1SYSTEM REQUIREMENTS – Back to top
System Requirements: here
2INSTALLATION – Back to top
2.1 Install Theme
You can download Opencart here.
Feel free to check the detailed VIDEO TUTORIAL
Use the new Extension Installer featured in OpenCart 2.0
-
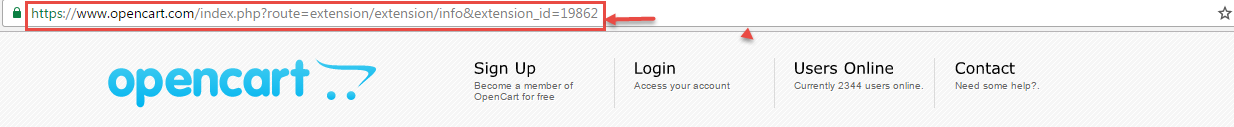
1 : Please type the following link: https://www.opencart.com/index.php?route=extension/extension/info&extension_id=19862. Extension allows to upload extensions without using FTP

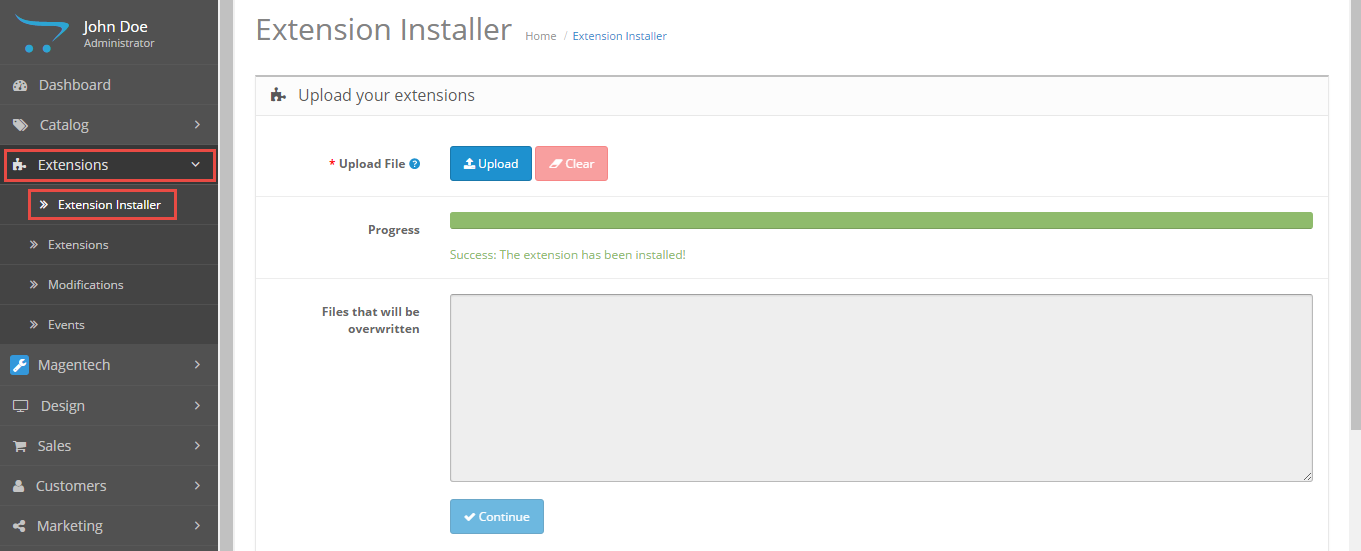
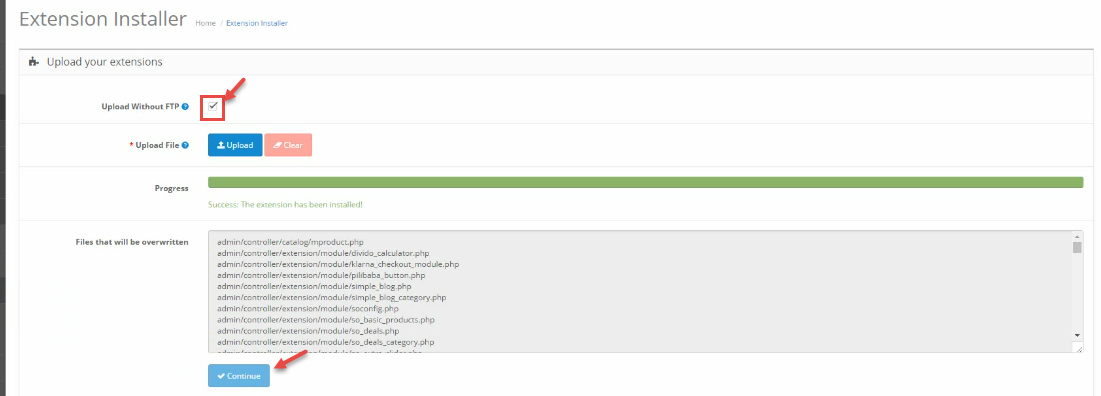
2: Go to Extensions > Extension Installer > Click Upload and select the “no_ftp.ocmod.XML” file to upload. Then You should see the message Success: You have installed your extension!

3: Go to Extensions > Extension Installer > Click Upload and select the “so_market_template_oc2.3.0_v1.1.0.ocmod” file to upload. Then You should see the message Success: You have installed your extension!

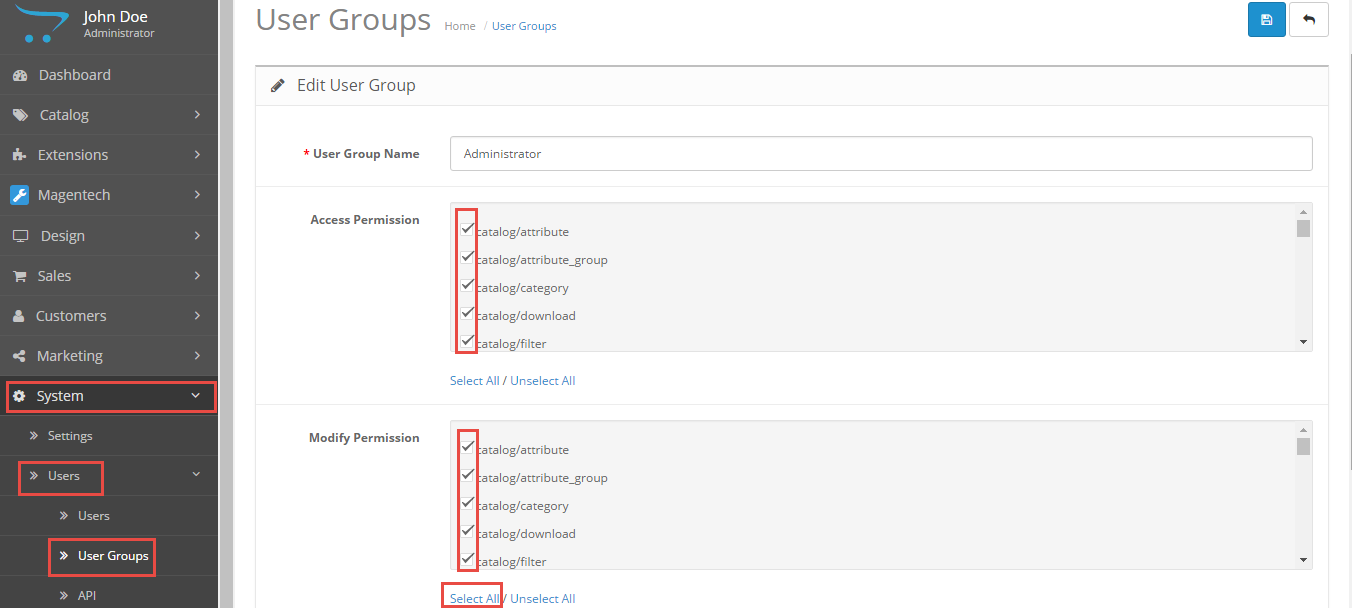
4: Go to System > User > User-Group > Click “Edit” button > Then you click “Select All” button

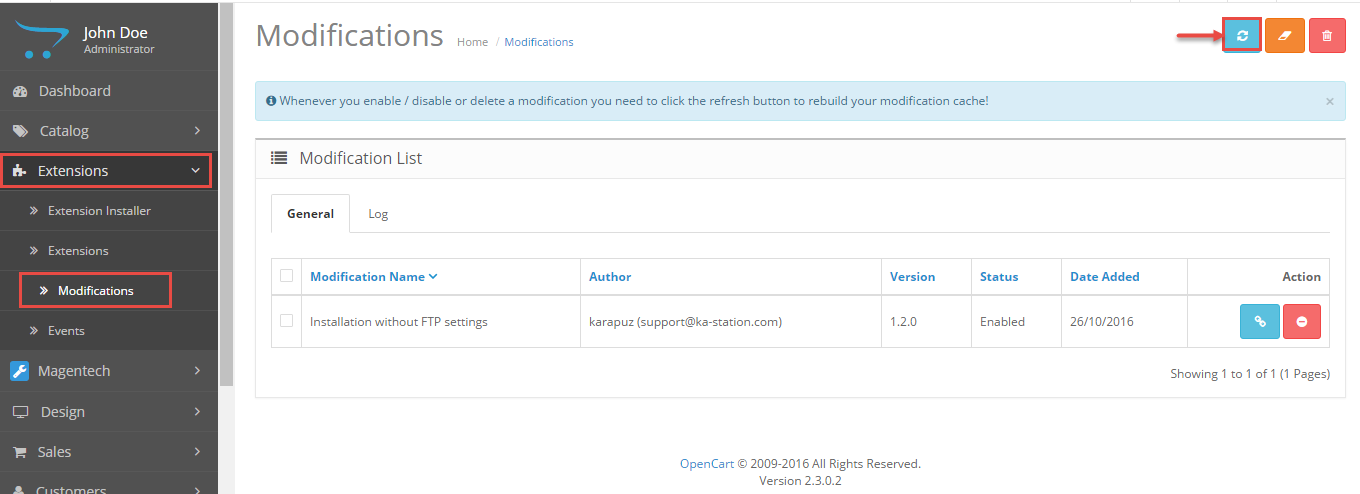
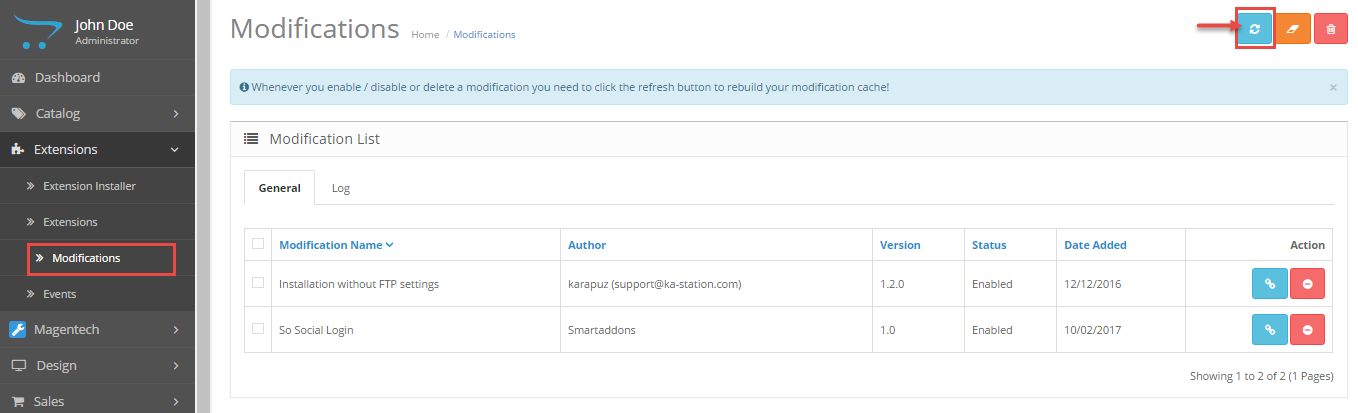
6: Go to Extensions > Modifications > Click “Refresh” button to run “ocmod.xml” file

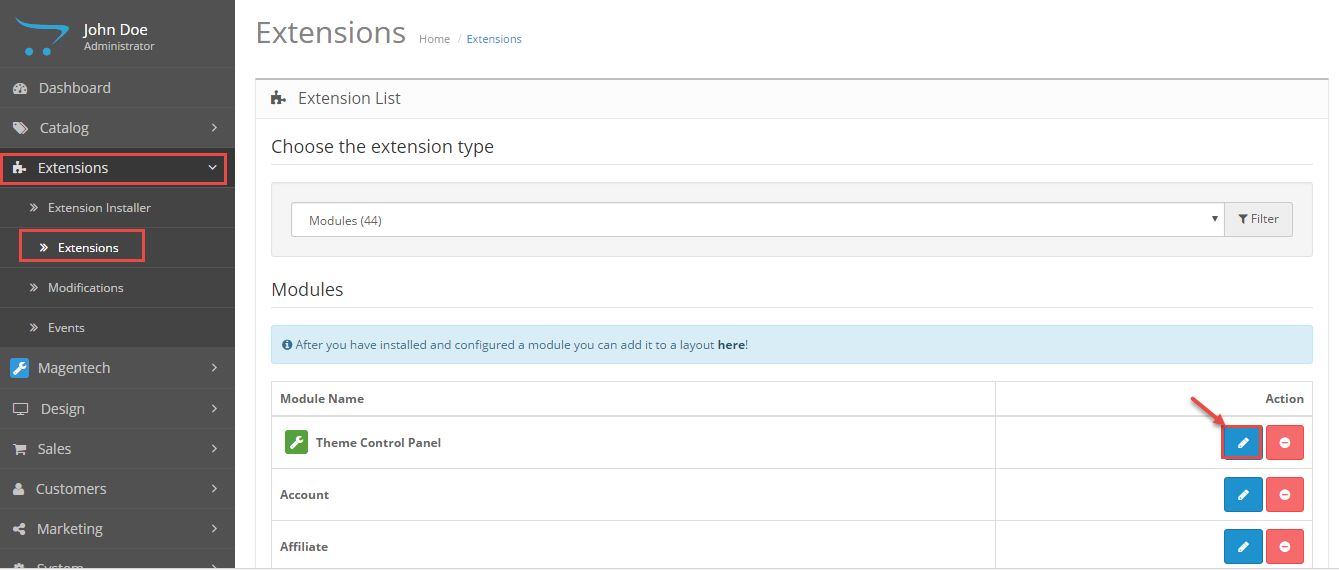
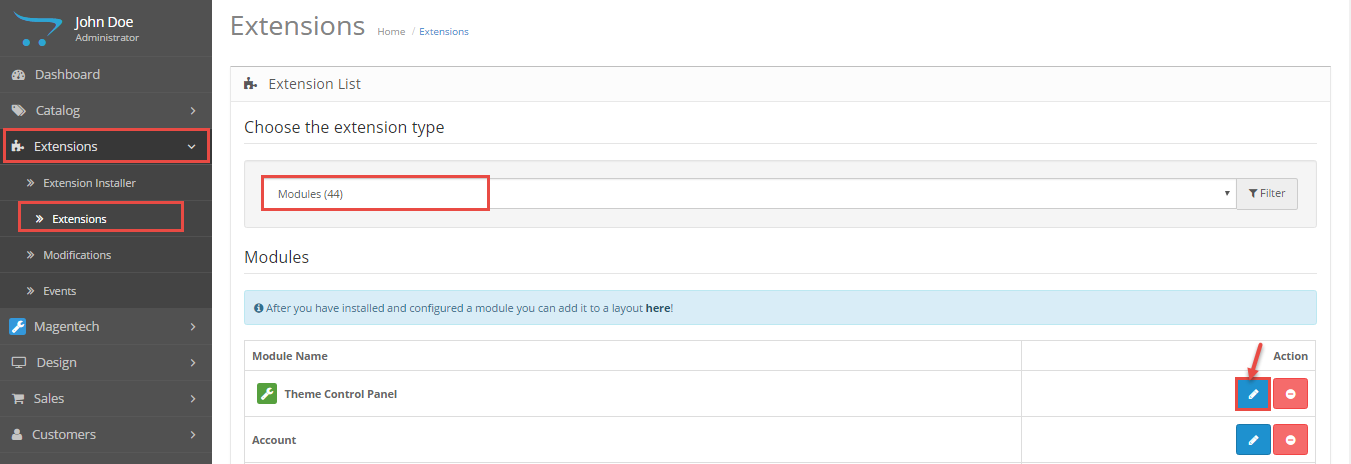
7: Go to Extensions > Theme Control Panel and edit your store: General Tab, Layout Tab, Page Tab…

8: Go to Extensions >> Modifications >> Click “Refresh” button

8: Refresh your site and you got it
2.2 Select Layout
Feel free to check the detailed VIDEO TUTORIAL
2.3 CreateColor Theme Control
Feel free to check the detailed VIDEO TUTORIAL
2.4 Install Language and Override Language
You can read more information: Here
1: Extracting
Extract the archive file of the language pack you have downloaded into your PC: “patch_language_v2.3.x”
2: Renaming
The folders are need to be changed:
|
1 2 3 4 5 6 |
patch_language_v.2.3.x\admin\language\%locale% patch_language_v.2.3.x\catalog\language\%locale% patch_language_v.2.3.x\admin\language\%locale%\%locale%.php patch_language_v.2.3.x\catalog\language\%locale%\%locale%.php |
Rename both of these folders to the language of your choice: replace “%locale%” with the name of the language (English, German…).
3:Uploading
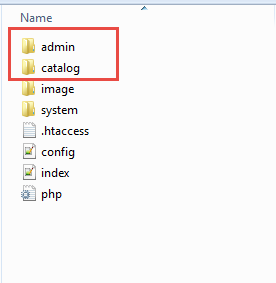
Upload the admin and catalog folders you have replaced into your folder upload theme

4: Translating
Then please go to Catalog > language > extension > choose 1 of 5 files PHP >> translate the text to your preference
3CONFIGURATION – Back to top
3.1 Template Configuration
1. Template Configuration
Go to Extensions > Modules > Theme Control Panel >> Click “Edit” Button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:

Screenshot Backend Settings
-
General: General/ Header/ Footer/ Banner Effect
-
Layout: Layout
-
Fonts: Fonts
-
Social Widgets Accounts: Social Widgets Accounts
-
Custom Code: CSS Input/ CSS File/ JS Input/ JS File
-
Advanced: Advanced
3.2 Menu Configuration
Frontend Appearance

1. Create New Megamenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Mega Menu” >> Then Click “Save” button >> Create New Megamenu Here
2. Categories Menu Configuration
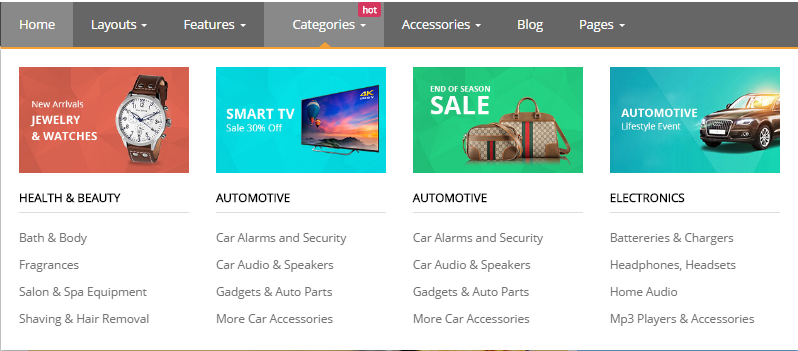
Frontend Appearance

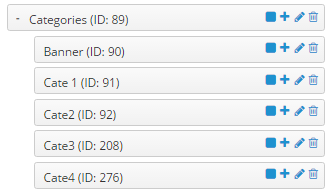
Check the menu item in the boxes in the left column, click “Createnew Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Categories Menu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure Banner – Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="row"> <div class="col-sm-3 img img1"> <a href="#"><img src="image/catalog/menu/img1.jpg" alt="banner1"></a> </div> <div class="col-sm-3 img img2"> <a href="#"><img src="image/catalog/menu/img2.jpg" alt="banner2"></a> </div> <div class="col-sm-3 img img3"> <a href="#"><img src="image/catalog/menu/img3.jpg" alt="banner3"></a> </div> <div class="col-sm-3 img img1"> <a href="#"><img src="image/catalog/menu/img4.jpg" alt="banner4"></a> </div> </div> |
To configure Cate 1 – Submenu, click on “pencil” symbol to configure its backend settings
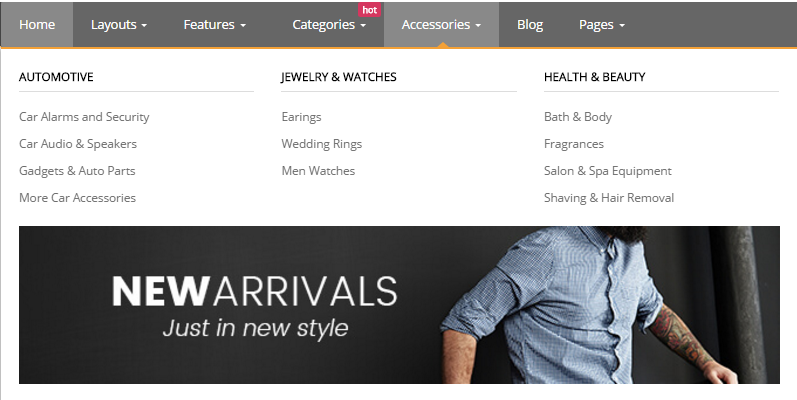
3. Accessories Menu Configuration
Frontend Appearance

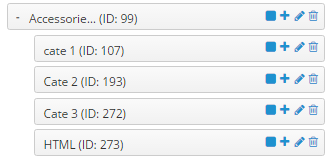
Check the menu item in the boxes in the left column, click “Createnew Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Accessories Menu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure Cate1- Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure HTML – Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
Copy and paste the Code into editor:
|
1 |
<a href="#"><img src="image/catalog/demo/banners/t23.jpg" style="width: 100%;" alt="banner"></a> |
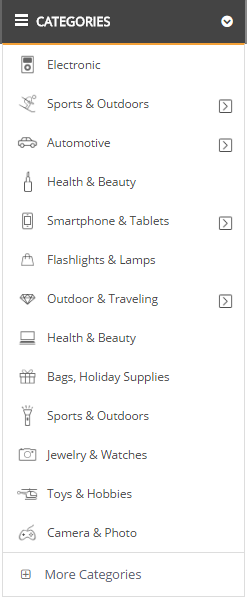
Frontend Appearance

1. Create New Vertical Menu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Vertical Menu” >> Then Click “Save” button >> Create New Vertical Here
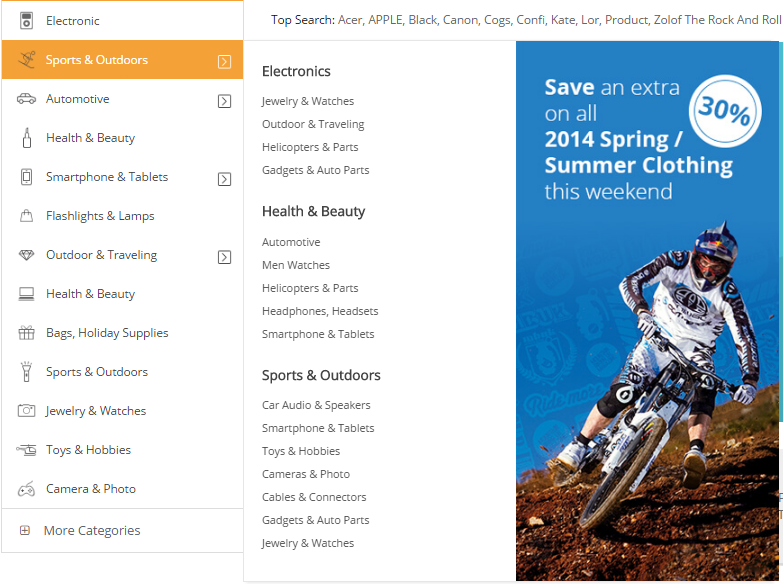
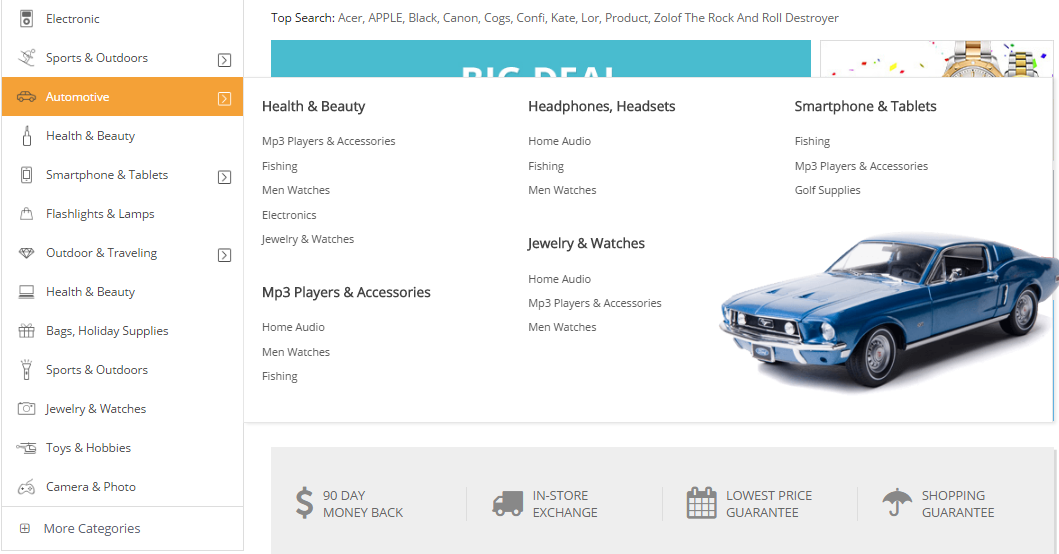
2. Sports & Outdoors Menu Configuration
Frontend Appearance

Check the menu item in the boxes in the left column, click “Createnew Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Sports & Outdoors Menu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure Submenu – Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure HTML Content – Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
Copy and paste the Code into editor:
|
1 |
<img src="image/catalog/menu/menu_bg2.jpg" alt="banner"> |
3. Automotive Menu Configuration
Frontend Appearance

Check the menu item in the boxes in the left column, click “Createnew Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Automotive, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure Sub category – Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure HTML – Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
Copy and paste the Code into editor:
|
1 |
<div class="image-position"><img src="image/catalog/demo/banners/menu1-bg.jpg" alt="banner"></div> |
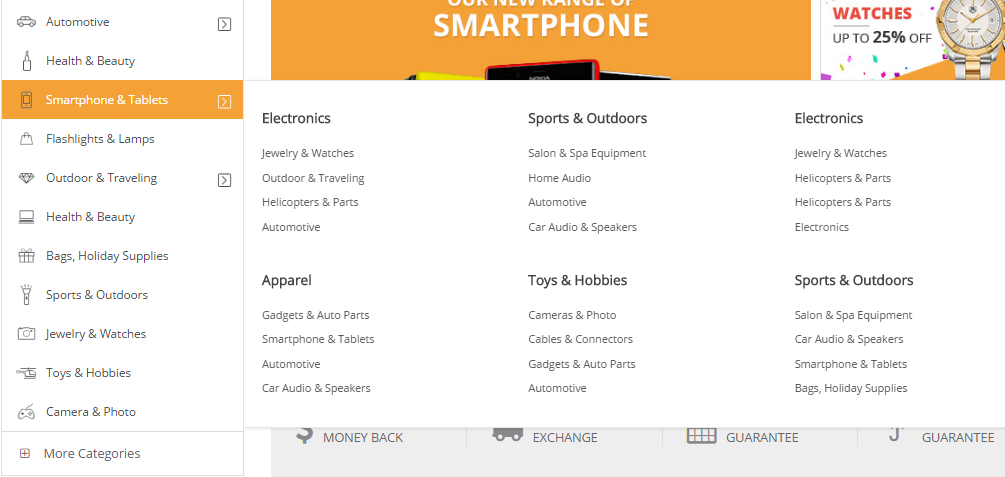
4. Smartphone & Tablets Menu Configuration
Frontend Appearance

Check the menu item in the boxes in the left column, click “Createnew Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Smartphone & Tablets Menu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
To configure Submenu – Submenu, click on “pencil” symbol to configure its backend settings
Screenshot: Backend settings
3.3 Extension Configuration
Please click: here to find out how to configure SO Page Builder
There are two ways to configure Extensions of this Theme:
Options1: Go to Admin Control Panel >> Extensions >> And choose the module you want.
Options2: Go to Admin Control Panel >> Magentech >> SO Page Builder >> Select the Layout you want.
1. Layout1.
Positon of Layout1: here
To configure Layout1, please go to Admin Control Panel >> Magentech >> SO Page Builder >> Select “Layout1” and click “Edit” button .
-
Screenshot Backend Settings: here
2. Layout2.
Positon of Layout2: here
To configure this Layout, please go to Admin Control Panel >> Magentech >> SO Page Builder >> Select “Layout2” and click “Edit” button .
-
Screenshot Backend Settings:here
3. Layout3.
Positon of Layout3: here
To configure this Layout, please go to Admin Control Panel >> Magentech >>SO Page Builder >> Select “Layout3” and click “Edit” button .
-
Screenshot Backend Settings: here
4. Layout4
Positon of Layout4: here
To configure this Layout, please go to Admin Control Panel >> Magentech >> SO Page Builder >> Select “layout4” and click “Edit” button .
-
Screenshot Backend Settings:here
Note: You can read other extensions here:
Simple blog: here.
4SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

