First of all, make sure you always download the newest version. When you buy the module, you already have the last version.
The following documentation applies to the Slider module for Content, K2, VirtueMart, SobiPro Joomla extensions.
REQUIREMENTS
– Joomla! 3.x
INSTALLATION
1. Please to refer the installation in administrator of module on Joomla! 3.x after:
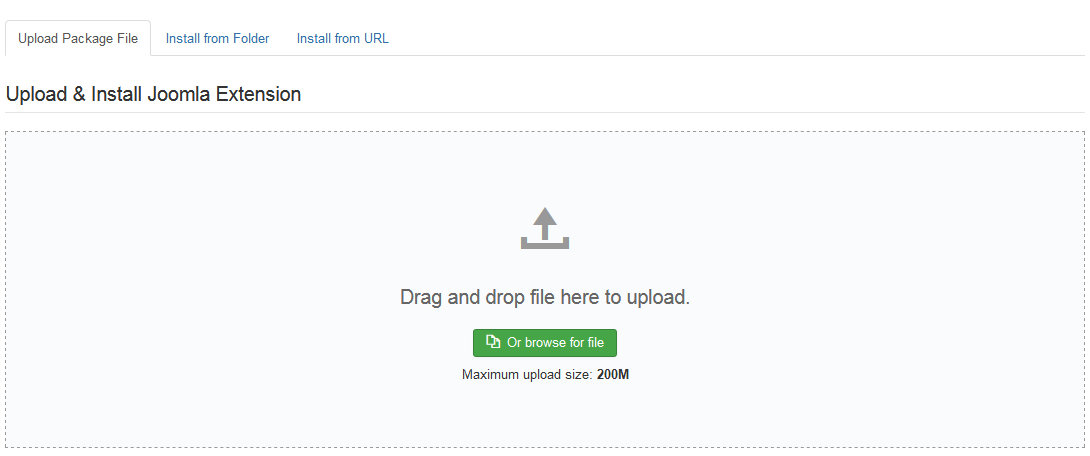
- In Administrator page, go to Extensions -> Install/Uninstall
In this page, click on Browse.. button, choose our module and then click Upload File & Install
- Go to Extensions -> Module Manager, find the module you’ve installed
- And you can change params for your idea after.
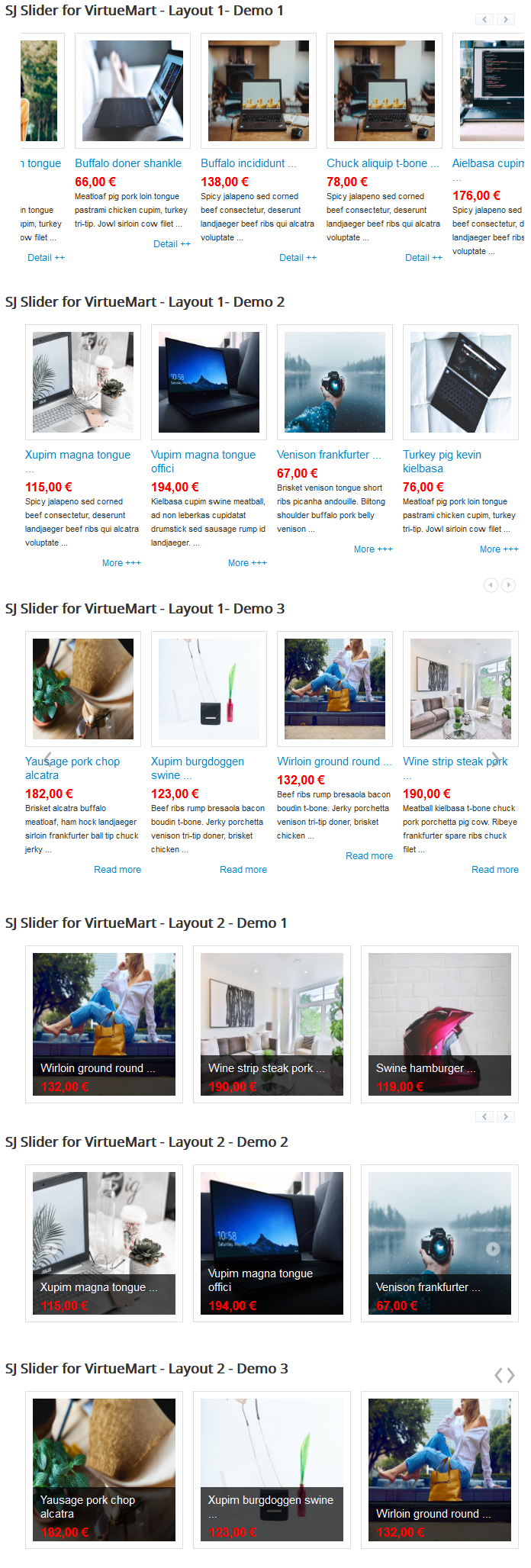
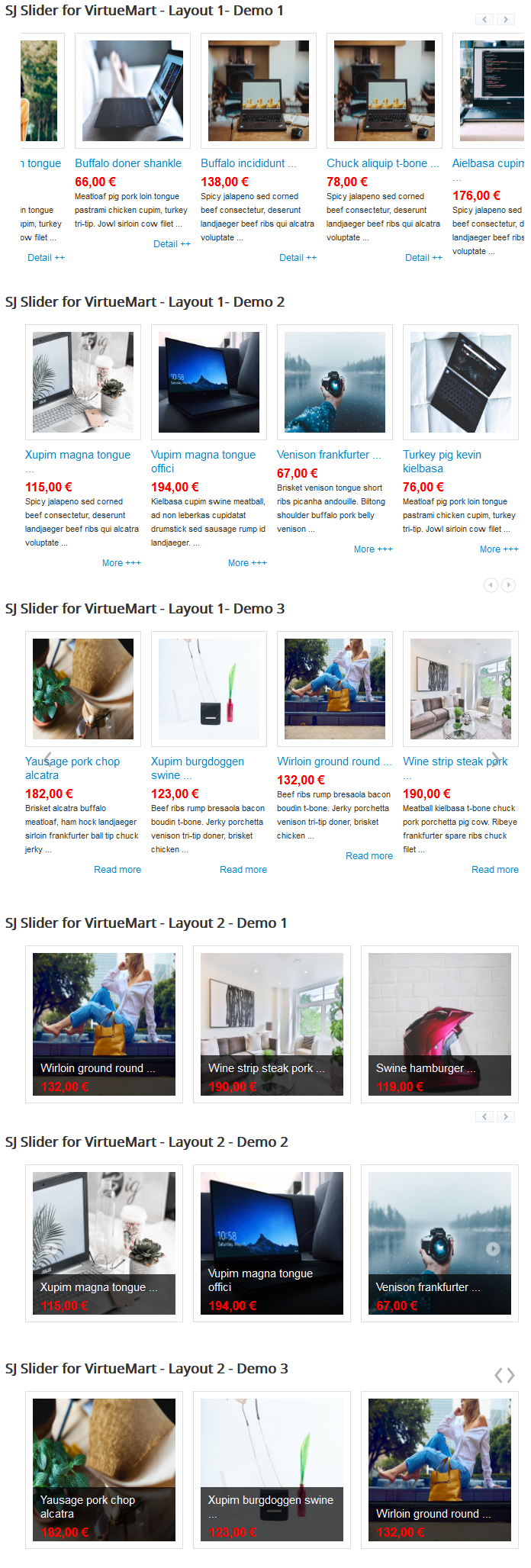
2. And now, please to preview module with layout of Sj VirtueMart Slider for example:

- Product Description: This is the intro text in the description of Product
- Product image: This is the first image in the description of Product
SETTINGS
Let’s examine all the detail settings of SJ VirtueMart Slider on Joomla 3.x
The parameters are divided into the following areas:
- Module Options
- Source Options
- Product Options
- Image Options
- Effect Options
- Advanced
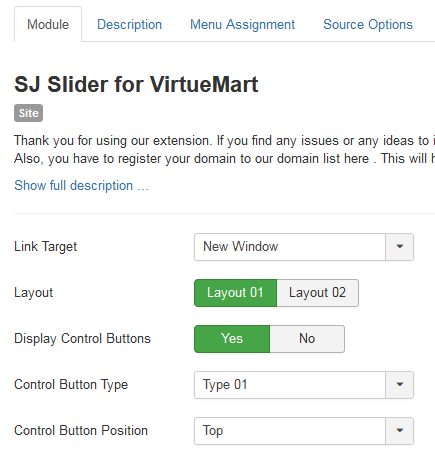
GENERAL OPTIONS
- Link Target: Open link in New Window, Same Window, Popup Window
- Layout – We supported 2 themes for showing module
- Display Control Button: Yes or No
- Control Button Type: We supported 3 control button types
- Control Button Position: Top, Bottom, Middle
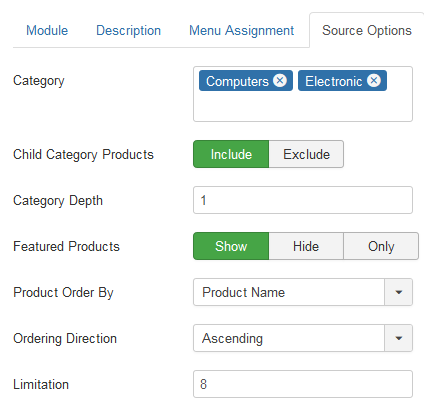
SOURCE OPTIONS
- Category – You can choose category which you want to show products
- Child Category Products – Allow you showing products in subcategories if you choose Yes
- Category Depth: Set the category depth
- For Featured Items – Allow you to filter articles with 3 options:
- Show: Show all articles
- Show only: Show featured articles only
- Hide: Hide articles which are featured articles
- Product Order By – Allow you to sort order articles by
- Ordering Direction – Order the item
- Limitation– The number of items to show
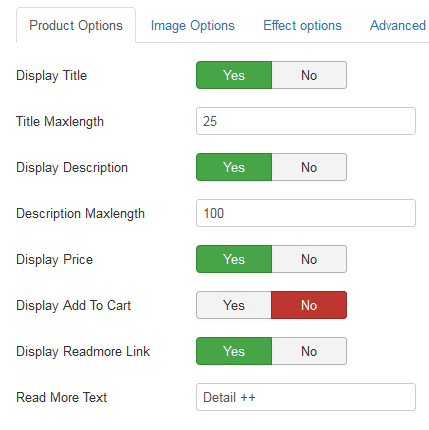
PRODUCT OPTIONS
- Display Title – Allow you show/not show title of article
- Title Maxlength – The limited number of characters of article title which can be showed in the module.
- Display Description – Allow you show/not show description of article
- Description Maxlength – The limited number of characters of article description which can be showed in the module.
- Display Price – Yes or No
- Display Add to Cart – Yes or No
- Display Read More Link – Yes or No
- Read More Text – Set text for Read More link
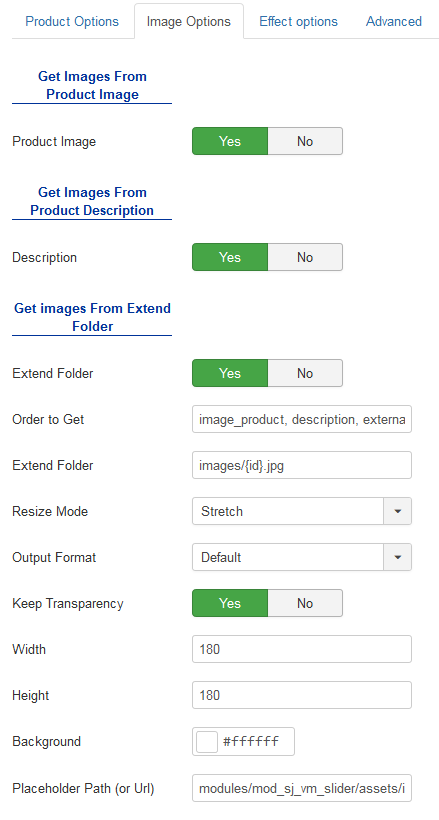
IMAGE OPTIONS
- Allow to get Images from Intro, Full Text, Intro Text, Inline Full Text or Extended Folder
- Resize Mode for small & big images:
- Out Format: Default, GIF, JPG, PNG
- Keep transparent: Yes or No
- Image Width/Height – You can change width/height for image
- Background: set the background color
- Placeholder Patch: Set the placeholder path
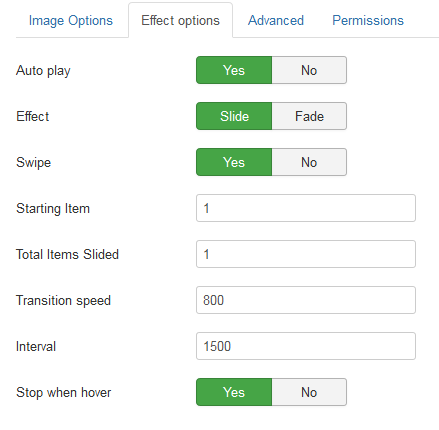
EFFECT OPTIONS
- Auto Play – Allow to play slideshow automatically
- Effect – Slide or Fade
- Swipe – Yes or No
- Starting item – Select the item to start
- Total items Slided – the number of item to slide
- Transition Speed – The time to move to next Product
- Interval – The time to change effect
- Stop when hover – Allow to stop when hover or not
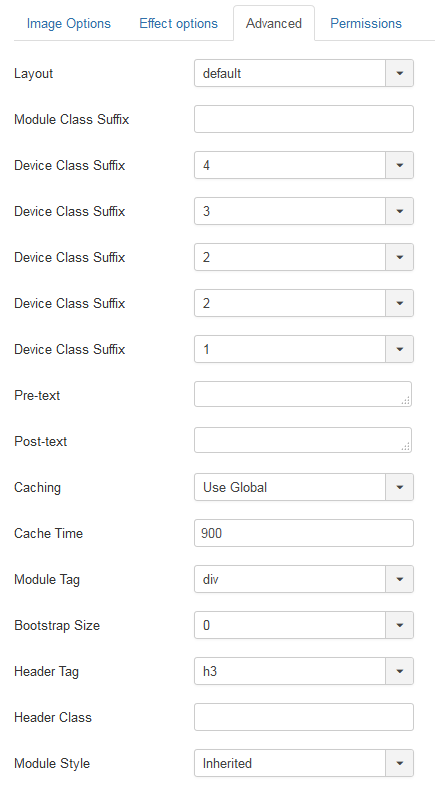
ADVANCE
- Layout – Set custom layout for this module.
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Device Class Suffix – Allow you to choose another CSS class for each device
- Pre-text – The content to show at the top of module.
- Post-text – The content to show at the end of module.
- Caching – Select whether to cache the content of this module.
- Cache Time – The time in seconds before the module is recached.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.