1SYSTEM REQUIREMENTS – Back to top
SO Megashop is compatible with Opencart 2.0.x. Please make sure your system meets the following requirements:
2Some video tutorials SO Theme configuration – Back to top
3INSTALLATION – Back to top
There are two ways to install a SO Theme:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data.
- Install Template : If you exist a opencart website you can install only template.
3.1 Install with Quickstart Package:
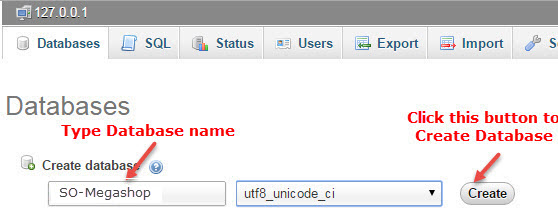
Step 1: Open your Browser and type : localhost/phpmyadmin or yourdomain/phpmyadmin
Step 2: Then create database

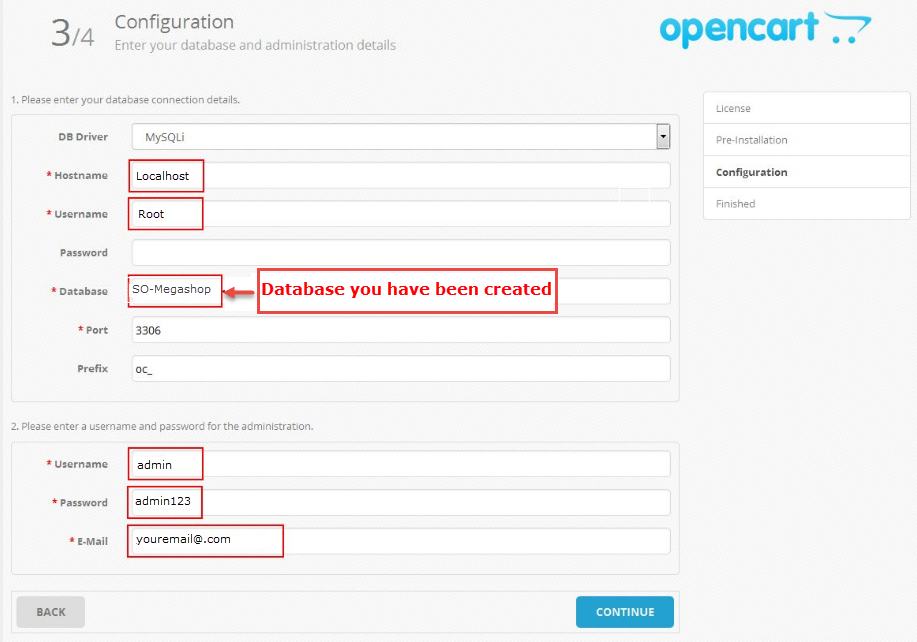
As an example, name of opencart is SO-Megashop: Https://Opencart/SO-Megashop/upload/install/index.php then click “install” button


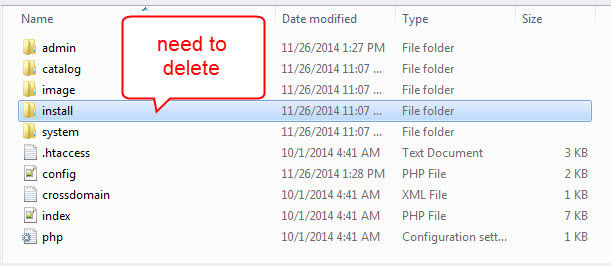
You need to delete install folder

Note:
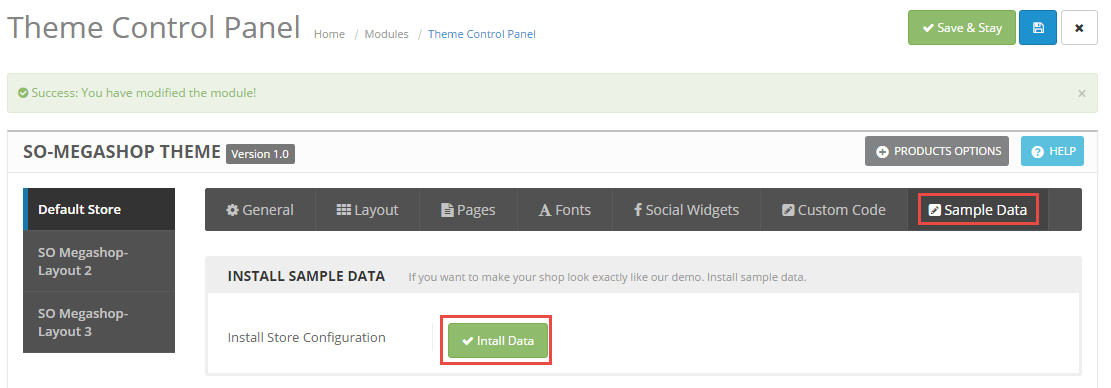
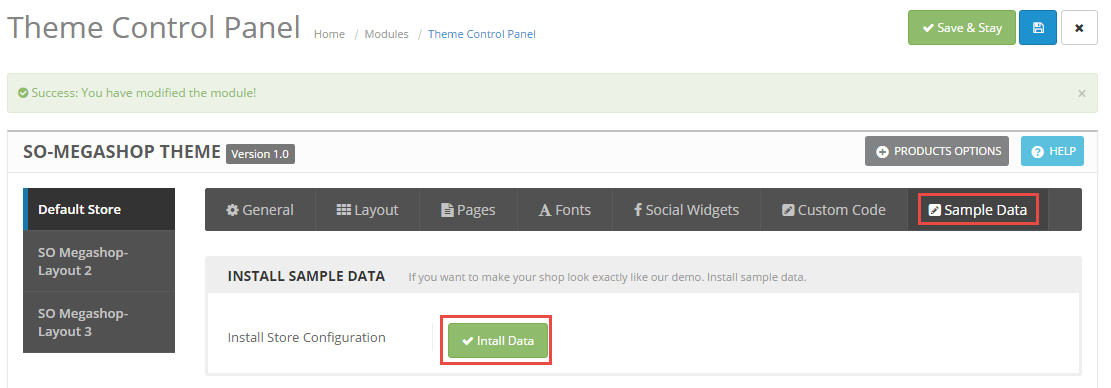
After installing quickstart package and choosing Layout you want. To retrieve sample data for theme default, please go to Theme Control Panel >> Choose Sample Data >> Click “Install data” button

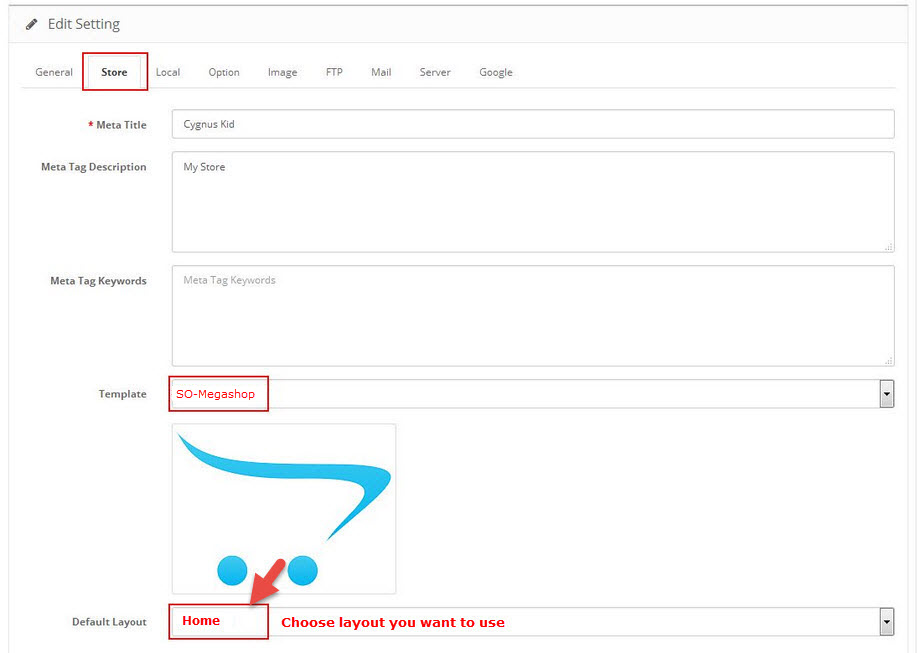
- Go to System -> Settings
- At tab Store Name , choose your default store, click Edit button
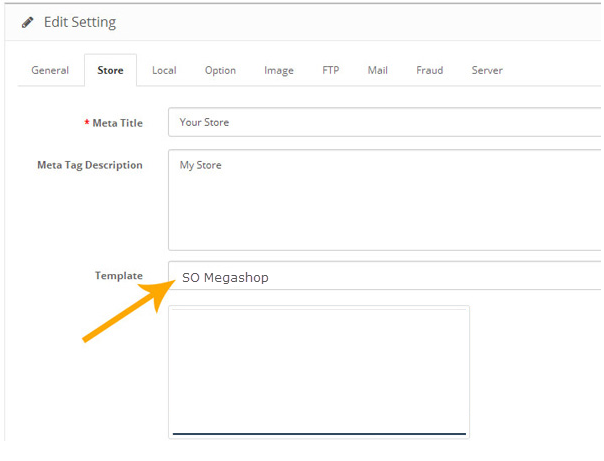
- Choose tab Store

2.2 Install Theme
You can download Opencart here.
You can install default Opencart the same as part 2.1 Install with Quickstart Package
There are two ways to install Theme
Option1: you to use the new Extension Installer featured in OpenCart 2.0
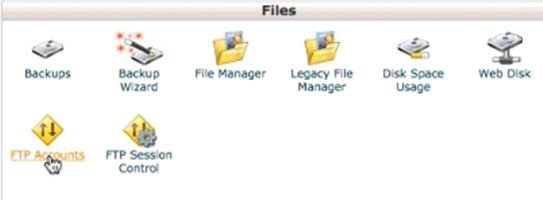
- Step 1 : Click FTP Accounts from your cPanel
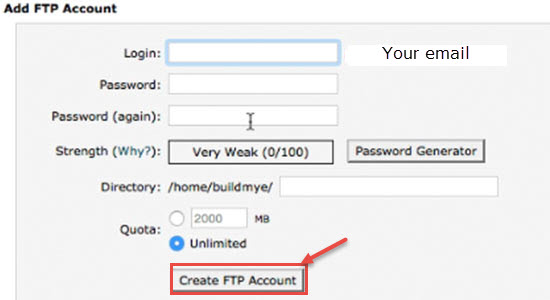
- Step 2: Create username and password
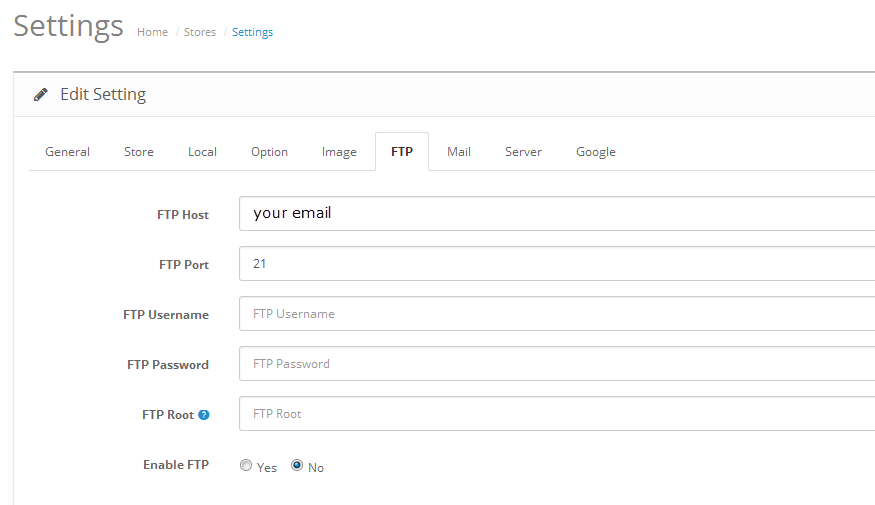
- Step 3: Enable FTP. please go to System >> Settings >> Click Edit next to your store >> Click FTP tab and enter the FTP username & password, which you just created from the cPanel
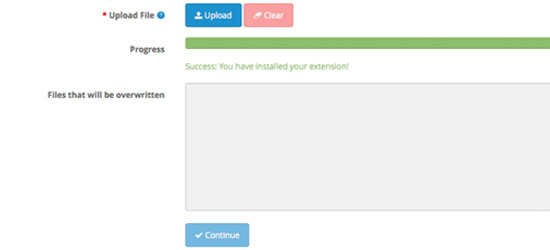
- Step 4: Go to Extensions > Extension Installer > Click Upload and select the “so_megashop_template.ocmod.zip” file to upload. Then You should see the message Success: You have installed your extension!
- Step 5: You run the vqmod on your Frontend. Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site
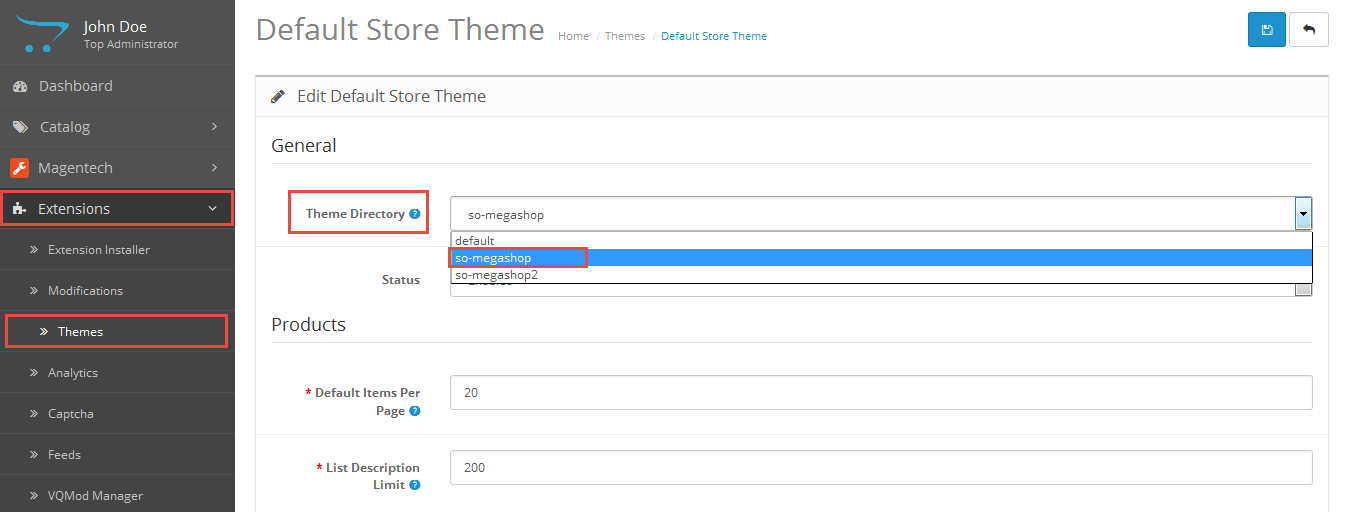
- Step 6: Go to Extensions > Themes > Edit (your store)
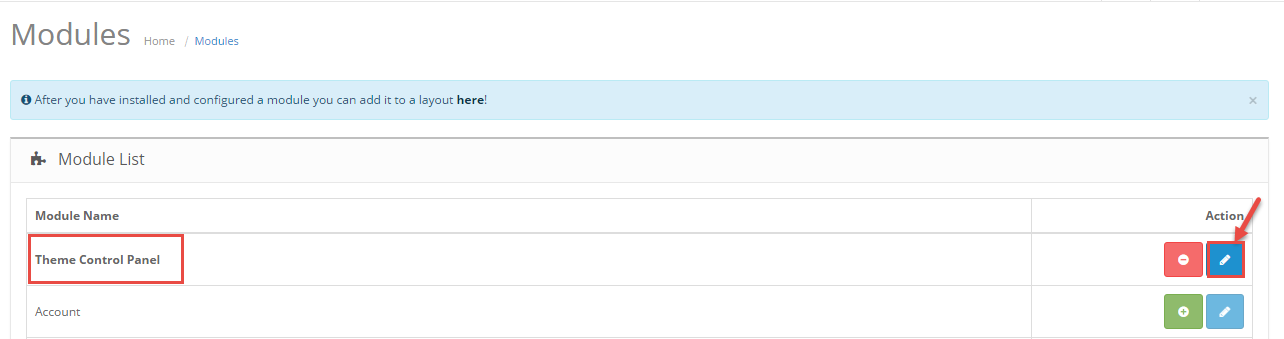
- Step 7: Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
- Step 8: To retrieve sample data for theme default, please go to Theme Control Panel >> Choose Sample Data >> Click “Install data” button




Then You should see the message Success: You have installed your extension!
Click on the “Theme Directory” tab. From the drop down listing of available themes select SO Megashop

Then click on the ‘edit’ button to cofigure this module.


Option2: Just copy your files to your webserver
- Extract the so_megashop_template.ocmod.zip from the archive you downloaded from Themeforest.
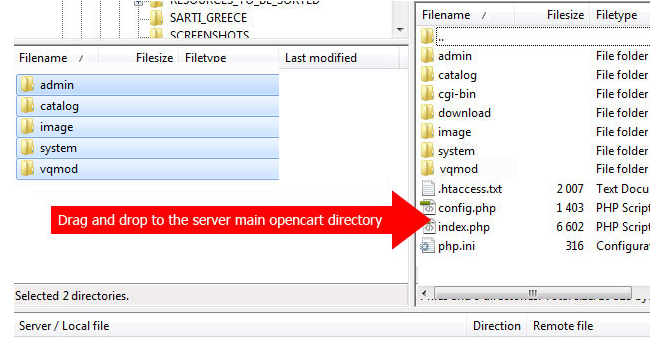
- Open the folder that corresponds to your OpenCart version and upload all the files from “FILES_TO_UPLOAD” to the root directory you have installed OpenCart in. Drag the 5 folders (admin, catalog, image, system, ocmod) over to your OpenCart installation
- Login your opencart admin
- Go to System > Settings > Edit (your store)
- Click on the Store tab. From the drop down listing of available themes select SO Megashop


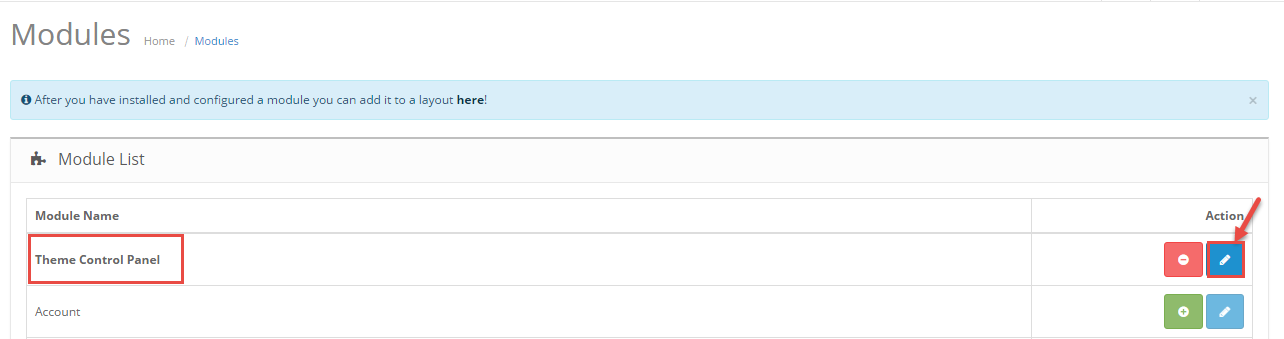
Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
Then click on the ‘edit’ button to cofigure this module.

3.3 Install Vqmod
SO Megashop makes use of plugins to add custom features. These plugins need Vqmod installed on your site.
Download the lastest vqmod-x.x.x-opencart.zip file: here.
Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site.
4CONFIGURATION – Back to top
4.1 Layout Position
4.1.1 Layout1
4.1.2 Layout2
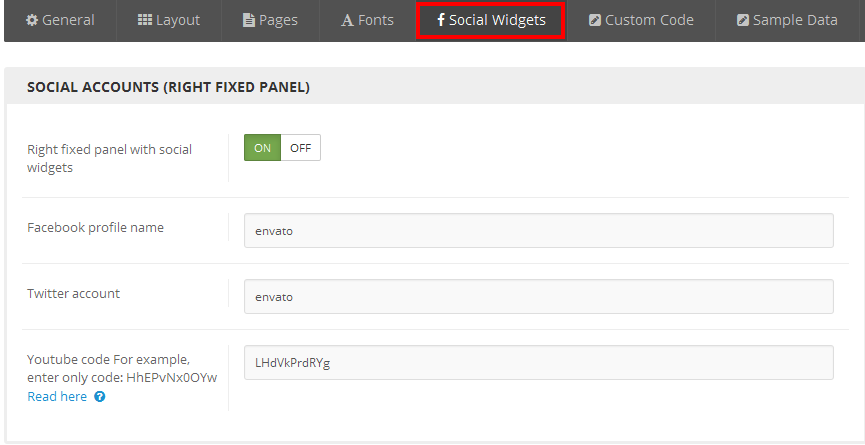
4.2 Template Configuration
4.2.1. Template Configuration
Go to Extensions > Modules > Theme Control Panel >> Click “Edit” Button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:
General
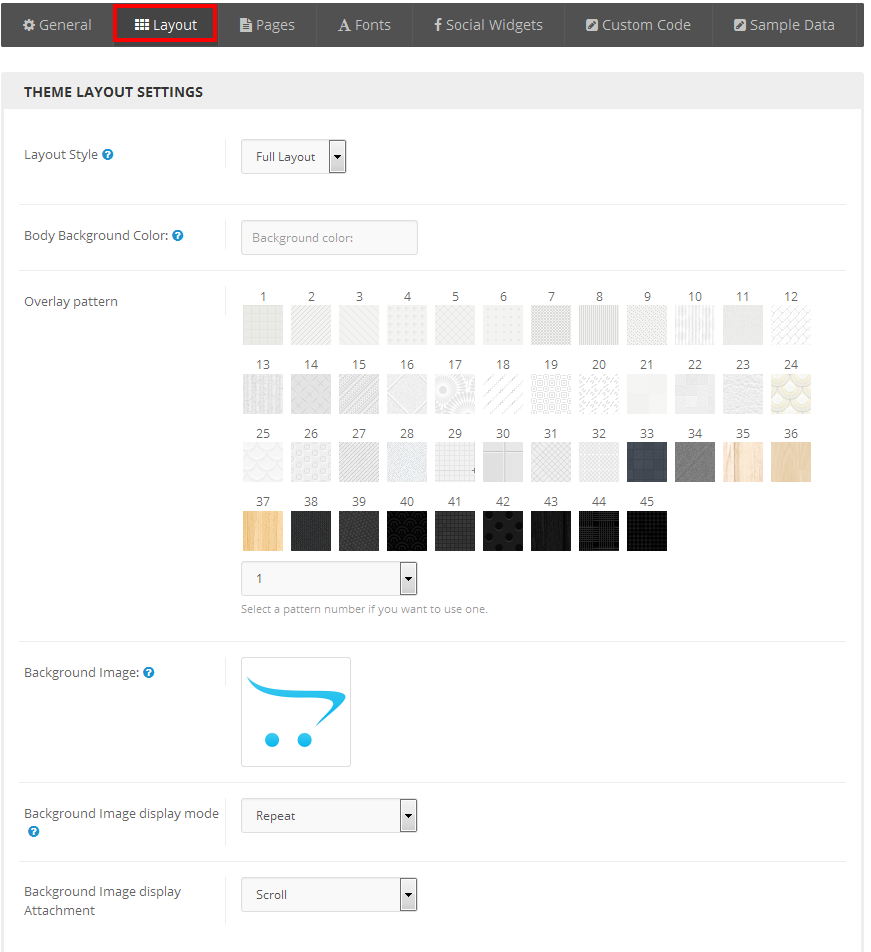
Layout

Pages
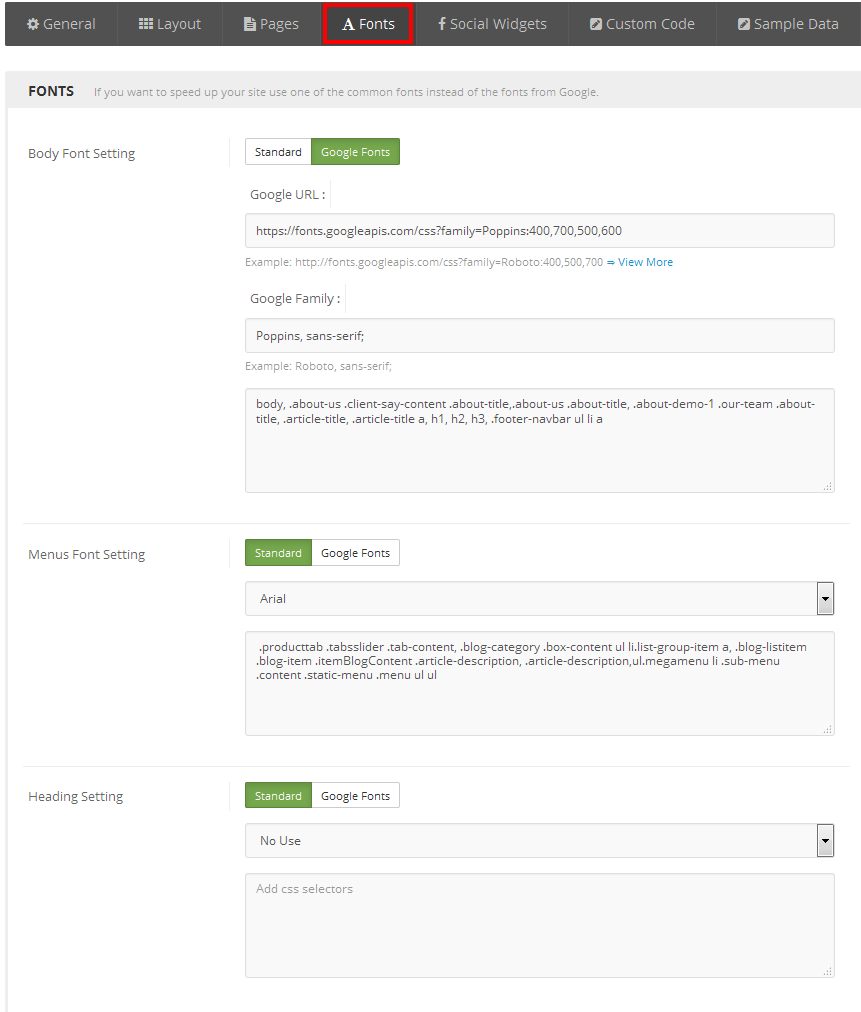
Fonts

Social Widgets Accounts

Custom Code
4.3 Menu Configuration
Frontend Appearance

4.3.1.1 Create New Megamenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Mega Menu” >> Then Click “Save” button >> Create New Megamenu Here
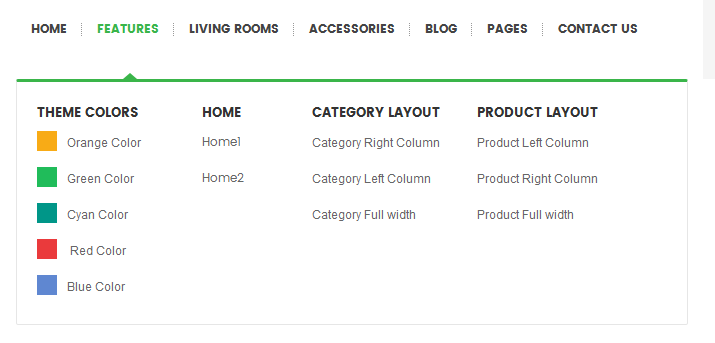
4.3.1.2 Features Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Features Menu, click on “pencil” symbol to configure its backend settings

To configure Theme Colors – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 |
<div class="column layout-color"> <a>Theme Colors</a> <div> <ul class="row-list"> <li class="color orange"><a href="index.php?scheme=default">Orange Color</a></li> <li class="color green"><a href="index.php?scheme=green">Green Color</a></li> <li class="color cyan"><a href="index.php?scheme=cyan">Cyan Color</a></li> <li class="color boocdo"><a href="index.php?scheme=boocdo">Boocdo Color</a></li> <li class="color blue"><a href="index.php?scheme=blue">Blue Color</a></li> </ul> </div> </div> |
To configure Layouts – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="column"> <a>Layouts</a> <div> <ul class="row-list"> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_megashop/">Home Style 1</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_megashop/layout2/index.php?layoutbox=full">Home Style 2</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_megashop/layout3/index.php?layoutbox=full">Home Style 3</a></li> </ul> </div> </div> |
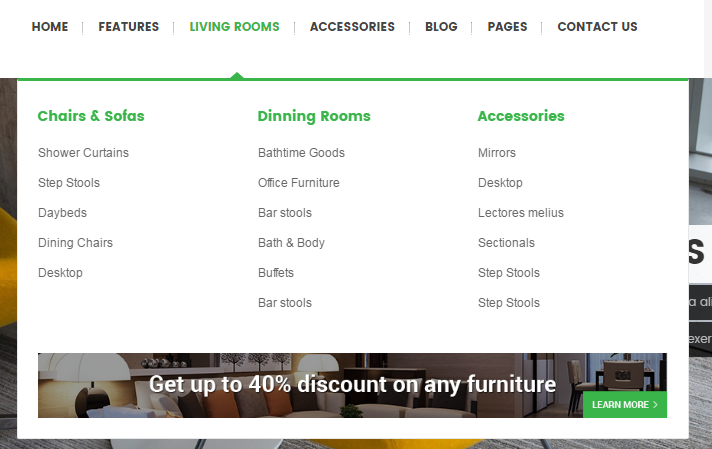
4.3.1.3 Living Rooms Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Chais & Sofas – Submenu, click on “pencil” symbol to configure its backend settings
To configure Banner – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="col-xs-12 img-bottom"> <div class="row"><a href="#"><img src="image/catalog/cms/static-image-h-2.png" alt="banner1"></a> </div> </div> |
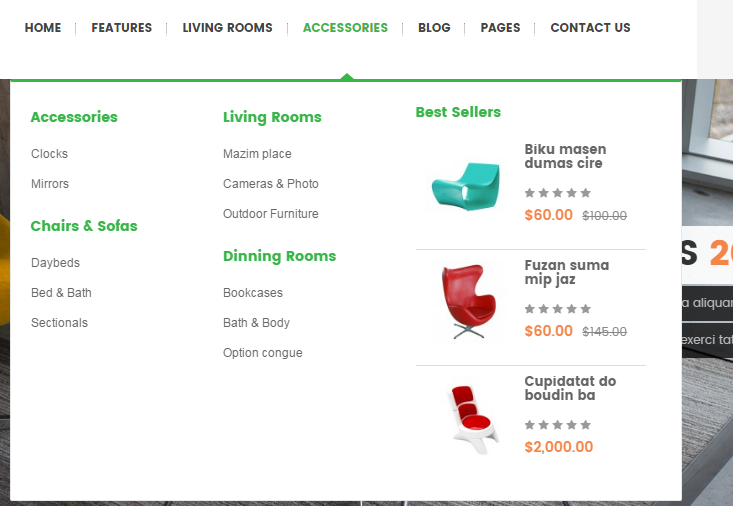
4.3.1.4 Accessories Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Accessories Menu, click on “pencil” symbol to configure its backend settings
To configure Automotive – Submenu, click on “pencil” symbol to configure its backend settings
To configure Bestseller- Submenu, click on “pencil” symbol to configure its backend settings
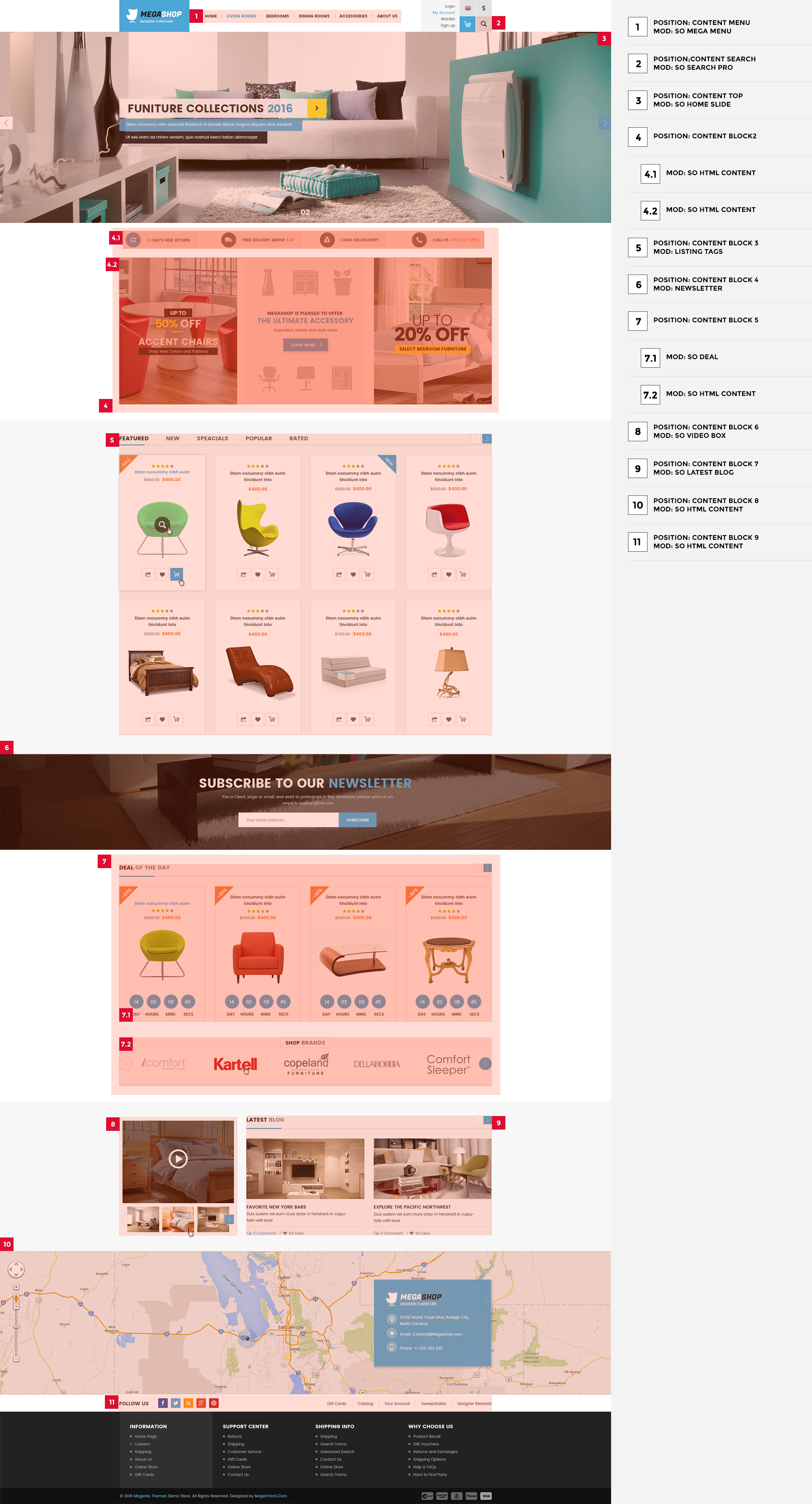
4.4 Extension Configuration – Layout1
The SO Megashop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-Menu
- Frontend Appearance

- Backend of SO-Mega-Menu: Click Here
- Position: Content-Search
- Frontend Appearance

- Backend of SO-SearchPro: Click Here
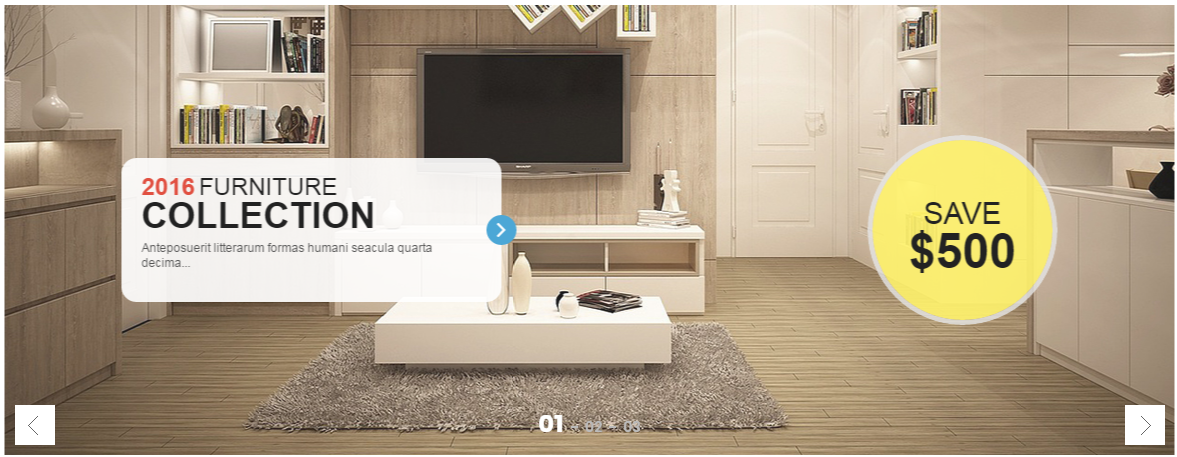
- Position: Contentop
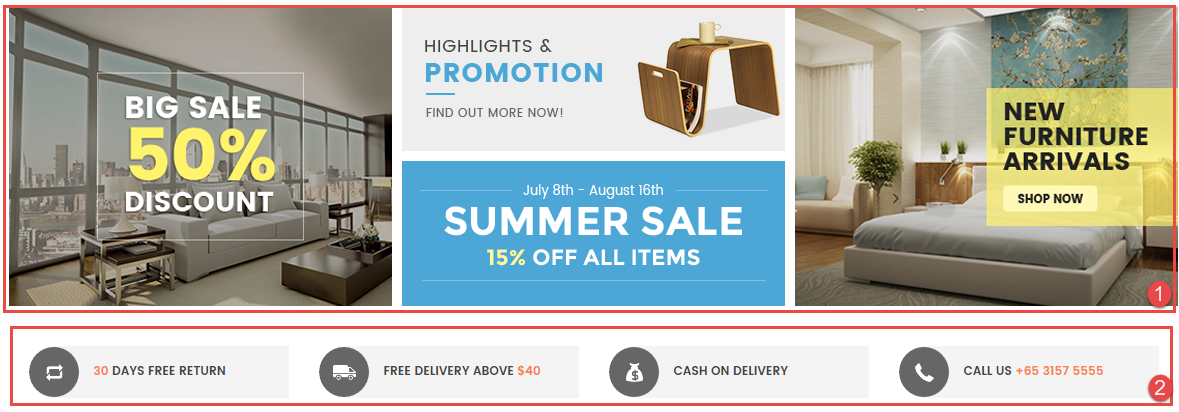
- Frontend Appearance

Backend of SO-Home-Slider:
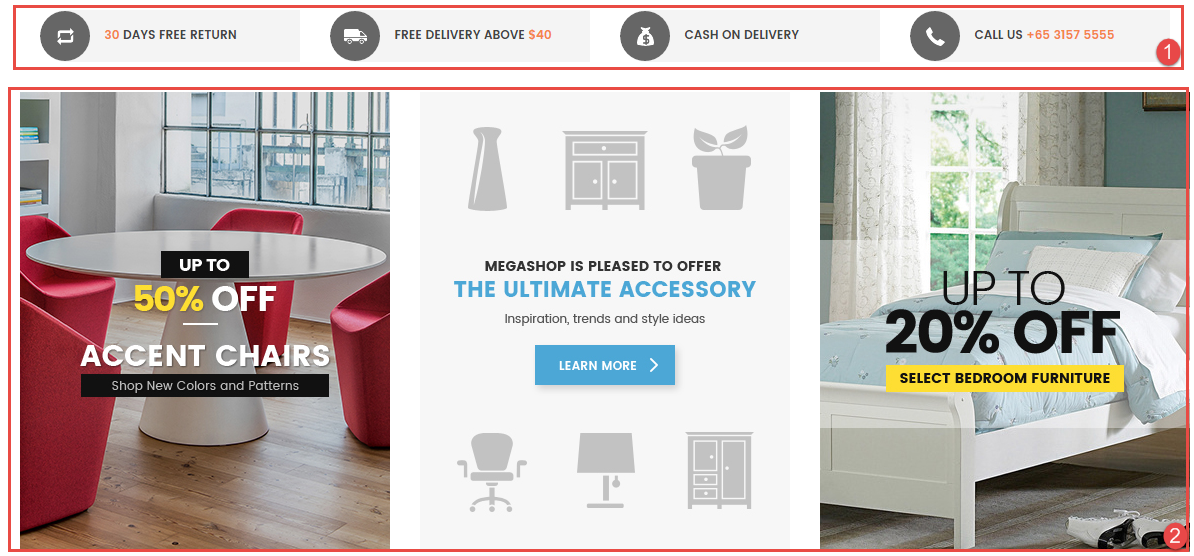
- Position: Content-block2
- Frontend Appearance

- 1. Return Ship Cash Phone – Home Layout 1,2
- 2. Html 2 – Content Block 2 – Home Layout 1
Backend of Return Ship Cash Phone – Home Layout 1,2: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<div class="row re-ship-phone"> <div class="col-lg-3 col-xs-6"> <div class="item"> <span class="icon icon1"> </span> <p class="des"> <span>30</span> DAYS FREE RETURN </p> </div> </div> <div class="col-lg-3 col-xs-6"> <div class="item"> <span class="icon icon2"> </span> <p class="des"> FREE DELIVERY ABOVE <span>$40</span> </p> </div> </div> <div class="col-lg-3 col-xs-6"> <div class="item"> <span class="icon icon3"> </span> <p class="des"> CASH ON DELIVERY </p> </div> </div> <div class="col-lg-3 col-xs-6"> <div class="item"> <span class="icon icon4"> </span> <p class="des"> CALL US <span>+65 3157 5555</span> </p> </div> </div> </div> |
Backend of Html 2 – Content Block 2 – Home Layout 1: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="row"> <div class="col-sm-4"> <div class="item"> <a href="#" title="Banner"> <img src="image/catalog/banner/s1.jpg" alt="Banner"> </a> </div> </div> <div class="col-sm-4"> <div class="item"> <a href="#" title="Banner"> <img src="image/catalog/banner/s2.jpg" alt="Banner"> </a> </div> </div> <div class="col-sm-4"> <div class="item"> <a href="#" title="Banner"> <img src="image/catalog/banner/s3.jpg" alt="Banner"> </a> </div> </div> </div> |
- Position: Contentblock3
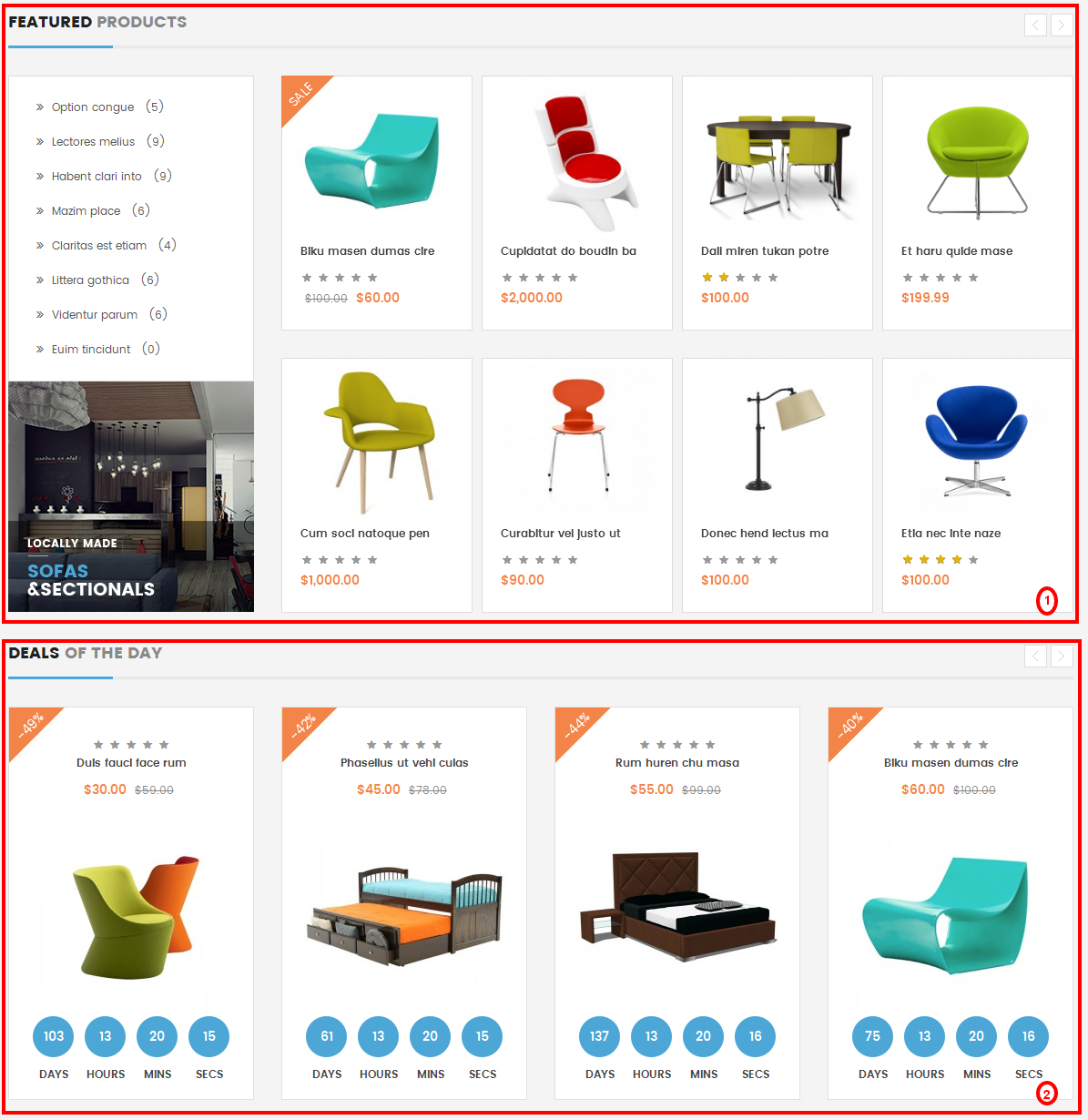
- Frontend Appearance

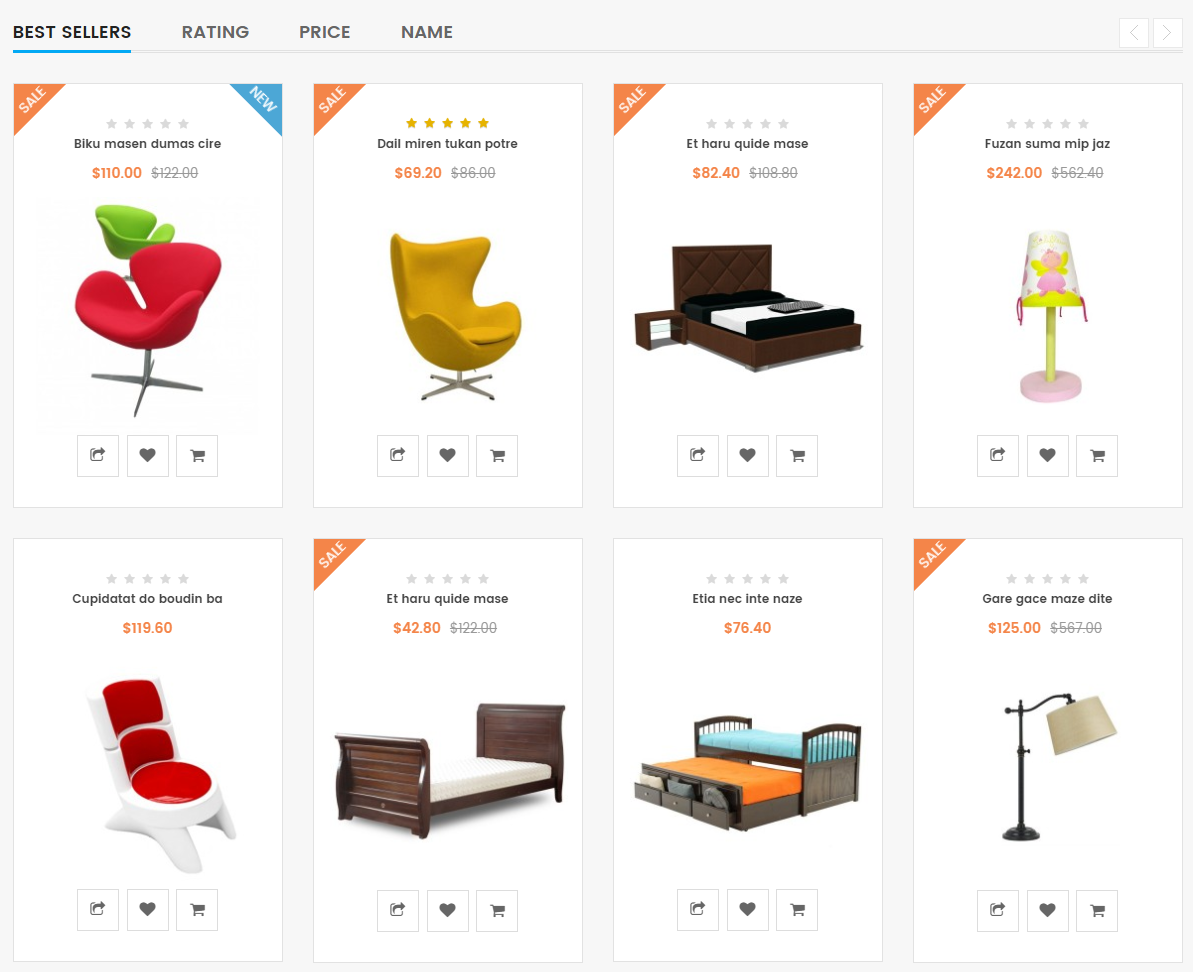
- SO-Listings-Tabs
- Backend of General Options: Click Here
- Backend of Source Options: Click Here
- Backend of Tabs Options: Click Here
- Backend of Items Options: Click Here
- Backend of Image Options: Click Here
- Backend of Effect Options: Click Here
- Backend of Advanced Options: Click Here
Backend of SO-Listings-Tabs: Click Here
- Position: Content-block4
- Frontend Appearance

- Position: Content-block5
- Frontend Appearance

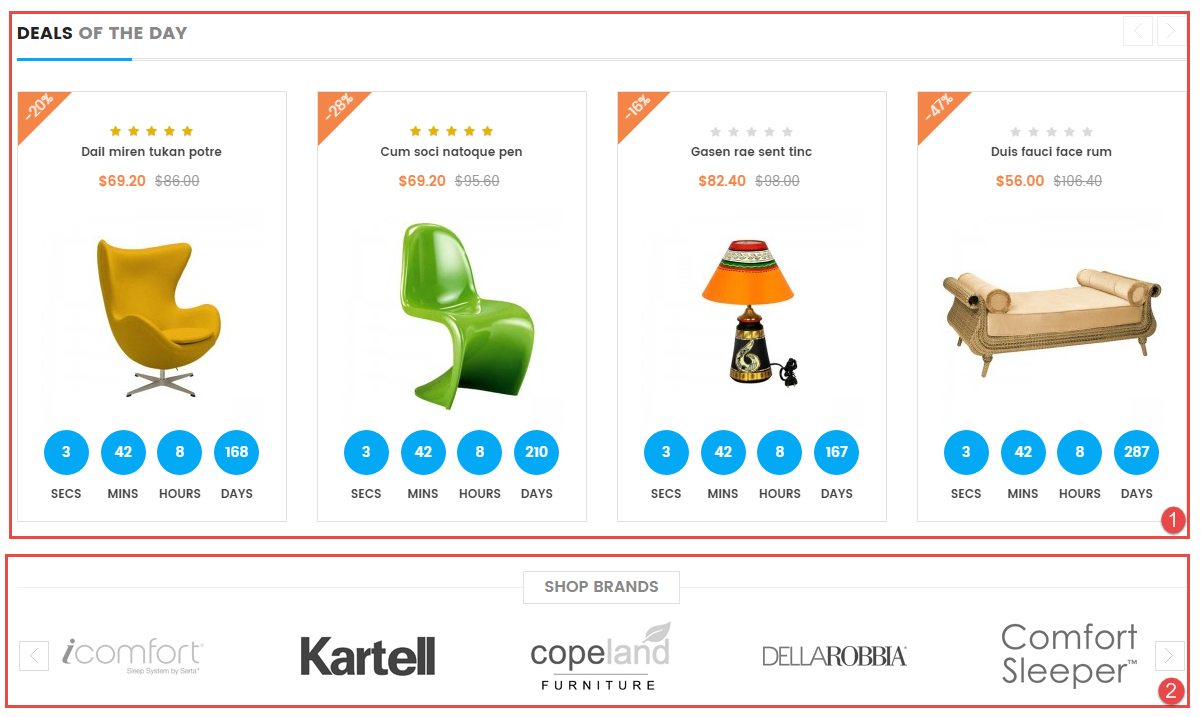
- 1. SO-Deals
- Backend of General Options: Click Here
- Backend of Source Options: Click Here
- Backend of Items Options: Click Here
- Backend of Image Options: Click Here
- Backend of Effect Options: Click Here
- Backend of Advanced Options: Click Here
- 2. Manufacturers
Backend of SO-Deals: Click Here
Backend of Manufacturers: Click Here
- Position: Content-block6
- Frontend Appearance

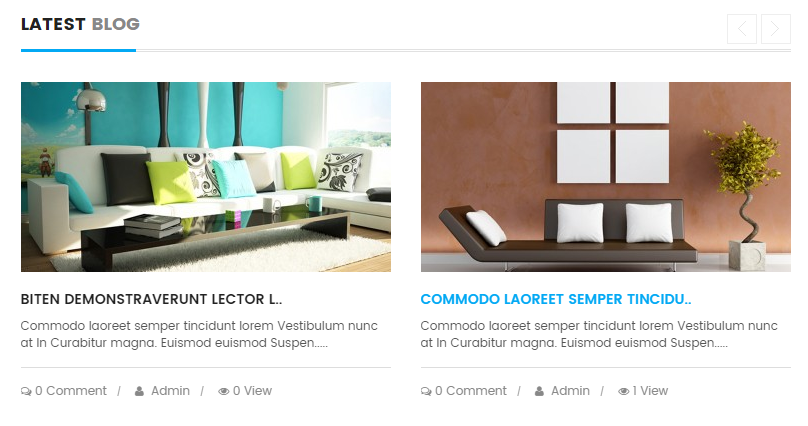
- Position: Content-block7
- Frontend Appearance

- 1. SO-Latest-Blog
- Backend of General Options: Click Here
- Backend of Category Options: Click Here
- Backend of Blogs Options: Click Here
- Backend of Image Options: Click Here
- Backend of Effect Options: Click Here
- Backend of Advanced Options: Click Here
Backend of SO-Latest-Blog: Click Here
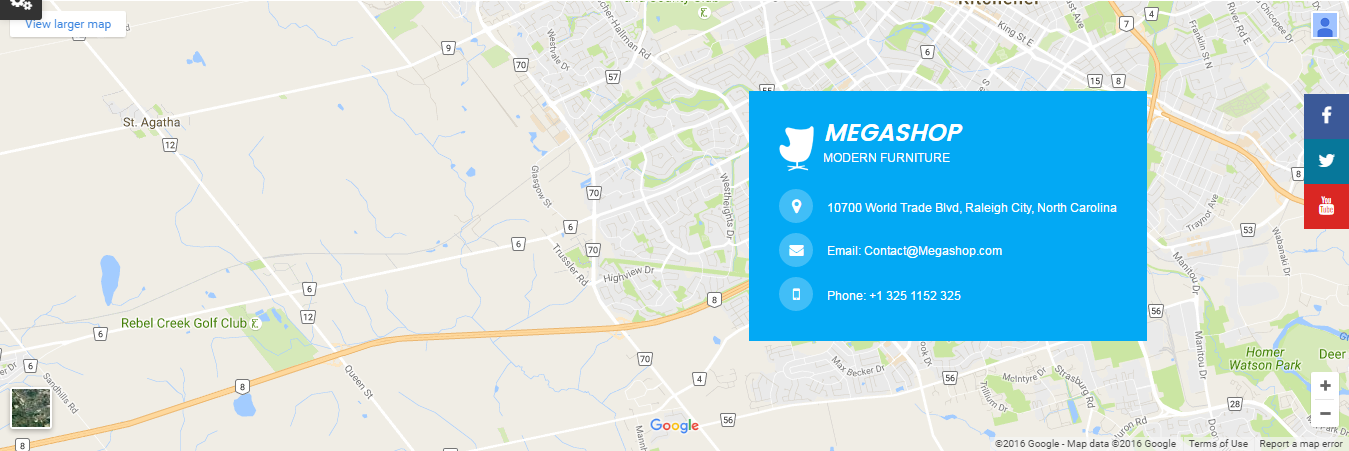
- Position: Content-block8
- Frontend Appearance

- Backend of Content Block 9 – Google maps: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="contact"> <iframe src="https://www.google.com/maps/embed?pb=!1m10!1m8!1m3!1d11593.01555357949!2d-80.4901947!3d43.4135219!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s!4v1407212089068" height="450"></iframe> <div class="contact-info"> <div class="shop-name"> <div class="icon"> </div> <h2>Megashop</h2> <label>MODERN FURNITURE</label> </div> <div class="address"> <div class="icon"> </div> <label>10700 World Trade Blvd, Raleigh City, North Carolina</label> </div> <div class="email"> <div class="icon"> </div> <label>Email: <a href="#">Contact@Megashop.com</a></label> </div> <div class="phone"> <div class="icon"> </div> <label>Phone: +1 325 1152 325</label></div> </div> </div> |
- Position: Content-block9
- Frontend Appearance

Backend of Socical Link – Footer Lyaout 1: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="social_block col-md-5 col-xs-12"> <label class="follow">Follow us</label> <ul class="social-block "> <li class="facebook"><a class="_blank" href="https://www.facebook.com/magentech" target="_blank"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a class="_blank" href="https://twitter.com/magentech" target="_blank"><i class="fa fa-twitter"></i></a></li> <li class="rss"><a class="_blank" href="https://www.rss.com/" target="_blank"><i class="fa fa-rss"></i></a></li> <li class="google_plus"><a class="_blank" href="https://plus.google.com/111936609376399911024/posts" target="_blank"><i class="fa fa-google"></i></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/" target="_blank"><i class="fa fa-pinterest"></i></a></li> </ul> </div> <div class="footer_link col-md-7 col-xs-12"> <ul class="footer-link"> <li class="first"><a href="#">Gift Cards </a></li> <li><a href="#">Catalog </a></li> <li><a href="#">Your Account </a></li> <li><a href="#">Sweepstakes</a></li> <li class="last"><a href="#">Designer Rewards </a></li> </ul> </div> |
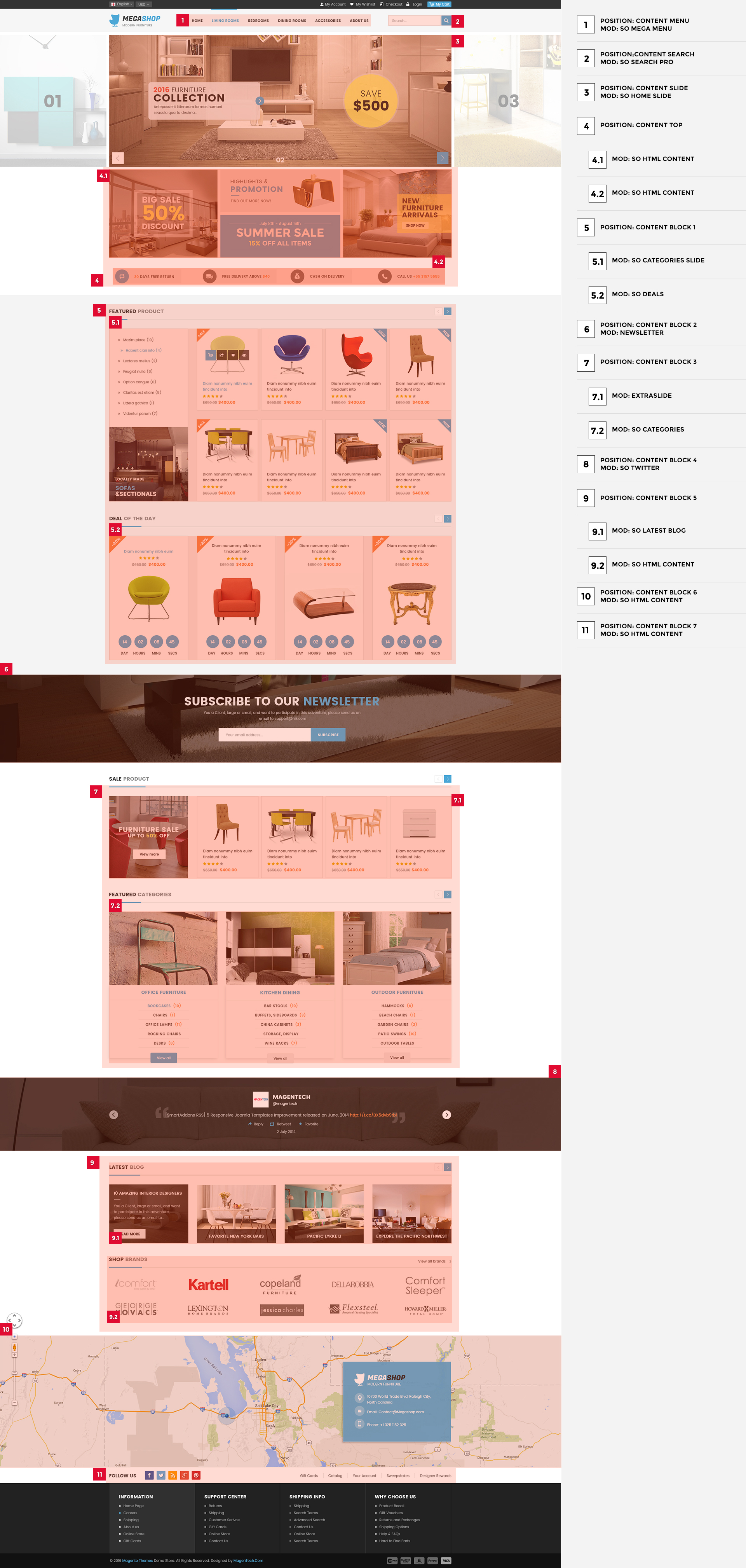
4.5 Extension Configuration – Layout2
The SO Megashop front-page has been integrated with extensions in the Theme as following list:
- Position: Content-top
- Frontend Appearance

- Position: Content-top
- Frontend Appearance

-
Backend of Content Top – Home Layout 2: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="banner row"> <div class="col-sm-4 col-xs-12"> <a href="#"> <img src="image/catalog/banner/t1.png" alt="banner1"> </a> </div> <div class="col-sm-4 col-xs-12"> <div class="row1"> <a href="#"> <img src="image/catalog/banner/t2.png" alt="banner2"> </a> </div> <div class="row2"> <a href="#"> <img src="image/catalog/banner/t3.png" alt="banner3"> </a> </div> </div> <div class="col-sm-4 col-xs-12"> <a href="#"> <img src="image/catalog/banner/t4.png" alt="banner4"> </a> </div> </div> |
- Position: Content-block1
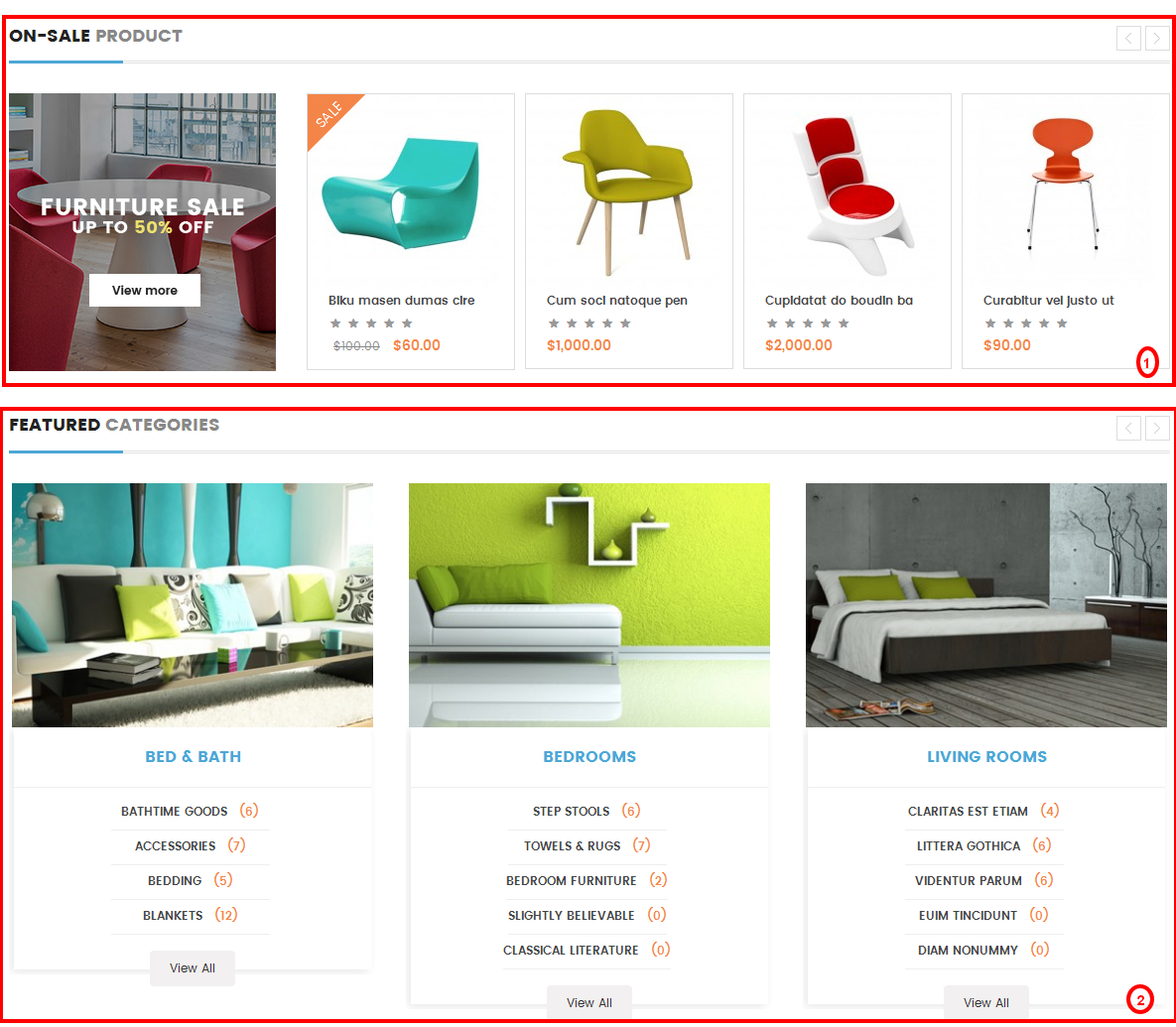
- Frontend Appearance

- Position: Content-Block3
- Frontend Appearance

- 1. SO-Extra-Slider
- Backend of General Options: Click Here
- Backend of Source Options: Click Here
- Backend of Products Options: Click Here
- Backend of Image Options: Click Here
- Backend of Effect Options: Click Here
- Backend of Advanced Options: Click Here
- 2. SO-Categories
- Backend of General Options: Click Here
- Backend of Source Options: Click Here
- Backend of Category Options: Click Here
- Backend of Image Options: Click Here
- Backend of Advanced Options: Click Here
Backend of SO-Extra-Slider: Click Here
Backend of SO-Categories: Click Here
- Position: Content-block4
- Frontend Appearance

- Position: Content-Block5
- Frontend Appearance

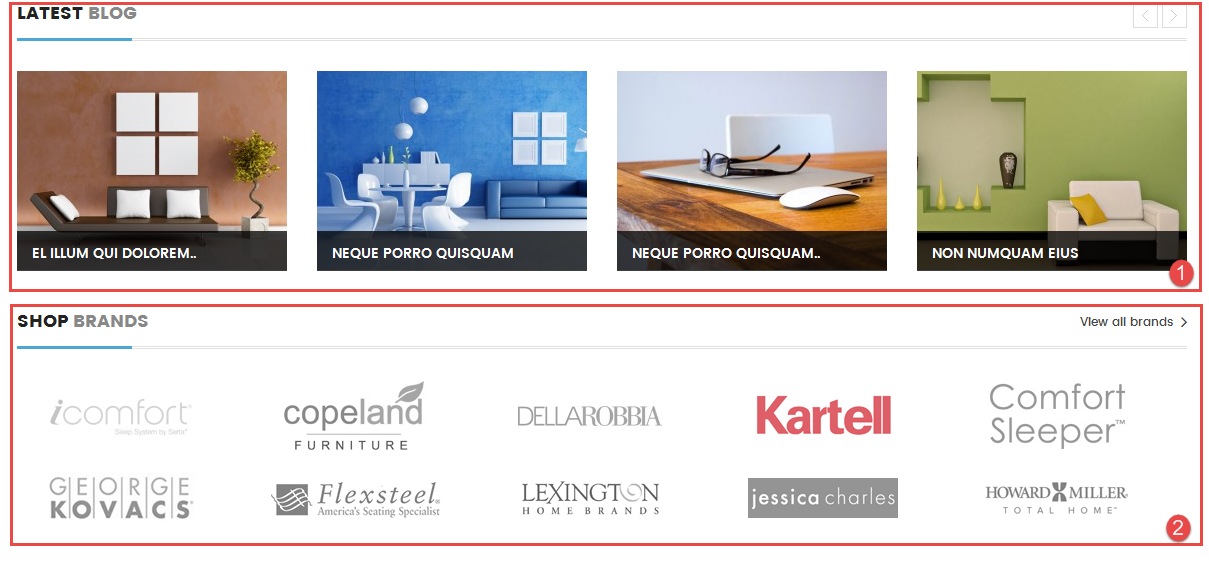
- 1. SO-Latest-Blog
- Backend of General Options: Click Here
- Backend of Category Options: Click Here
- Backend of Blogs Options: Click Here
- Backend of Image Options: Click Here
- Backend of Effect Options: Click Here
- Backend of Advanced Options: Click Here
- 2. SO-HTML-Content
Backend of SO-Latest-Blog: Click Here
Backend of SO-HTML-Content: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<a href="#" class="view-all">View all brands <i class="fa fa-angle-right" aria-hidden="true"></i> </a> <div class="shop-brands"> <div class="brand-list clearfix"> <div class="col"> <a href="#"> <img src="image/catalog/cms/brand/brand1.png" alt="#"> </a> <a href="#"> <img src="image/catalog/cms/brand/brand6.png" alt="#"> </a> </div> <div class="col"> <a href="#"> <img src="image/catalog/cms/brand/brand2.png" alt="#"> </a> <a href="#"> <img src="image/catalog/cms/brand/brand7.png" alt="#"> </a> </div> <div class="col"> <a href="#"> <img src="image/catalog/cms/brand/brand3.png" alt="#"> </a> <a href="#"> <img src="image/catalog/cms/brand/brand8.png" alt="#"> </a> </div> <div class="col"> <a href="#"> <img src="image/catalog/cms/brand/brand4.png" alt="#"> </a> <a href="#"> <img src="image/catalog/cms/brand/brand9.png" alt="#"> </a> </div> <div class="col last"> <a href="#"> <img src="image/catalog/cms/brand/brand5.png" alt="#"> </a> <a href="#"> <img src="image/catalog/cms/brand/brand10.png" alt="#"> </a> </div> </div> </div> |
- Other extensions in Layout2 are configured the same as above extensions in Layout1.
Note: You can read other extensions here:
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

 How to use extra features for products and categories in SO Theme Configuration Version 1 1 0
How to use extra features for products and categories in SO Theme Configuration Version 1 1 0