Note: This theme has two versions for Opencart 2.2.x and Opencart 2.1.x. Please follow SO Maxshop Guide for Opencart 2.2.x if you want the version
1SYSTEM REQUIREMENTS – Back to top
SO Maxshop is compatible with Opencart 2.0.x. Please make sure your system meets the following requirements:
1.1 System Requirements
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with Opencart 2.0.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with Opencart 2.0.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Note: You can read more document below
- Opencart Installation:
- OPencart Help
2INSTALLATION – Back to top
There are two ways to install a SO Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data.
- Install Template : If you exist a opencart website you can install only template.
2.1 Install with Quickstart Package:
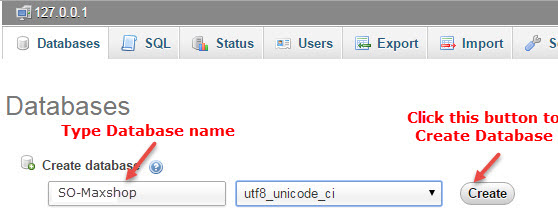
Step 1: Open your Browser and type : localhost/phpmyadmin or yourdomain/phpmyadmin
Step 2: Then create database

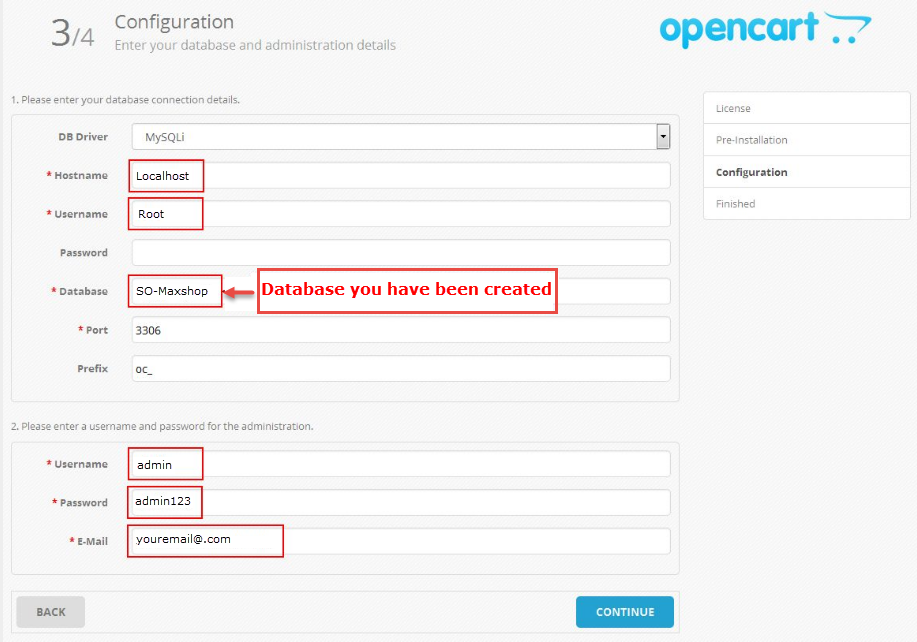
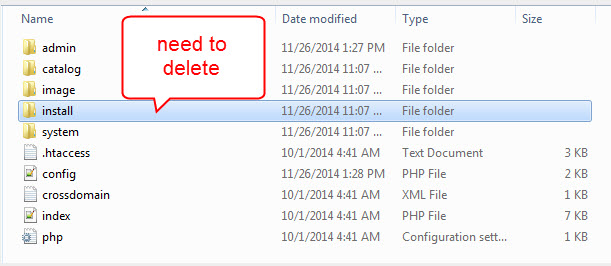
As an example, name of opencart is SO-Maxshop: Https://Opencart/SO-Maxshop/upload/install/index.php then click “install” button


You need to delete install folder

Note:
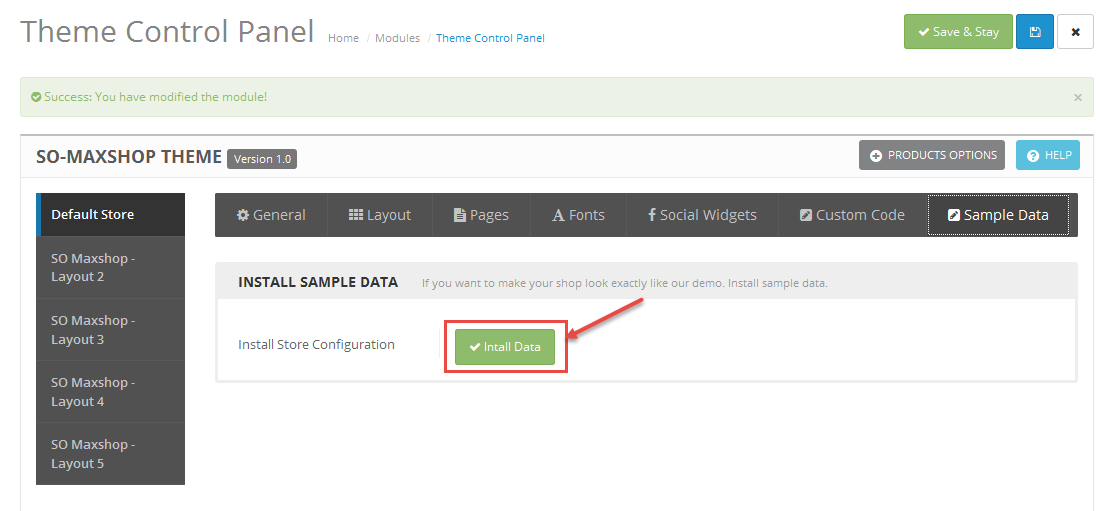
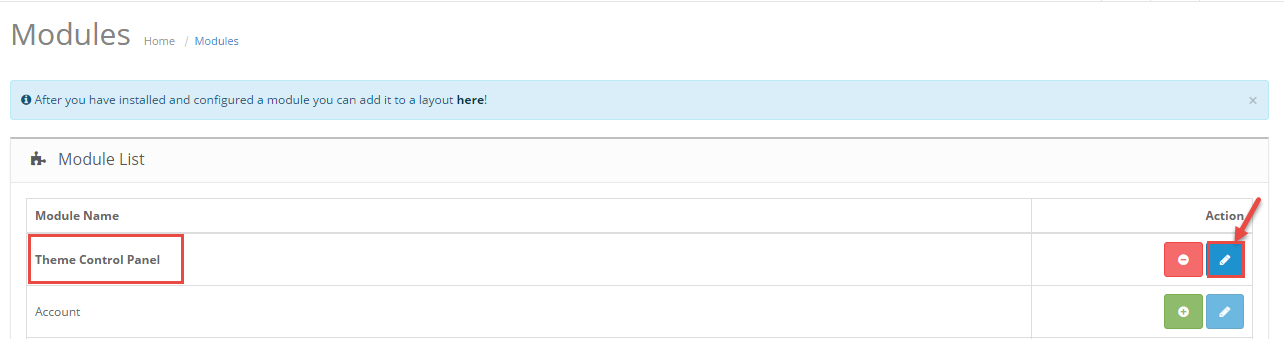
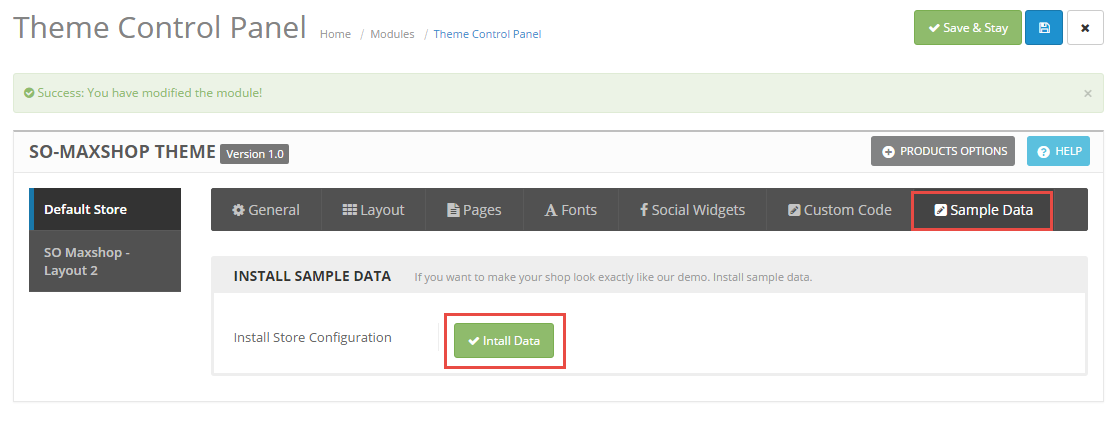
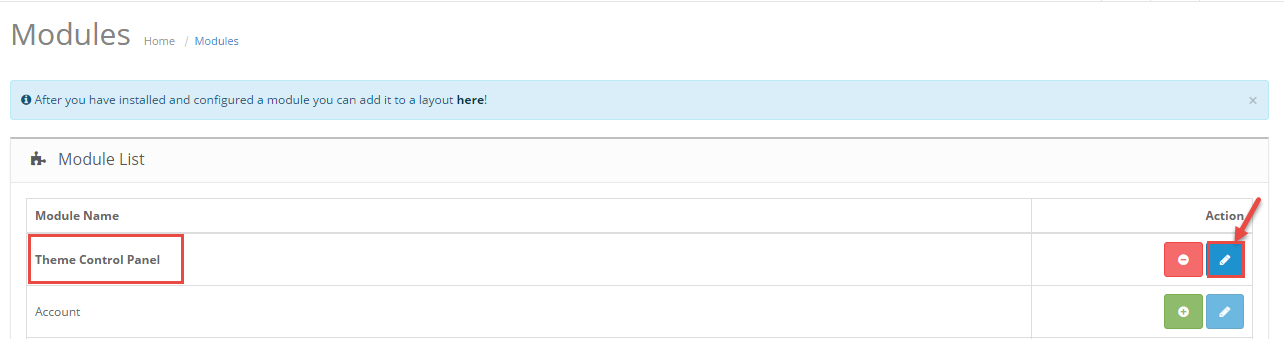
After installing quickstart package and choosing Layout you want. To retrieve sample data for theme default, please go to Extension >> Modules >> Theme Control Panel(Click “edit” button) >> Choose Sample Data >> Click “Install data” button

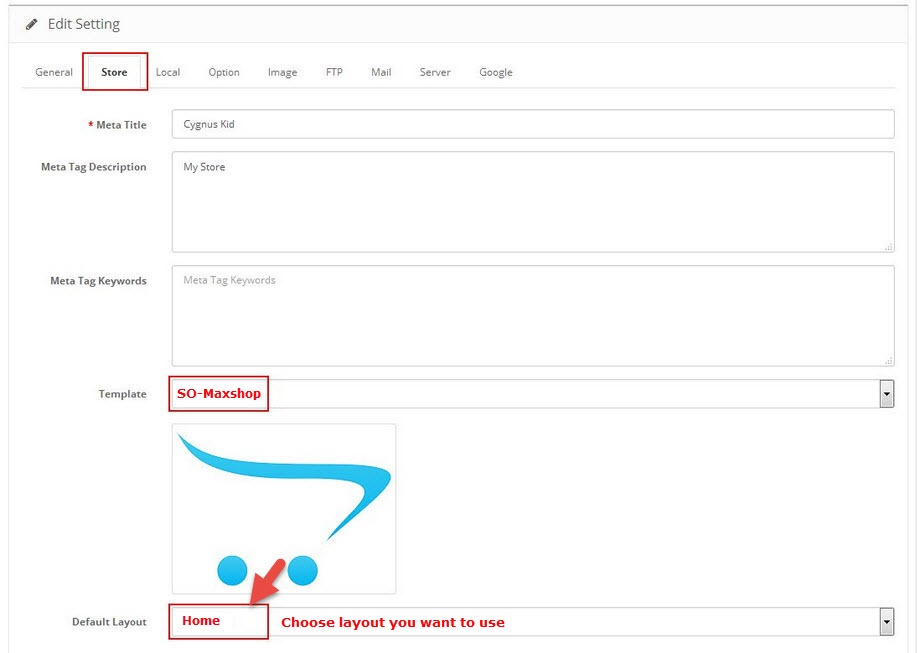
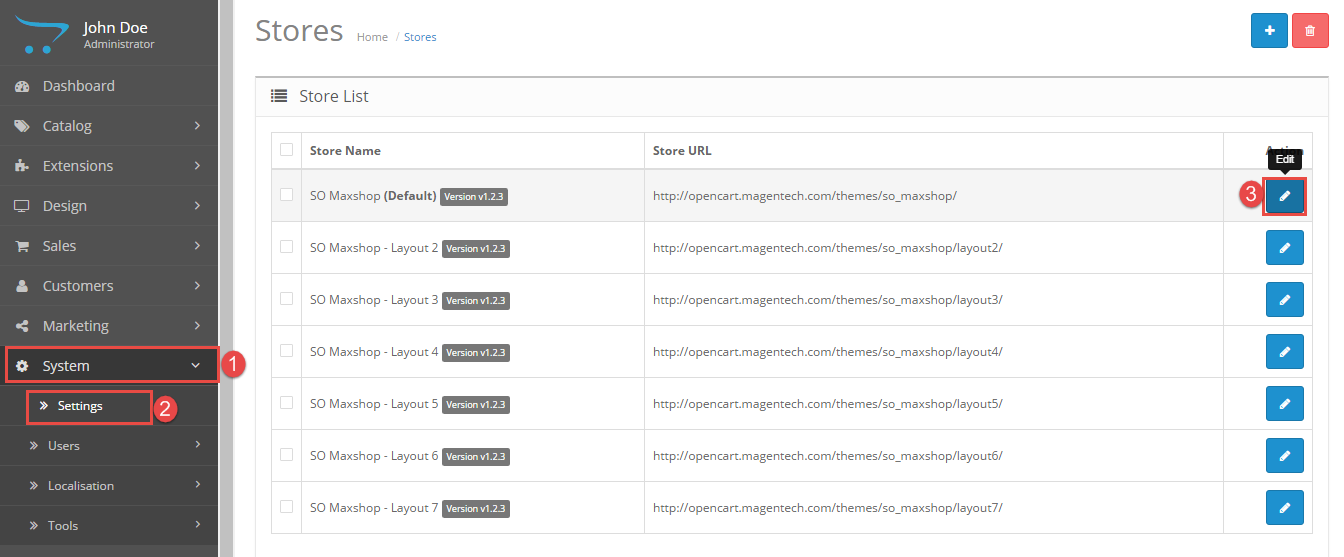
- Go to System -> Settings
- At tab Store Name , choose your default store, click Edit button
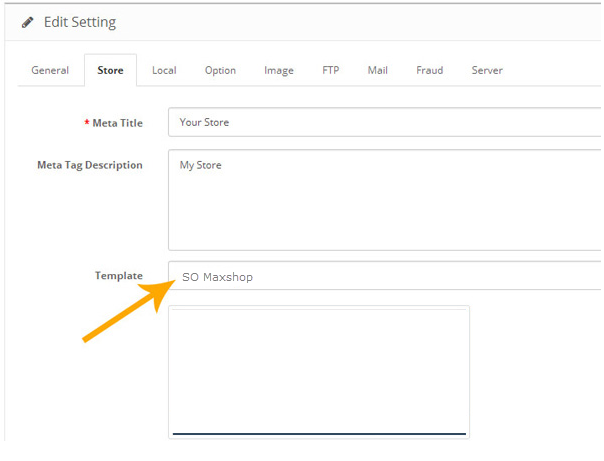
- Choose tab Store

2.2 Install Theme
You can download Opencart here.
You can install default Opencart the same as part 2.1 Install with Quickstart Package
There are two ways to install Theme
Option1: you to use the new Extension Installer featured in OpenCart 2.0
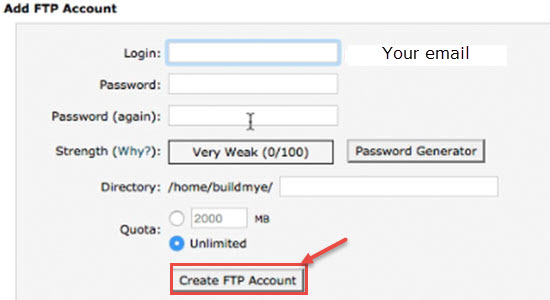
- Step 1 : Click FTP Accounts from your cPanel
- Step 2: Create username and password
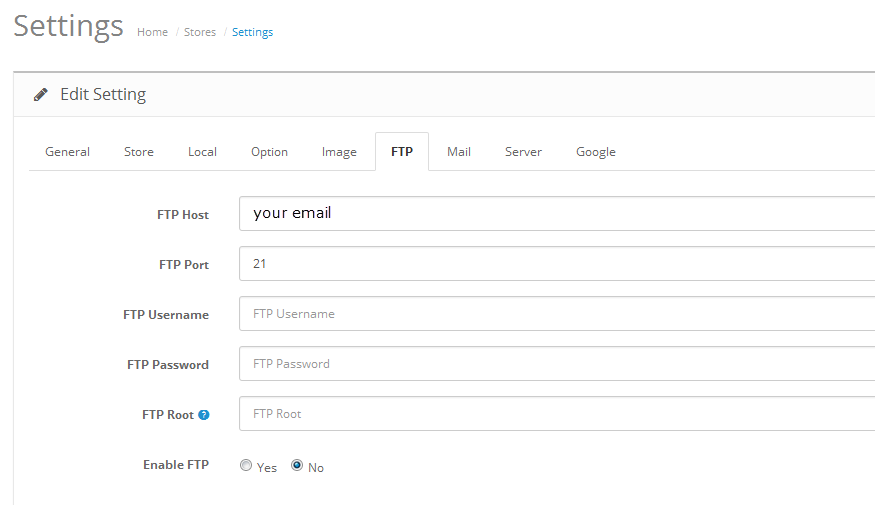
- Step 3: Enable FTP. please go to System >> Settings >> Click Edit next to your store >> Click FTP tab and enter the FTP username & password, which you just created from the cPanel
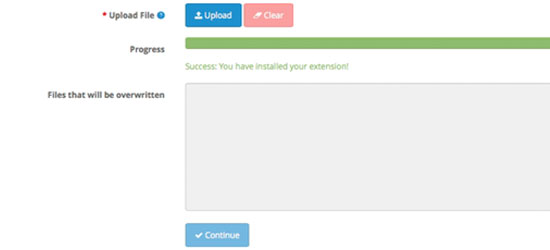
- Step 4: Go to Extensions > Extension Installer > Click Upload and select the “so_maxshop_template.ocmod.zip” file to upload. Then You should see the message Success: You have installed your extension!
- Step 5: You run the vqmod on your Frontend. Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site
- Step 6: Go to System > Settings > Edit (your store)
- Step 7: Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
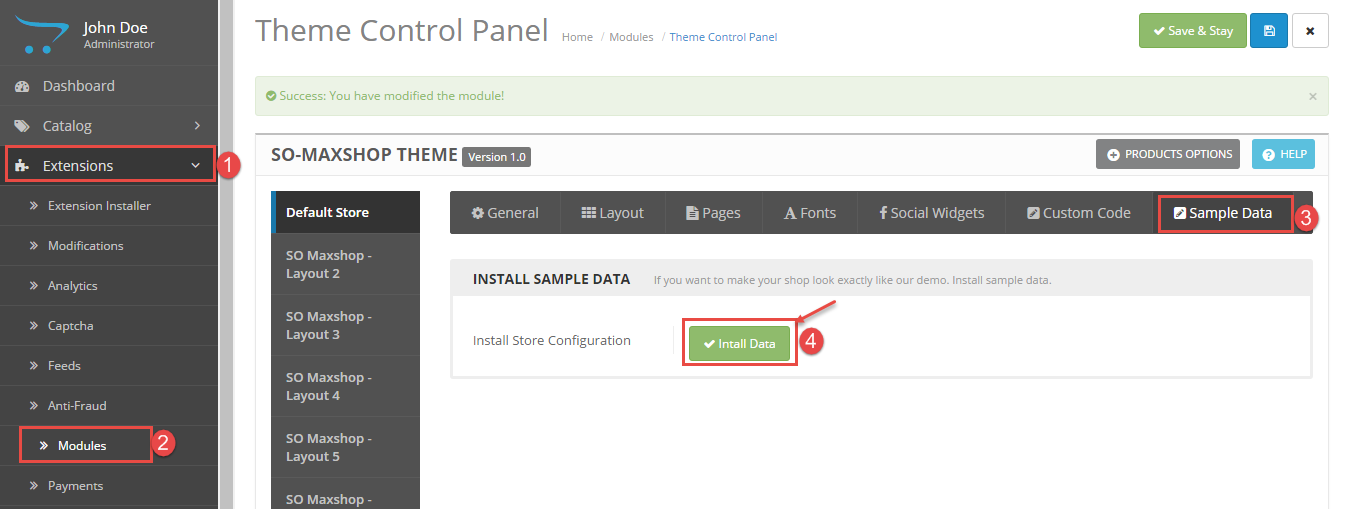
- Step 8: To retrieve sample data for theme default, please go to Theme Control Panel >> Choose Sample Data >> Click “Install data” button




Then You should see the message Success: You have installed your extension!
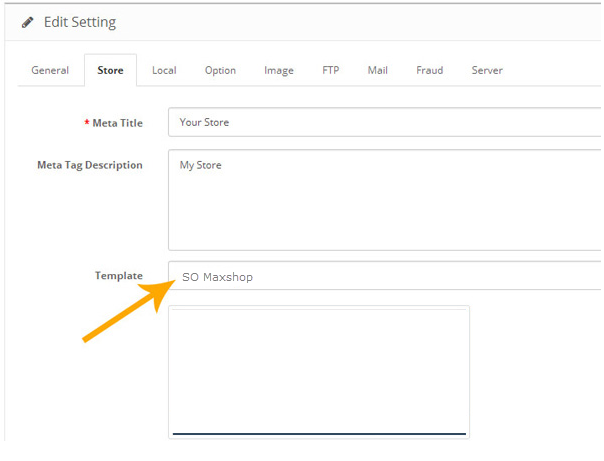
Click on the Store tab. From the drop down listing of available themes select SO Maxshop

Then click on the ‘edit’ button to cofigure this module.


Option2: Just copy your files to your webserver
- Extract the so_maxshop_template.ocmod.zip from the archive you downloaded from Themeforest.
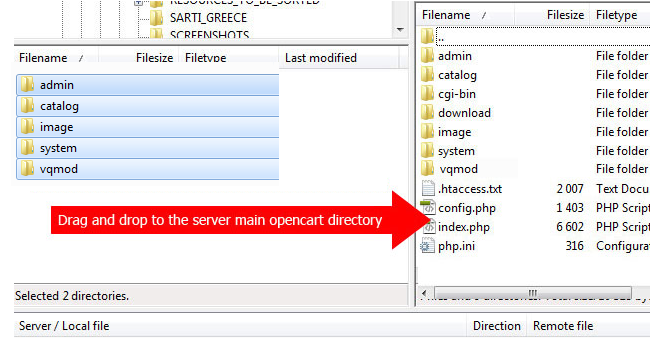
- Open the folder that corresponds to your OpenCart version and upload all the files from “FILES_TO_UPLOAD” to the root directory you have installed OpenCart in. Drag the 5 folders (admin, catalog, image, system, vqmod) over to your OpenCart installation
- Login your opencart admin
- Go to System > Settings > Edit (your store)
- Click on the Store tab. From the drop down listing of available themes select SO Maxshop


Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
Then click on the ‘edit’ button to cofigure this module.

2.3 Install Vqmod
SO Maxshop makes use of plugins to add custom features. These plugins need Vqmod installed on your site.
Download the lastest vqmod-x.x.x-opencart.zip file: here.
Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site.
2.4 Select Layout
To select the Layout as you want, you can follow these steps
Step1: Please go to System >> Settings >> Find “SO Maxshop (default)” >> Click “Edit” button

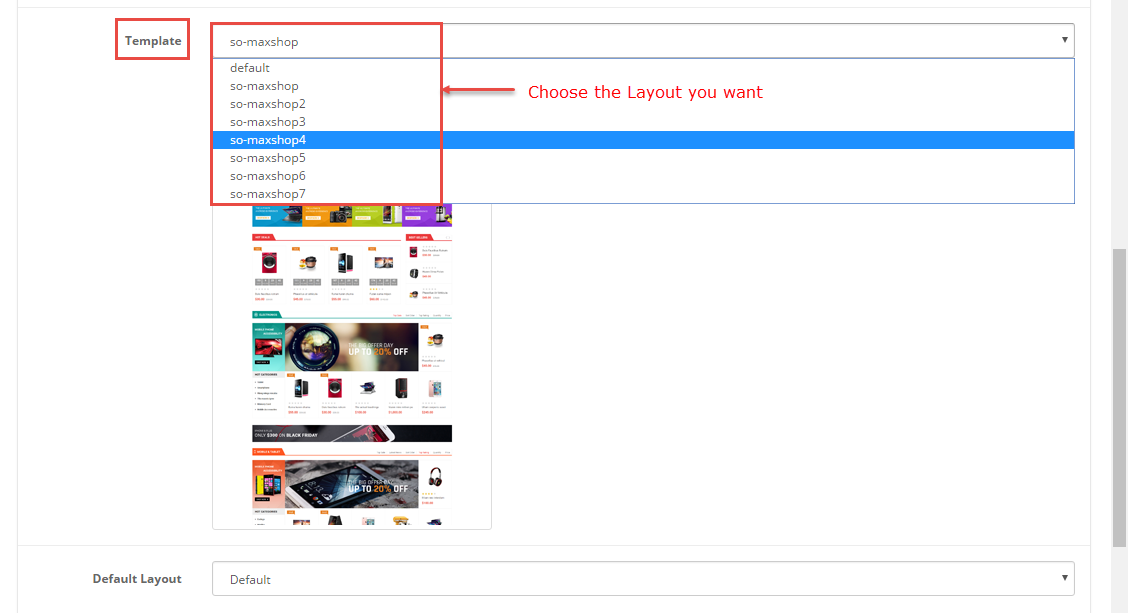
Step2: Open “General” tab >> Find “Template” parameter >> Choose the Layout as you want >> Click “Save” button

Step3:
Go to Extension >> Modules >> SO Theme Control Panel >> Sample Data >> Click “Install data” button (Data of the Layout that you have selected)

3CONFIGURATION – Back to top
3.1 Layout Position
3.1.1 Layout1
3.1.2 Layout2
3.1.2 Layout3
3.1.2 Layout4
3.1.2 Layout5
3.1.2 Layout6
3.1.2 Layout7
3.1.2 Layout8
3.1.2 Layout9
3.2 Theme Configuration
3.2.1. Template Configuration
Go to Extensions > Modules > Theme Control Panel >> Click “Edit” Button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:
General
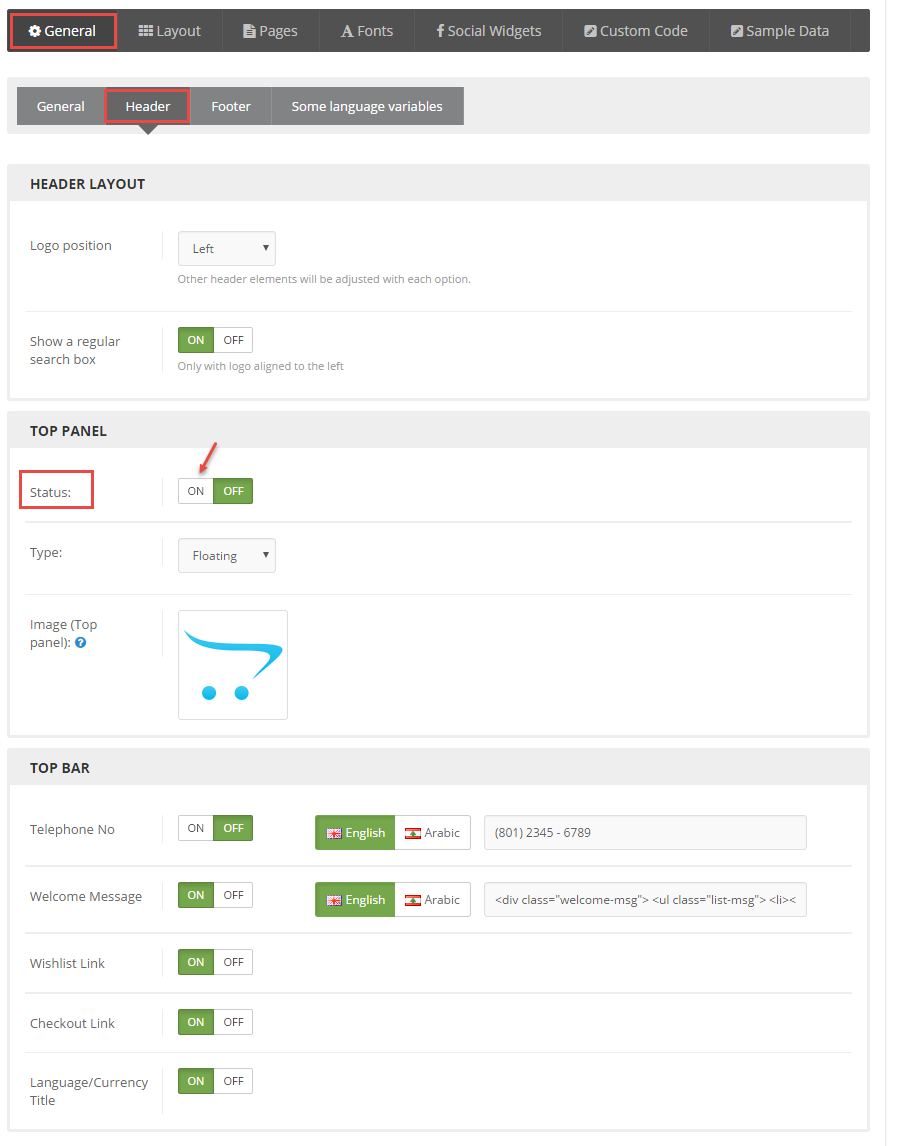
Note: To enable Sticky menu, please
Go to Extension >> Modules >> SO Theme Control Panel >> Open ” Header” tab >> Find “Top Panel” >> Click “On” button in “Status” parameter
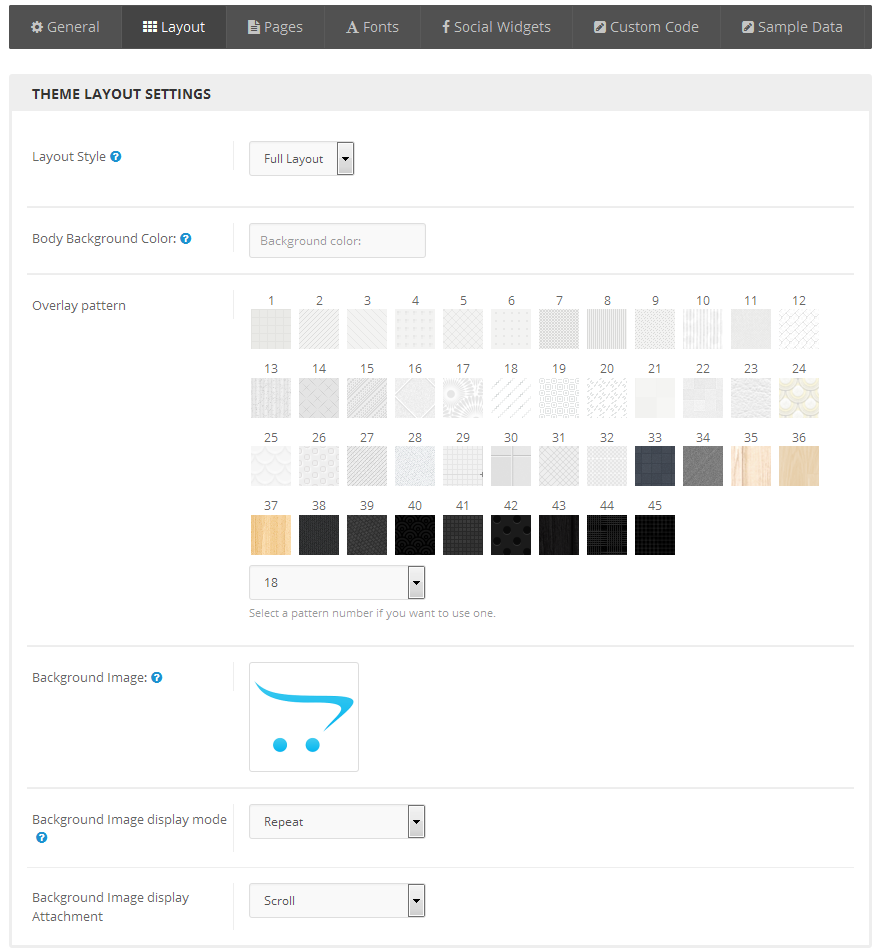
Layout

Pages
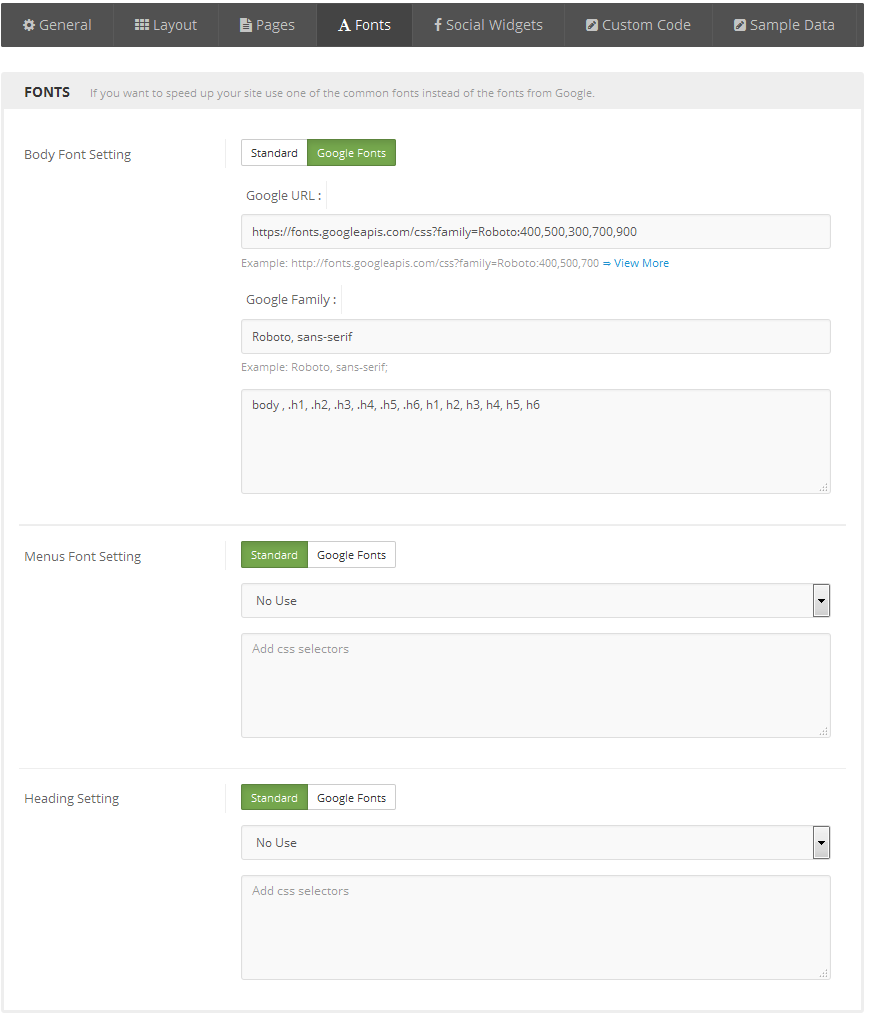
Fonts

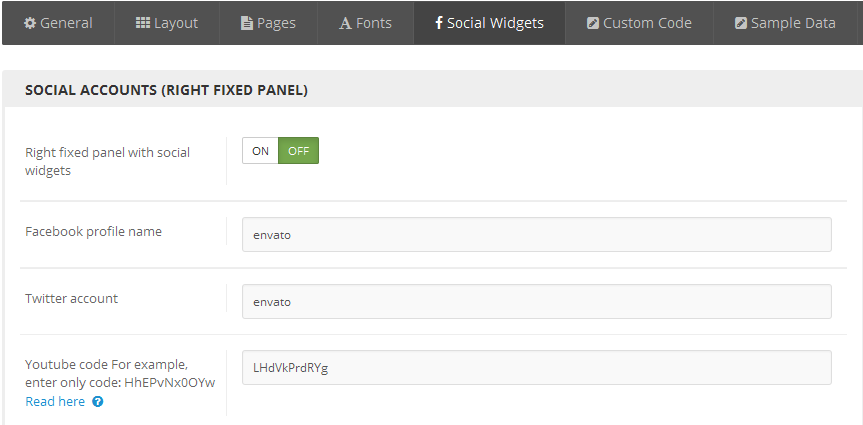
Social Widgets Accounts

Custom Code
3.3 Menu Configuration
Frontend Appearance

3.3.1.1 Create New Megamenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Mega Menu” >> Then Click “Save” button >> Create New Megamenu Here
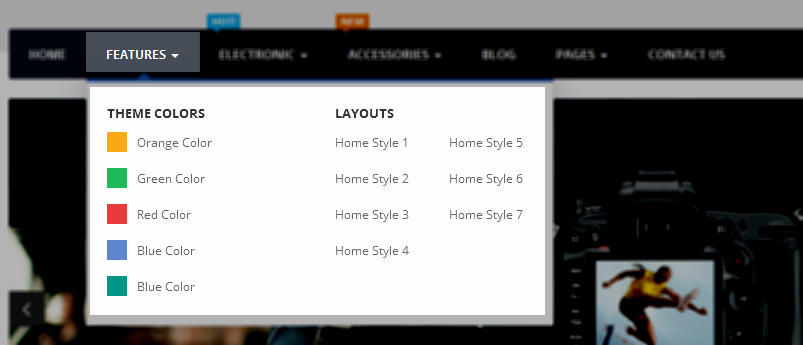
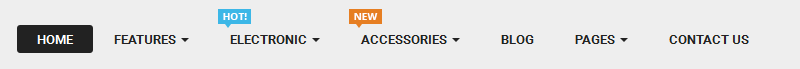
3.3.1.2 Features Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
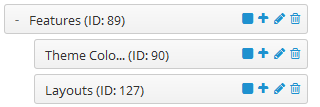
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

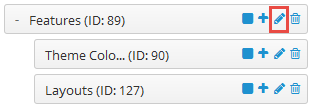
To configure Features Menu, click on “pencil” symbol to configure its backend settings

To configure Theme Colors – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="column layout-color"> <a>Theme Colors</a> <div> <ul class="row-list"> <li class="color orange"><a href="index.php?scheme=default">Orange Color</a></li> <li class="color green"><a href="index.php?scheme=green">Green Color</a></li> <li class="color boocdo"><a href="index.php?scheme=boocdo">Red Color</a></li> <li class="color blue"><a href="index.php?scheme=blue">Blue Color</a></li> </ul> </div> </div> |
To configure Layouts – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="column"> <a>Layouts</a> <div> <ul class="row-list"> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_maxshop/">Home Style 1</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_maxshop/layout2/index.php?layoutbox=full">Home Style 2</a></li> </ul> </div> </div> |
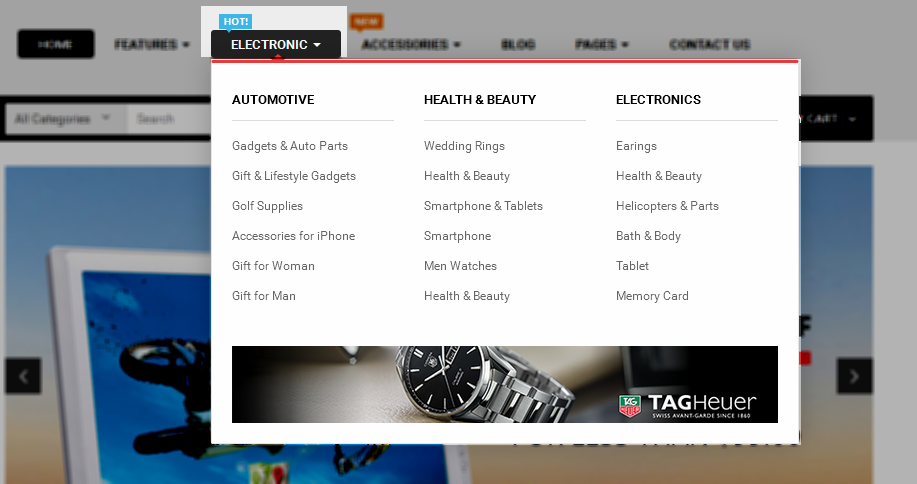
3.3.1.3 Electronic Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

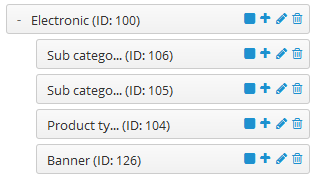
To configure Electronic Menu, click on “pencil” symbol to configure its backend settings
To configure Sub category1 – Submenu, click on “pencil” symbol to configure its backend settings
To configure Sub category2 – Submenu, click on “pencil” symbol to configure its backend settings
To configure Product types – Submenu, click on “pencil” symbol to configure its backend settings
To configure Banner – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="col-xs-12 img-bottom"> <div class="row"><a href="#"><img src="image/catalog/cms/static-image-h-2.png" alt="banner1"></a> </div> </div> |
3.3.1.4 Accessories Menu Configuration
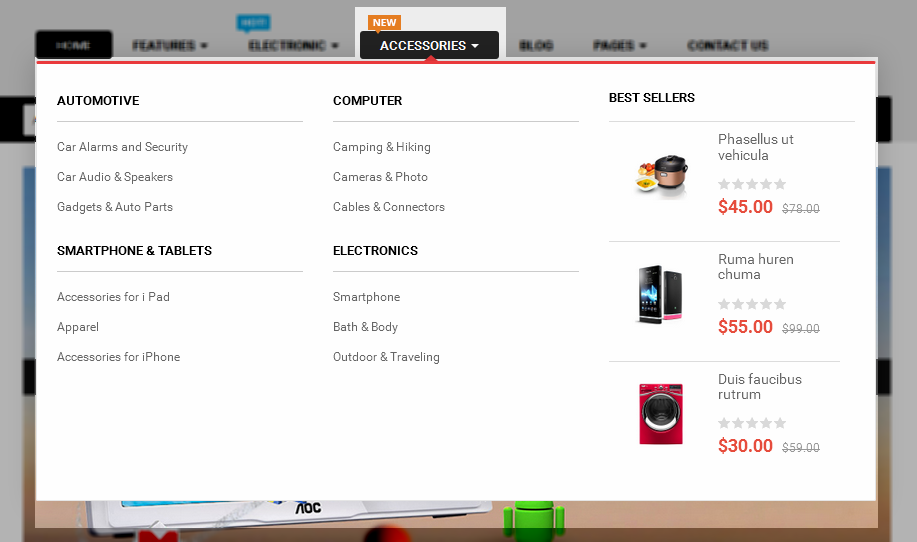
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Accessories Menu, click on “pencil” symbol to configure its backend settings
To configure Automotive – Submenu, click on “pencil” symbol to configure its backend settings
To configure Best sellers- Submenu, click on “pencil” symbol to configure its backend settings
3.3.1.5 Blog Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
To configure Blog Menu, click on “pencil” symbol to configure its backend settings
Frontend Appearance

3.3.2.1 Create New Verticalmenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Verticalmenu” >> Then Click “Save” button >> Create New Megamenu Here
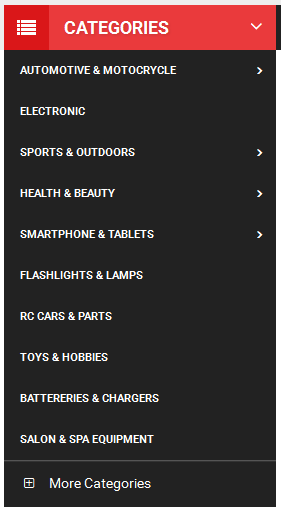
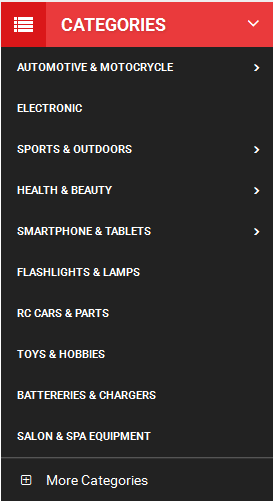
3.3.2.2 Automotive & Motocrycle Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag and drop to arrange them.

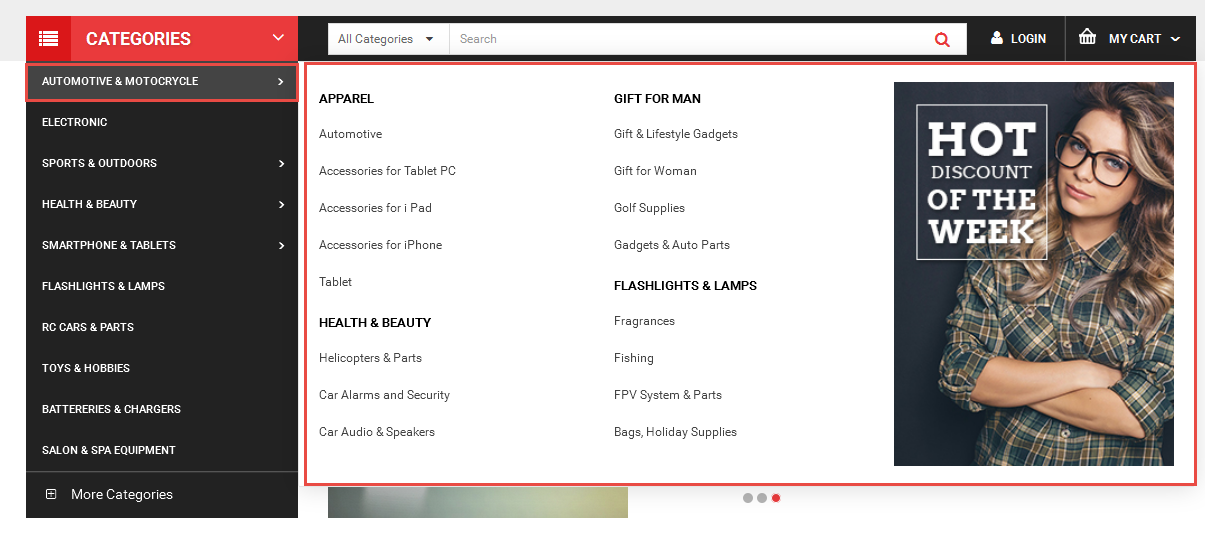
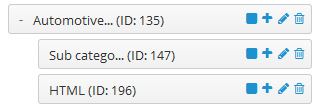
To configure Automotive & Motocrycle Menu, click on “pencil” symbol to configure its backend settings
To configure Sub category – Submenu, click on “pencil” symbol to configure its backend settings
To configure HTML – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 |
<div class="row img-banner"><a href="#"><img src="image/catalog/cms/img-static-megamenu-h.png" alt="banner"></a></div> |
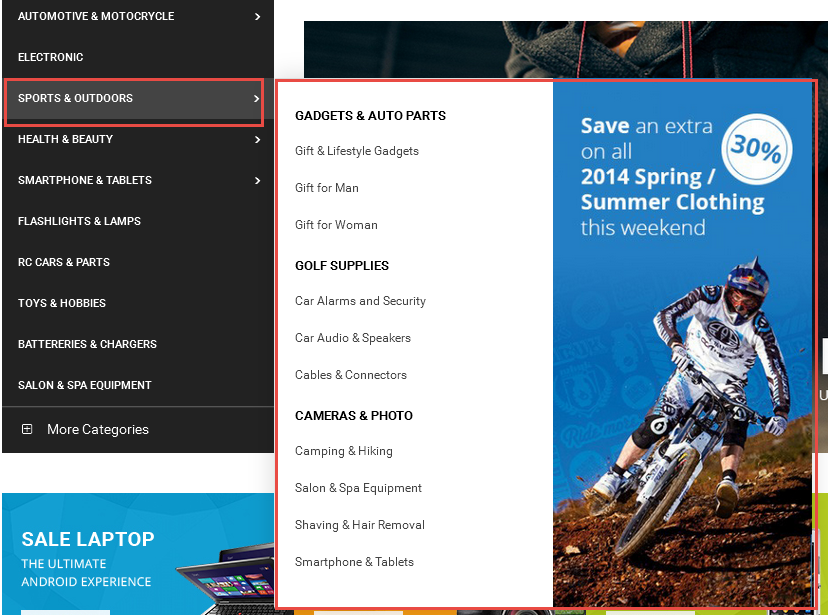
3.3.2.3 Sports & Outdoors Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag and drop to arrange them.

To configure Sports & Outdoors Menu, click on “pencil” symbol to configure its backend settings
To configure Submenu – Submenu, click on “pencil” symbol to configure its backend settings
To configure HTML – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 |
<div class="row banner"><a href="#"><img src="image/catalog/cms/menu_bg2.jpg" alt="banner1"></a></div> |
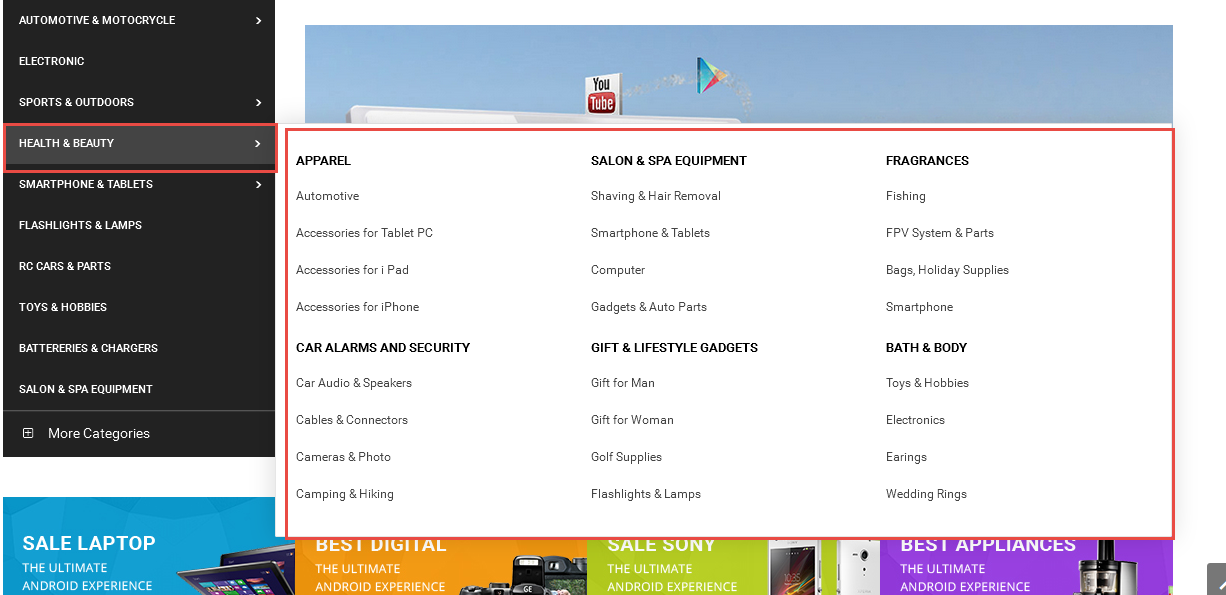
3.3.2.4 Health & Beauty Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Health & Beauty Menu, click on “pencil” symbol to configure its backend settings
To configure Sub menu1 – Submenu, click on “pencil” symbol to configure its backend settings
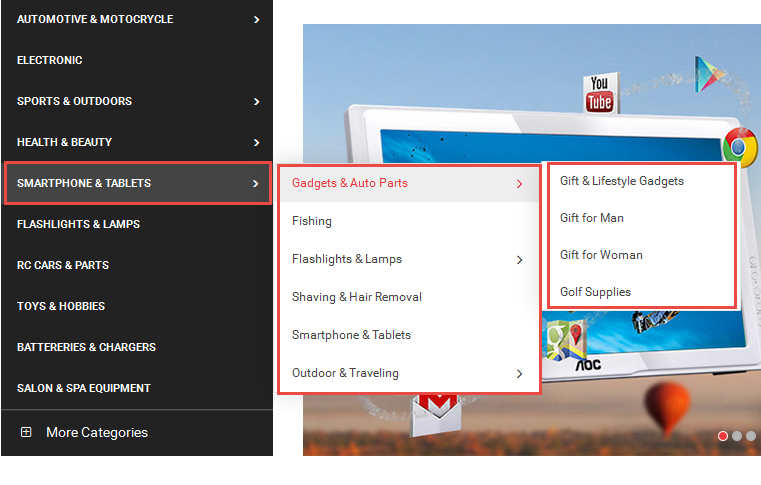
3.3.2.5 Smartphone & Tablets Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Smartphone & Tablets Menu, click on “pencil” symbol to configure its backend settings
To configure Submenu – Submenu, click on “pencil” symbol to configure its backend settings
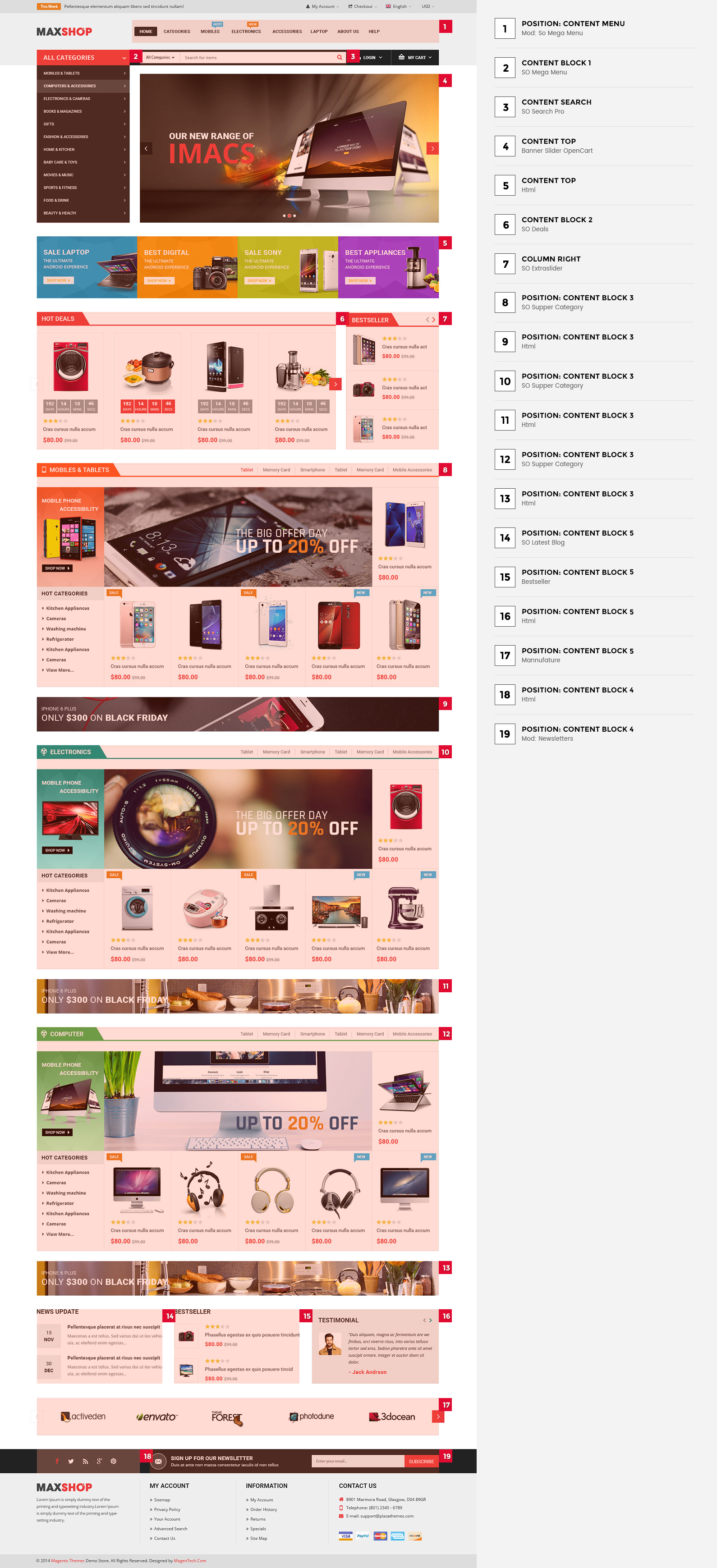
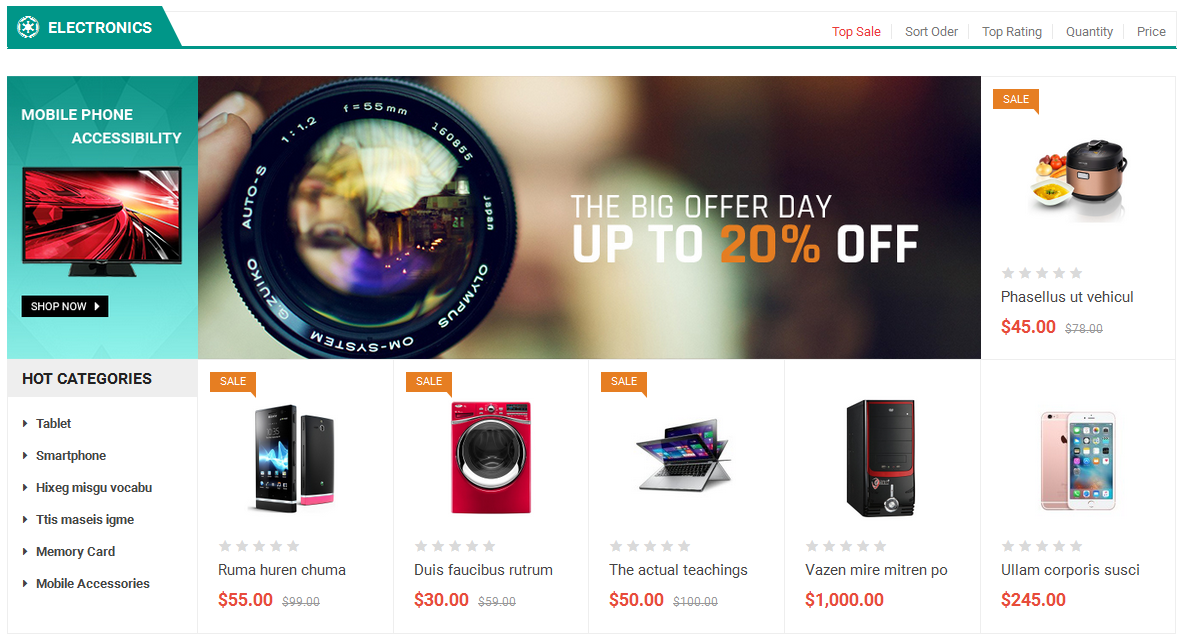
3.4 Extension Configuration – Layout1
Note: To view the Module Positions you can go to Design >> Layouts >> Choose Layout you want then click “Edit” button
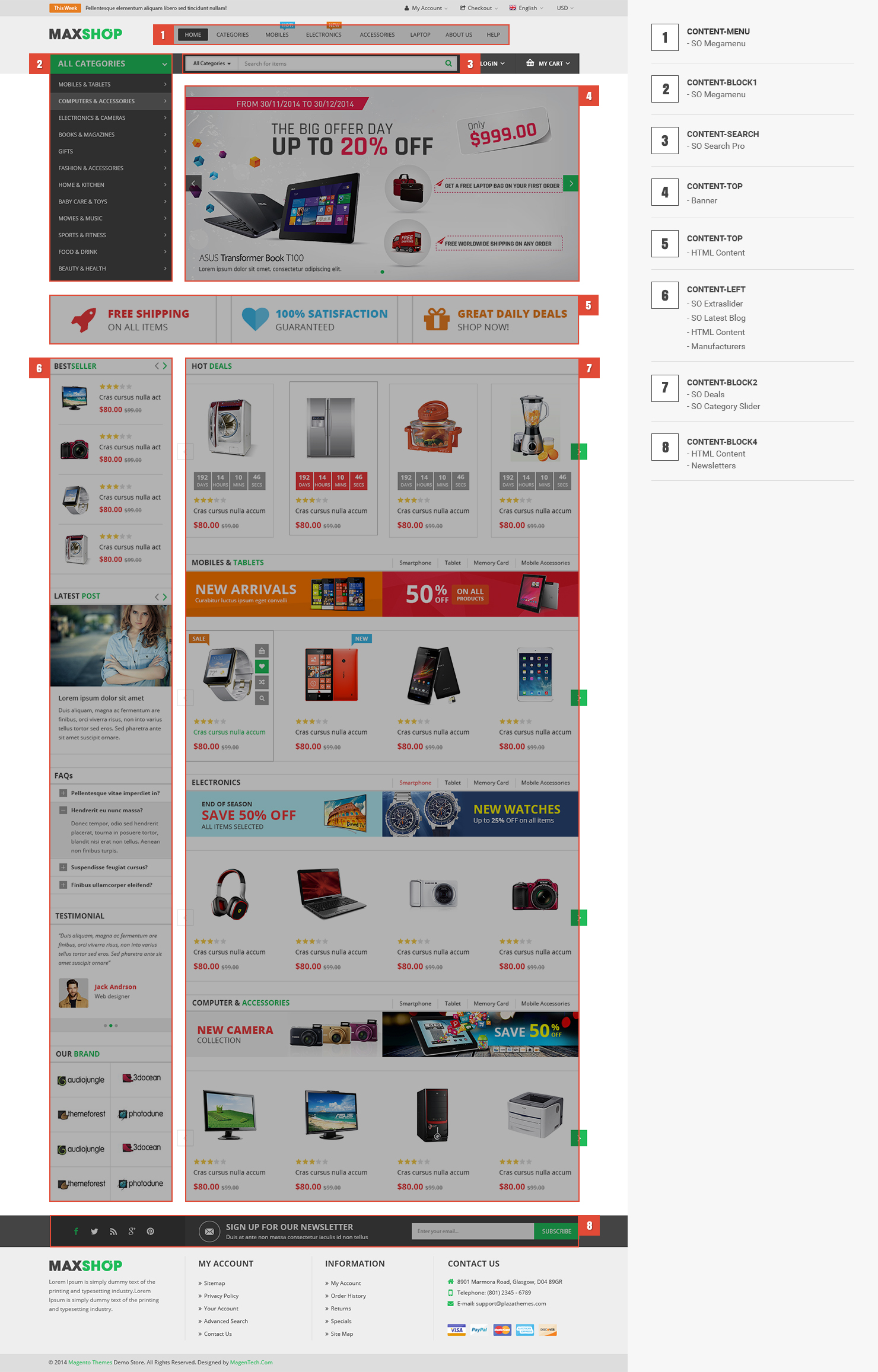
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-menu
- Frontend Appearance

- Backend of SO-Megamenu: Click Here
- Position: Content-block1
- Frontend Appearance

- Backend of SO-Megamenu: Click Here
- Position: Content-Search
- Frontend Appearance

- Backend of SO-SearchPro: Click Here
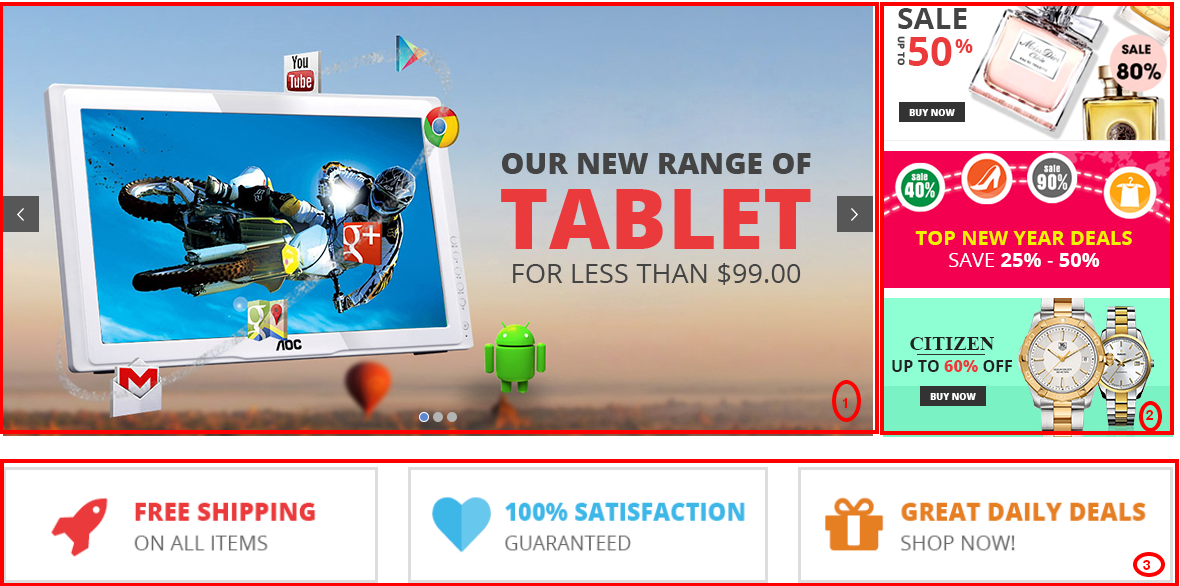
- Position: Content-top
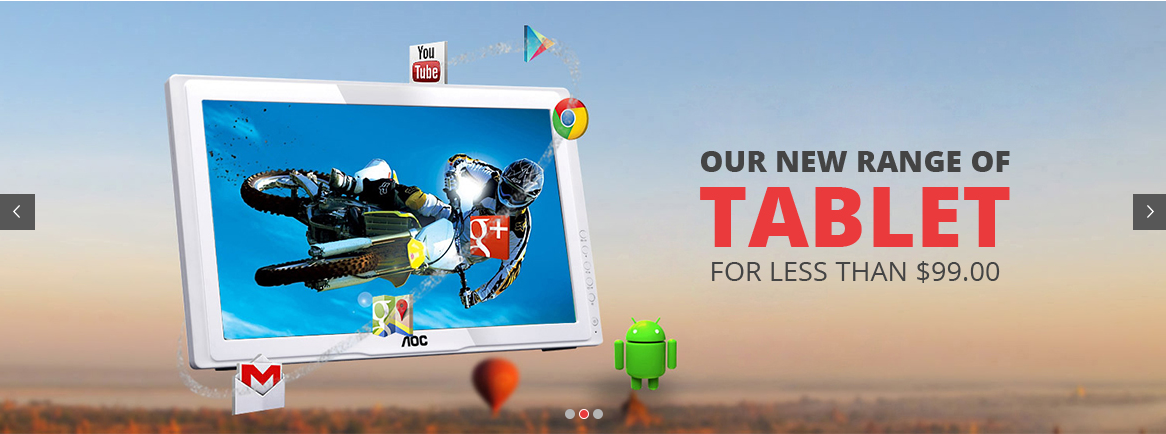
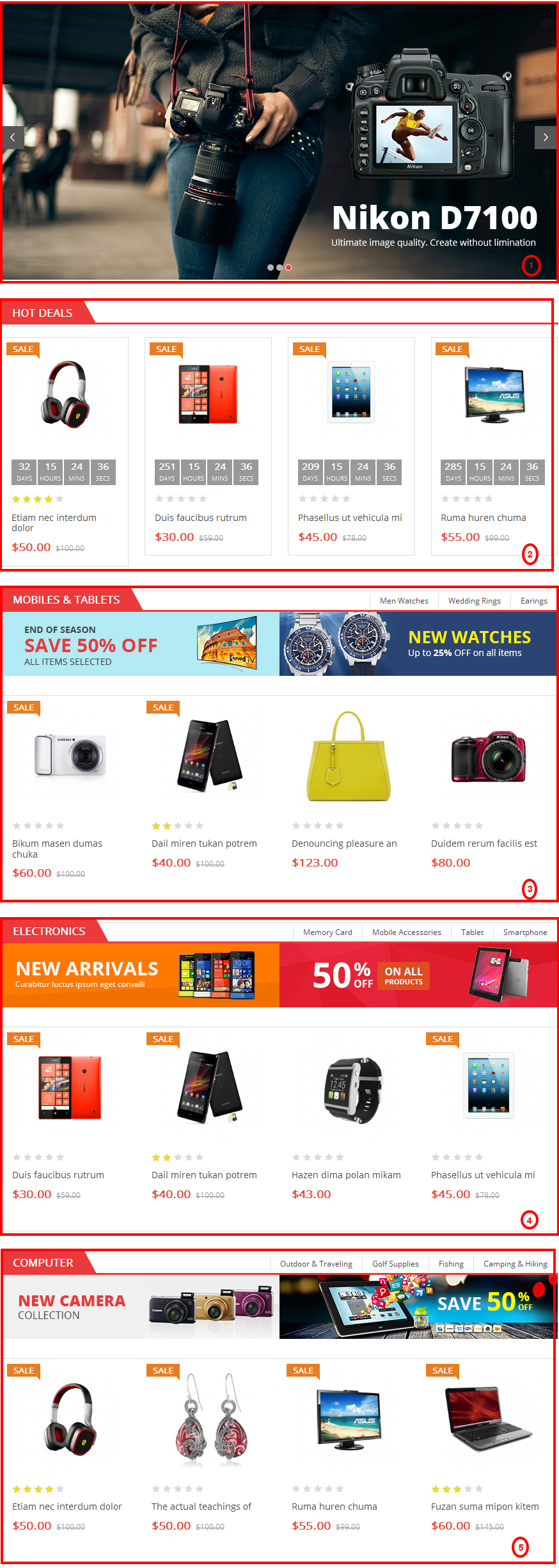
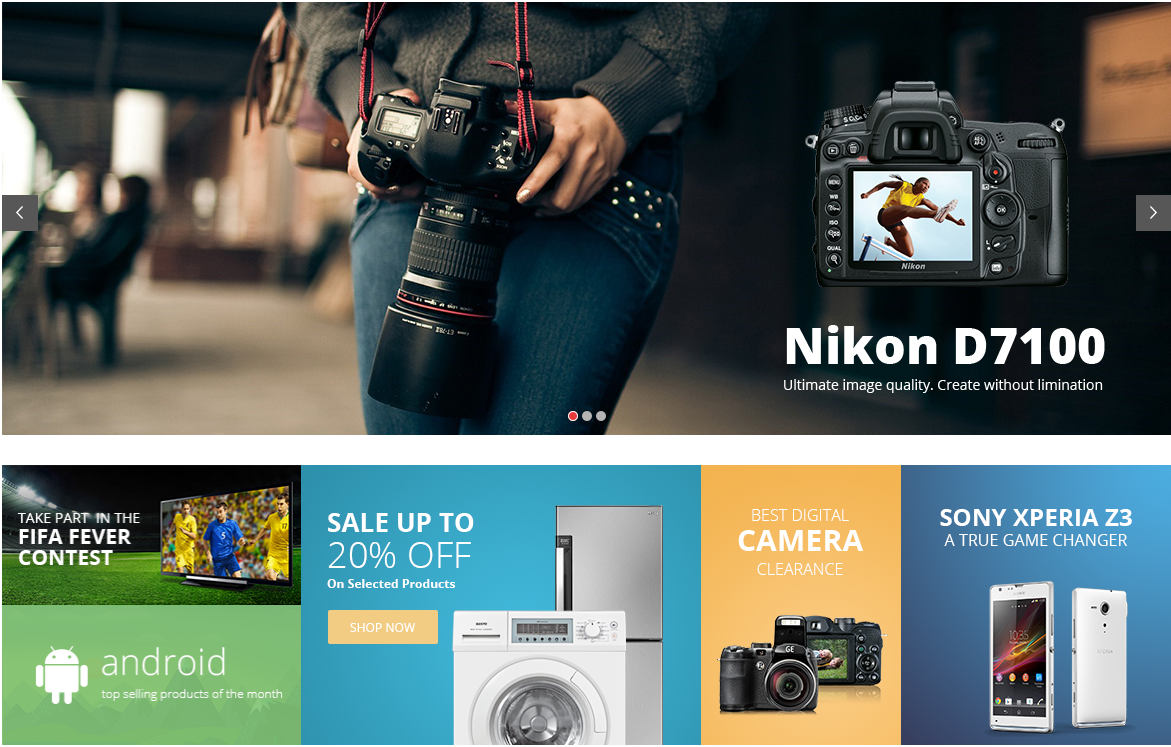
- 1. Banner Slider Opencart
- Frontend Appearance

Backend of Banner Slider Opencart: Click Here
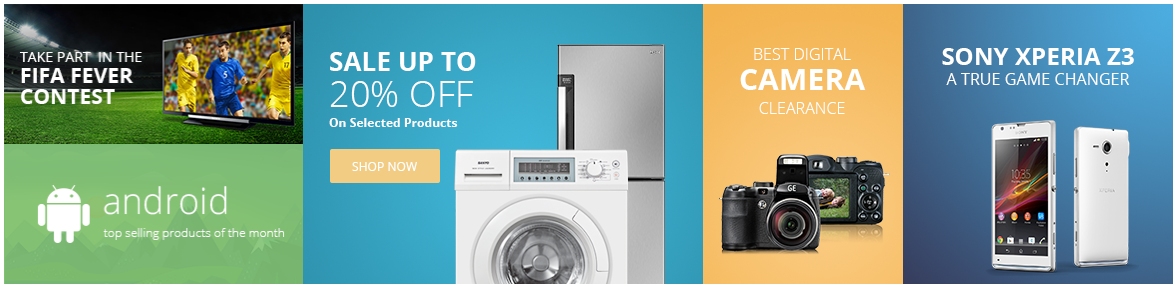
- 2. HTML-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="banner-mid-1"> <ul> <li class="col-s-1"><a title="Static Image" href="#"><img src="image/catalog/banner/m1.jpg" alt="Static Image"></a></li> <li class="col-s-2"><a title="Static Image" href="#"><img src="image/catalog/banner/m2.jpg" alt="Static Image"></a></li> <li class="col-s-3"><a title="Static Image" href="#"><img src="image/catalog/banner/m3.jpg" alt="Static Image"></a></li> <li class="col-s-4"><a title="Static Image" href="#"><img src="image/catalog/banner/m4.jpg" alt="Static Image"></a></li> </ul> </div> |
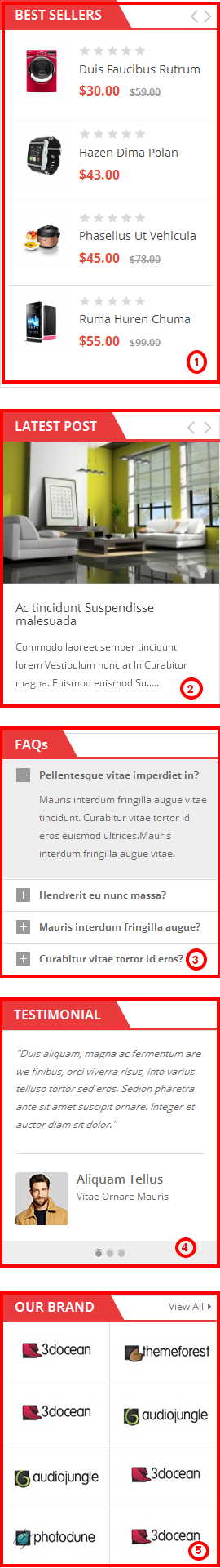
- Position: Content-block2
- Frontend Appearance

- General: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Image: backend settings
- Effect: backend settings
-
Backend of SO Deals: Click Here
- Position: Column-right
- Frontend Appearance

- General: backend settings
- Source Options: backend settings
- Product Options: backend settings
- Image: backend settings
- Effect: backend settings
-
Backend of SO Extraslider: Click Here
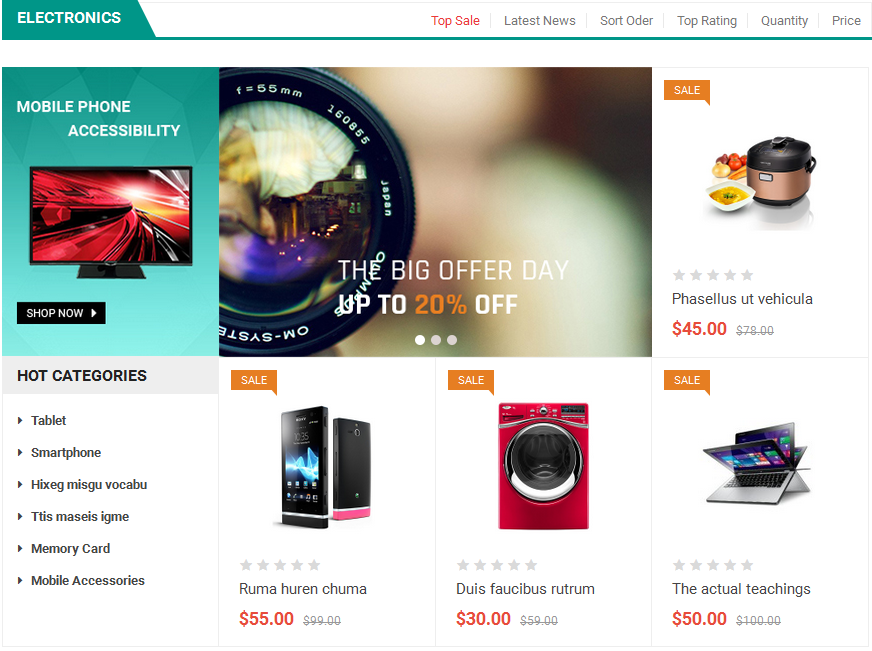
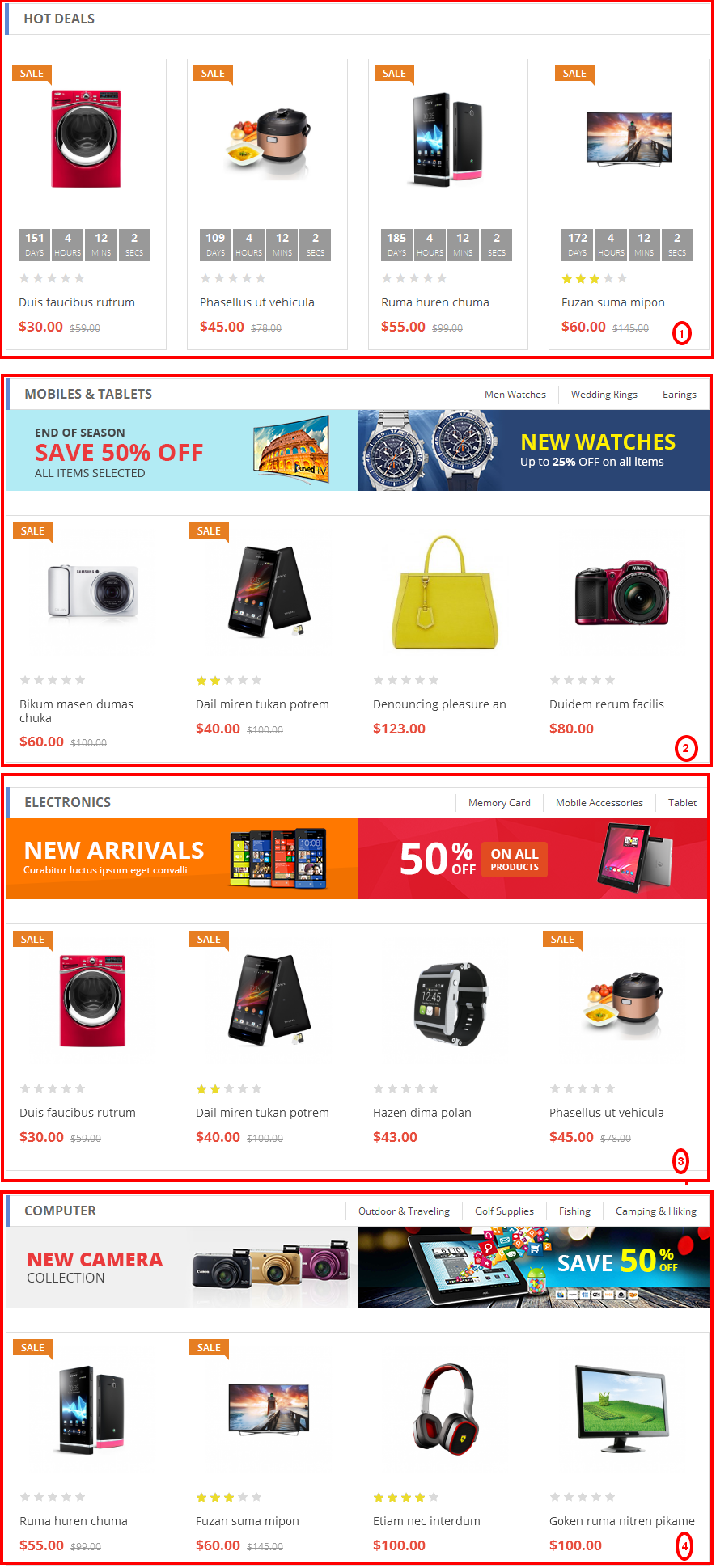
- Position: Content-block3
- 1. SO Supper Category
- Frontend Appearance
- General: backend settings
- Source Options: backend settings
- Product Options: backend settings
- Image: backend settings
- Effect: backend settings

Backend of SO Supper Category: Click Here
- 2. HTML1-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 |
<a title="Static Image" href="#"><img src="image/catalog/banner/m5.jpg" alt="Static Image"></a> |
- 3. HTML2-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 |
<a title="Static Image" href="#"><img src="image/catalog/banner/m6.jpg" alt="Static Image"></a> |
- 4. HTML3-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 |
<a title="Static Image" href="#"><img src="image/catalog/banner/m7.jpg" alt="Static Image"></a> |
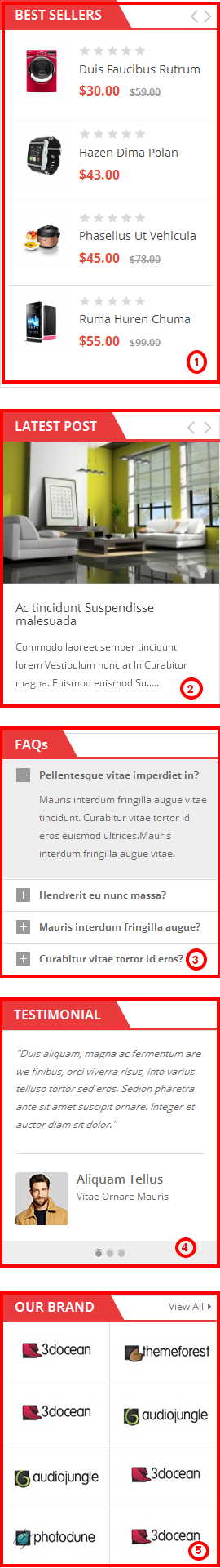
- Position: Content-block5
- 1. SO Latest Blog
- Frontend Appearance
- General: backend settings
- Blog Options: backend settings
- Image: backend settings
- Effect: backend settings

Backend of SO Latest Blog: Click Here
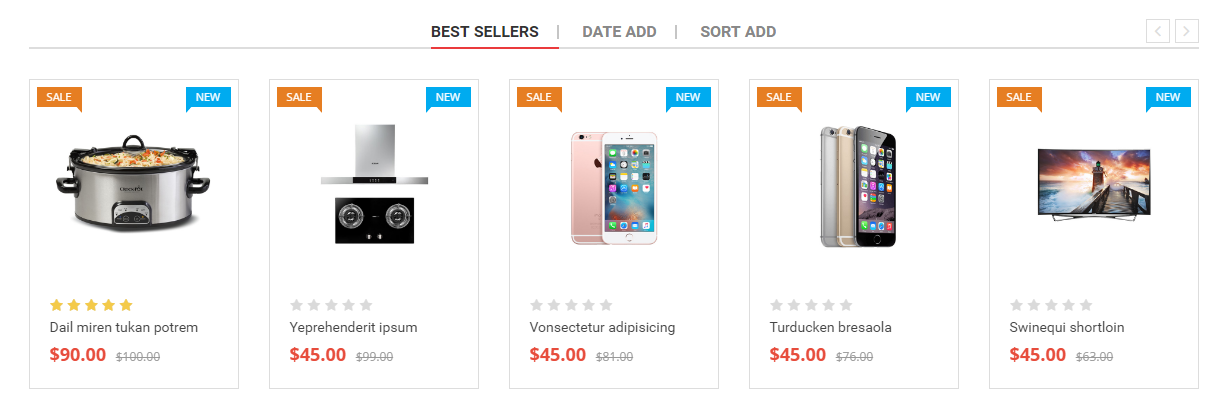
- 2. Bestsellers
- Frontend Appearance

Backend of Bestsellers: Click Here
- 3. HTML3-Content – Testimonial – Home Layout 1
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="clients_say"><div class="block-title"><h3>Testimonial</h3> </div> <div class="owl-carousel slider-clients-say"><div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> </div> </div> |
- 4. Bestsellers
- Frontend Appearance

Backend of Bestsellers: Click Here
- Position: Content-block4
- 1. HTML-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ul class="social-block "> <li class="rss"><a class="_blank" href="#" target="_blank"><i class="fa fa-rss"></i></a></li> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank"><i class="fa fa-twitter"></i></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/MagenTech" target="_blank"><i class="fa fa-facebook"></i></a></li> <li class="google_plus"><a class="_blank" href="https://plus.google.com/u/0/+Smartaddons/posts" target="_blank"><i class="fa fa-google-plus"></i></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank"><i class="fa fa-pinterest"></i></a></li> </ul> |
- 2. Newsletter
- Frontend Appearance

Backend of Newsletter: Click Here
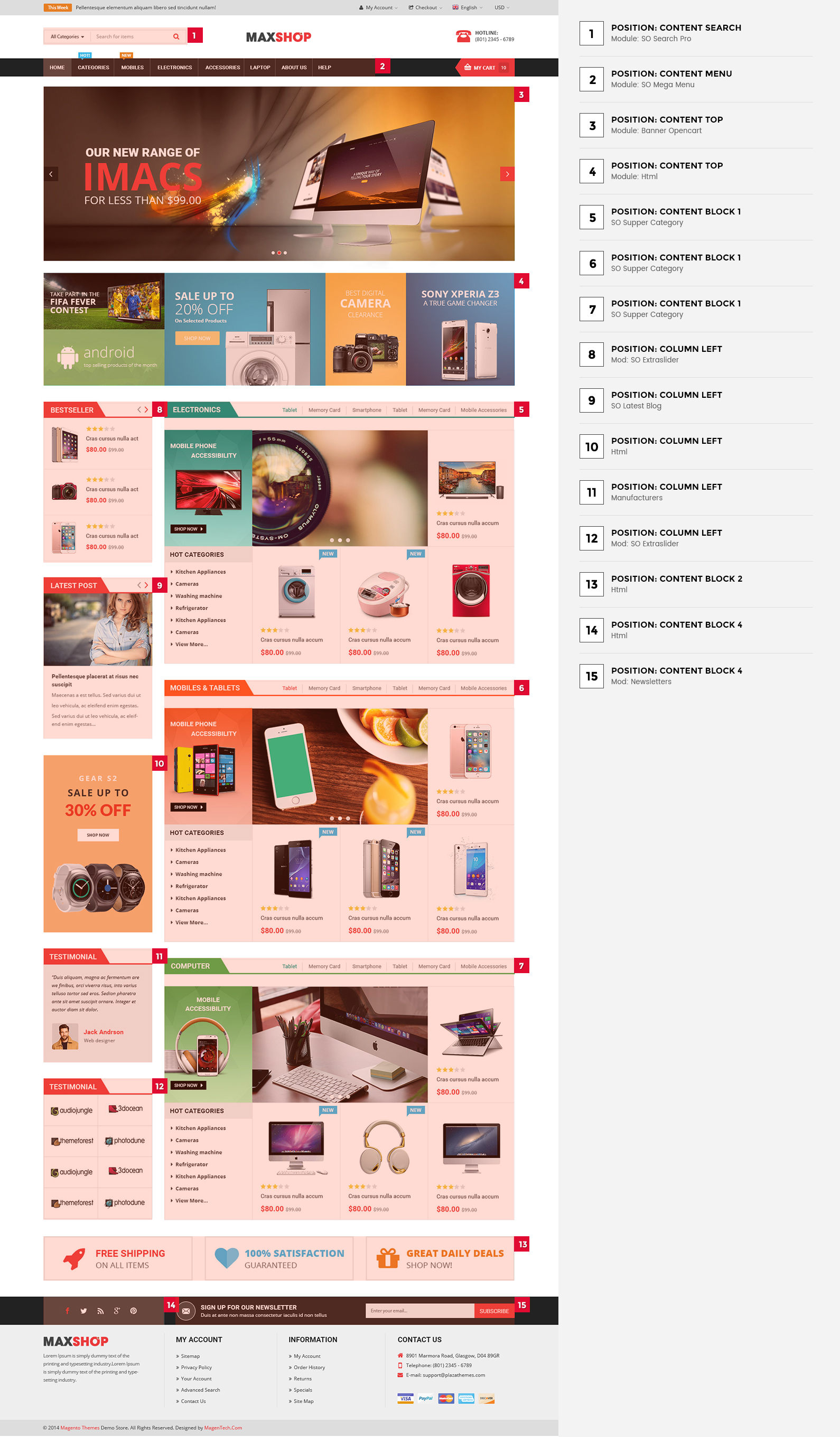
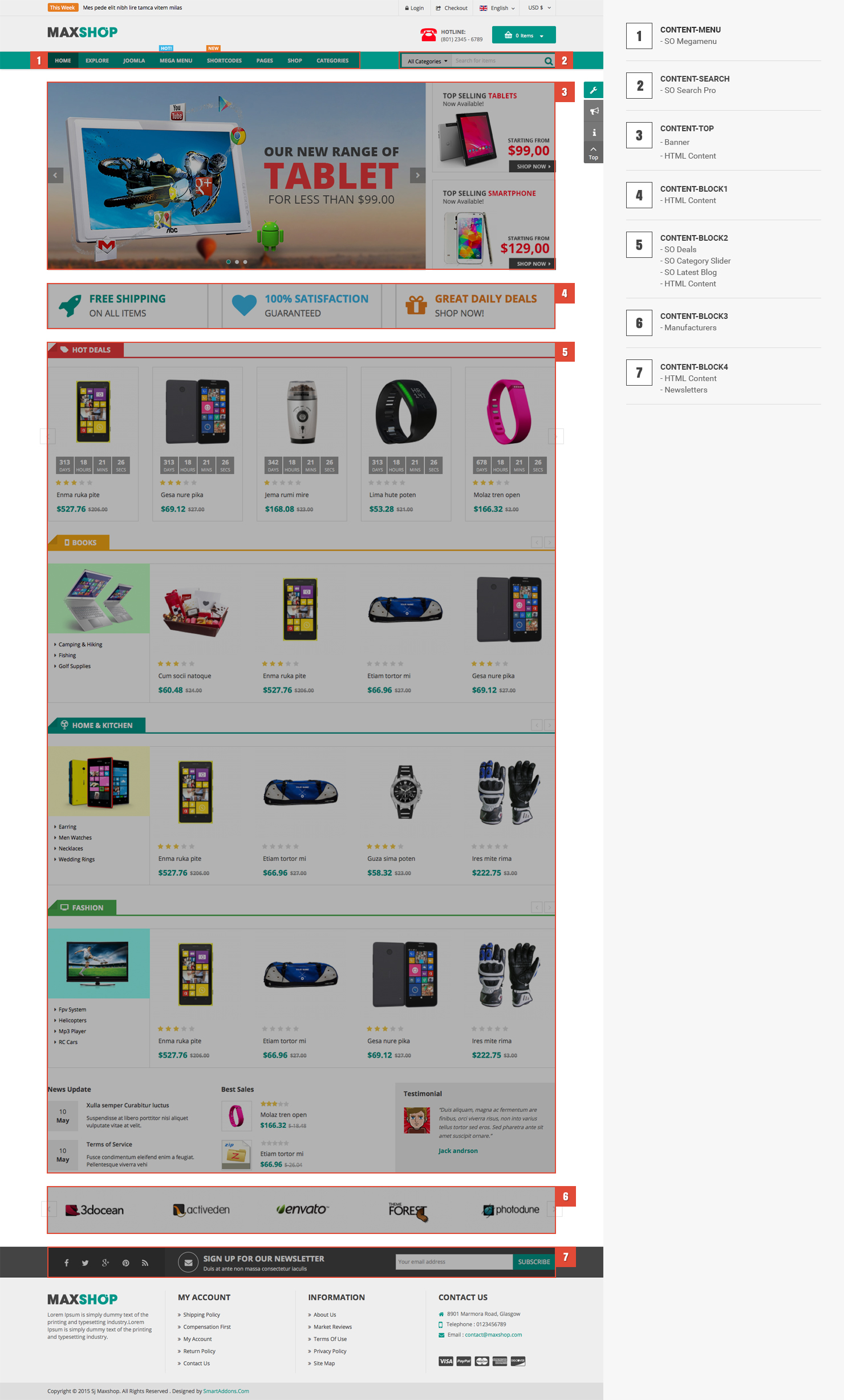
3.5 Extension Configuration – Layout2
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-top
- 1. Banner Slider Opencart
- Frontend Appearance

Backend of Banner Slider Opencart: Click Here
- 2. HTML-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="static-home-2"><ul> <li class="col-s-1"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-1-home-2.png" alt="Static Image"></a> <a title="Static Image" href="#"><img src="image/catalog/cms/st-img-2-home-2.png" alt="Static Image"></a></li> <li class="col-s-2"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-3-home-2.png" alt="Static Image"></a></li> <li class="col-s-3"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-4-home-2.png" alt="Static Image"></a></li> <li class="col-s-4"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-5-home-2.png" alt="Static Image"></a></li> </ul> </div> |
- Position: Content-block1
- 1. SO Supper Category
- Frontend Appearance
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products: backend settings
- Image: backend settings
- Effect: backend settings

Backend of SO Supper Category: Click Here
- Position: Coulmn-left
- 1. SO Extraslider
- Frontend Appearance
- General: backend settings
- Source Options: backend settings
- Product Options: backend settings
- Image: backend settings
- Effect: backend settings

Backend of SO Extraslider: Click Here
- 2. SO Latest Blog
- Frontend Appearance
- General: backend settings
- Blog Options: backend settings
- Image: backend settings
- Effect: backend settings

Backend of SO Latest Blog: Click Here
- 3. HTML1-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 |
<a href="#" title="banner"><img src="image/catalog/banner/l1.jpg" alt="banner"></a> |
- Position: Content-block2
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 |
<ul class="list-services"> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Free Shipping" href="#"><img src="image/catalog/cms/free-shipping.png" alt="Free Shipping"></a></li> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Guaranteed" href="#"><img src="image/catalog/cms/guaranteed.png" alt="Guaranteed"></a></li> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Deal" href="#"><img src="image/catalog/cms/deal.png" alt="Deal"></a></li> </ul> |
- Other extensions in Layout2 are configured the same as above extension in Layout1.
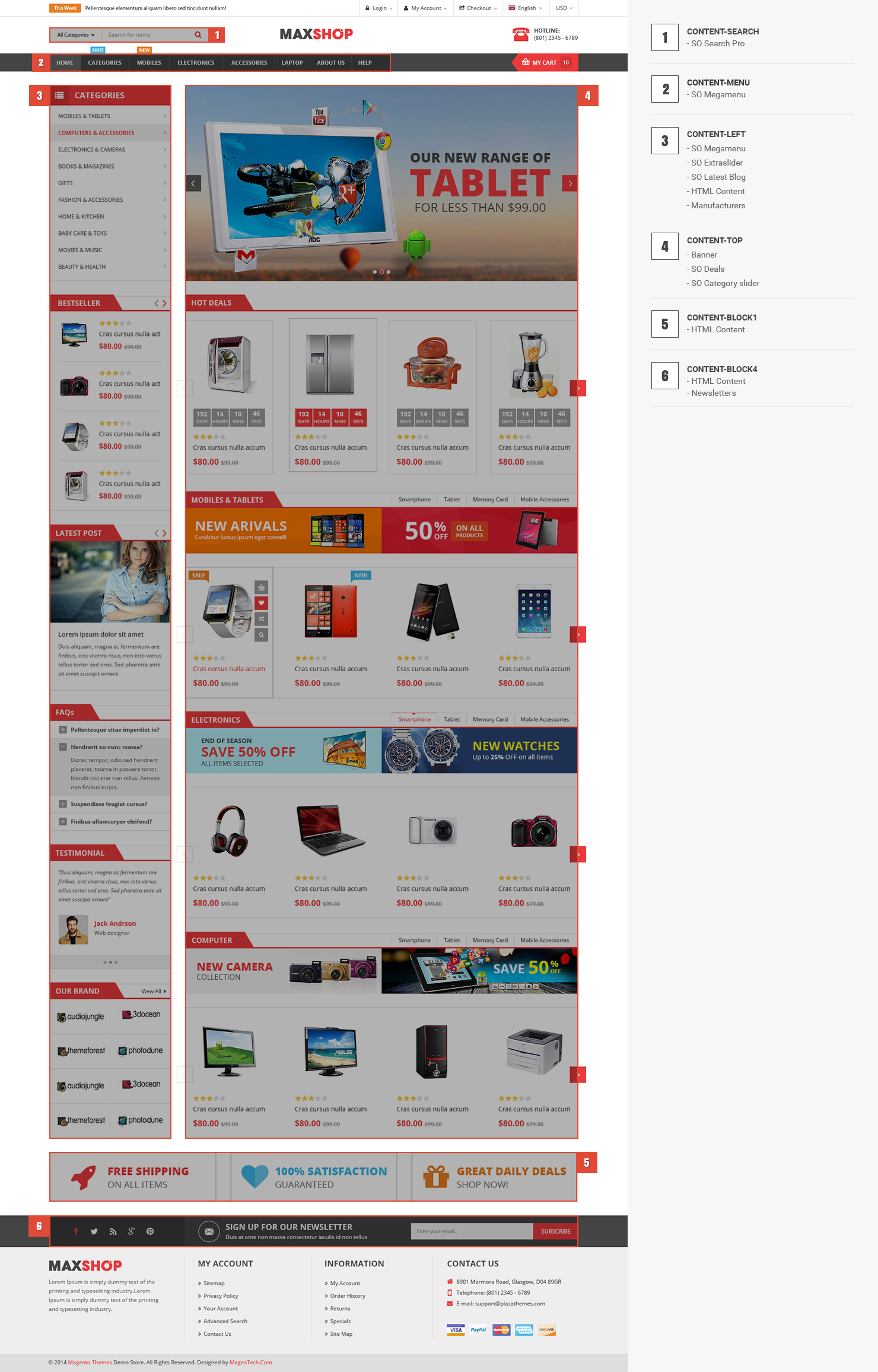
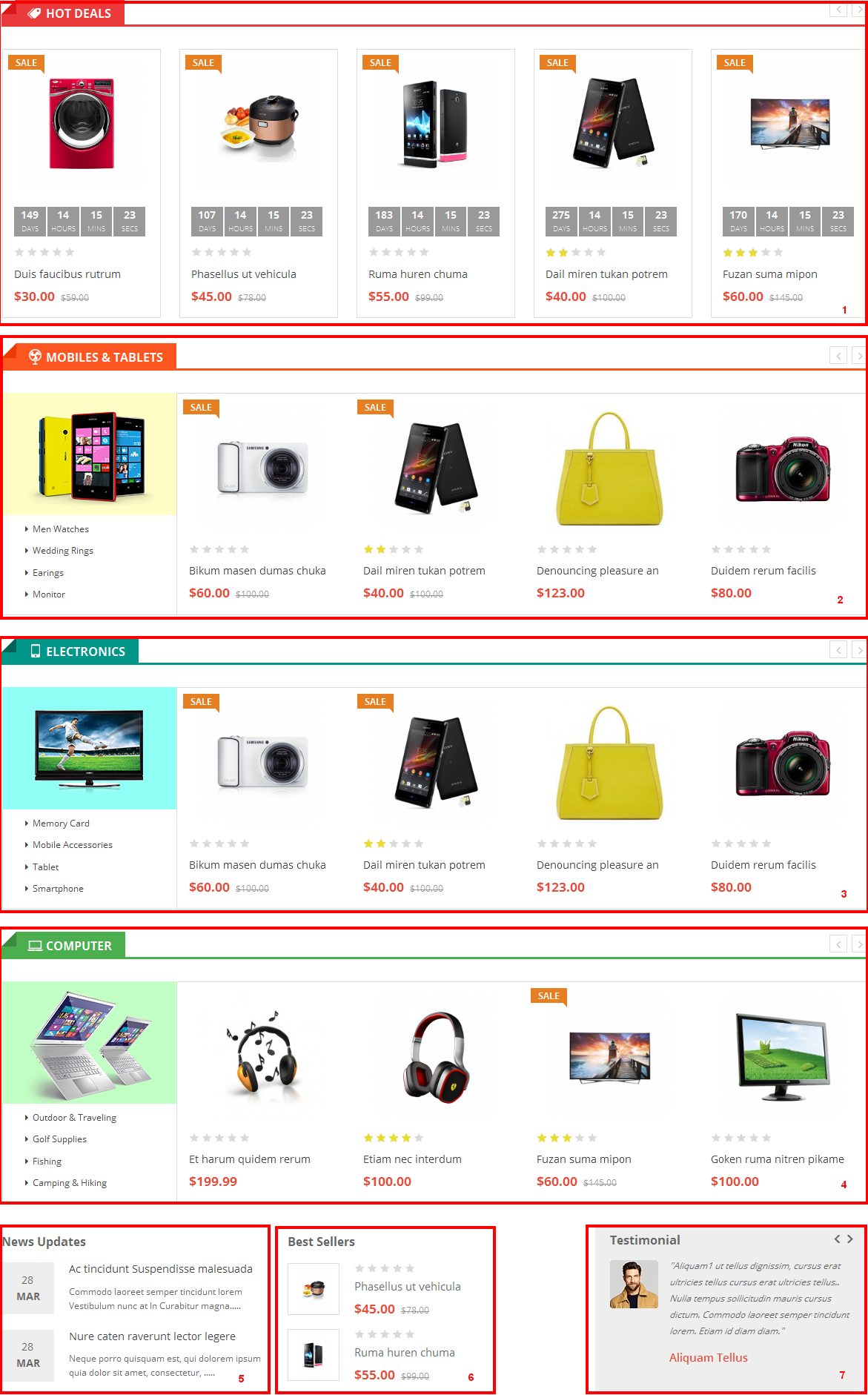
3.6 Extension Configuration – Layout3
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
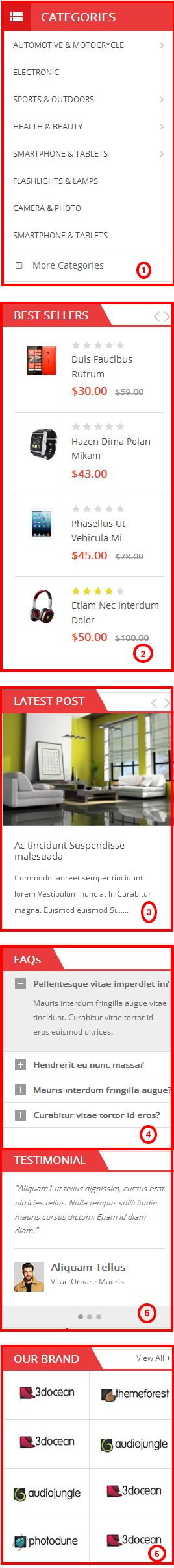
- Position: Content-left
- Frontend Appearance

- 1. SO Extra Slider – Bestseller
- General: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
Backend of SO Extra Slider: Click Here
- 2. SO Latest Blog – Latest Post
- General: backend settings
- Blog Options: backend settings
- Image: backend settings
- Effect: backend settings
Backend of SO Latest Blog: Click Here
- 3. HTML-Content – FAQ
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="fqas"><h3 class="modtitle"><span>FAQs</span></h3> <div class="accordion"><div class="accordion-section"><a class="accordion-section-title active" href="#accordion-1">Pellentesque vitae imperdiet in?</a><div id="accordion-1" class="accordion-section-content open" style="display: block;"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--><div class="accordion-section"><a class="accordion-section-title" href="#accordion-2">Hendrerit eu nunc massa?</a><div id="accordion-2" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--><div class="accordion-section"><a class="accordion-section-title" href="#accordion-3">Mauris interdum fringilla augue?</a><div id="accordion-3" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <div class="accordion-section"><a class="accordion-section-title" href="#accordion-4">Curabitur vitae tortor id eros?</a><div id="accordion-4" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--></div> <!--end .accordion--></div> |
- 4. HTML3-Content – Testimonial
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="clients_say"><div class="block-title"><h3>Testimonial</h3> </div> <div class="owl-carousel slider-clients-say"><div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> </div> </div> |
- 5. Manufactures
Backend of Manufactures: Click Here
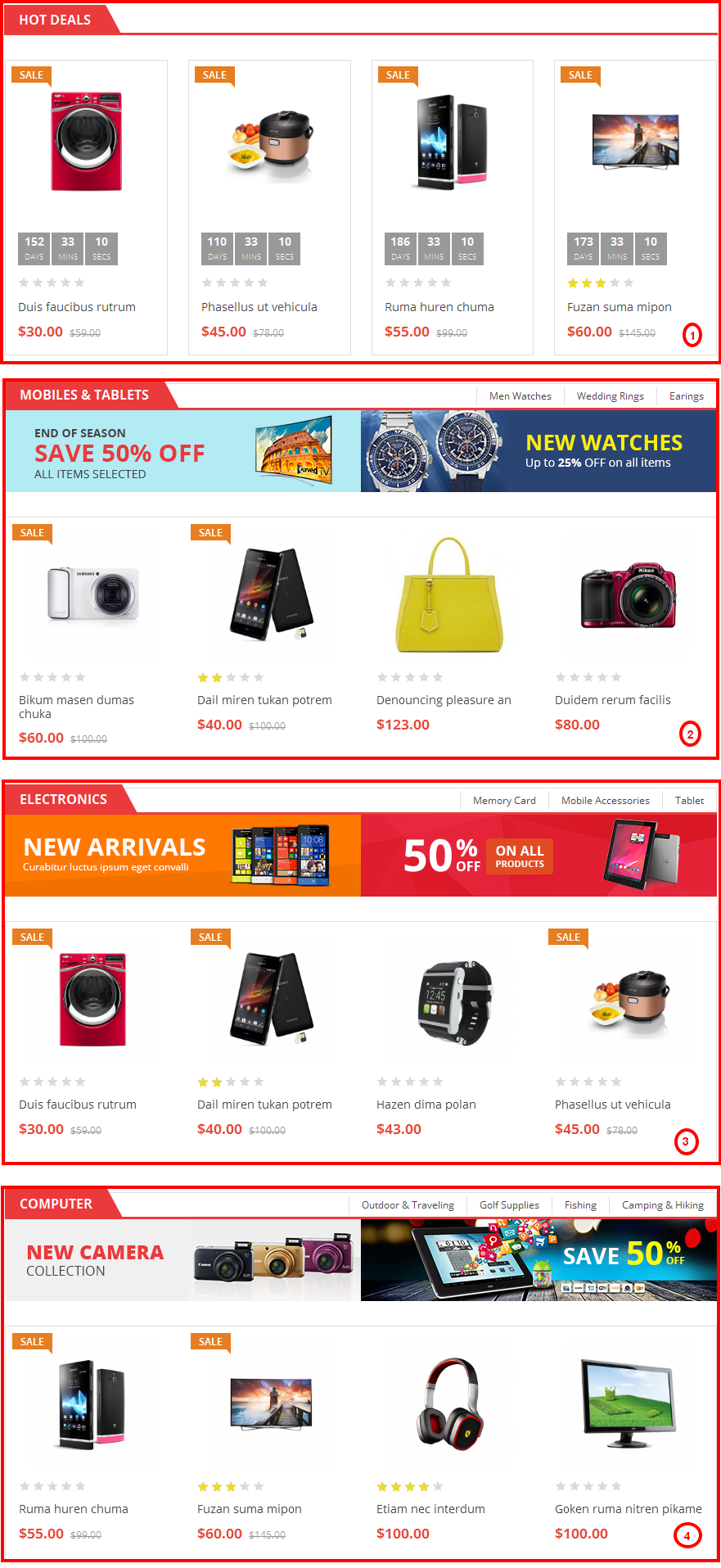
- Position: Content-top3
- Frontend Appearance

- 1. Banner Slider Opencart
Backend of Banner Slider Opencart: Click Here
- 2. SO Deals
- General: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect: backend settings
Backend of SO Deals: Click Here
- 3. SO Category Slider – Mobile & Tablet
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
Backend of SO Category Slider- Mobile & Tablet: Click Here
- 4. SO Category Slider – Electronic
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
Backend of SO Category Slider – Electronic: Click Here
- 5. SO Category Slider – Computer
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
Backend of SO Category Slider – Computer: Click Here
- Position: Content-block1

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 |
<ul class="list-services"> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Free Shipping" href="#"><img src="image/catalog/cms/free-shipping.png" alt="Free Shipping"></a></li> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Guaranteed" href="#"><img src="image/catalog/cms/guaranteed.png" alt="Guaranteed"></a></li> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Deal" href="#"><img src="image/catalog/cms/deal.png" alt="Deal"></a></li> </ul> |
- Position: Content-block4
- 1. HTML-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
- 2. Newsletter
- Frontend Appearance

Backend of Newsletter: Click Here
- Other extensions in Layout3 are configured the same as above extension in Layout1, Layout2.
3.7 Extension Configuration – Layout4
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-top
- Frontend Appearance

- 1. Banner Slider Opencart
Backend of Banner Slider Opencart: Click Here
- 3. HTML-Content
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="static-home-2"><ul> <li class="col-s-1"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-1-home-2.png" alt="Static Image"></a> <a title="Static Image" href="#"><img src="image/catalog/cms/st-img-2-home-2.png" alt="Static Image"></a></li> <li class="col-s-2"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-3-home-2.png" alt="Static Image"></a></li> <li class="col-s-3"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-4-home-2.png" alt="Static Image"></a></li> <li class="col-s-4"><a title="Static Image" href="#"><img src="image/catalog/cms/st-img-5-home-2.png" alt="Static Image"></a></li> </ul> </div> |
- Position: Content-left
- Frontend Appearance

- 1. SO Extra Slider – Bestseller
- General: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
Backend of SO Extra Slider: Click Here
- 2. SO Latest Blog – Latest Post
- General: backend settings
- Blog Options: backend settings
- Image: backend settings
- Effect: backend settings
Backend of SO Latest Blog: Click Here
- 3. HTML-Content – FAQ
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="fqas"><h3 class="modtitle"><span>FAQs</span></h3> <div class="accordion"><div class="accordion-section"><a class="accordion-section-title active" href="#accordion-1">Pellentesque vitae imperdiet in?</a><div id="accordion-1" class="accordion-section-content open" style="display: block;"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--><div class="accordion-section"><a class="accordion-section-title" href="#accordion-2">Hendrerit eu nunc massa?</a><div id="accordion-2" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--><div class="accordion-section"><a class="accordion-section-title" href="#accordion-3">Mauris interdum fringilla augue?</a><div id="accordion-3" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <div class="accordion-section"><a class="accordion-section-title" href="#accordion-4">Curabitur vitae tortor id eros?</a><div id="accordion-4" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--></div> <!--end .accordion--></div> |
- 4. HTML3-Content – Testimonial
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="clients_say"><div class="block-title"><h3>Testimonial</h3> </div> <div class="owl-carousel slider-clients-say"><div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> </div> </div> |
- 5. Manufactures
Backend of Manufactures: Click Here
- Position: Content-block1
- Frontend Appearance

- 1. SO Deals
- General: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- 2. SO Category Slider – Smartphone & Tablet
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- 3. SO Category Slider – Electronic
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- 4. SO Category Slider – Computer
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- Position: Content-block1

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 |
<ul class="list-services"> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Free Shipping" href="#"><img src="image/catalog/cms/free-shipping.png" alt="Free Shipping"></a></li> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Guaranteed" href="#"><img src="image/catalog/cms/guaranteed.png" alt="Guaranteed"></a></li> <li class="item-service col-lg-4 col-md-4 col-sm-4 col-xs-12"><a title="Deal" href="#"><img src="image/catalog/cms/deal.png" alt="Deal"></a></li> </ul> |
- Position: Content-block4
- 1. HTML-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
- 2. Newsletter
- Frontend Appearance

Backend of Newsletter: Click Here
- Other extensions in Layout4 are configured the same as above extension in Layout1, Layout2, Layout3.
3.8 Extension Configuration – Layout5
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-top
- Frontend Appearance

- 1. Banner Slider Opencart
Backend of Banner Slider Opencart: Click Here
- 2. HTML-Content – Banner right
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 |
<ul> <li><a title="Static Image" href="#"><img src="image/catalog/cms/img-banner-right-1.png" alt="Static Image"></a></li> <li><a title="Static Image" href="#"><img src="image/catalog/cms/img-banner-right-2.png" alt="Static Image"></a></li> <li><a title="Static Image" href="#"><img src="image/catalog/cms/img-banner-right-3.png" alt="Static Image"></a></li> </ul> |
- Position: Content-block1
- Frontend Appearance

- 1. SO Deals
- General: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- 2. SO Category Slider – Mobile & Tablet
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- 3. SO Category Slider – Electronic
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- 4. SO Category Slider – Computer
- General: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- Position: Content-left
- Frontend Appearance

- 1. SO Extra Slider – Bestseller
- General: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect: backend settings
Backend of SO Extra Slider: Click Here
- 2. SO Latest Blog – Latest Post
- General: backend settings
- Blog Options: backend settings
- Image: backend settings
- Effect: backend settings
Backend of SO Latest Blog: Click Here
- 3. HTML-Content – FAQ
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="fqas"><h3 class="modtitle"><span>FAQs</span></h3> <div class="accordion"><div class="accordion-section"><a class="accordion-section-title active" href="#accordion-1">Pellentesque vitae imperdiet in?</a><div id="accordion-1" class="accordion-section-content open" style="display: block;"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--><div class="accordion-section"><a class="accordion-section-title" href="#accordion-2">Hendrerit eu nunc massa?</a><div id="accordion-2" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--><div class="accordion-section"><a class="accordion-section-title" href="#accordion-3">Mauris interdum fringilla augue?</a><div id="accordion-3" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <div class="accordion-section"><a class="accordion-section-title" href="#accordion-4">Curabitur vitae tortor id eros?</a><div id="accordion-4" class="accordion-section-content"><p>Mauris interdum fringilla augue vitae tincidunt. Curabitur vitae tortor id eros euismod ultrices.Mauris interdum fringilla augue vitae.</p> </div> <!--end .accordion-section-content--></div> <!--end .accordion-section--></div> <!--end .accordion--></div> |
- 4. HTML3-Content – Testimonial
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="clients_say"><div class="block-title"><h3>Testimonial</h3> </div> <div class="owl-carousel slider-clients-say"><div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> <div class="block_content"><div class="image"><img src="image/catalog/cms/clients_say.png" alt=""></div> <div class="block-info"><div class="text">"Aliquam1 ut tellus dignissim, cursus erat ultricies tellus cursus erat ultricies tellus.. Nulla tempus sollicitudin mauris cursus dictum. Commodo laoreet semper tincidunt lorem. Etiam id diam diam."</div> <div class="info"><div class="author">Aliquam Tellus</div> </div> </div> </div> </div> </div> |
- Position: Content-block2

Backend of Manufactures: Click Here
- Position: Content-block4
- 1. HTML-Content
- Frontend Appearance

Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
- 2. Newsletter
- Frontend Appearance

Backend of Newsletter: Click Here
- Other extensions in Layout5 are configured the same as above extension in Layout1, Layout2, Layout3, Layout4.
3.9 Extension Configuration – Layout6
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
Banner in Layout6 is configured the same as Banner in Layout5
HTML-Content in Layout6 is configured the same as HTML-Content in Layout3
SO Extra Slider, SO Latest Post, HTML Content, Manufactures are configured the same as SO Extra Slider, SO Latest Post, HTML Content, Manufactures in Layout3
SO Deals, SO Category Slider are configured the same as SO Deals, SO Category Slider in Layout 3
- Other extensions in Layout6 are configured the same as above extension in Layout1, Layout2, Layout3, Layout4, Layout5.
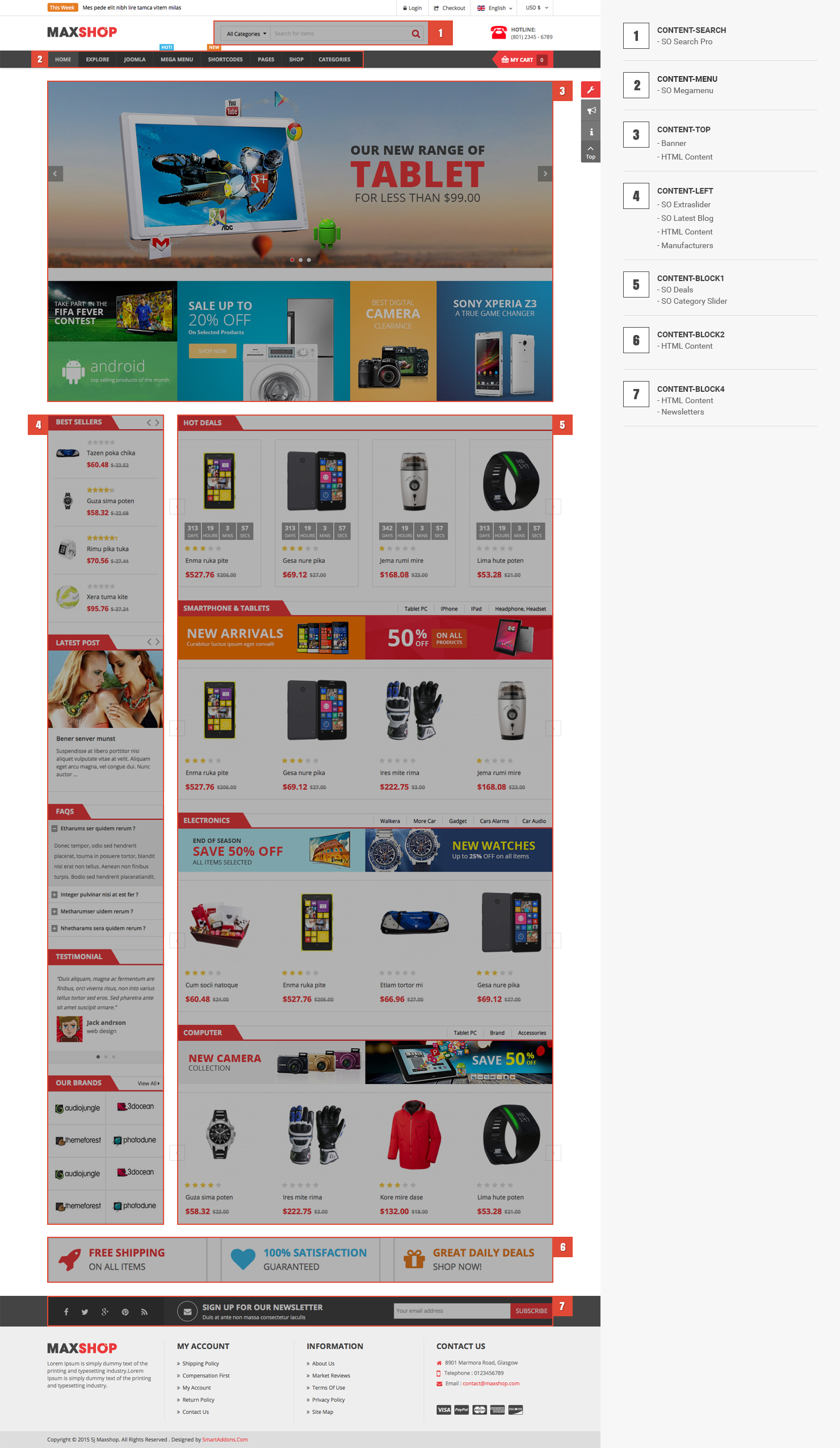
3.10 Extension Configuration – Layout7
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-top7
- Frontend Appearance

- 1. SO Deals
- General: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect: backend settings
SO Category Slider in Layout7 is configured the same as SO Category Slider in Layout 5
- 2. SO Latest Blog
- General: backend settings
- Blogs Options: backend settings
- Image Options: backend settings
- Effect: backend settings
- Other extensions in Layout7 are configured the same as above extension in Layout1, Layout2, Layout3, Layout4, Layout 5, layout6.
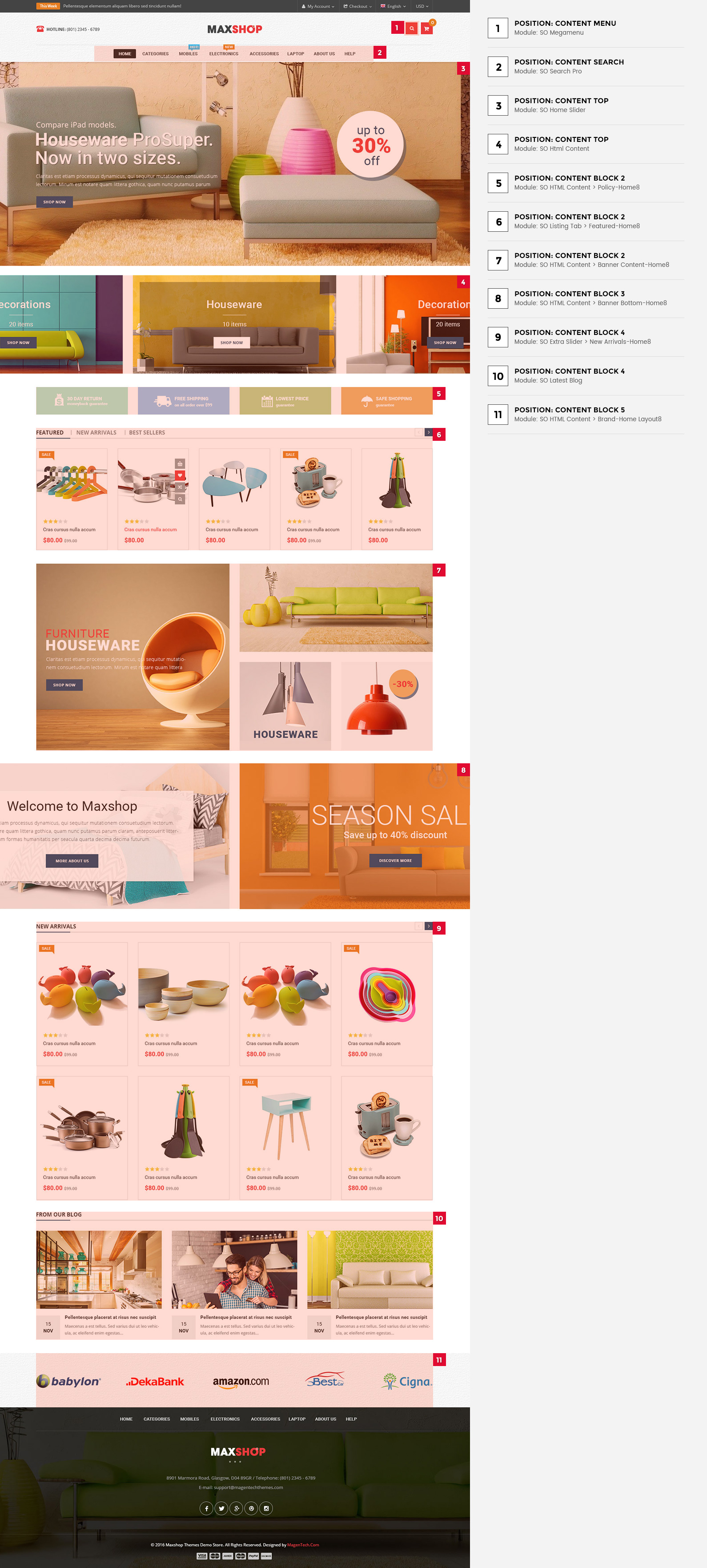
3.11 Extension Configuration – Layout8
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
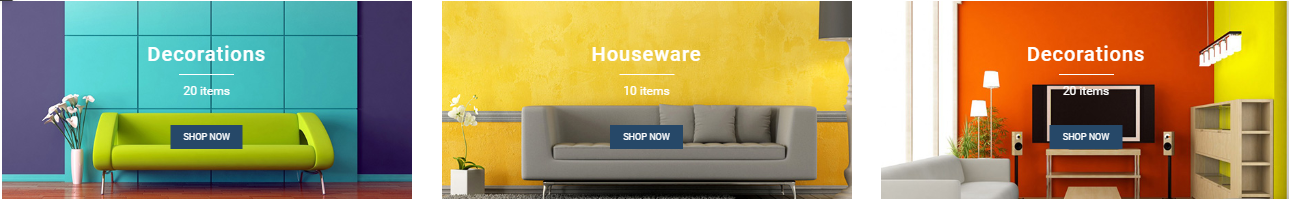
- Position: Content-top
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="banner-top"> <div class="st-1-l col-lg-4 col-md-4 col-sm-4"> <div class="sub-cate"> <a title="Static Image" href="#"> <img src="image/catalog/banner/home8/banner-1.jpg" alt="Static Image"> </a> <div class="sub-cate-info"> <h2>decorations</h2> <p>20 items</p> <a title="shop now" href="#">shop now</a> </div> </div> </div> <div class="st-1-l col-lg-4 col-md-4 col-sm-4"> <div class="sub-cate"> <a title="Static Image" href="#"> <img src="image/catalog/banner/home8/banner-2.jpg" alt="Static Image"> </a> <div class="sub-cate-info"> <h2>Houseware</h2> <p>10 items</p> <a title="shop now" href="#">shop now</a> </div> </div> </div> <div class="st-1-l col-lg-4 col-md-4 col-sm-4"> <div class="sub-cate"> <a title="Static Image" href="#"> <img src="image/catalog/banner/home8/banner-3.jpg" alt="Static Image"> </a> <div class="sub-cate-info"> <h2>decorations</h2> <p>20 items</p> <a title="shop now" href="#">shop now</a> </div> </div> </div> </div> |
- Position: Content-block2
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="row box-polyci"> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info1"> <img src="image/catalog/cms/home8/icon1.png" alt="Image Client"> <div class="banner-cont"> <a href="#">30 DAY RETURN</a> <p>moneyback guarantee</p> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info2"> <div class="inner"> <img src="image/catalog/cms/home8/icon2.png" alt="Image Client"> <div class="banner-cont"> <a href="#">FREE SHIPPING</a> <p>on all order over $99</p> </div> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info3"> <div class="inner"> <img src="image/catalog/cms/home8/icon3.png" alt="Image Client"> <div class="banner-cont"> <a href="#">LOWEST PRICE</a> <p>guarantee</p> </div> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info4"> <div class="inner"> <img src="image/catalog/cms/home8/icon4.png" alt="Image Client"> <div class="banner-cont"> <a href="#">SAFE SHOPPING</a> <p>guarantee</p> </div> </div> </div> </div> </div> |
- Position: Content-block2
- Frontend Appearance

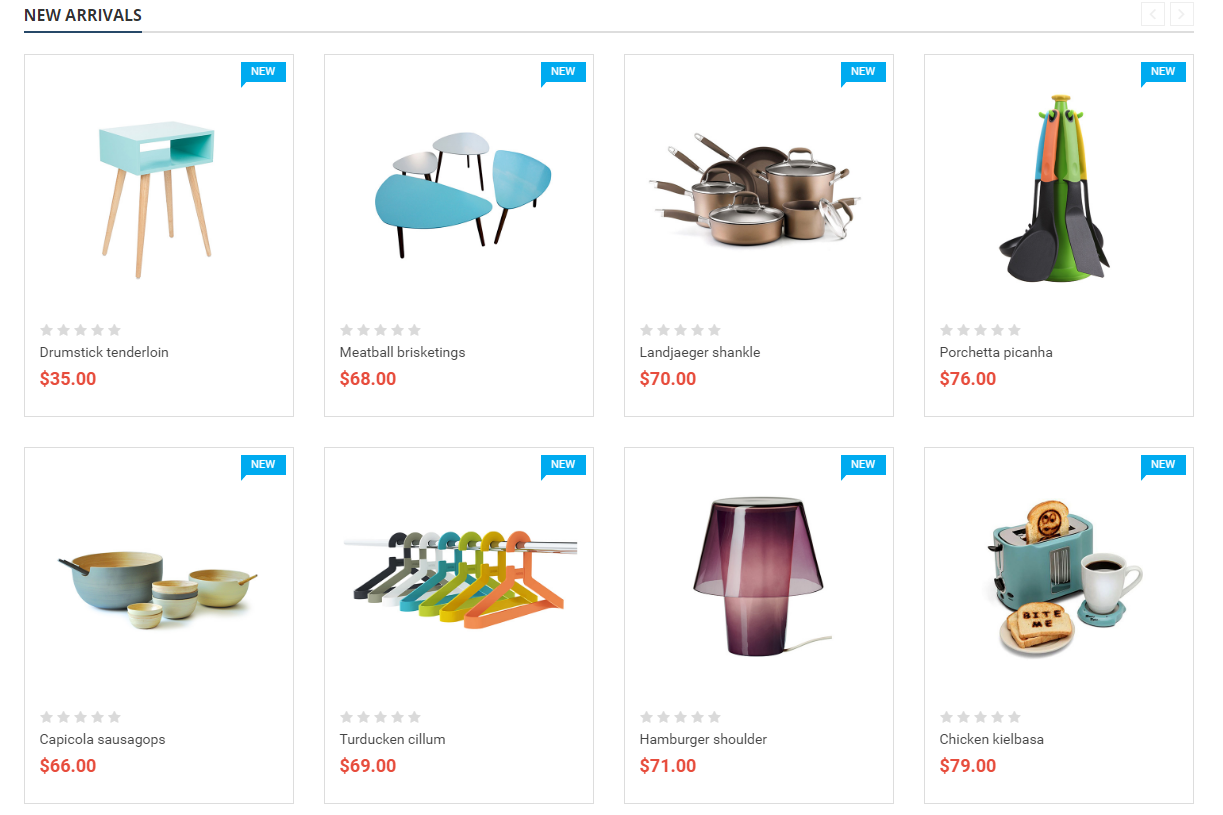
-
Backend of SO Listing Tabs: Click Here
- General: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Effect: backend settings
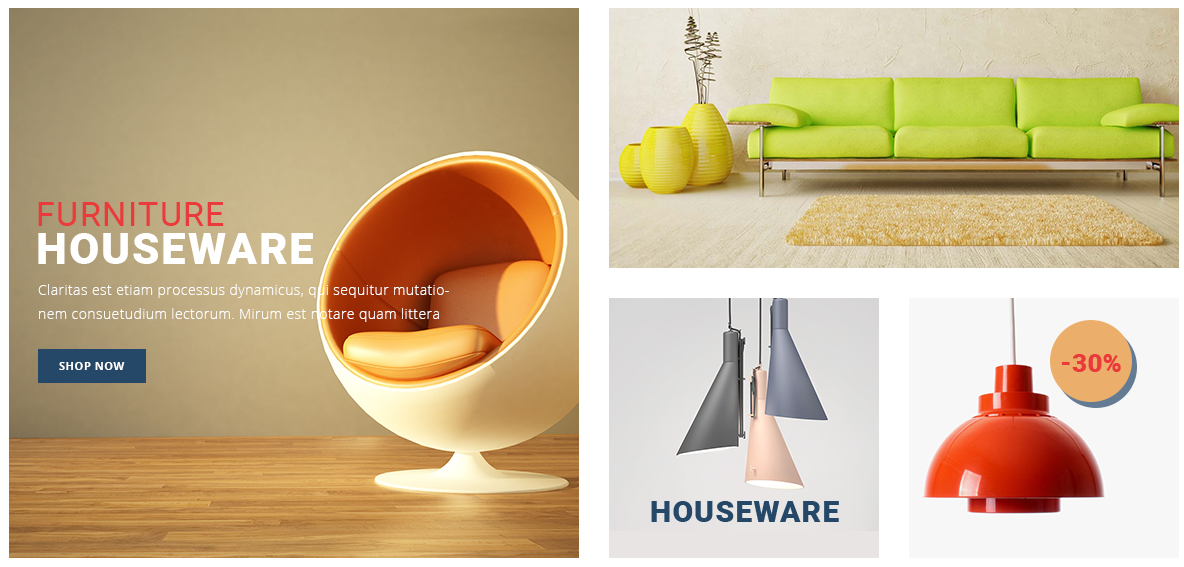
- Position: Content-block2
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="row box-banner-ct"> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="banner-ct1"> <img src="image/catalog/banner/home8/bn-ct-1.png" alt="Image Client"> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="box-ct1"> <div class="banner-ct2"> <img src="image/catalog/banner/home8/bn-ct-2.png" alt="Image Client"> </div> </div> <div class="box-ct2"> <div class="row"> <div class="col-lg-6 col-md-6 col-sm-6 ct"> <div class="banner-ct1"> <img src="image/catalog/banner/home8/bn-ct-3.png" alt="Image Client"> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6 ct"> <div class="banner-ct1"> <img src="image/catalog/banner/home8/bn-ct-4.png" alt="Image Client"> </div> </div> </div> </div> </div> </div> |
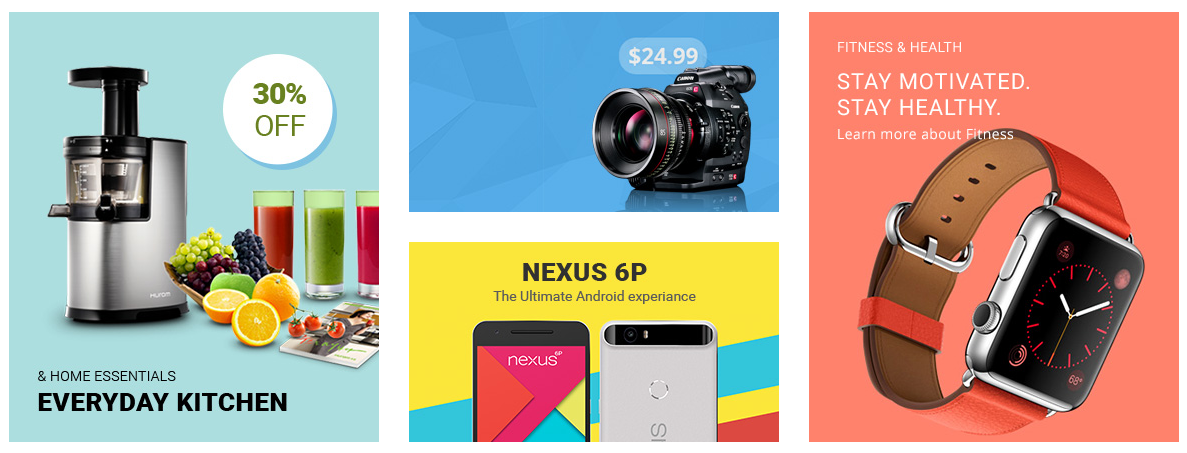
- Position: Content-block3
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
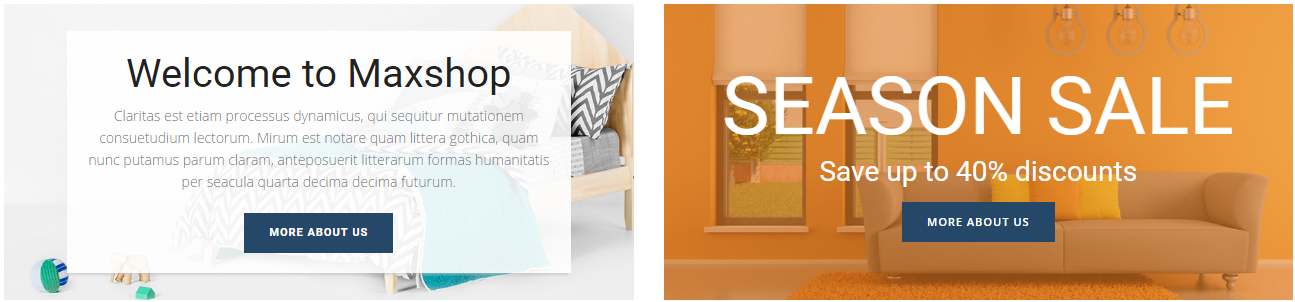
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="row box-banner-bt"> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="banner-bt banner-bt1"> <img src="image/catalog/banner/home8/bn-bt-1.png" alt="Image Client"> <div class="banner-cont"> <h3>Welcome to Maxshop</h3> <p class="des font-sn">Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima decima futurum.</p> <a class="btn-df" href="#">more about us</a> </div> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="banner-bt banner-bt2"> <img src="image/catalog/banner/home8/bn-bt-2.png" alt="Image Client"> <div class="banner-cont"> <h1>Season Sale</h1> <p>Save up to 40% discounts</p> <a class="btn-df font-sn" href="#">more about us</a> </div> </div> </div> </div> |
- Position: Content-block4
- Frontend Appearance

- General: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
Backend of SO Extra Slider: Click Here
- Other extensions in Layout8 are configured the same as above extension in Layout1, Layout2, Layout3, Layout4, Layout5, Layout6, Layout7.
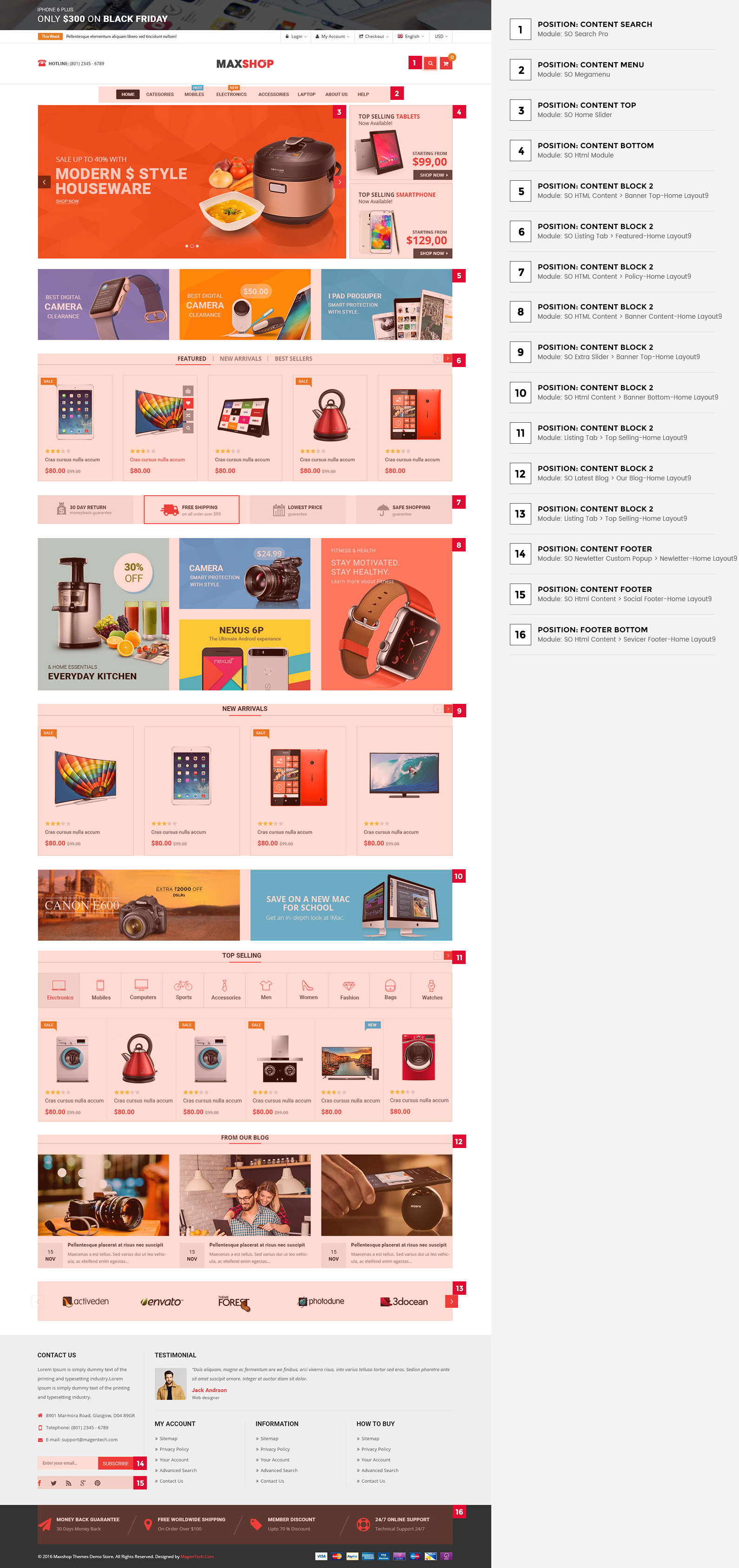
3.11 Extension Configuration – Layout8
The SO Maxshop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-bottom
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="banner-l"> <ul> <li class="col-s-1"><a title="Static Image" href="#"><img src="image/catalog/banner/home9/1.jpg" alt="Static Image"></a></li> <li class="col-s-2"><a title="Static Image" href="#"><img src="image/catalog/banner/home9/2.jpg" alt="Static Image"></a></li> </ul> </div> |
- Position: Content-block2
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<div class="banner-top row"> <ul> <li class="st-1-l col-lg-4 col-md-4 col-sm-4"><a title="Static Image" href="#"><img src="image/catalog/banner/home9/3.jpg" alt="Static Image"></a></li> <li class="col-lg-4 col-md-4 col-sm-4"><a title="Static Image" href="#"><img src="image/catalog/banner/home9/4.jpg" alt="Static Image"></a></li> <li class="st-1-r col-lg-4 col-md-4 col-sm-4"><a title="Static Image" href="#"><img src="image/catalog/banner/home9/5.jpg" alt="Static Image"></a></li> </ul> </div> |
- Position: Content-block2
- Frontend Appearance

-
Backend of SO Listing Tabs: Click Here
- General: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
- Position: Content-block2
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="row box-polyci"> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info1"> <img src="image/catalog/cms/home9/icon1.png" alt="Image Client"> <div class="banner-cont"> <a href="#">30 DAY RETURN</a> <p>moneyback guarantee</p> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info2"> <div class="inner"> <img src="image/catalog/cms/home9/icon2.png" alt="Image Client"> <div class="banner-cont"> <a href="#">FREE SHIPPING</a> <p>on all order over $99</p> </div> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info3"> <div class="inner"> <img src="image/catalog/cms/home9/icon3.png" alt="Image Client"> <div class="banner-cont"> <a href="#">LOWEST PRICE</a> <p>guarantee</p> </div> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="banner-info banner-info4"> <div class="inner"> <img src="image/catalog/cms/home9/icon4.png" alt="Image Client"> <div class="banner-cont"> <a href="#">SAFE SHOPPING</a> <p>guarantee</p> </div> </div> </div> </div> </div> |
- Position: Content-block2
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="row box-banner-ct"> <div class="col-lg-4 col-md-4 col-sm-4"> <div class="banner-ct1"> <img src="image/catalog/banner/home9/6.jpg" alt="Image Client"> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4"> <div class="box-ct1"> <div class="banner-ct2"> <img src="image/catalog/banner/home9/7.jpg" alt="Image Client"> </div> <div class="banner-ct3"> <img src="image/catalog/banner/home9/8.jpg" alt="Image Client"> </div> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4"> <div class="banner-ct4"> <img src="image/catalog/banner/home9/9.jpg" alt="Image Client"> </div> </div> </div> |
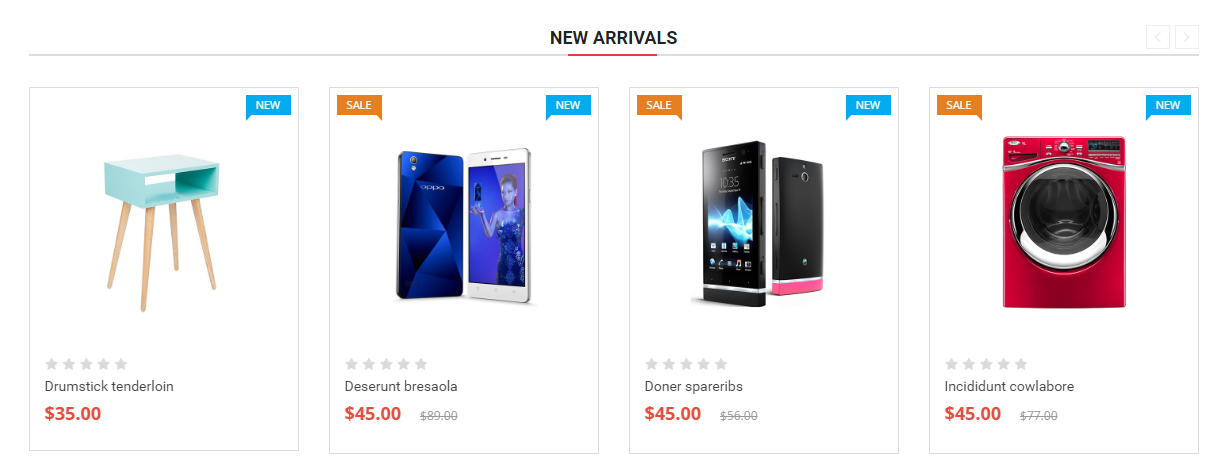
- Position: Content-block2
- Frontend Appearance

- General: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
Backend of SO Extra Slider: Click Here
- Position: Content-block2
- Frontend Appearance

-
Backend of HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="banner-bottom row"> <ul> <li class="st-1-l col-lg-6 col-md-6 col-sm-6"><a title="Static Image" href="#"><img src="image/catalog/banner/home9/10.jpg" alt="Static Image"></a></li> <li class="col-lg-6 col-md-6 col-sm-6"><a title="Static Image" href="#"><img src="image/catalog/banner/home9/11.jpg" alt="Static Image"></a></li> </ul> </div> |
- Position: Content-block2
- Frontend Appearance

-
Backend of SO Listing Tabs: Click Here
- General: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
- Other extensions in Layout9 are configured the same as above extension in Layout1, Layout2, Layout3, Layout4, Layout5, Layout6, Layout7, layout8.
4SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!