1SYSTEM REQUIREMENTS – Back to top
SO Maxshop is compatible with Opencart 2.0.x. Please make sure your system meets the following requirements:
1.1 System Requirements
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with Opencart 2.0.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with Opencart 2.0.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Note: You can read more document below
- Opencart Installation:
- OPencart Help
2INSTALLATION – Back to top
There are two ways to install a SO Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data.
- Install Template : If you exist a opencart website you can install only template.
2.1 Install with Quickstart Package:
Step 1: Open your Browser and type : localhost/phpmyadmin or yourdomain/phpmyadmin
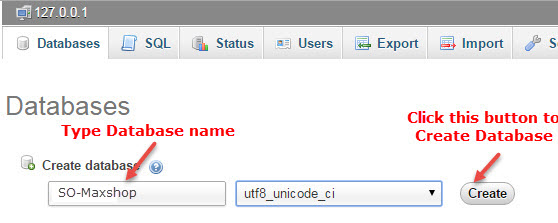
Step 2: Then create database

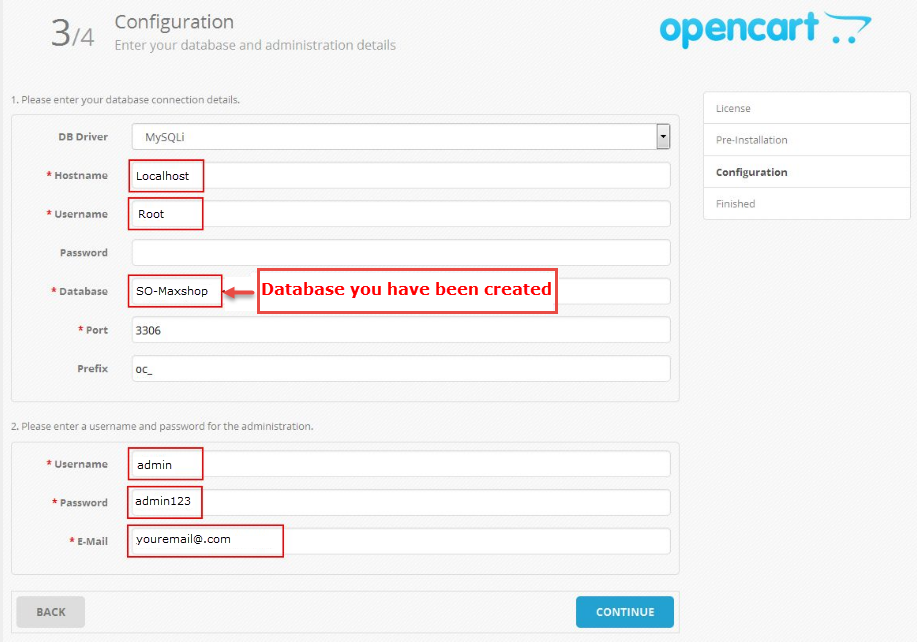
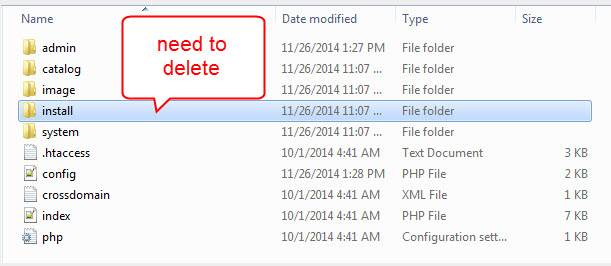
As an example, name of opencart is SO-Maxshop: Https://Opencart/SO-Maxshop/upload/install/index.php then click “install” button


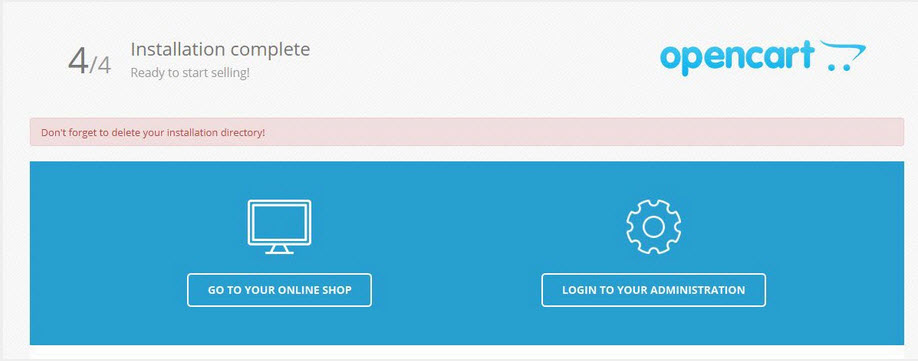
You need to delete install folder

Note:
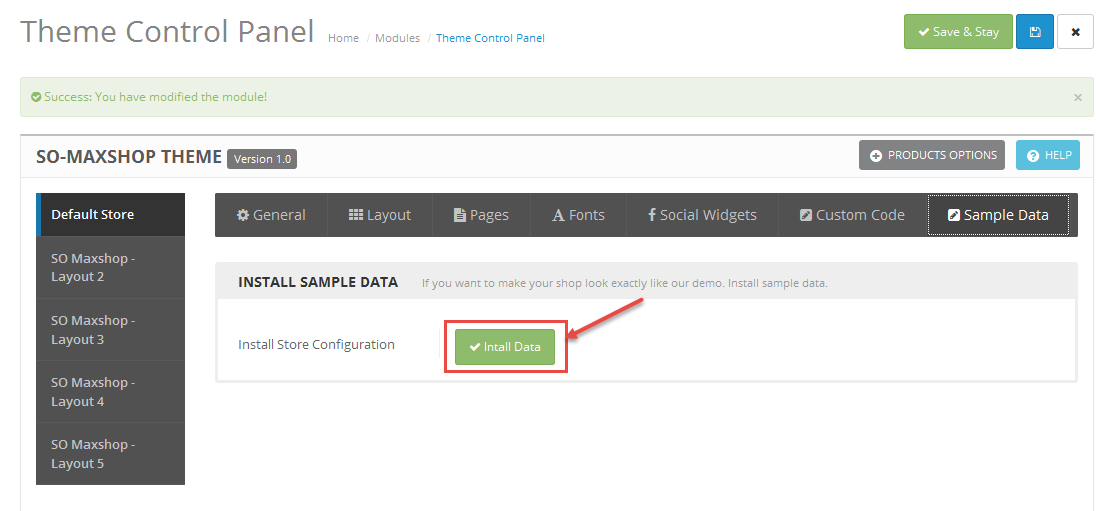
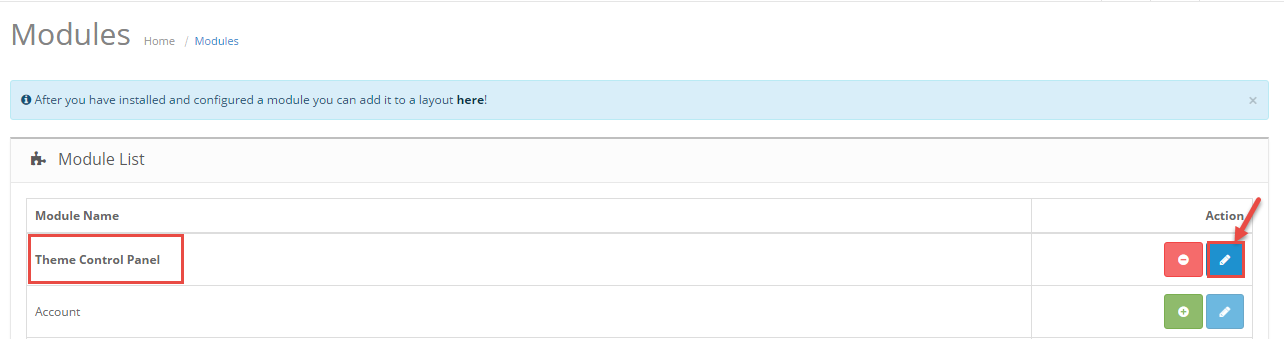
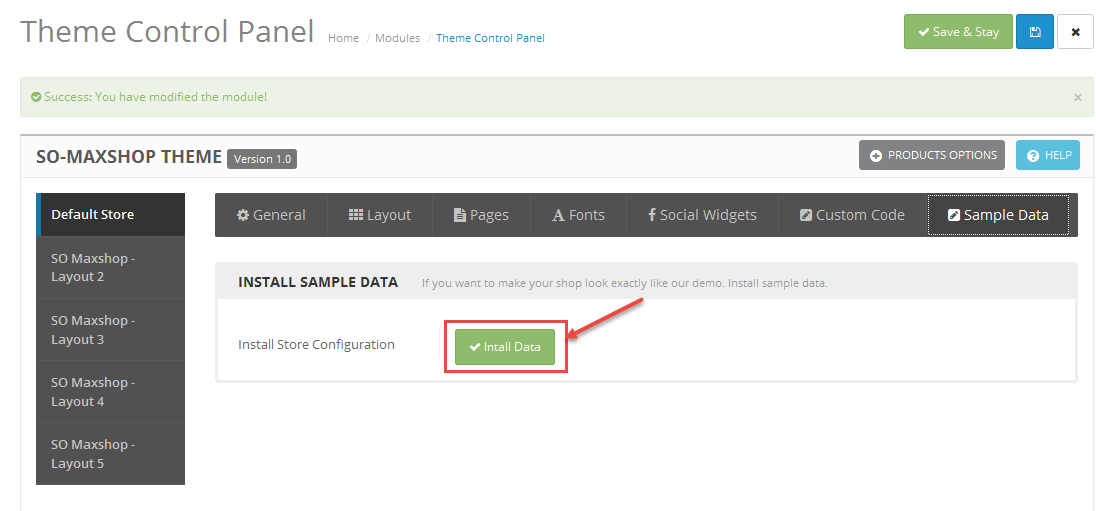
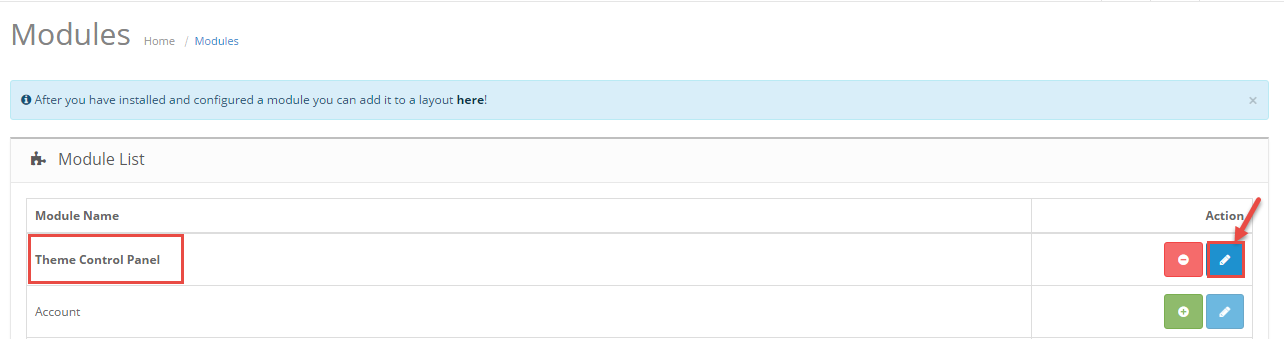
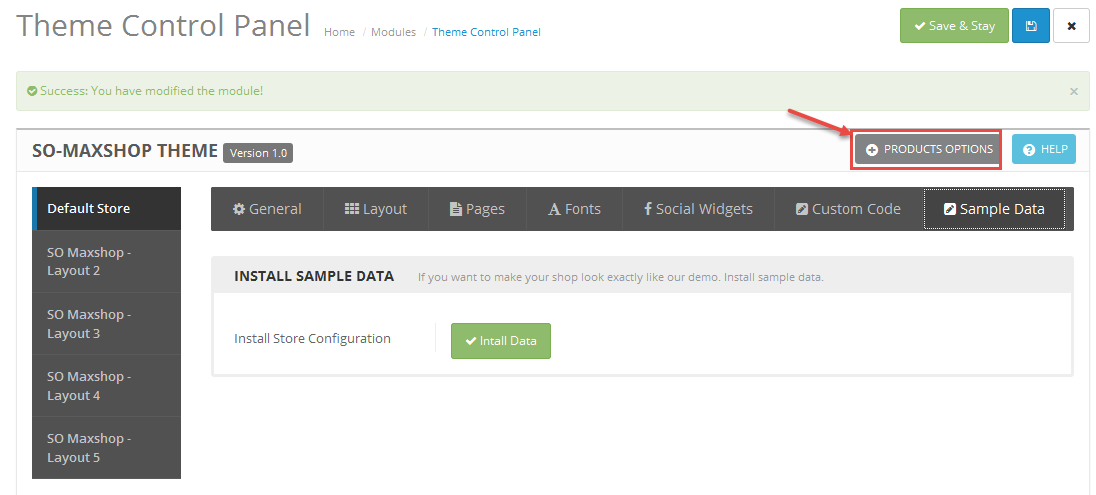
After installing quickstart package and choosing Layout you want. To retrieve sample data for theme default, please go to Extension >> Modules >> Theme Control Panel(Click “edit” button) >> Choose Sample Data >> Click “Install data” button

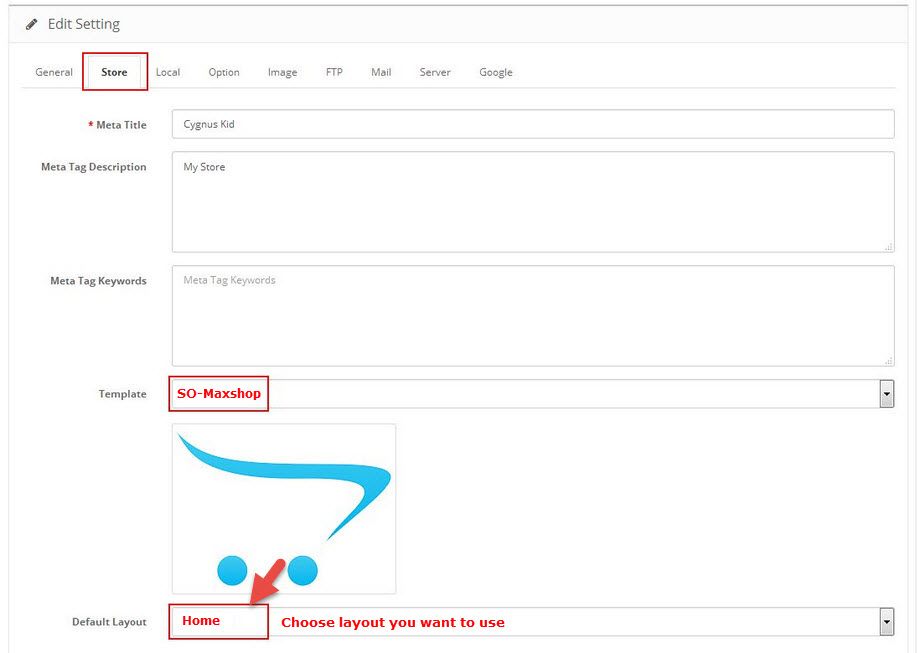
- Go to System -> Settings
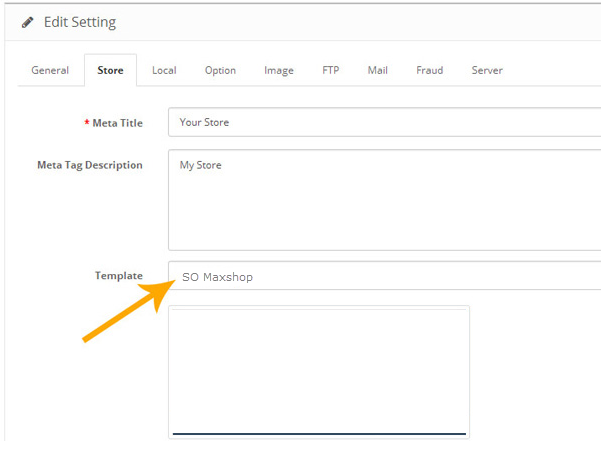
- At tab Store Name , choose your default store, click Edit button
- Choose tab Store

2.2 Install Theme
You can download Opencart here.
You can install default Opencart the same as part 2.1 Install with Quickstart Package
There are two ways to install Theme
Option1: you to use the new Extension Installer featured in OpenCart 2.0
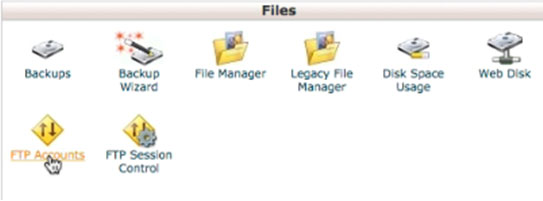
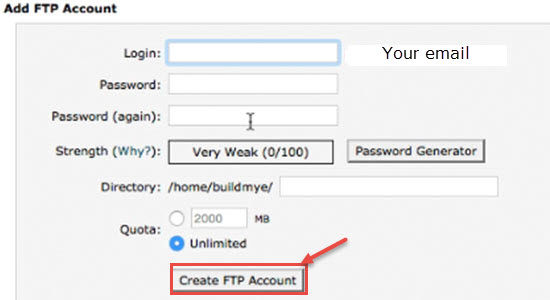
- Step 1 : Click FTP Accounts from your cPanel
- Step 2: Create username and password
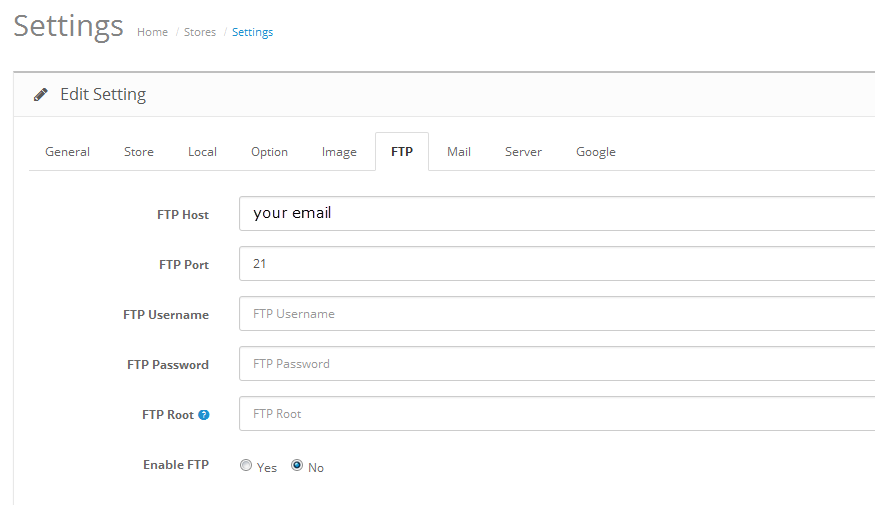
- Step 3: Enable FTP. please go to System >> Settings >> Click Edit next to your store >> Click FTP tab and enter the FTP username & password, which you just created from the cPanel
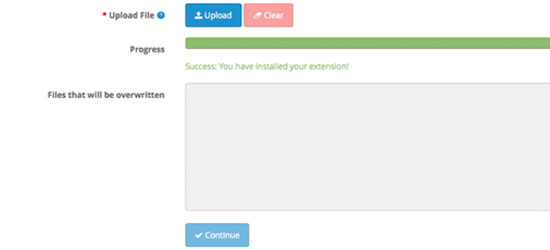
- Step 4: Go to Extensions > Extension Installer > Click Upload and select the “so_market_template.ocmod.zip” file to upload. Then You should see the message Success: You have installed your extension!
- Step 5: You run the vqmod on your Frontend. Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site
- Step 6: Go to System > Settings > Edit (your store)
- Step 7: Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
- Step 8: To retrieve sample data for theme default, please go to Theme Control Panel >> Choose Sample Data >> Click “Install data” button




Then You should see the message Success: You have installed your extension!
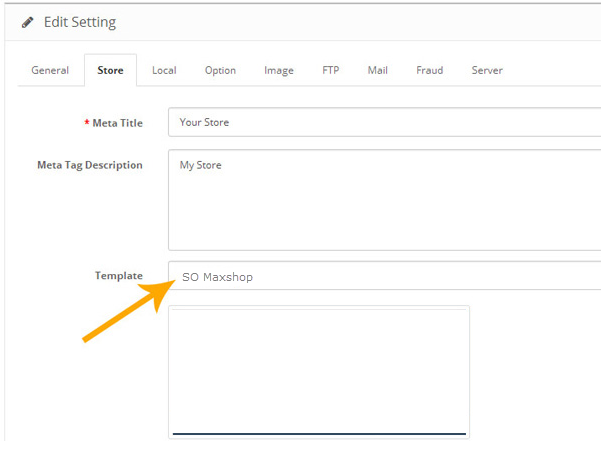
Click on the Store tab. From the drop down listing of available themes select SO Maxshop

Then click on the ‘edit’ button to cofigure this module.


Option2: Just copy your files to your webserver
- Extract the so_maxshop_template.ocmod.zip from the archive you downloaded from Themeforest.
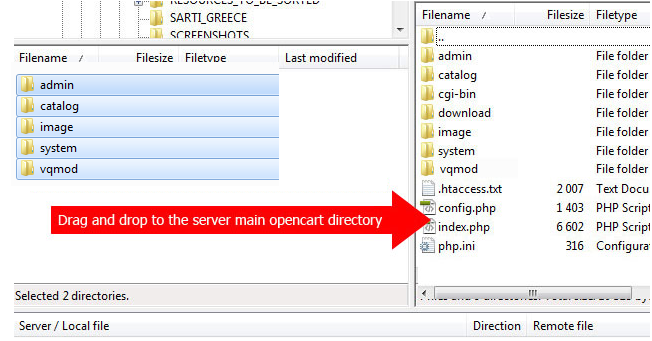
- Open the folder that corresponds to your OpenCart version and upload all the files from “FILES_TO_UPLOAD” to the root directory you have installed OpenCart in. Drag the 5 folders (admin, catalog, image, system, vqmod) over to your OpenCart installation
- Login your opencart admin
- Go to System > Settings > Edit (your store)
- Click on the Store tab. From the drop down listing of available themes select SO Maxshop


Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
Then click on the ‘edit’ button to cofigure this module.

2.3 Install Vqmod
SO Maxshop makes use of plugins to add custom features. These plugins need Vqmod installed on your site.
Download the lastest vqmod-x.x.x-opencart.zip file: here.
Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site.
3CONFIGURATION – Back to top
3.1 Layout Position
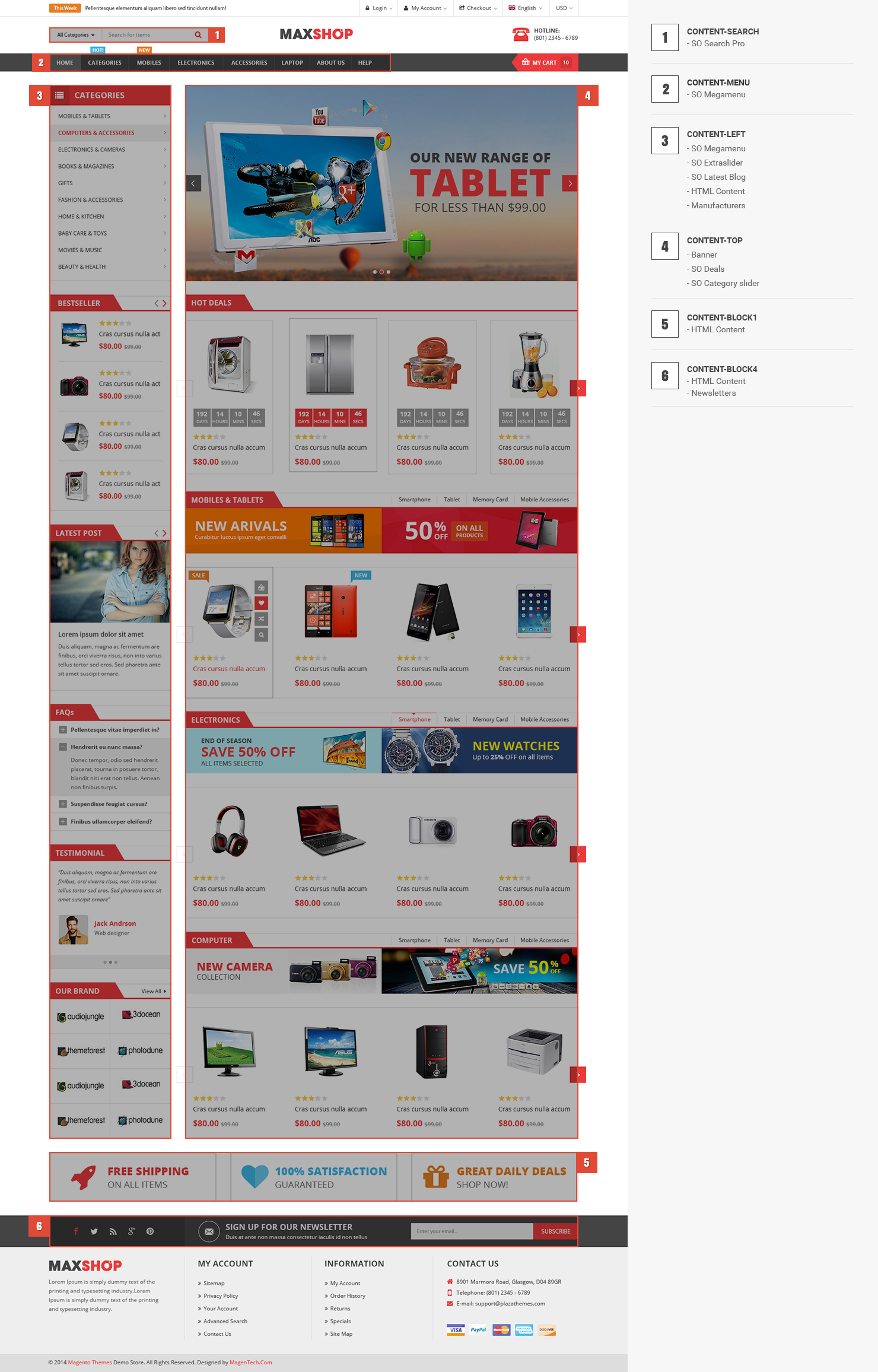
3.1.1 Layout1
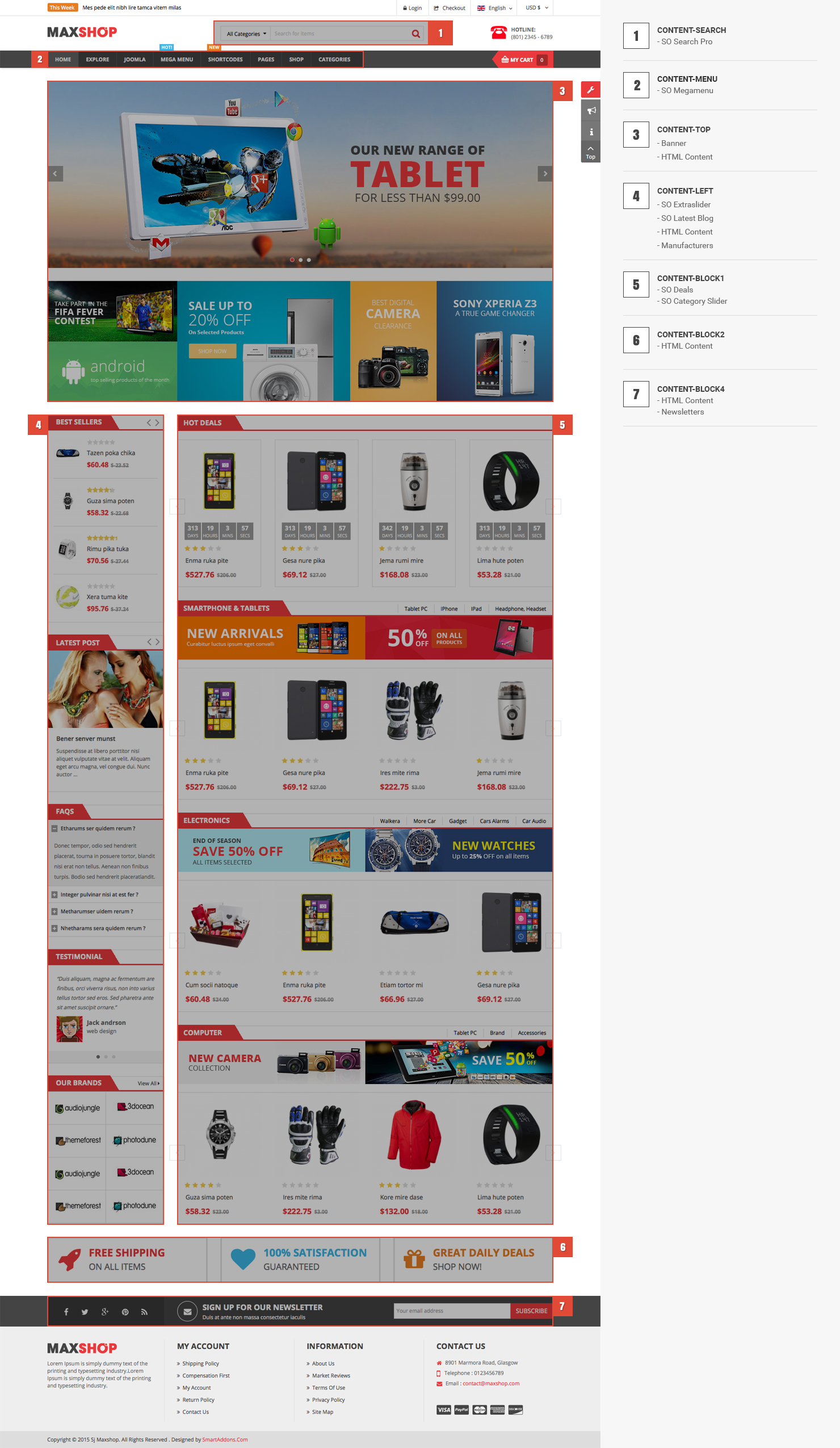
3.1.2 Layout2
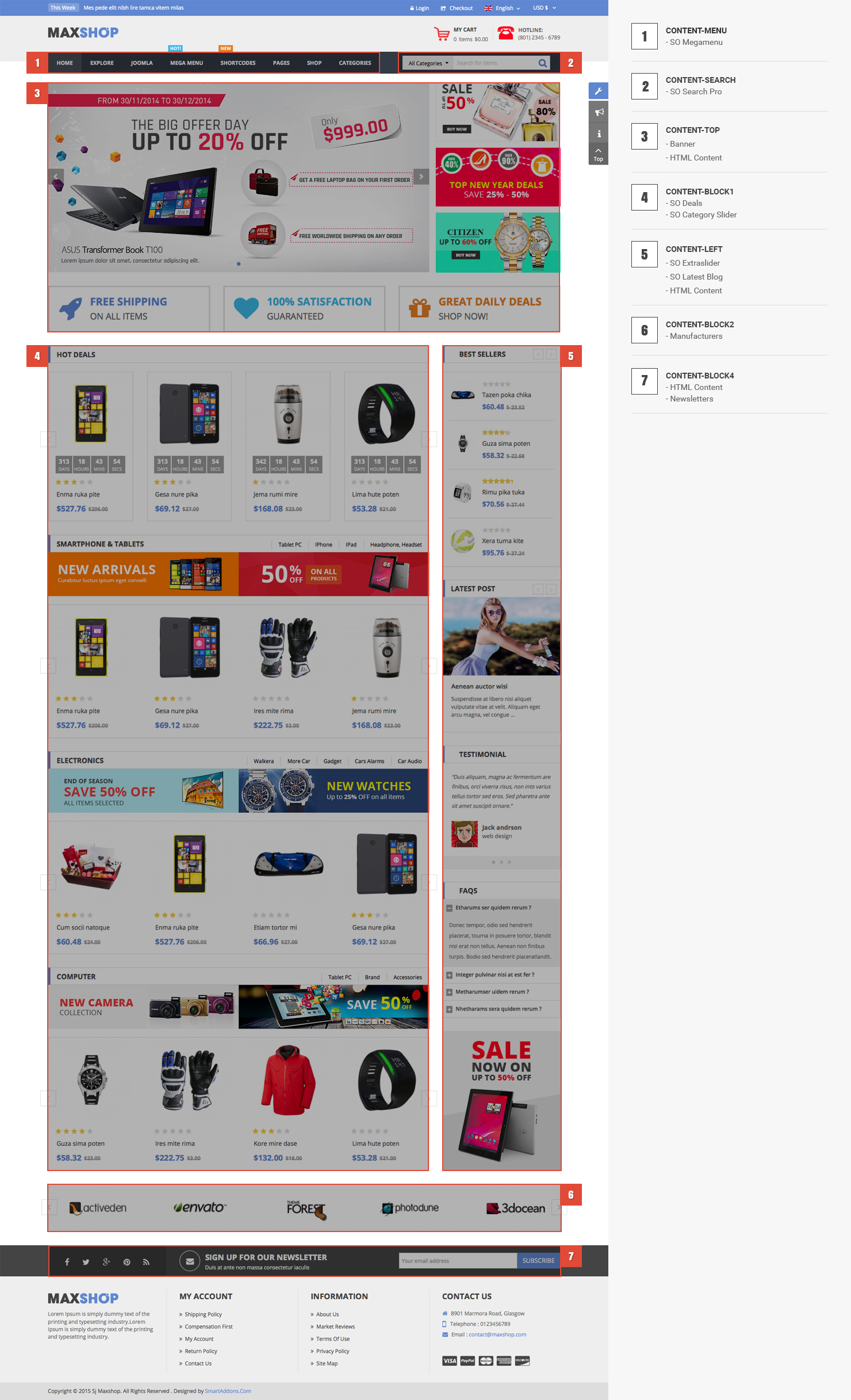
3.1.3 Layout3
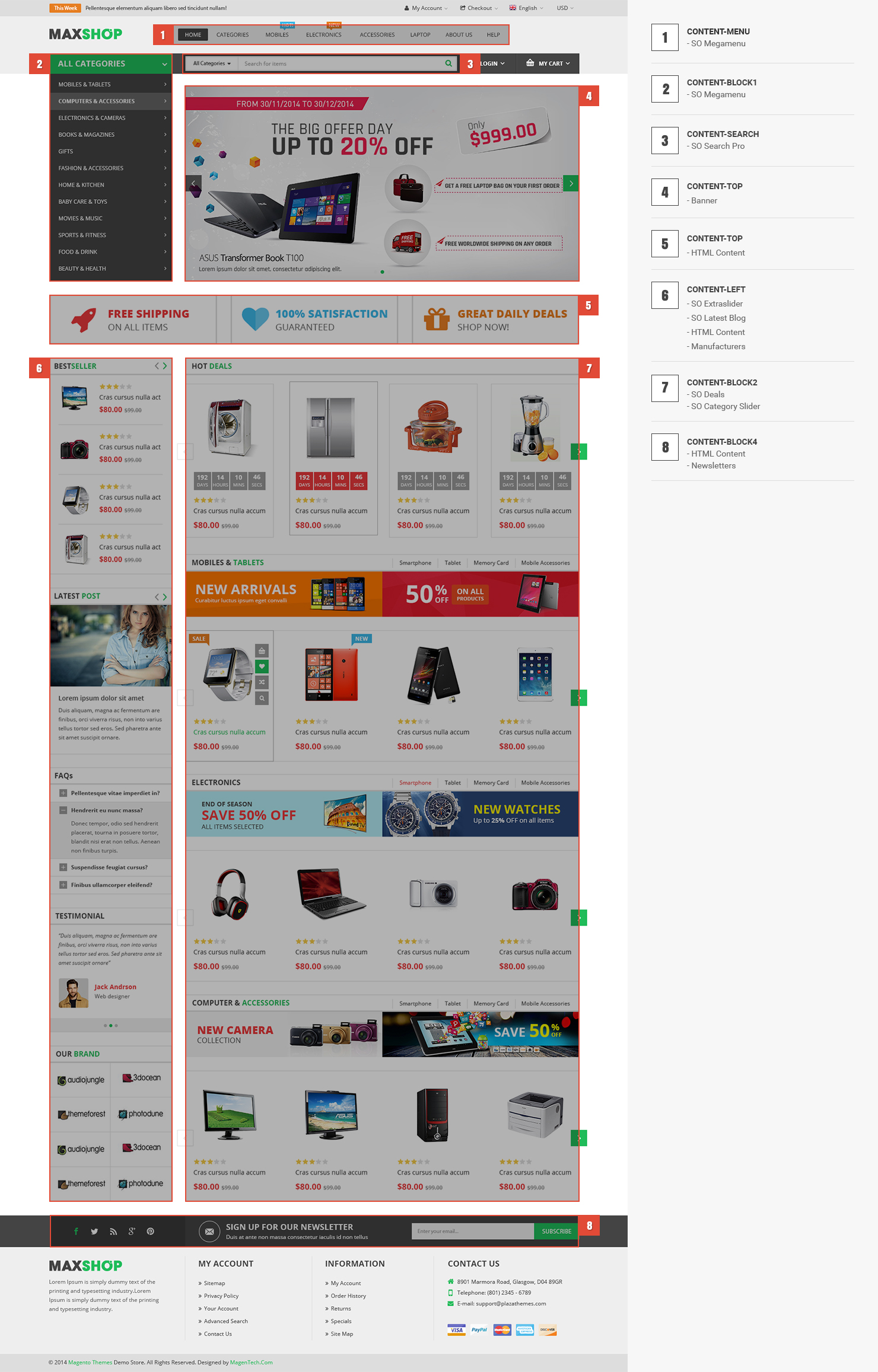
3.1.4 Layout4
3.1.5 Layout5
3.2 Theme Configuration
3.2.1. Template Configuration
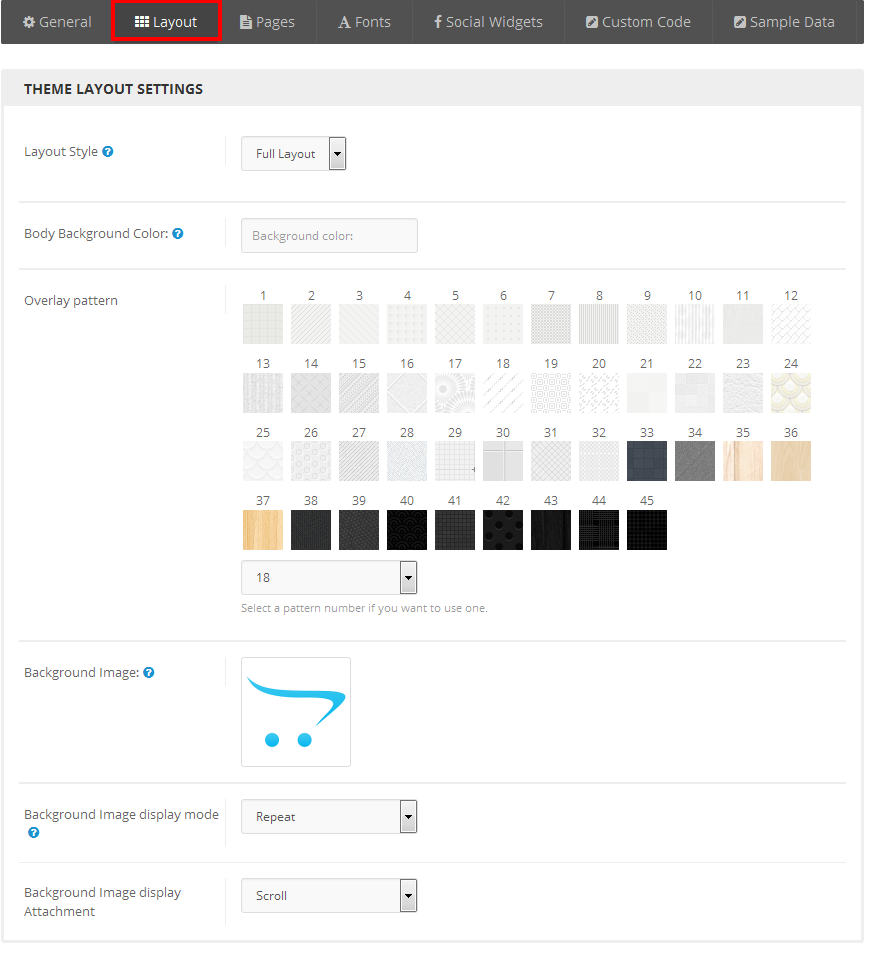
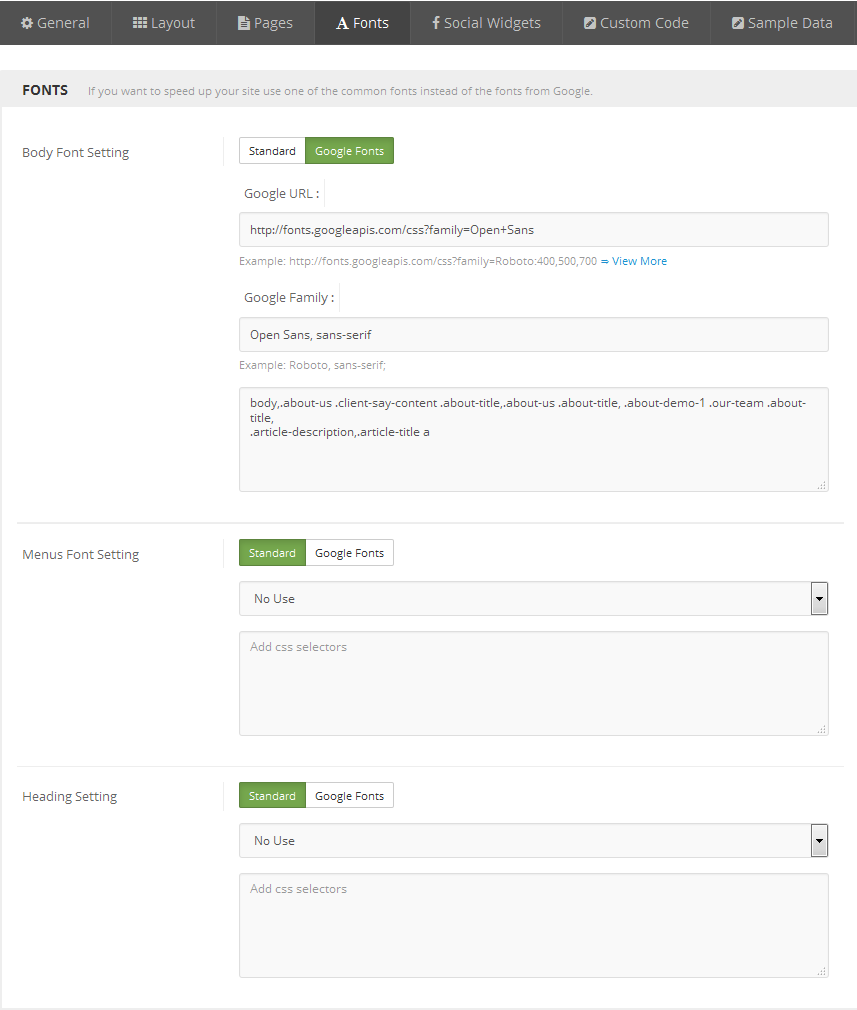
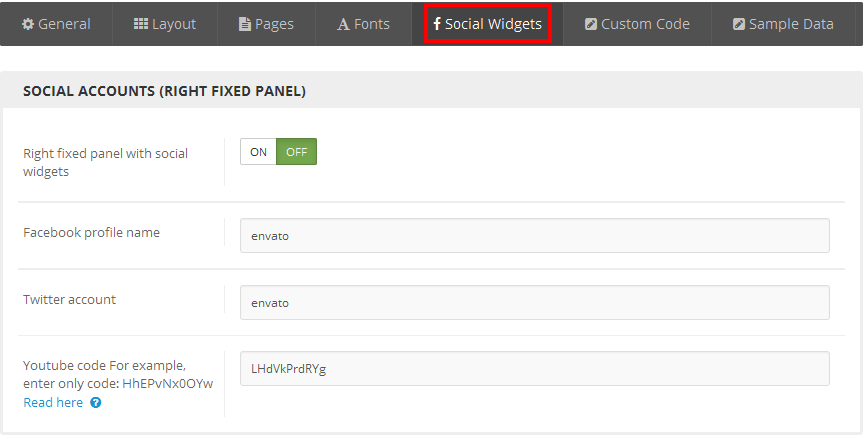
Go to Extensions > Modules > Theme Control Panel >> Click “Edit” Button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:
General
Layout

Pages
Fonts

Social Widgets Accounts

Custom Code
3.2.2. Create Product
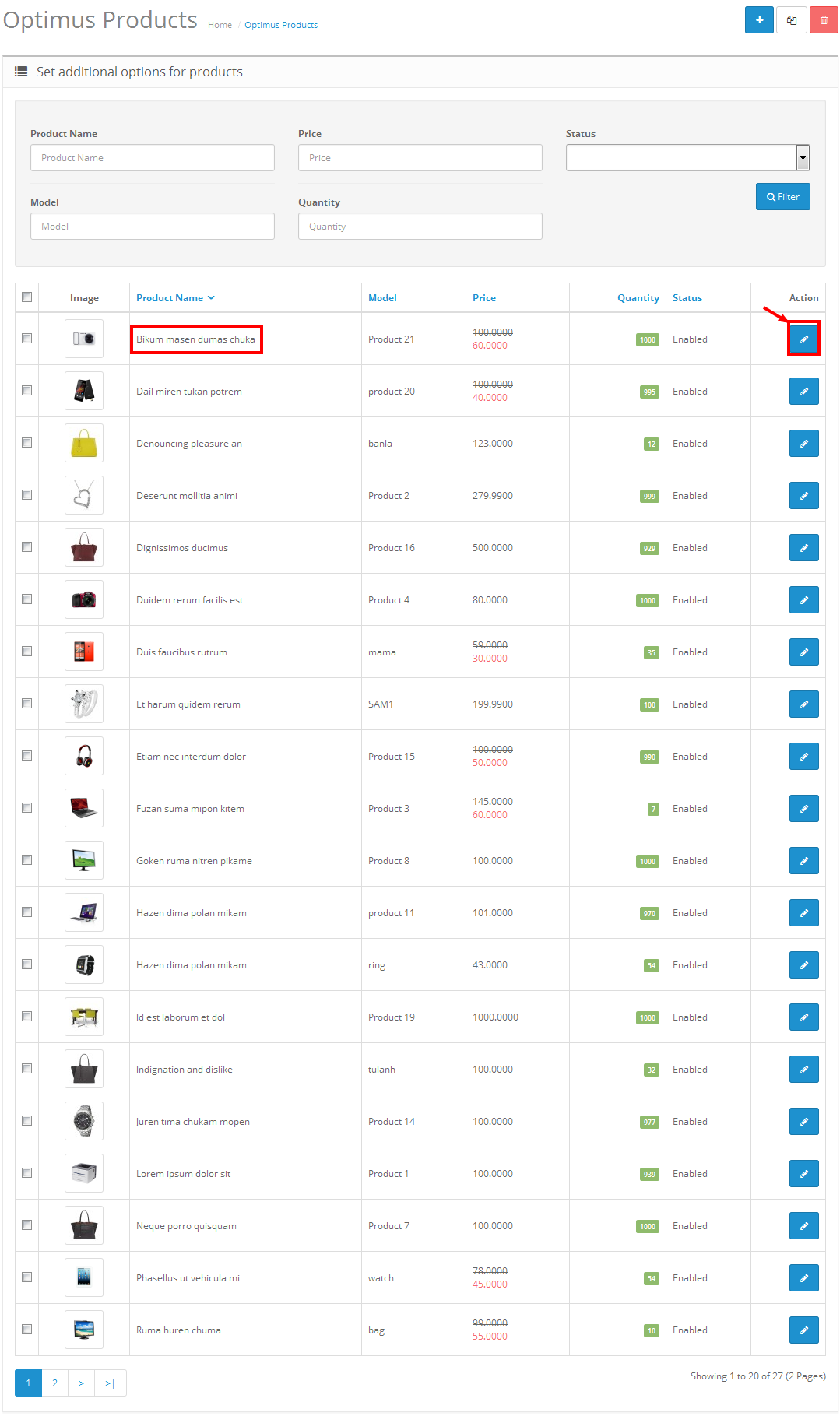
- Login your opencart admin >> Go to Extension >> Modules >> Theme Control Panel >> Click “Edit” button >> Click “Product Options”
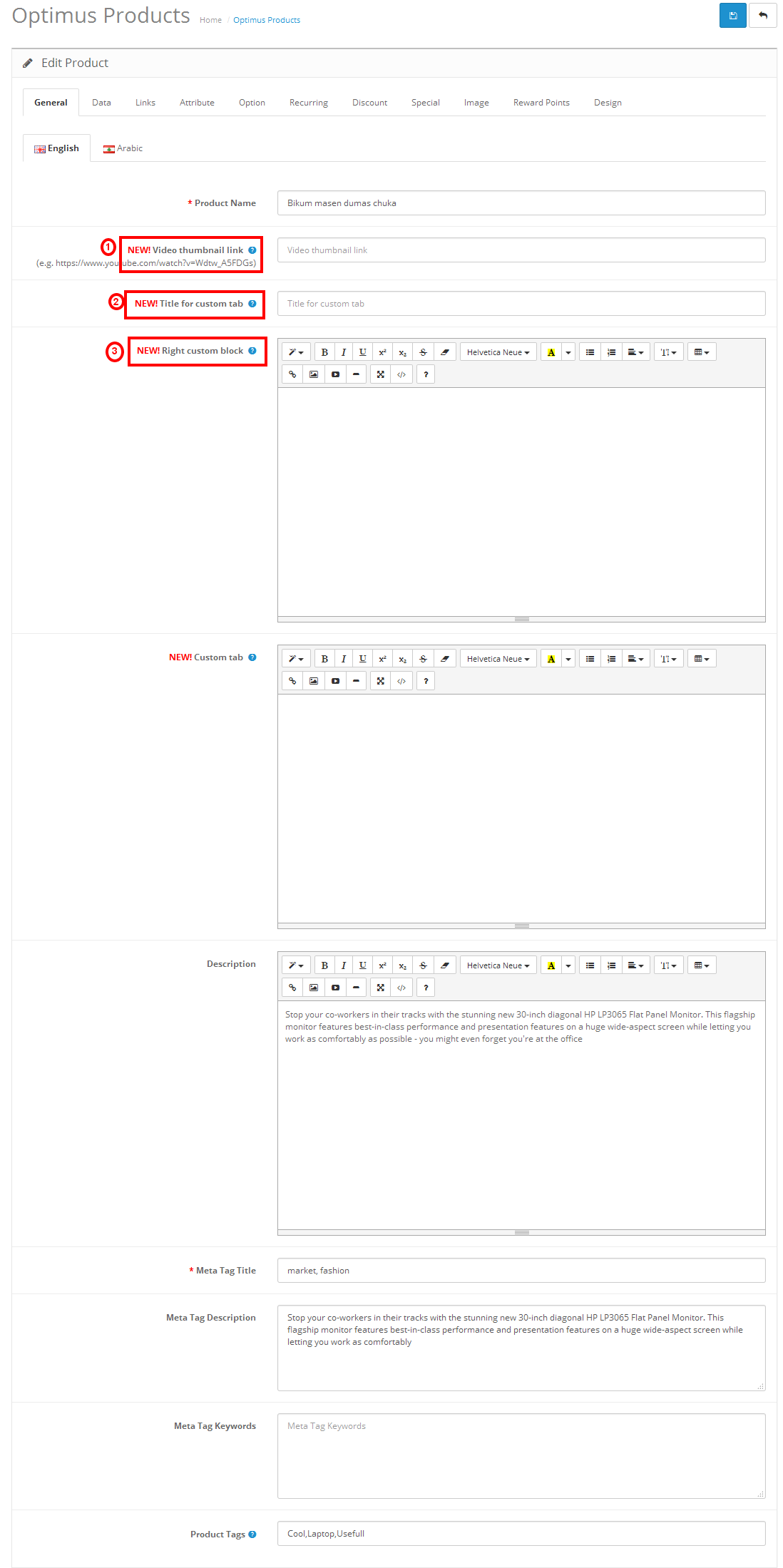
- Choose Product you want >> Click “Edit” button
- Fill in the fields as image below.
- Click Save button when finish
- Open your front-page to see the change



3.3 Menu Configuration
Frontend Appearance

3.3.1.1 Create New Megamenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Mega Menu” >> Then Click “Save” button >> Create New Megamenu Here
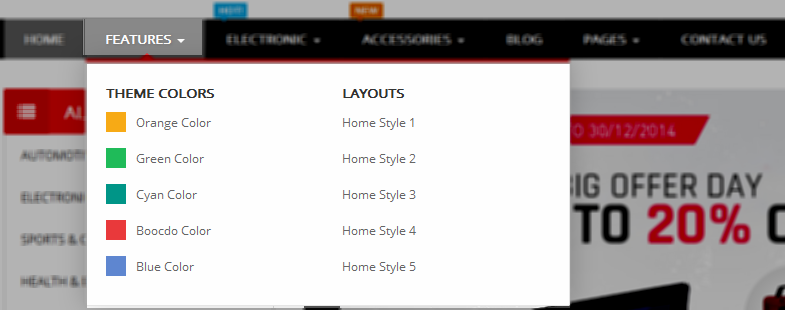
3.3.1.2 Features Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
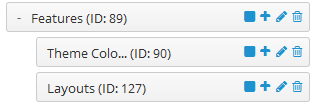
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Features Menu, click on “pencil” symbol to configure its backend settings

To configure Theme Colors – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 |
<div class="column layout-color"> <a>Theme Colors</a> <div> <ul class="row-list"> <li class="color orange"><a href="index.php?scheme=default">Orange Color</a></li> <li class="color green"><a href="index.php?scheme=green">Green Color</a></li> <li class="color cyan"><a href="index.php?scheme=cyan">Cyan Color</a></li> <li class="color boocdo"><a href="index.php?scheme=boocdo">Boocdo Color</a></li> <li class="color blue"><a href="index.php?scheme=blue">Blue Color</a></li> </ul> </div> </div> |
To configure Layouts – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="column"> <a>Layouts</a> <div> <ul class="row-list"> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_maxshop/">Home Style 1</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_maxshop/layout2/index.php?layoutbox=full">Home Style 2</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_maxshop/layout3/index.php?layoutbox=full">Home Style 3</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_maxshop/layout4/index.php?layoutbox=full">Home Style 4</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_maxshop/layout5/index.php?layoutbox=full">Home Style 5</a></li> </ul> </div> </div> |
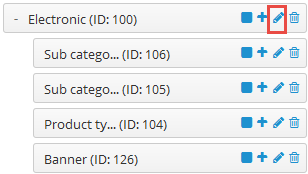
3.3.1.3 Electronic Menu Configuration
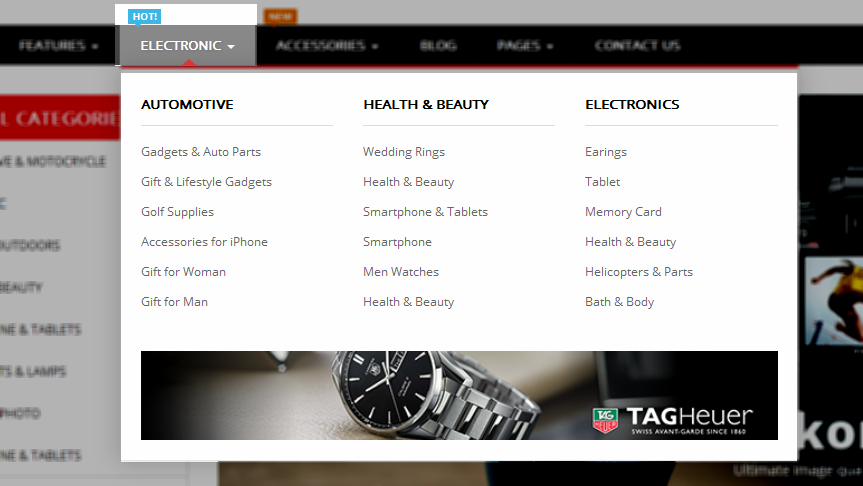
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

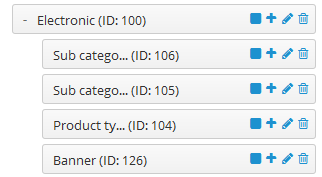
To configure Electronic Menu, click on “pencil” symbol to configure its backend settings

To configure Sub category1 – Submenu, click on “pencil” symbol to configure its backend settings
To configure Sub category2 – Submenu, click on “pencil” symbol to configure its backend settings
To configure Product types – Submenu, click on “pencil” symbol to configure its backend settings
To configure Banner – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="col-xs-12 img-bottom"> <div class="row"><a href="#"><img src="image/catalog/cms/static-image-h-2.png" alt="banner1"></a> </div> </div> |
3.3.1.4 Accessories Menu Configuration
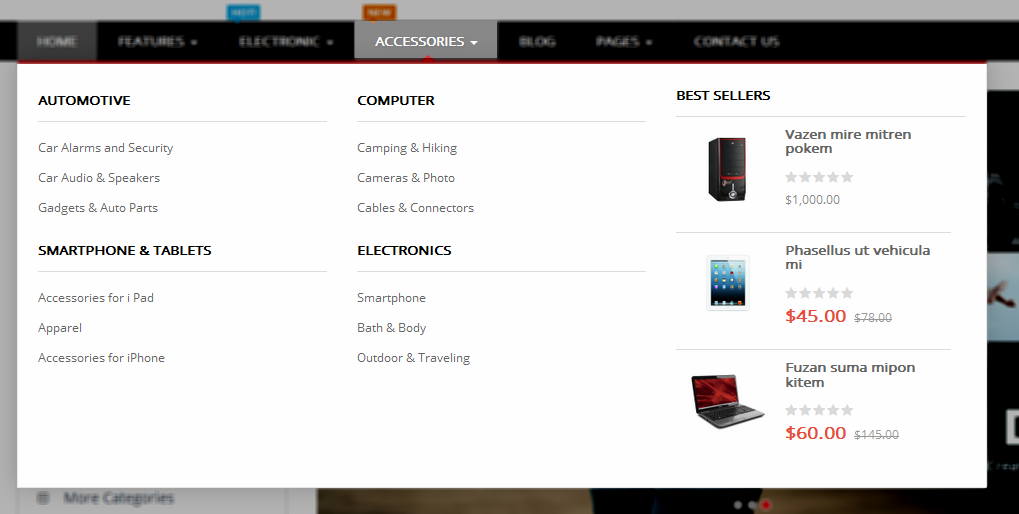
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
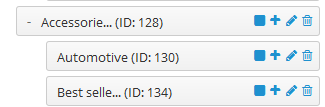
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Accessories Menu, click on “pencil” symbol to configure its backend settings
To configure Automotive – Submenu, click on “pencil” symbol to configure its backend settings
To configure Best sellers- Submenu, click on “pencil” symbol to configure its backend settings
3.3.1.5 Blog Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
To configure Blog Menu, click on “pencil” symbol to configure its backend settings
Frontend Appearance

3.3.2.1 Create New Verticalmenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Verticalmenu” >> Then Click “Save” button >> Create New Megamenu Here
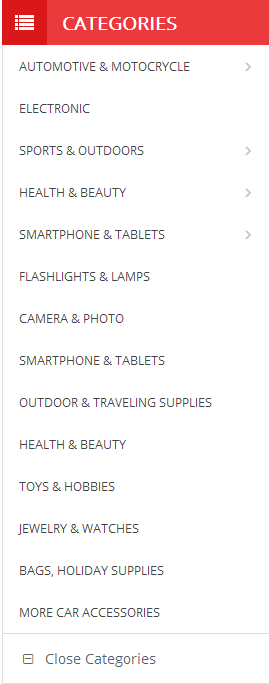
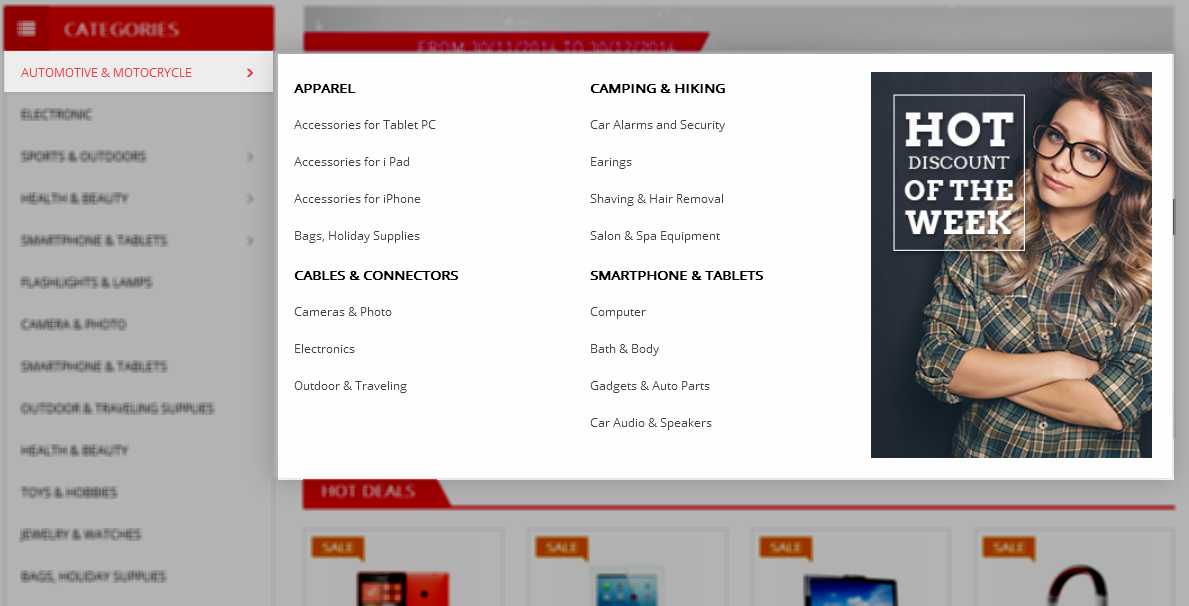
3.3.2.2 Automotive & Motocrycle Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
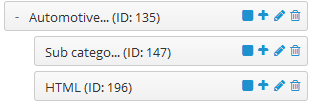
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag and drop to arrange them.

To configure Automotive & Motocrycle Menu, click on “pencil” symbol to configure its backend settings
To configure Sub category – Submenu, click on “pencil” symbol to configure its backend settings
To configure HTML – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 |
<div class="row img-banner"><a href="#"><img src="image/catalog/cms/img-static-megamenu-h.png" alt="banner"></a></div> |
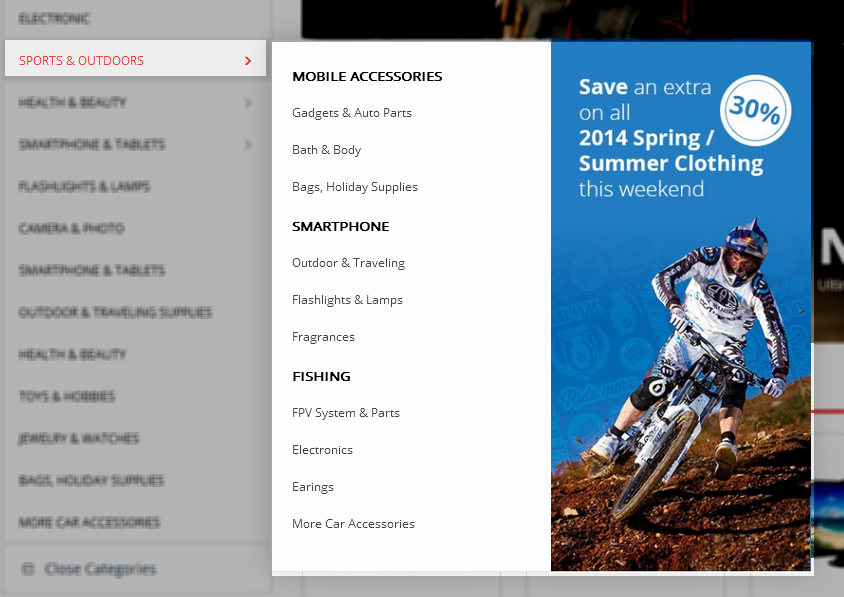
3.3.2.3 Sports & Outdoors Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag and drop to arrange them.

To configure Sports & Outdoors Menu, click on “pencil” symbol to configure its backend settings
To configure Submenu – Submenu, click on “pencil” symbol to configure its backend settings
To configure HTML – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 |
<div class="row banner"><a href="#"><img src="image/catalog/cms/menu_bg2.jpg" alt="banner1"></a></div> |
3.3.2.4 Health & Beauty Menu Configuration
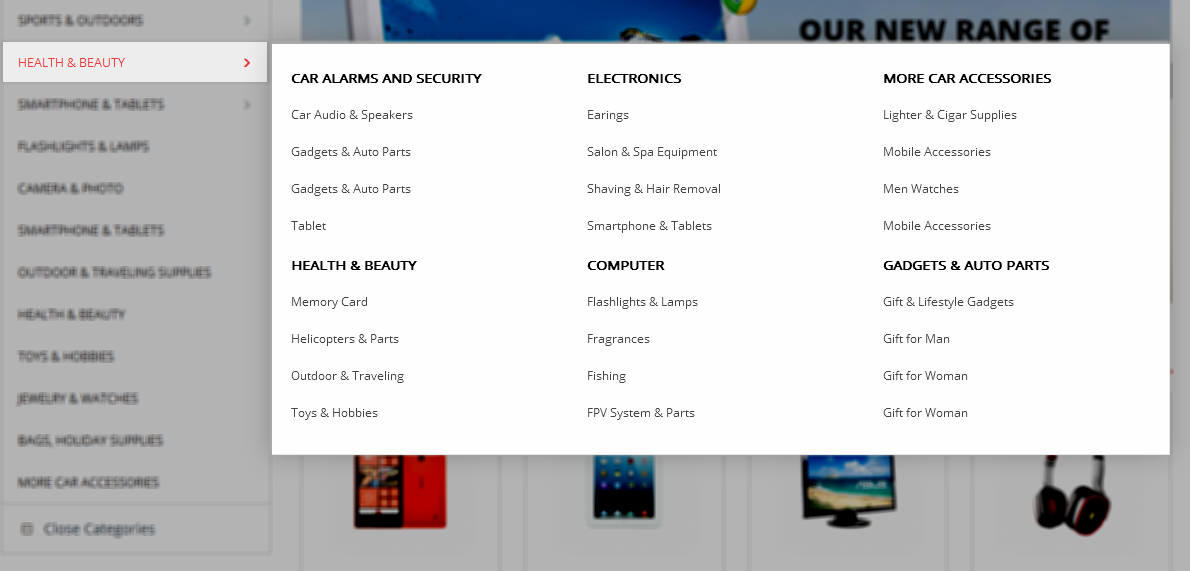
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Health & Beauty Menu, click on “pencil” symbol to configure its backend settings
To configure Sub menu1 – Submenu, click on “pencil” symbol to configure its backend settings
3.3.2.5 Smartphone & Tablets Menu Configuration
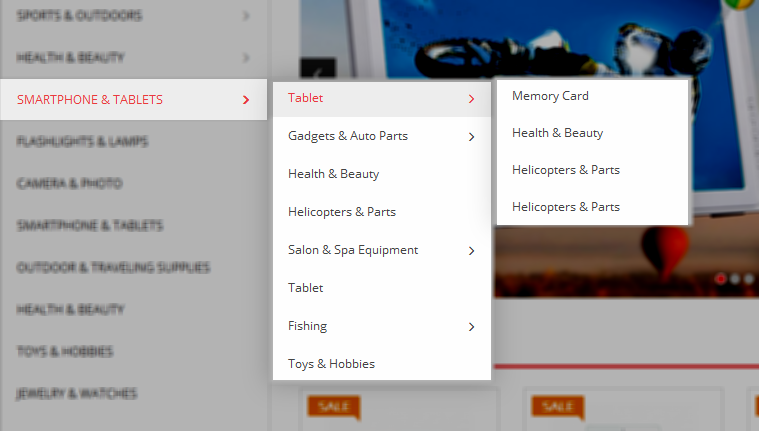
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Smartphone & Tablets Menu, click on “pencil” symbol to configure its backend settings
To configure Submenu – Submenu, click on “pencil” symbol to configure its backend settings
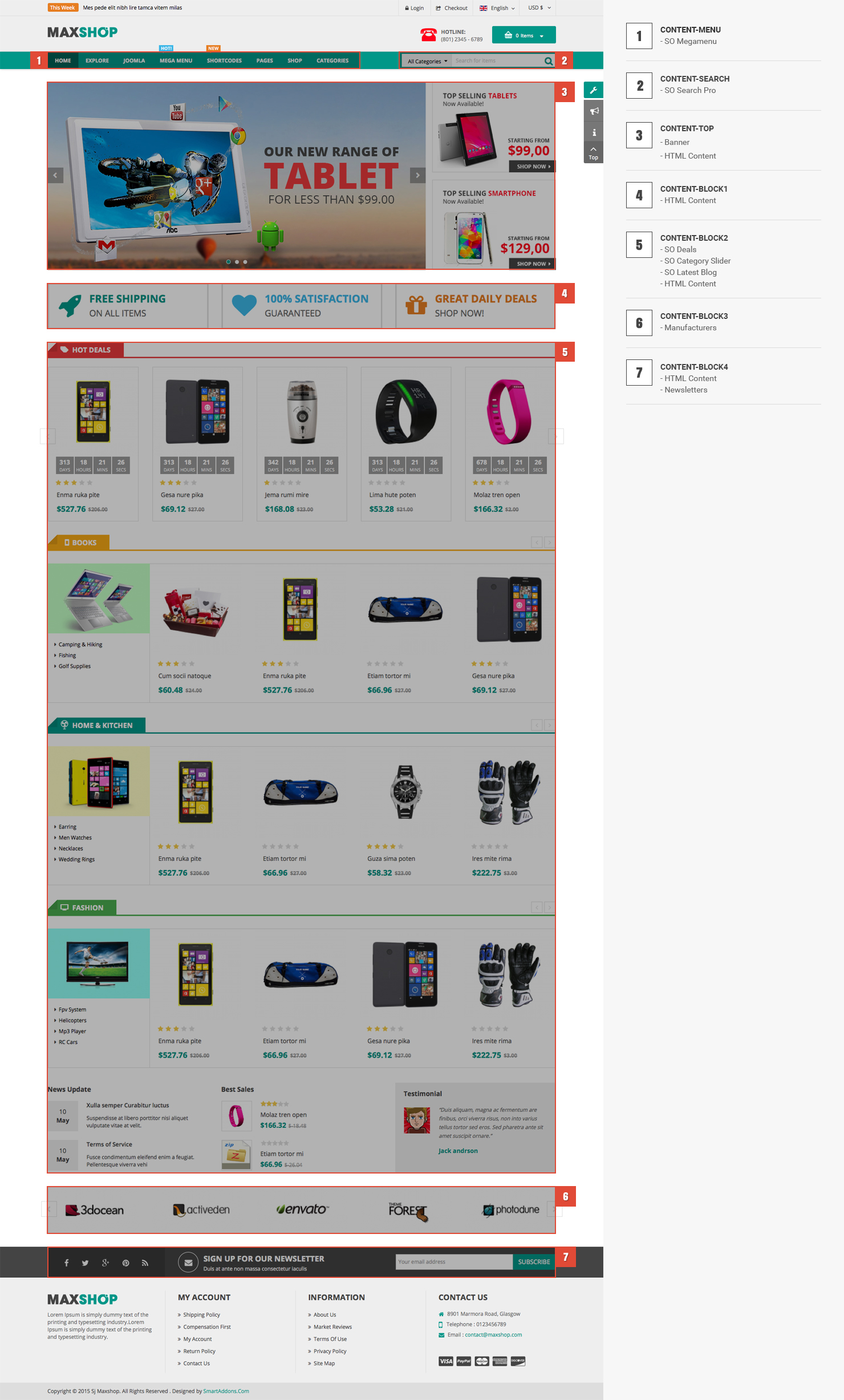
3.4 Extension Configuration – Layout1
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-Search
- Frontend Appearance

- Backend of SO-SearchPro: Click Here
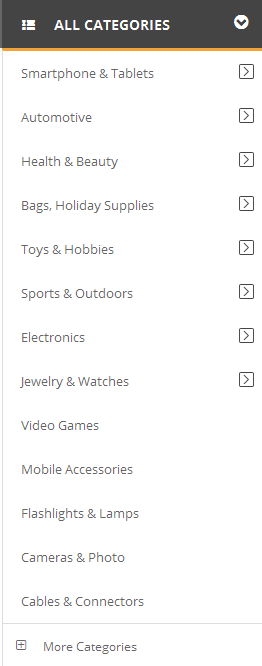
- Position: Content-block1
- Frontend Appearance

- Backend of Nikita-SP-Category-Menu: Click Here
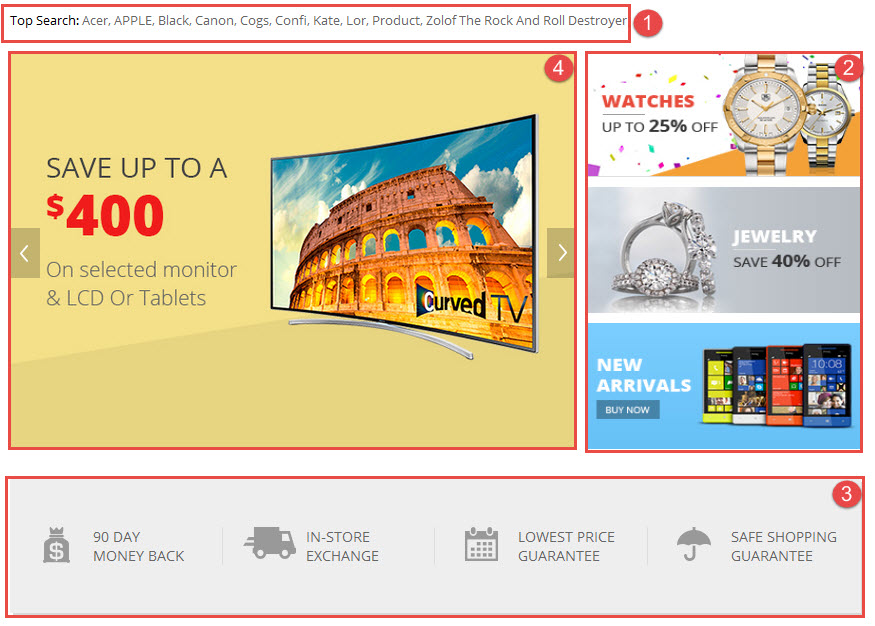
- Position: Content-top
- Frontend Appearance

- 1. Content Top – Block Top Search
Backend of Block Top Search: Click Here
Copy and paste the Code into editor
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div id="custom_popular_search" class="clearfix"><div class="so-searchbox-popular-title pull-left"><span style="color: #000;">Top Search: </span></div> <div class="so-searchbox-keyword"><ul class="so-searchbox-keyword-list"> <li> <a href="#">Acer,</a></li> <li><a href="#">APPLE,</a></li> <li><a href="#">Black,</a></li> <li><a href="#">Canon,</a></li> <li><a href="#">Cogs,</a></li> <li><a href="#">Confi,</a></li> <li><a href="#">Kate,</a></li> <li><a href="#">Lor,</a></li> <li><a href="#">Product,</a></li> <li><a href="#">Zolof The Rock And Roll Destroyer</a></li> </ul> </div> </div> |
- 2. Content Top – Banner
Backend of Content Top – Banner: Click Here
Copy and paste the Code into editor
|
1 2 3 4 5 6 |
<div class="htmlcontent-block"> <ul class="htmlcontent-home"> <li><a href="#"><img src="image/catalog/cms/banner1.jpg"></a></li> <li><a href="#"><img src="image/catalog/cms/banner2.jpg"></a></li> <li><a href="#"><img src="image/catalog/cms/banner3.jpg"></a></li> </ul> </div> |
- 3. Content Top – Block Services
Backend of Content Top – Block Services: Click Here
Copy and paste the Code into editor
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="policy-detail"><div class="banner-policy"><div class="policy policy1"><a href="#"> <span class="ico-policy"> </span> 90 day <br> money back </a></div> <div class="policy policy2"><a href="#"> <span class="ico-policy"> </span> In-store exchange </a></div> <div class="policy policy3"><a href="#"> <span class="ico-policy"> </span> lowest price guarantee </a></div> <div class="policy policy4"><a href="#"> <span class="ico-policy"> </span> shopping guarantee </a></div> </div> </div> |
- 4. Content Top – Slideshow
Backend of Content Top – Slideshow: Click Here
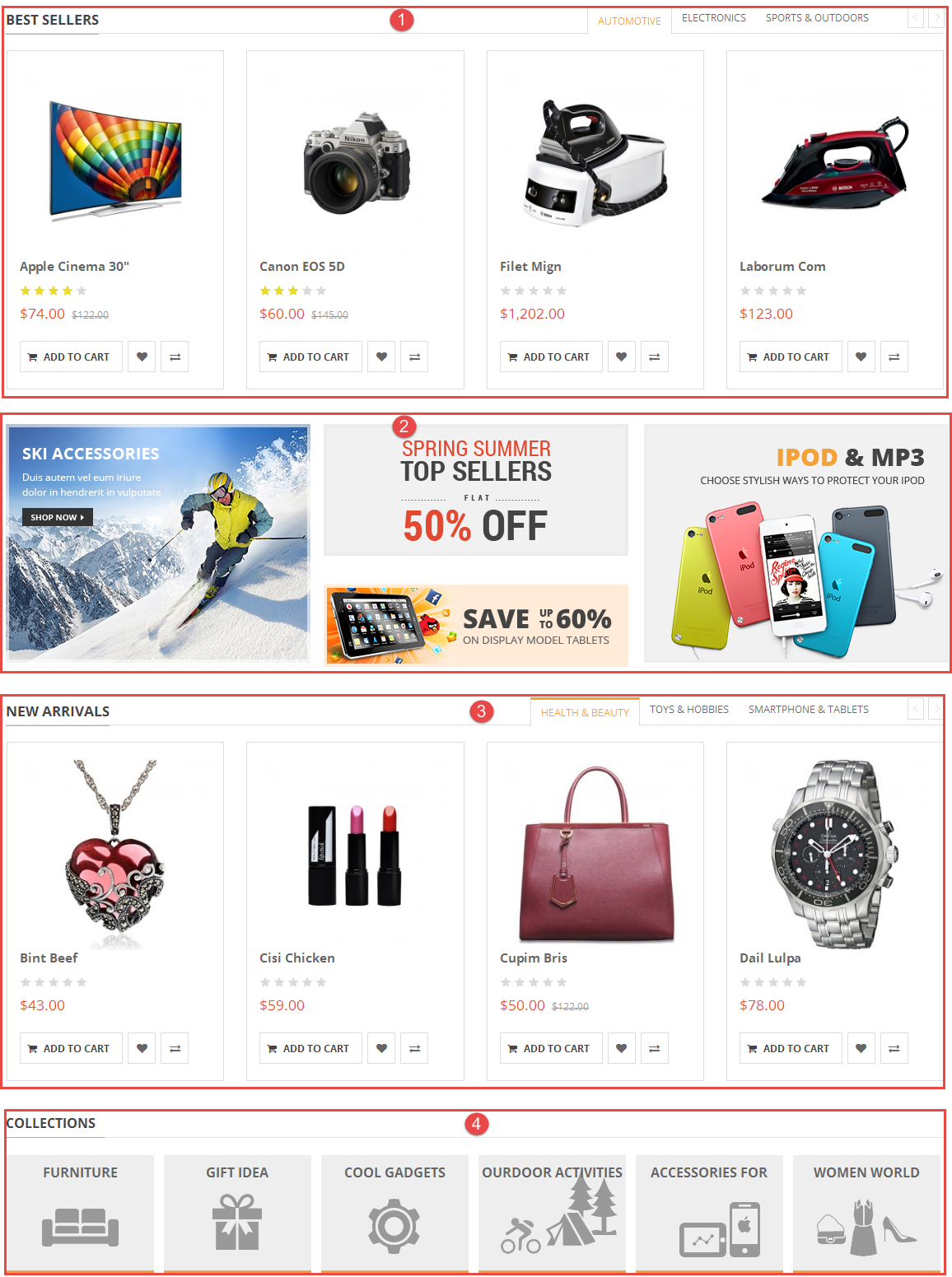
- Position: Content-block2
- Frontend Appearance

- 1. SO-Listing-Tabs
Backend of SO-Listing-Tabs: Click Here
- 2. Content Block 2 – Block Banner
Backend of Content Block 2 – Block Banner: Click Here
- 3. SO-Listing-Tabs
Backend of SO-Listing-Tabs: Click Here
- 4. Content Block 2 – Block Collections
Backend of Content Block 2 – Block Collections: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="collections_block" class="clearfix block"><ul class="width6"> <li class="collect collection_0"><div class="color_co"><a href="#">Furniture</a></div> </li> <li class="collect collection_1"><div class="color_co"><a href="#">Gift idea</a></div> </li> <li class="collect collection_2"><div class="color_co"><a href="#">Cool gadgets</a></div> </li> <li class="collect collection_3"><div class="color_co"><a href="#">Ourdoor activities</a></div> </li> <li class="collect collection_4"><div class="color_co"><a href="#">Accessories for</a></div> </li> <li class="collect collection_5"><div class="color_co"><a href="#">Women world</a></div> </li> </ul> </div> |
- Position: Content bottom
- Frontend Appearance

- Backend of SO-Category: Click Here
- Position: Content-Block1
- Frontend Appearance
- Backend of Newsletter: Click Here
- Position: left-column
- Frontend Appearance
- Backend of Latest: Click Here
- Other extensions in Layout2 are configured the same as above extensions in Layout1.
- Other extensions in Layout3 are configured the same as above extension in Layout1 and Layout2.
- Position: Content-Block2
- Frontend Appearance
- Backend of Deals: Click Here
- Other extensions in Layout4 are configured the same as above extension in Layout1, Layout2 and Layout3.
3.5 Extension Configuration – Layout2
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:


3.6 Extension Configuration – Layout3
The SO Market front-page has been integrated with extensions in the Theme as following list:
3.7 Extension Configuration – Layout4
The SO Market front-page has been integrated with extensions in the Theme as following list:

Note: You can read other extensions here:
4SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!