1SYSTEM REQUIREMENTS – Back to top
SO Sportbike is compatible with Opencart 2.0.x and Opencart 2.1.x. Please make sure your system meets the following requirements:
1.1 System Requirements
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with Opencart 2.0.x and Opencart 2.1.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with Opencart 2.0.x and Opencart 2.1.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Note: You can read more document below
- Opencart Installation:
- OPencart Help
2INSTALLATION – Back to top
There are two ways to install a SO Theme:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data.
- Install Template : If you exist a opencart website you can install only template.
2.1 Install with Quickstart Package:
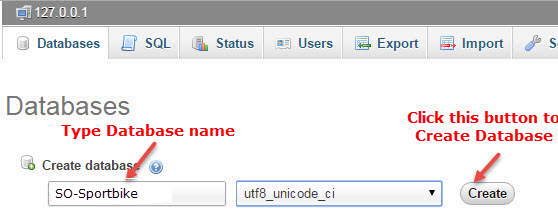
Step 1: Open your Browser and type : localhost/phpmyadmin or yourdomain/phpmyadmin
Step 2: Then create database

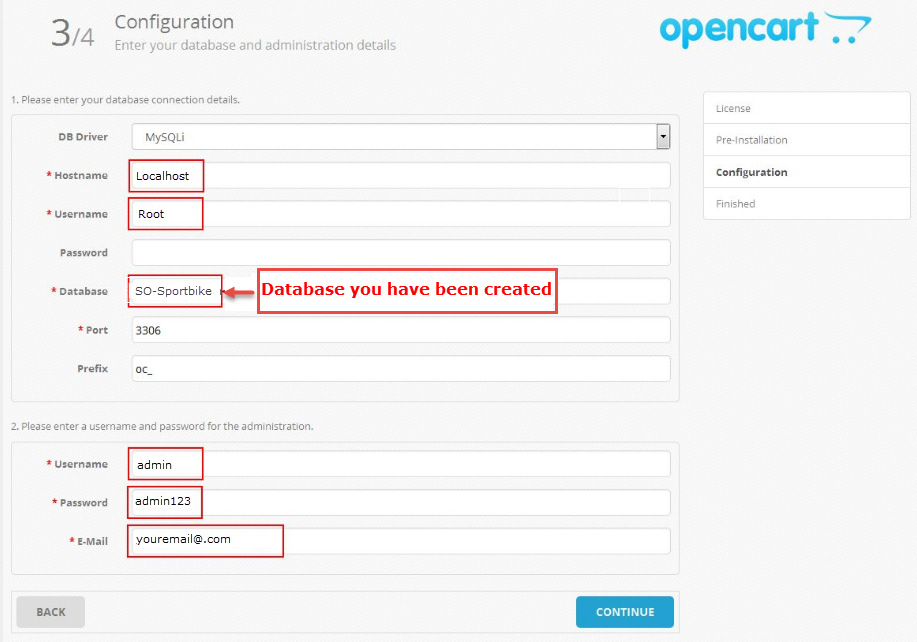
As an example, name of opencart is SO-Sportbike: Https://Opencart/SO-Sportbike/upload/install/index.php then click “install” button


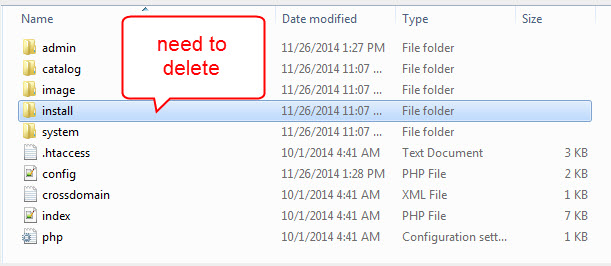
You need to delete install folder

Note:
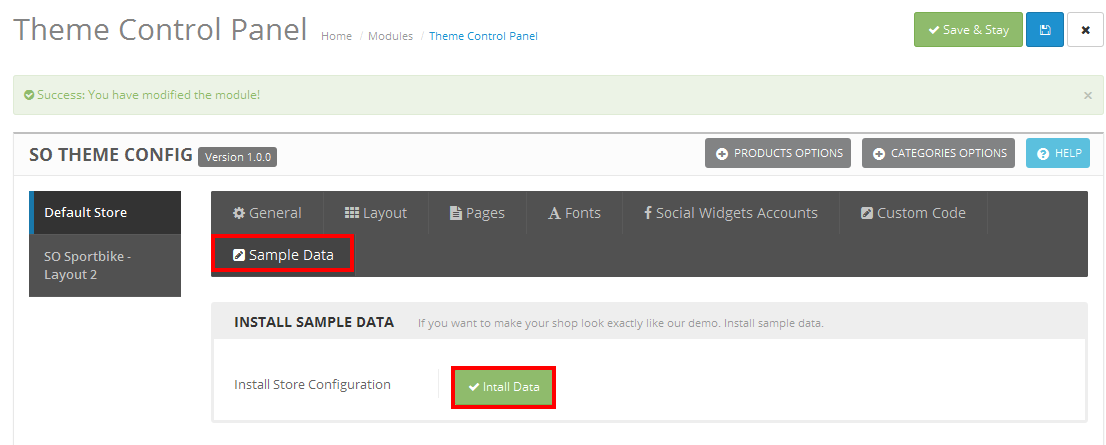
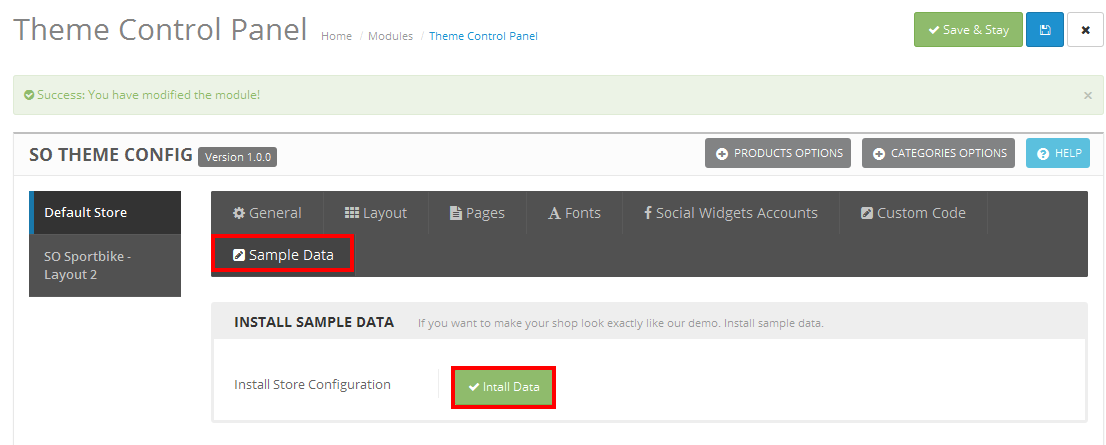
After installing quickstart package and choosing Layout you want. To retrieve sample data for theme default, please go to Theme Control Panel >> Choose Sample Data >> Click “Install data” button

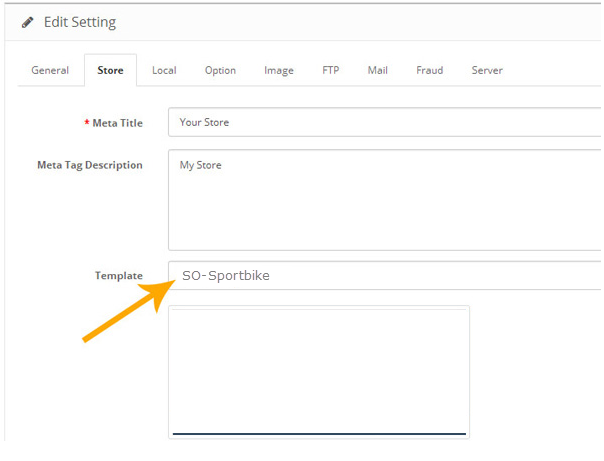
- Go to System -> Settings
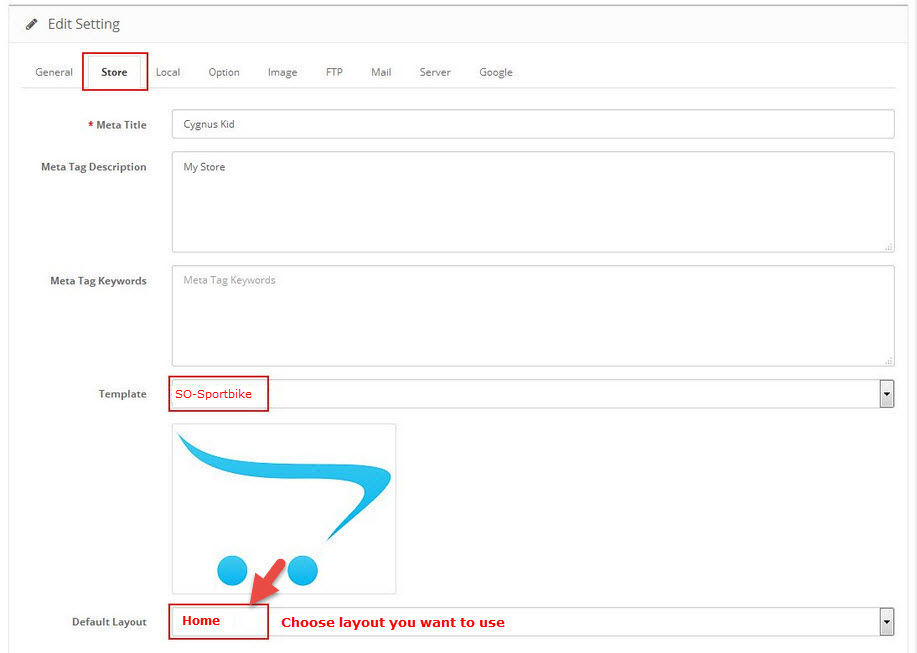
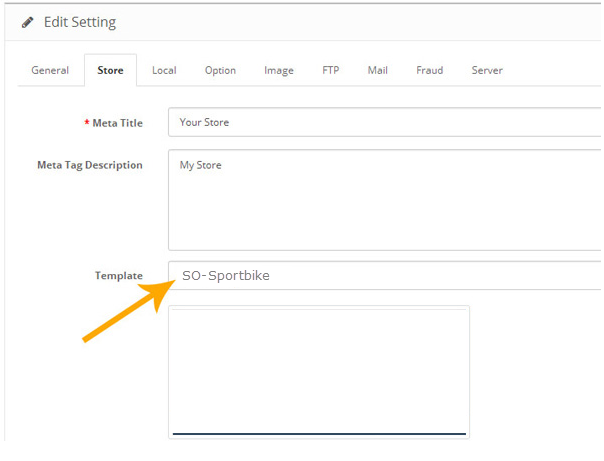
- At tab Store Name , choose your default store, click Edit button
- Choose tab Store

2.2 Install Theme
You can download Opencart here.
You can install default Opencart the same as part 2.1 Install with Quickstart Package
There are two ways to install Theme
Option1: you to use the new Extension Installer featured in OpenCart 2.0
- Step 1 : Click FTP Accounts from your cPanel
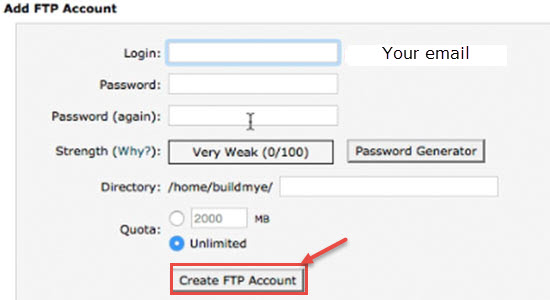
- Step 2: Create username and password
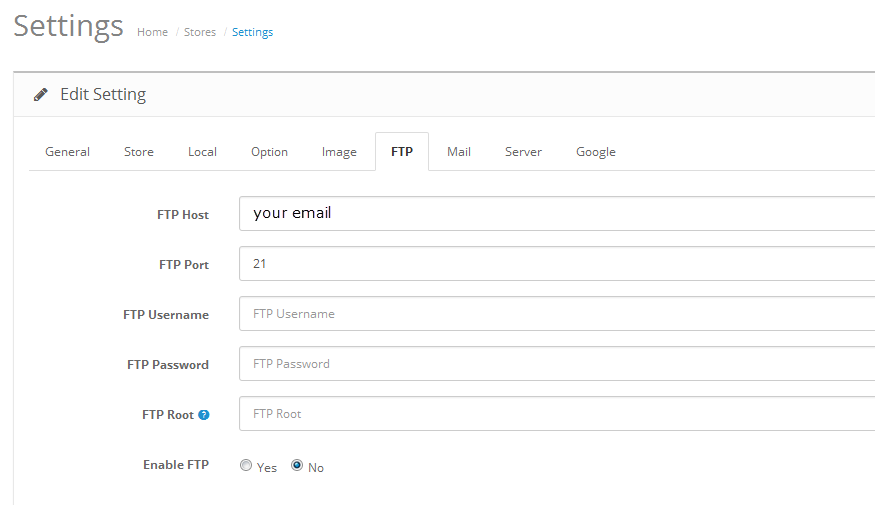
- Step 3: Enable FTP. please go to System >> Settings >> Click Edit next to your store >> Click FTP tab and enter the FTP username & password, which you just created from the cPanel
- Step 4: Go to Extensions > Extension Installer > Click Upload and select the “so_sportbike_template.ocmod.zip” file to upload. Then You should see the message Success: You have installed your extension!
- Step 5: You run the vqmod on your Frontend. Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site
- Step 6: Go to System > Settings > Edit (your store)
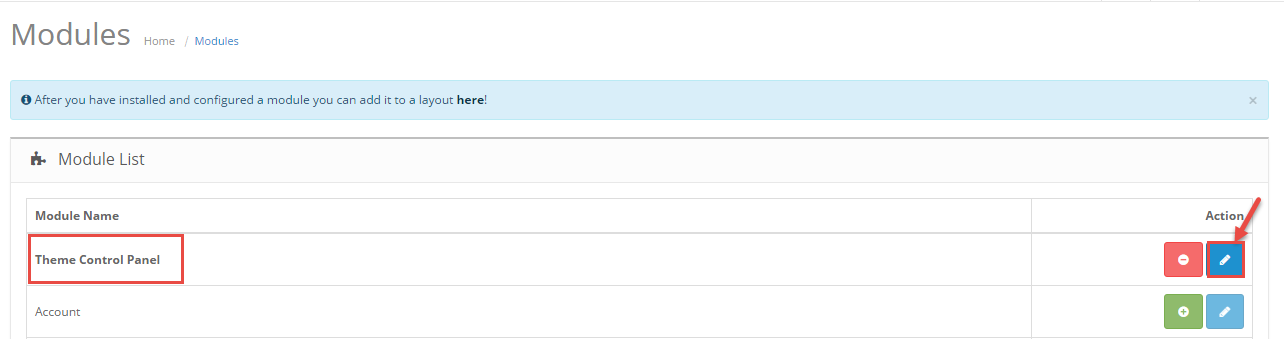
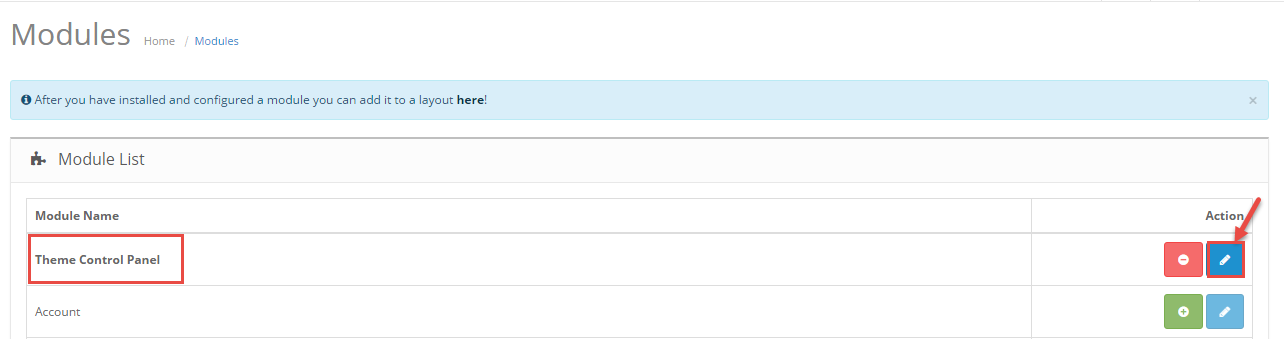
- Step 7: Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
- Step 8: To retrieve sample data for theme default, please go to Theme Control Panel >> Choose Sample Data >> Click “Install data” button




Then You should see the message Success: You have installed your extension!
Click on the Store tab. From the drop down listing of available themes select SO Sportbike

Then click on the ‘edit’ button to cofigure this module.


Option2: Just copy your files to your webserver
- Extract the so_sportbike_template.ocmod.zip from the archive you downloaded from Themeforest.
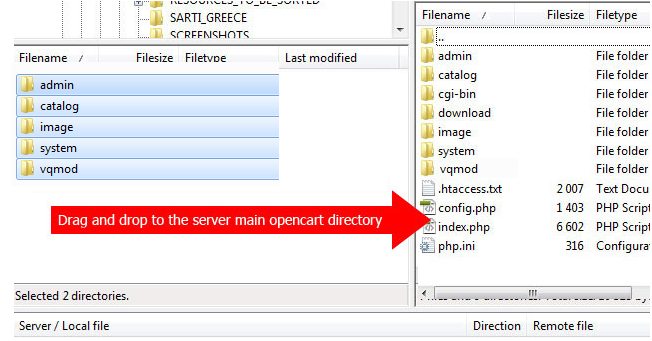
- Open the folder that corresponds to your OpenCart version and upload all the files from “FILES_TO_UPLOAD” to the root directory you have installed OpenCart in. Drag the 5 folders (admin, catalog, image, system, ocmod) over to your OpenCart installation
- Login your opencart admin
- Go to System > Settings > Edit (your store)
- Click on the Store tab. From the drop down listing of available themes select SO Sportbike


Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
Then click on the ‘edit’ button to cofigure this module.

2.3 Install Vqmod
SO Sportbike makes use of plugins to add custom features. These plugins need Vqmod installed on your site.
Download the lastest vqmod-x.x.x-opencart.zip file: here.
Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site.
3CONFIGURATION – Back to top
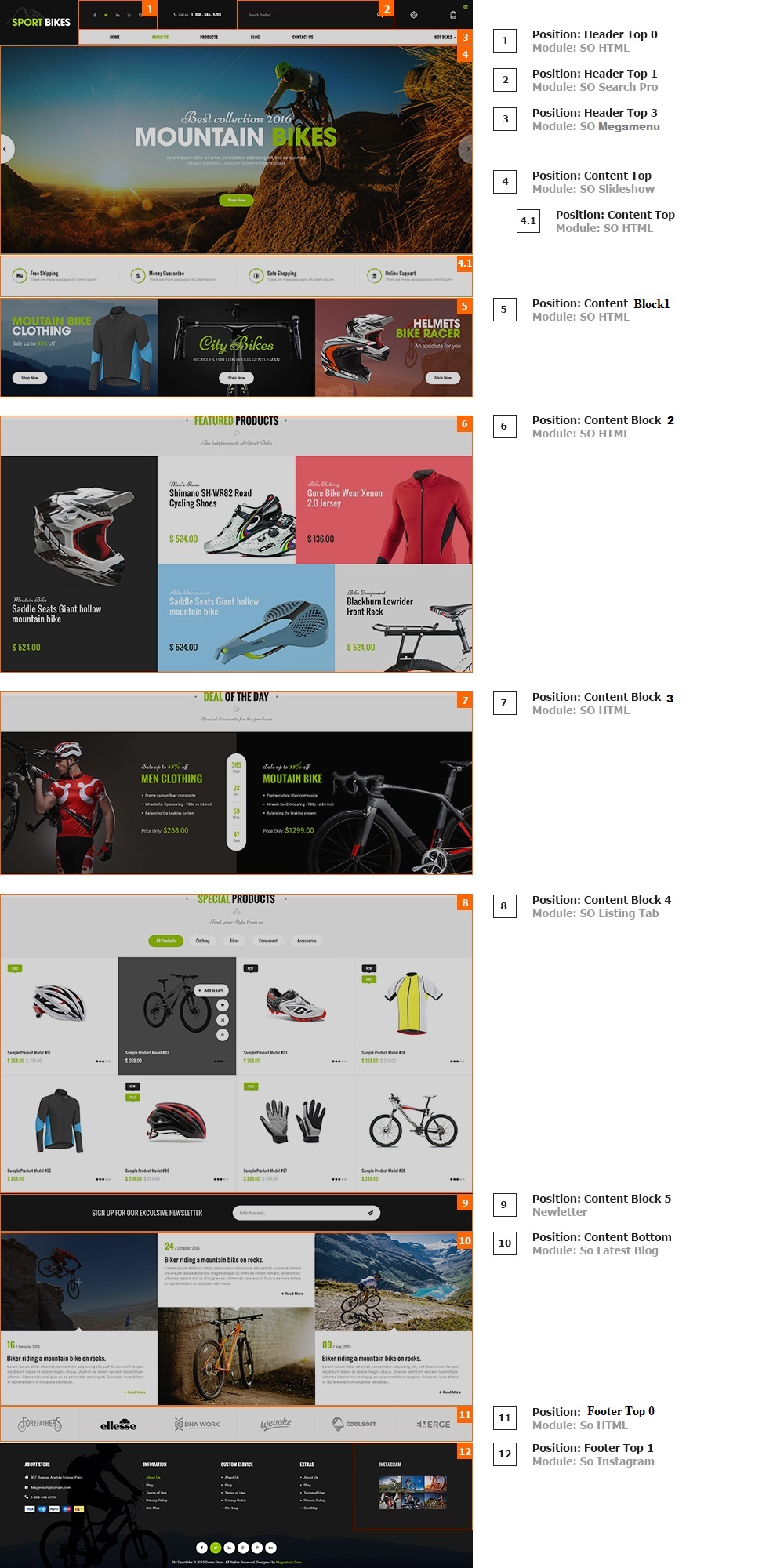
3.1 Layout Position
3.1.1 Layout1
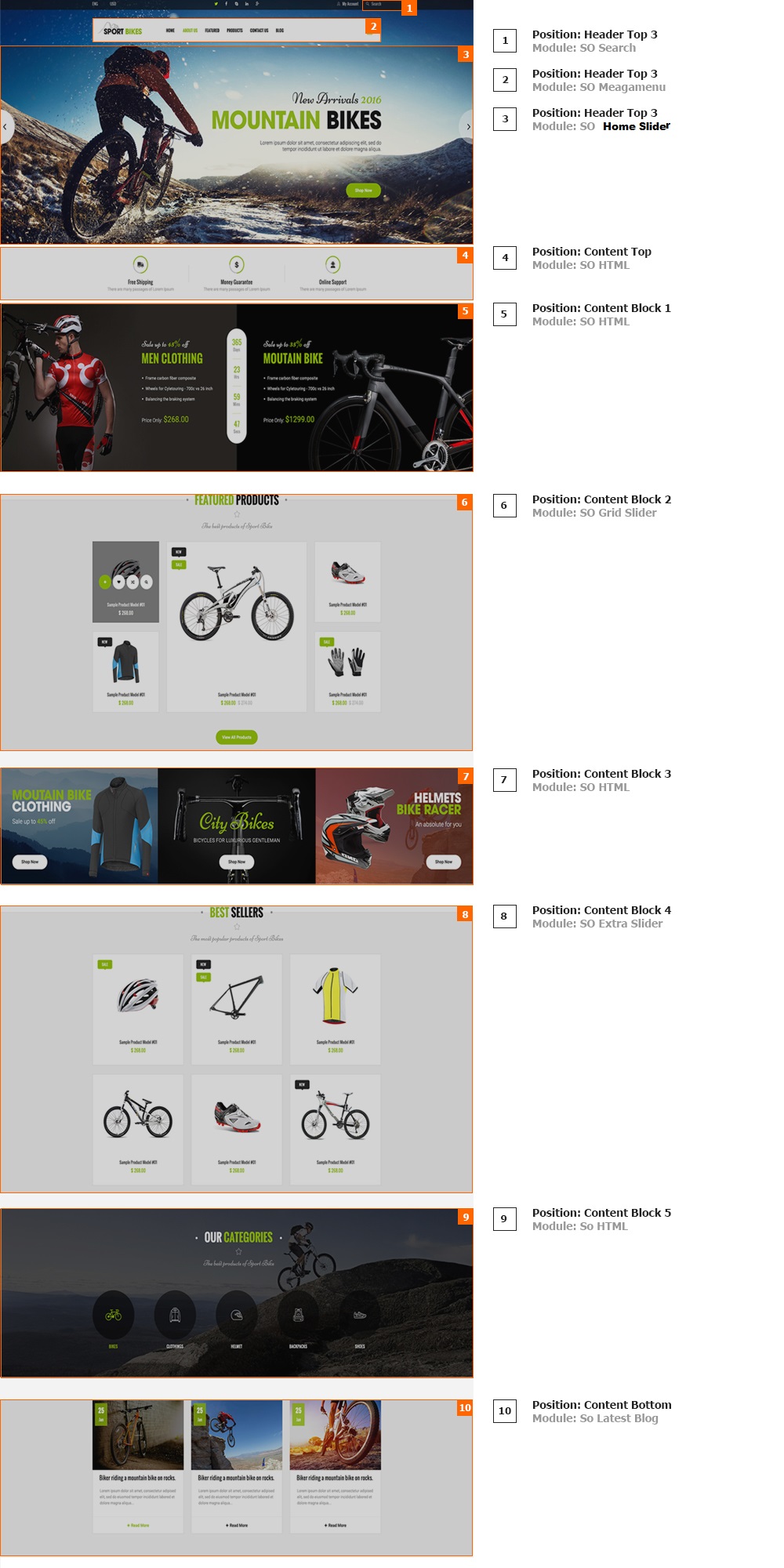
3.1.2 Layout2
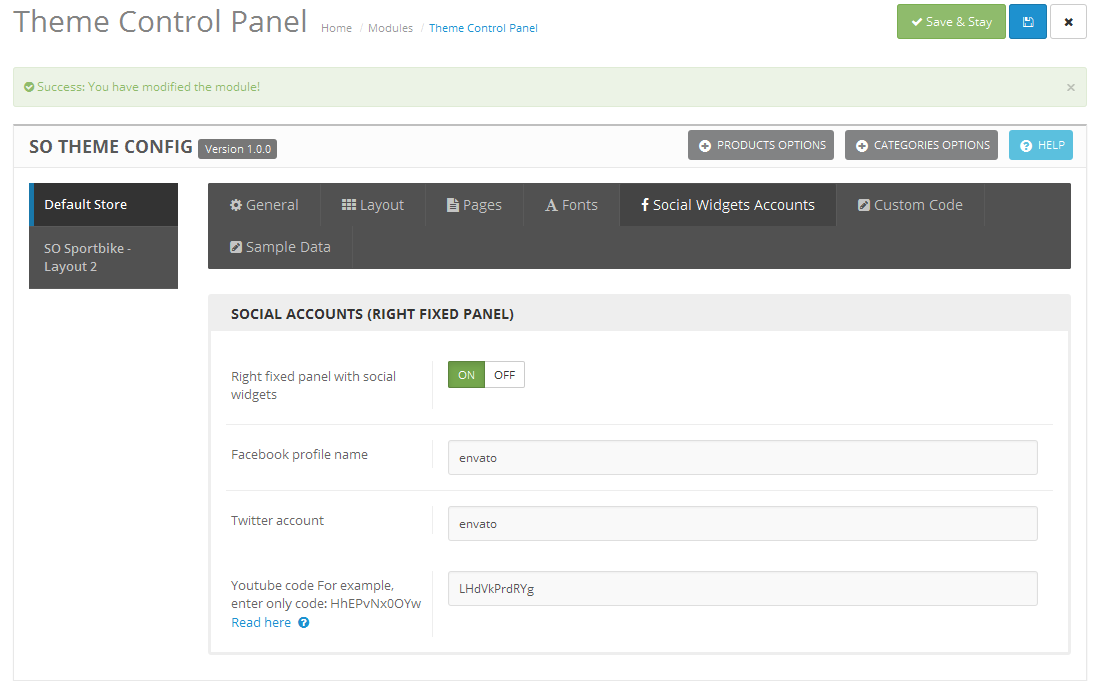
3.2 Template Configuration
3.2.1. Template Configuration
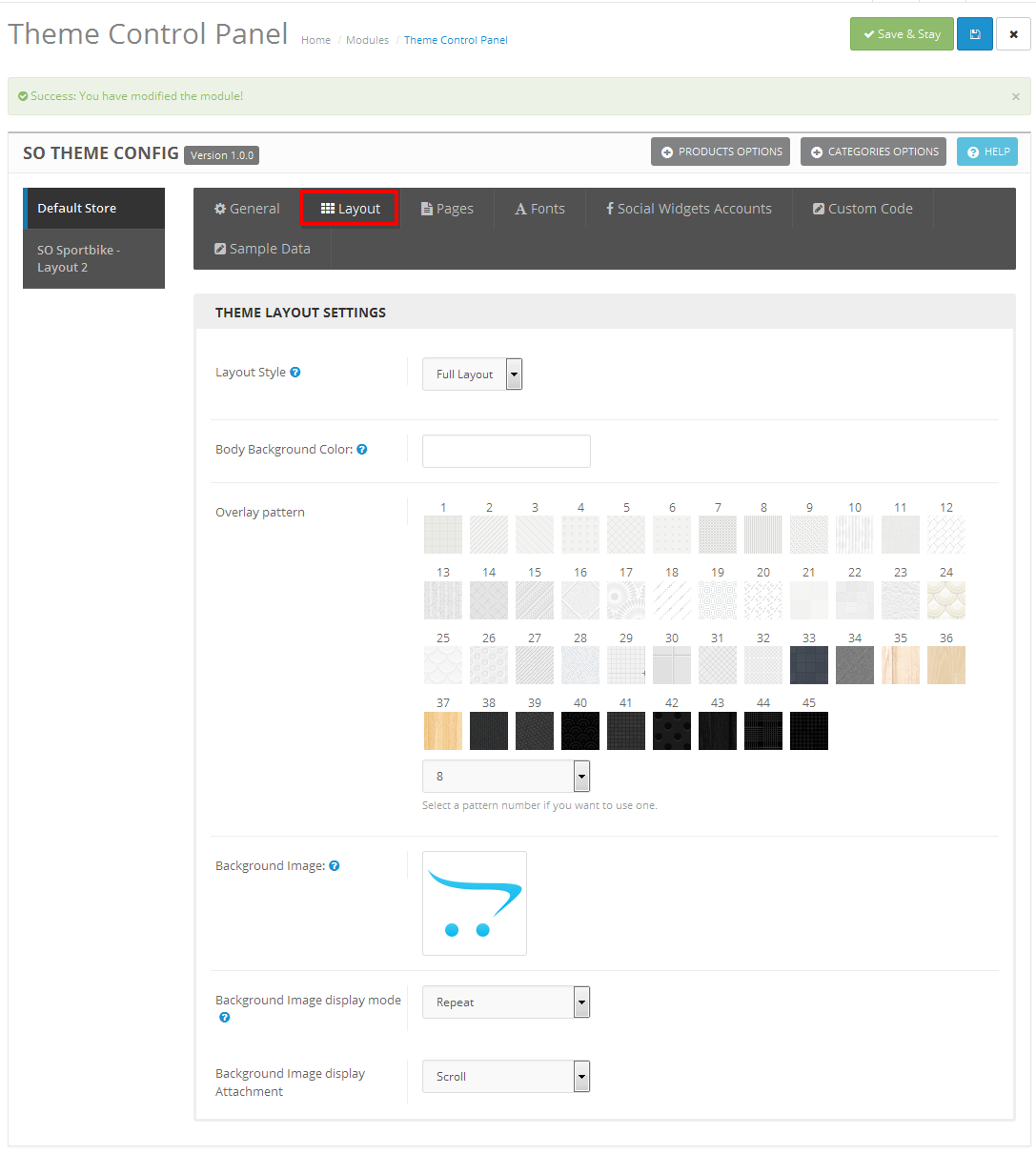
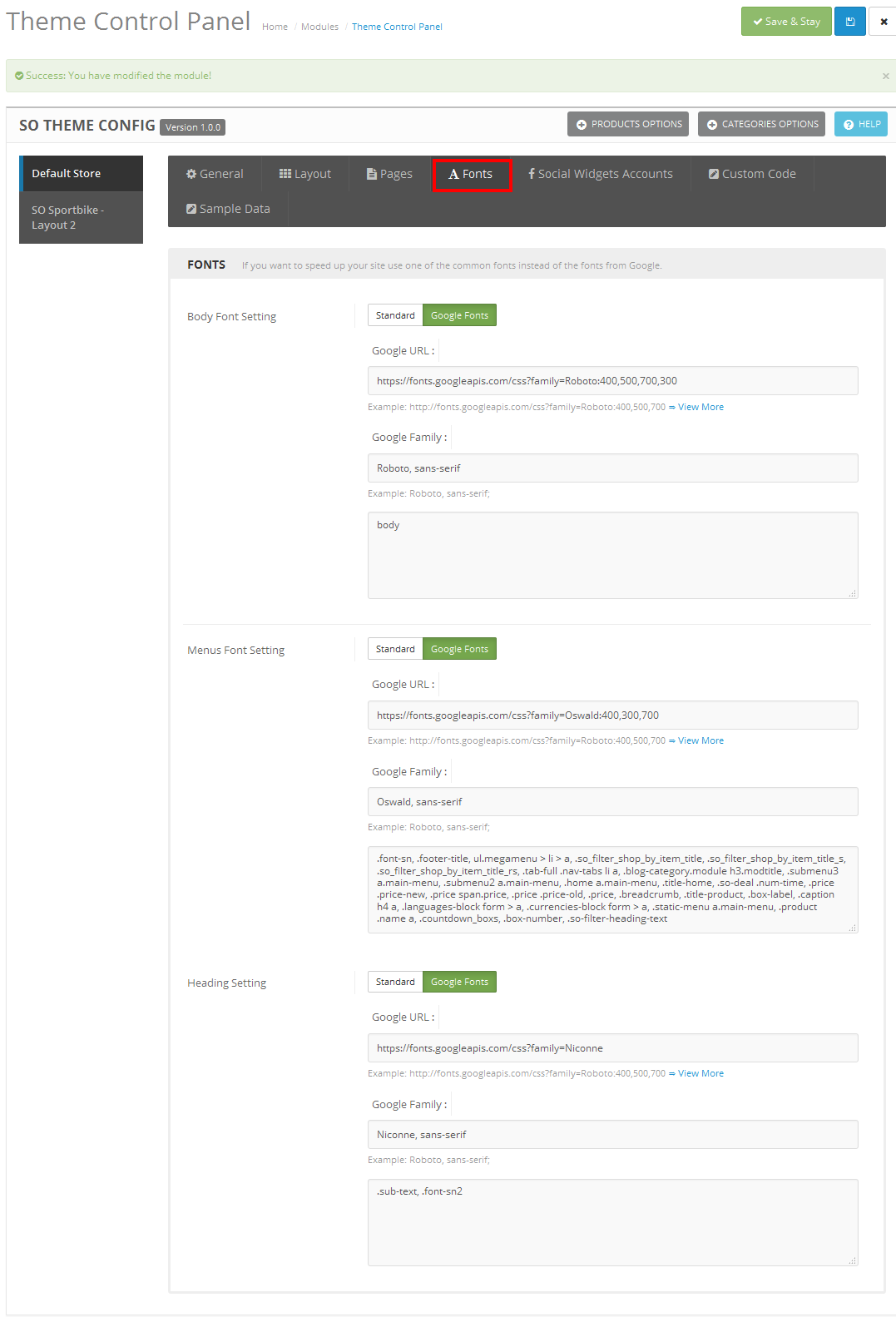
Go to Extensions > Modules > Theme Control Panel >> Click “Edit” Button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:
General
Layout

Pages
Fonts

Social Widgets Accounts

Custom Code
3.3 Menu Configuration
Frontend Appearance

3.3.1.1 Create New Megamenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Mega Menu” >> Then Click “Save” button >> Create New Megamenu Here
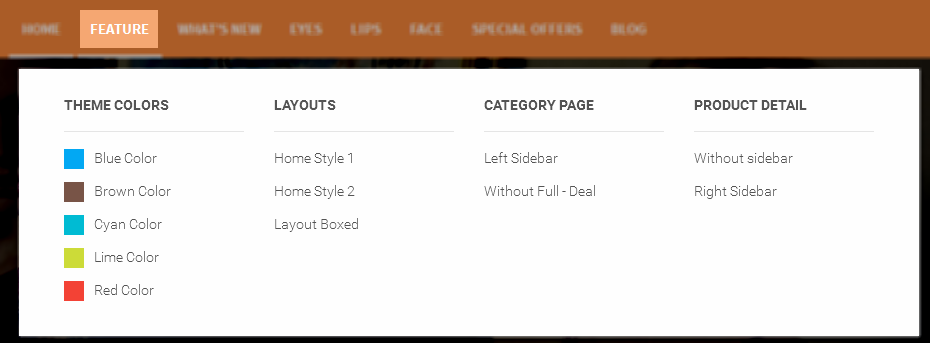
3.3.1.2 Features Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Features Menu, click on “pencil” symbol to configure its backend settings

Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<div class="featured" style="width: 850px;"> <div class="column col-lg-3 col-md-3 col-sm-6"> <a>Layouts</a> <div> <ul class="row-list"> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_market/index.php?layoutbox=full">Home Style 1</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_market/layout2/index.php?layoutbox=full">Home Style 2</a></li> <li><a href="http://dev.ytcvn.com/ytc_templates/opencart/so_market/index.php?layoutbox=boxed&pattern=12">Layout Boxed</a></li> </ul> </div> </div> <div class="column col-lg-3 col-md-3 col-sm-6 layout-color"> <a>Theme Colors</a> <div> <ul class="row-list"> <li class="color brown"><a href="index.php?scheme=brown">Brown Color</a></li> <li class="color cyan"><a href="index.php?scheme=cyan">Cyan Color</a></li> <li class="color lime"><a href="index.php?scheme=lime">Lime Color</a></li> <li class="color blue"><a href="index.php?scheme=blue">Blue Color</a></li> <li class="color red"><a href="index.php?scheme=red">Red Color</a></li> </ul> </div> </div> <div class="column col-lg-3 col-md-4 col-sm-6"> <a>Category Page</a> <div> <ul class="row-list"> <li><a href="index.php?route=product/category&path=34" target="_blank">Left Sidebar - Today's Deals</a></li> <li><a href="layout2/index.php?route=product/category&path=34" target="_blank">Without sidebar - Show all element</a></li> </ul> </div> </div> <div class="column col-lg-3 col-md-2 col-sm-6"> <a>Product Detail</a> <div> <ul class="row-list"> <li><a href="index.php?route=product/product&product_id=42" target="_blank">Without sidebar</a></li> <li><a href="layout2/index.php?route=product/product&product_id=42" target="_blank">Right Sidebar</a></li> </ul> </div> </div> </div> |
To configure Items – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<div class="featured"> <div class="column col-lg-3 col-md-3 layout-color"> <h2 class="font-sn">Theme Colors</h2> <div> <ul class="row-list"> <li class="color green"><a href="index.php?scheme=green">Green Color</a></li> <li class="color orange"><a href="index.php?scheme=orange">Orange Color</a></li> <li class="color blue"><a href="index.php?scheme=blue">Blue Color</a></li> <li class="color red"><a href="index.php?scheme=red">Red Color</a></li> </ul> </div> </div> <div class="column col-lg-3 col-md-3"> <h2 class="font-sn">Layouts</h2> <div> <ul class="row-list"> <li><a href="index.php?layoutbox=full">Home Style 1</a></li> <li><a href="layout2/index.php?layoutbox=full">Home Style 2</a></li> <li><a href="index.php?layoutbox=boxed&pattern=12">Layout Boxed</a></li> </ul> </div> </div> <div class="column col-lg-3 col-md-3"> <h2 class="font-sn">Category Page</h2> <div> <ul class="row-list"> <li><a href="index.php?route=product/category&path=35" target="_blank">Without Full</a></li> <li><a href="layout2/index.php?route=product/category&path=34" target="_blank">Left Sidebar</a></li> </ul> </div> </div> <div class="column col-lg-3 col-md-3"> <h2 class="font-sn">Product Detail</h2> <div> <ul class="row-list"> <li><a href="index.php?route=product/product&product_id=42" target="_blank">Without sidebar</a></li> <li><a href="layout2/index.php?route=product/product&product_id=42" target="_blank">Right Sidebar</a></li> </ul> </div> </div> </div> |
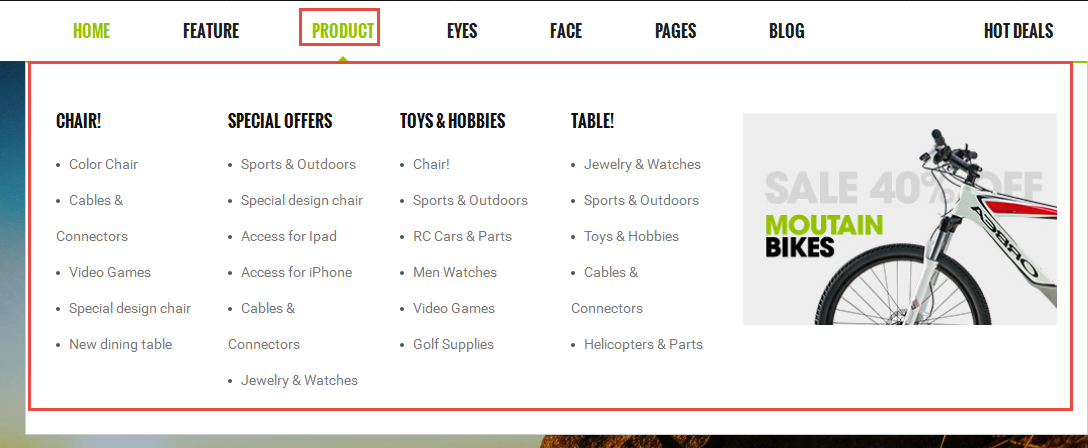
3.3.1.3 Product Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

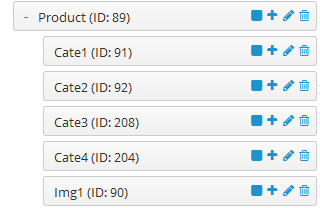
To configure Product Menu, click on “pencil” symbol to configure its backend settings
To configure Cate1 – Submenu, click on “pencil” symbol to configure its backend settings
Cate2, Cate3, Cate4 are configured the same as Cate1
To configure Img1 – Submenu, click on “pencil” symbol to configure its backend settings
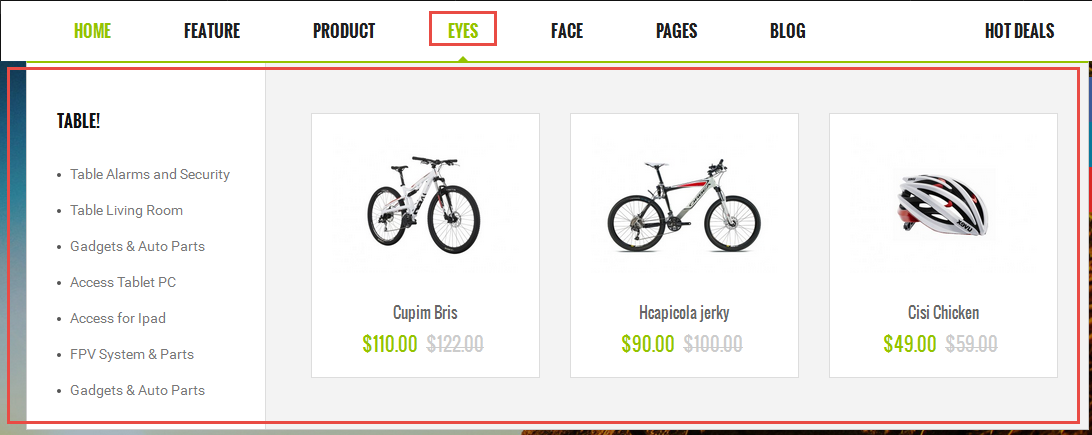
3.3.1.4 Eyes Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Eyes Menu, click on “pencil” symbol to configure its backend settings
To configure Categories1, click on “pencil” symbol to configure its backend settings
To configure Product Demo – Submenu, click on “pencil” symbol to configure its backend settings
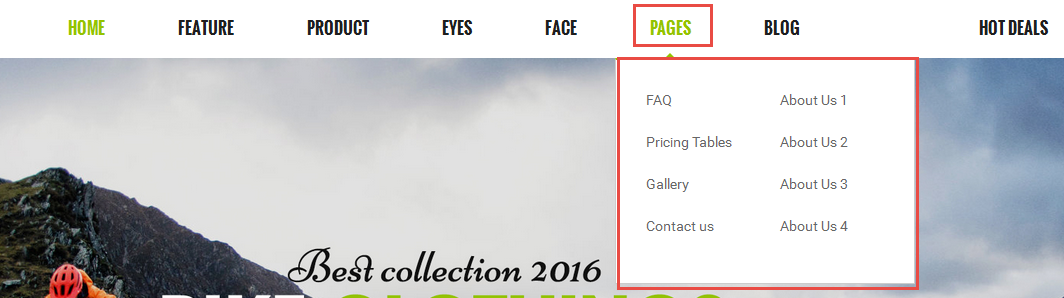
3.3.1.5 Pages Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Verticalmenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag and drop to arrange them.

To configure Lips Menu, click on “pencil” symbol to configure its backend settings
To configure List pages – Submenu, click on “pencil” symbol to configure its backend settings
To configure List About – Submenu, click on “pencil” symbol to configure its backend settings
3.4 Extension Configuration – Layout1
The SO Sportbike front-page has been integrated with extensions in the Theme as following list:
- SO-HTML-Content – Header-top0
- SO-SearchPro
- SO-Mega-Menu
- SO-Slide-Show, SO-HTML-Content – Content-top
- SO-HTML-Content – Content-block1
- SO-HTML-Content – Content-block2
- SO-HTML-Content – Content-block3
- SO-Listing-Tabs – Content-block4
- Newsletter – Content-block5
- SO-Latest-Blog – Content-bottom
- SO-HTML-Content – Footer-top0
- SO-Instagram – Footer-top1
- Frontend Appearance

- Backend of SO-HTML-Content – Header-top0: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="social-toplink"> <ul> <li class="li-social twitter-social"> <a href="https://api.addthis.com/oexchange/0.8/forward/twitter/offer?url=http%3A%2F%2Fwww.addthis.com&pubid=ra-565e9a737fd607e2&ct=1&title=AddThis%20-%20Get%20likes%2C%20get%20shares%2C%20get%20followers&pco=tbxnj-1.0" target="_blank"> <span class="fa fa-twitter icon-social"></span> </a> </li> <li class="li-social facebook-social"> <a href="https://api.addthis.com/oexchange/0.8/forward/facebook/offer?url=http%3A%2F%2Fwww.addthis.com&pubid=ra-565e9a737fd607e2&ct=1&title=AddThis%20-%20Get%20likes%2C%20get%20shares%2C%20get%20followers&pco=tbxnj-1.0" target="_blank"> <span class="fa fa-facebook icon-social"></span> </a> </li> <li class="li-social linkedin-social"> <a href="https://api.addthis.com/oexchange/0.8/forward/linkedin/offer?url=http%3A%2F%2Fwww.addthis.com&pubid=ra-565e9a737fd607e2&ct=1&title=AddThis%20-%20Get%20likes%2C%20get%20shares%2C%20get%20followers&pco=tbxnj-1.0" target="_blank"> <span class="fa fa-linkedin icon-social"></span> </a> </li> <li class="li-social pinterest-social"> <a href="https://api.addthis.com/oexchange/0.8/forward/pinterest/offer?url=http%3A%2F%2Fwww.addthis.com&pubid=ra-565e9a737fd607e2&ct=1&title=AddThis%20-%20Get%20likes%2C%20get%20shares%2C%20get%20followers&pco=tbxnj-1.0" target="_blank"> <span class="fa fa-pinterest icon-social"></span> </a> </li> <li class="li-social google-social"> <a href="https://api.addthis.com/oexchange/0.8/forward/google_plusone_share/offer?url=http%3A%2F%2Fwww.addthis.com&pubid=ra-565e9a737fd607e2&ct=1&title=AddThis%20-%20Get%20likes%2C%20get%20shares%2C%20get%20followers&pco=tbxnj-1.0" target="_blank"> <span class="fa fa-google-plus icon-social"></span> </a> </li> </ul> </div> |
- Frontend Appearance

- Backend of SO-SearchPro: Click Here
- Frontend Appearance

- Backend of SO-Mega-Menu: Click Here
- Frontend Appearance

-
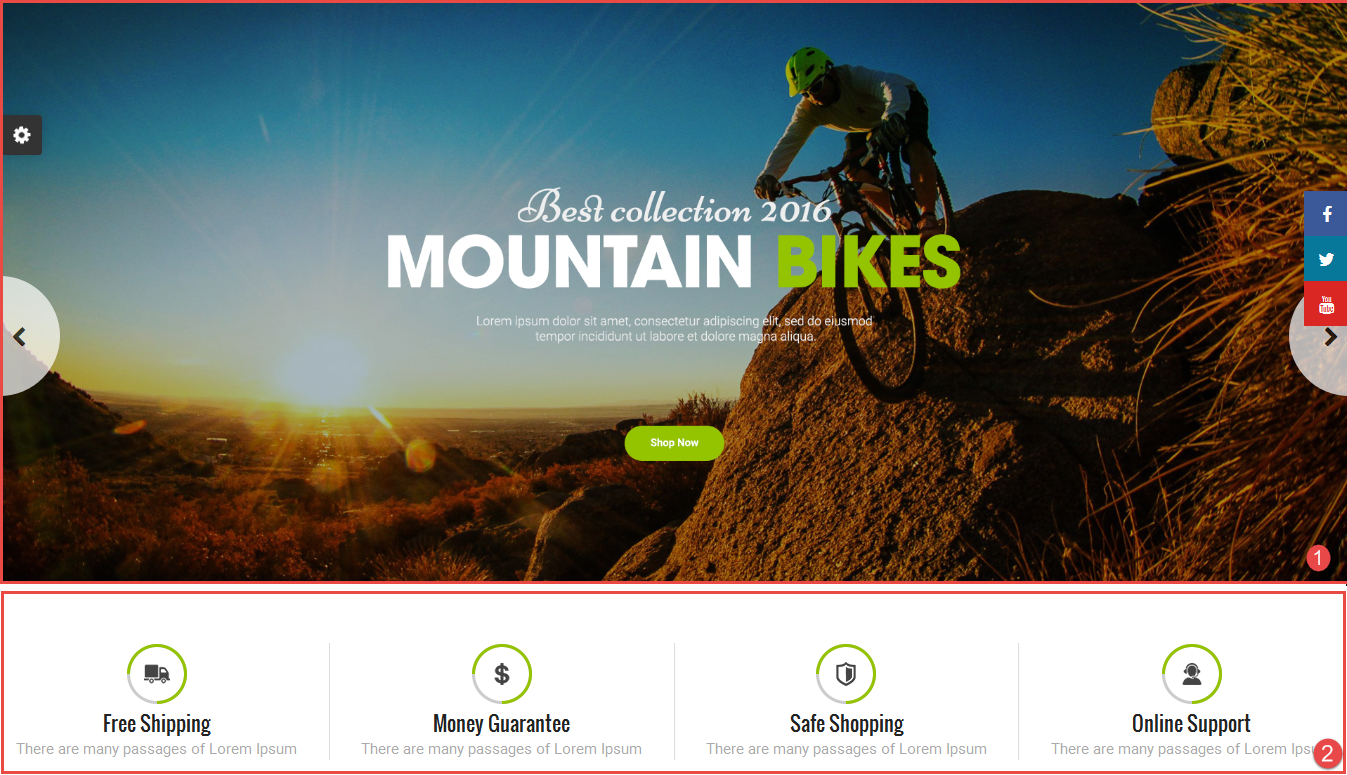
1. Backend of SO-Slide-Show:
-
2. Backend of SO HTML-Content: Click Click Here
Copy and paste the Code into editor:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657<div class="box-sevicer"><div class="row"><div class="col-lg-3 col-md-3 col-sm-6 info-sevicer"><div class="icon-sevicer"><a href="#" title="img"><img src="image/catalog/cms/home1/01.png" alt="Image Client"></a></div><div class="content-sevicer"><h2 class="font-sn"><a href="#" title="Money">Free Shipping</a></h2><span>There are many passages of Lorem Ipsum</span></div></div><div class="col-lg-3 col-md-3 col-sm-6 info-sevicer"><div class="icon-sevicer"><a href="#" title="img"><img src="image/catalog/cms/home1/02.png" alt="Image Client"></a></div><div class="content-sevicer"><h2 class="font-sn"><a href="#" title="Money">Money Guarantee</a></h2><span>There are many passages of Lorem Ipsum</span></div></div><div class="col-lg-3 col-md-3 col-sm-6 info-sevicer"><div class="icon-sevicer"><a href="#" title="img"><img src="image/catalog/cms/home1/04.png" alt="Image Client"></a></div><div class="content-sevicer"><h2 class="font-sn"><a href="#" title="Money">Safe Shopping</a></h2><span>There are many passages of Lorem Ipsum</span></div></div><div class="col-lg-3 col-md-3 col-sm-6 info-sevicer"><div class="icon-sevicer"><a href="#" title="img"><img src="image/catalog/cms/home1/03.png" alt="Image Client"></a></div><div class="content-sevicer"><h2 class="font-sn"><a href="#" title="Money">Online Support</a></h2><span>There are many passages of Lorem Ipsum</span></div></div></div></div>
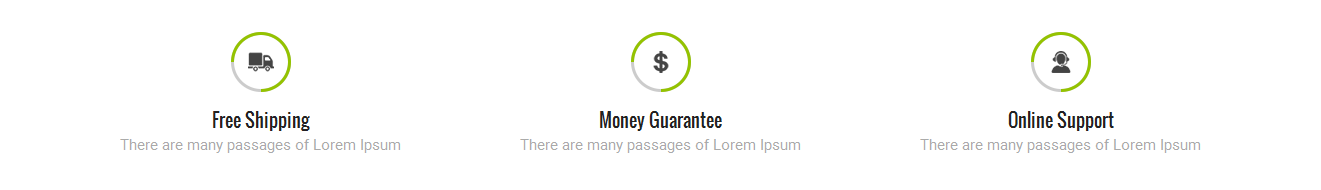
- Frontend Appearance

- Backend of SO-HTML-Content – Content block1: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="block-img-center"> <div class="img-1"> <a class="item img-ef2" href="#" title="img"><img src="image/catalog/cms/home2/1.jpg" alt="Image Client"></a> </div> <div class="img-1"> <a class="item img-ef2" href="#" title="img"><img src="image/catalog/cms/home2/2.jpg" alt="Image Client"></a> </div> <div class="img-1"> <a class="item img-ef2" href="#" title="img"><img src="image/catalog/cms/home2/3.jpg" alt="Image Client"></a> </div> </div> |
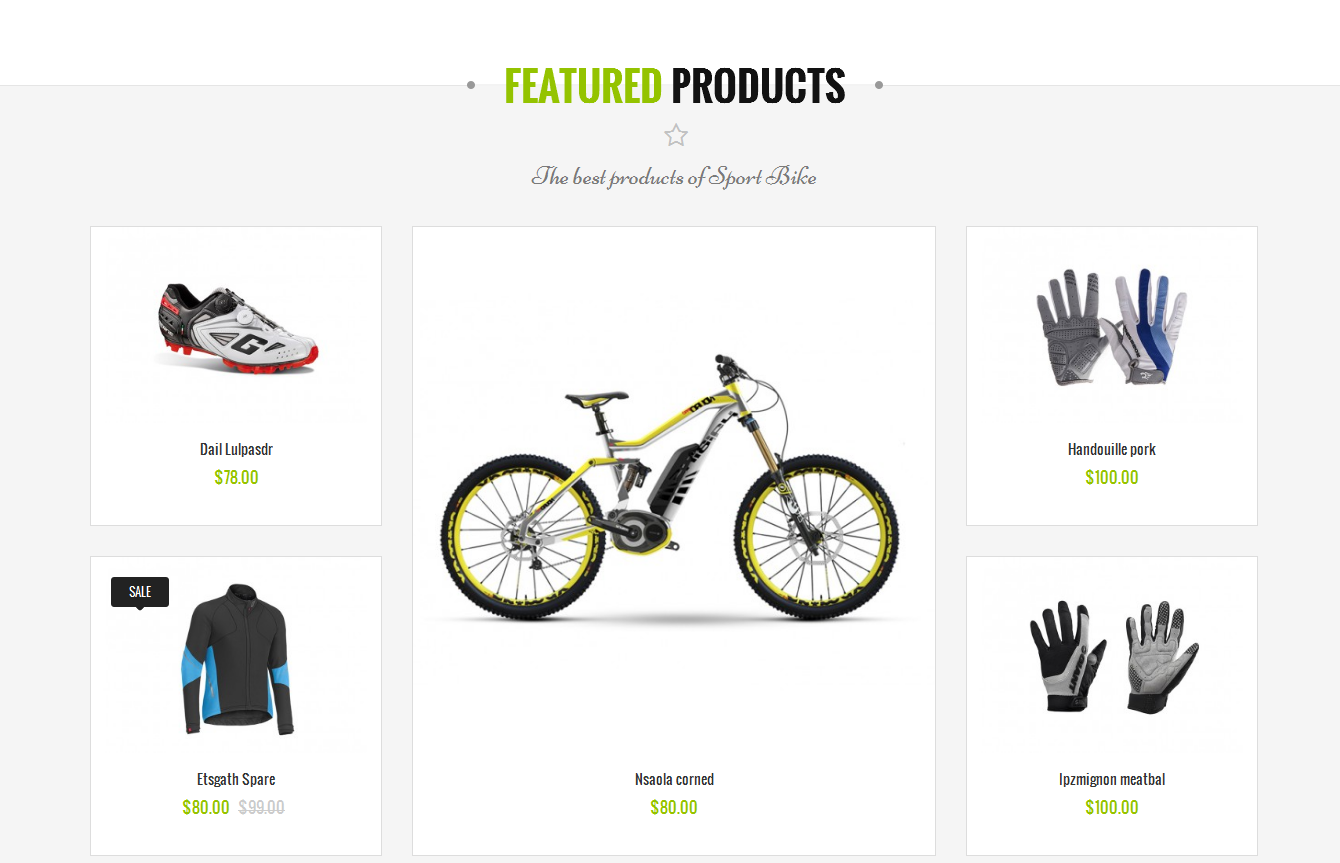
- Frontend Appearance

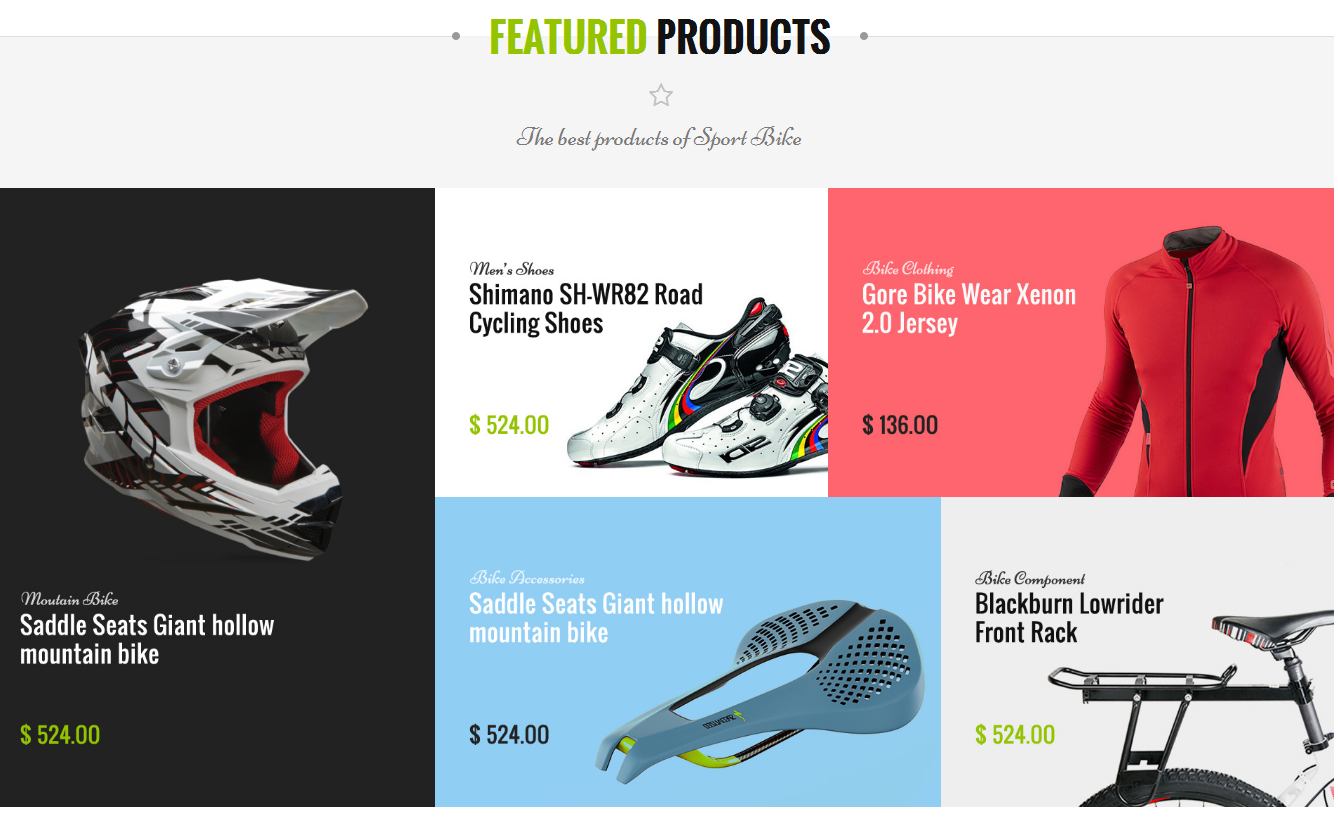
Backend of SO-HTML-Content – Content-block2 Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<div class="block-featured"> <div class="title-home"> <h2><strong><span>Featured</span> Products</strong></h2> </div> <div class="sub-text"> The best products of Sport Bike </div> <div class="content-featured"> <div class="box-product-l"> <div class="item "> <a class="item img-ef2" href="#" title="img1"><img src="image/catalog/cms/home1/1.jpg" alt="Image Client"></a> </div> </div> <div class="box-product-r"> <div class="box-product-1"> <div class="item "> <a class="item img-ef2" href="#" title="img1"><img src="image/catalog/cms/home1/2.jpg" alt="Image Client"></a> </div> <div class="item "> <a class="item img-ef2" href="#" title="img1"><img src="image/catalog/cms/home1/3.jpg" alt="Image Client"></a> </div> </div> <div class="box-product-2"> <div class="item "> <a class="item img-ef2" href="#" title="img1"><img src="image/catalog/cms/home1/4.jpg" alt="Image Client"></a> </div> <div class="item "> <a class="item img-ef2" href="#" title="img1"><img src="image/catalog/cms/home1/5.jpg" alt="Image Client"></a> </div> </div> </div> </div> </div> |
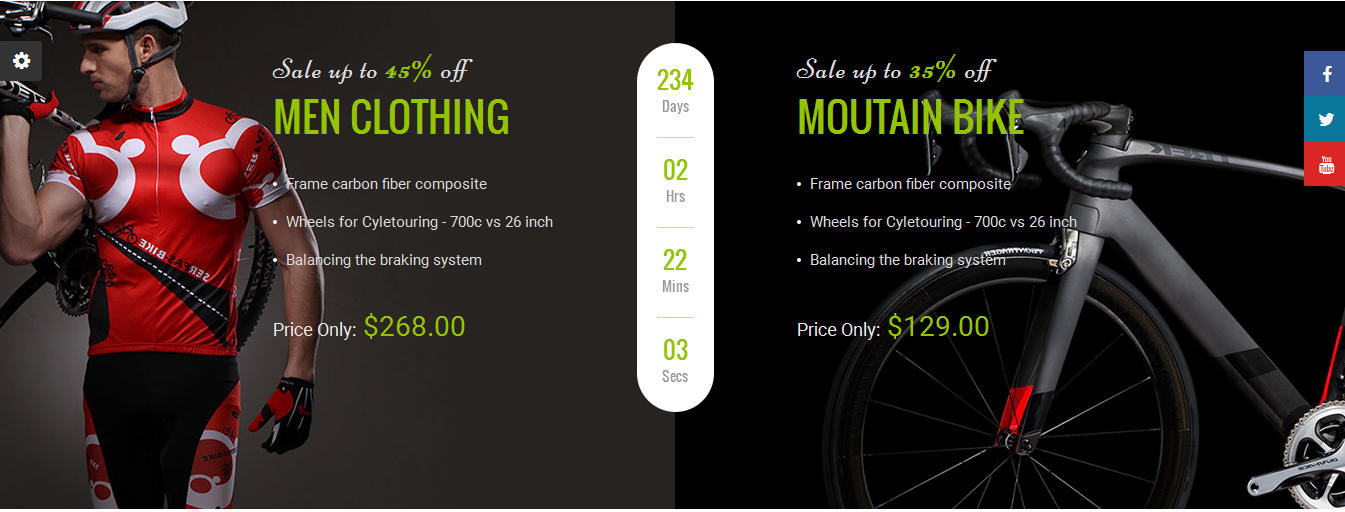
- Frontend Appearance

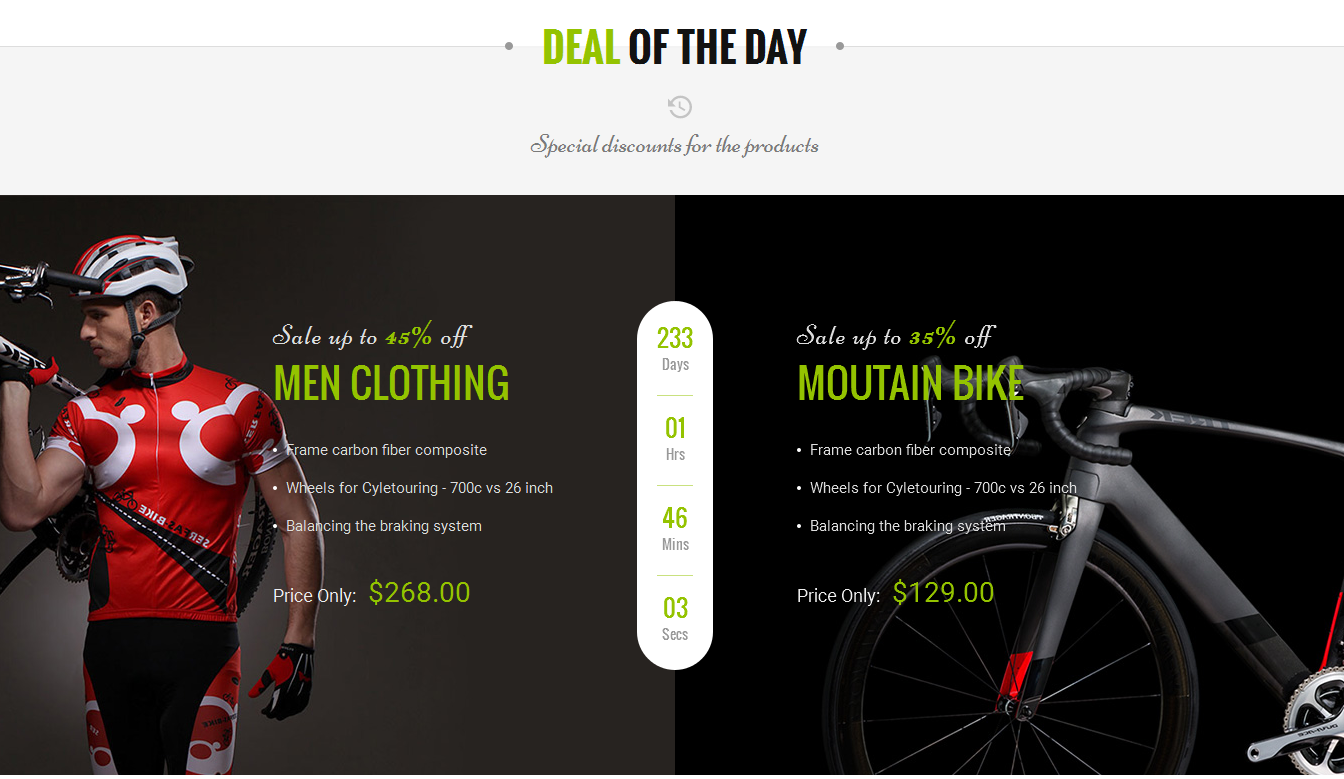
Backend of SO-HTML-Content – Content-block3: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
<div class="block-deals-custom"> <div class="title-home"> <h2><strong><span>Deal</span> of the day</strong></h2> </div> <div class="sub-text"> Special discounts for the products </div> <div class="content-deals"> <div class="box-deals box-deals-1"> <div class="bg-deal-1"><img src="image/catalog/cms/home2/bg-deal-1.png" alt="Image Client"></div> <div class="content-deals"> <div class="box-info"> <span class="font-sn2">Sale up to <strong>45%</strong> off</span> <h2 class="font-sn">Men Clothing</h2> </div> <ul class="box-descrip"> <li>Frame carbon fiber composite</li> <li>Wheels for Cyletouring - 700c vs 26 inch</li> <li>Balancing the braking system</li> </ul> <div class="prices"> <span> <span class="price-deals">Price Only:</span> $268.00 </span> </div> </div> </div> <div class="countdown_boxs"> <div class="countdown_inner font-sn"> <script type="text/javascript"><!-- $(function () { var austDay = new Date(2016, 11 , 29); $('.countdown_boxs').countdown(austDay, function(event) { var $this = $(this).html(event.strftime('' + '<div class="time-item time-day"><div class="num-time">%D</div> <div class="name-time">Days </div> </div> ' + '<div class="time-item time-hour"><div class="num-time">%H</div> <div class="name-time">Hrs</div> </div> ' + '<div class="time-item time-min"><div class="num-time">%M</div> <div class="name-time">Mins</div> </div> ' + '<div class="time-item time-sec"><div class="num-time">%S</div> <div class="name-time">Secs</div> </div> ')); }); }); //--> </script> </div> </div> <div class="box-deals box-deals-2"> <div class="bg-deal-2"><img src="image/catalog/cms/home2/bg-deal-2.png" alt="Image Client"></div> <div class="content-deals"> <div class="box-info"> <span class="font-sn2">Sale up to <strong>35%</strong> off</span> <h2 class="font-sn">Moutain bike</h2> </div> <ul class="box-descrip"> <li>Frame carbon fiber composite</li> <li>Wheels for Cyletouring - 700c vs 26 inch</li> <li>Balancing the braking system</li> </ul> <div class="prices"> <span> <span class="price-deals">Price Only:</span> $129.00 </span> </div> </div> </div> </div> </div> |
- Frontend Appearance

-
Backend of SO-Listing-Tabs – Content-block4 : Click Here
- Frontend Appearance

Backend of Newsletter – Content-block5: Click Here
- Frontend Appearance

Backend of SO-Latest-Blog – Content-bottom: Click Here
- Frontend Appearance

Backend of SO-HTML-Content – Footer-top0: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
<div class=" top-brand block-slider block"> <div class="navslider"> <a class="prev" title="prev" href="#"></a> <a class="next" title="next" href="#"></a> </div> <div class="top-brand-slider"> <div class="item"> <div><a href="#" title="img"><img src="image/catalog/cms/brand/home1/1.png" alt="Image Client"></a></div> </div> <div class="item"> <div><a href="#" title="img"><img src="image/catalog/cms/brand/home1/2.png" alt="Image Client"></a></div> </div> <div class="item"> <div><a href="#" title="img"><img src="image/catalog/cms/brand/home1/3.png" alt="Image Client"></a></div> </div> <div class="item"> <div><a href="#" title="img"><img src="image/catalog/cms/brand/home1/4.png" alt="Image Client"></a></div> </div> <div class="item"> <div><a href="#" title="img"><img src="image/catalog/cms/brand/home1/5.png" alt="Image Client"></a></div> </div> <div class="item"> <div><a href="#" title="img"><img src="image/catalog/cms/brand/home1/6.png" alt="Image Client"></a></div> </div> <div class="item"> <div><a href="#" title="img"><img src="image/catalog/cms/brand/home1/7.png" alt="Image Client"></a></div> </div> </div> </div> <script> jQuery(document).ready(function($) { var owl2_topbrand = $(".top-brand-slider"); owl2_topbrand.owlCarousel2({ responsive:{ 0:{ items:2 }, 480:{ items:3 }, 768:{ items:3 }, 992:{ items:5 }, 1200:{ items:6 } }, autoplay:false, loop:false, nav : true, // Show next and prev buttons dots: false, autoplaySpeed : 500, navSpeed : 500, dotsSpeed : 500, autoplayHoverPause: true, margin:0, onInitialized: callback, navText: ["", ""], }); function callback(event) { if(this._items.length > this.options.items){ $('.block-slider .navslider').show(); }else{ $('.block-slider .navslider').hide(); } } $('.block-slider .navslider .prev').on('click', function(e){ e.preventDefault(); $('.top-brand-slider').trigger('prev.owl.carousel'); }); $('.block-slider .navslider .next').on('click', function(e){ e.preventDefault(); $('.top-brand-slider ').trigger('next.owl.carousel'); }); }); </script> |
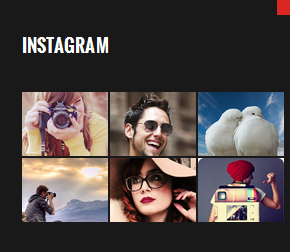
- Frontend Appearance

Backend of SO-Instagram – Footer-top1: Click Here
3.5 Extension Configuration – Layout2
The SO Sportbike front-page has been integrated with extensions in the Theme as following list:
- SO-SearchPro
- SO-Mega-Menu
- SO-Slide-Show
- SO-HTML-Content – Content-top
- SO-HTML-Content – Content-block1
- SO-Grid-Slider – Content-block2
- SO-HTML-Content – Content-block3
- SO-Extra-Slider – Content-block4
- SO-HTML – Content-block5
- SO-Latest-Blog – Content-bottom
- Frontend Appearance
- Frontend Appearance
- Backend of SO-HTML-Content – Content-top: Click Here
- Frontend Appearance
- Frontend Appearance
- Frontend Appearance
- Frontend Appearance
- Frontend Appearance
- Frontend Appearance

-
Backend of SO-Home-Slider:

Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<div class="container"> <div class="box-sevicer"> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-4 info-sevicer"> <div class="icon-sevicer"> <a href="#" title="img"><img src="image/catalog/cms/home2/01.png" alt="Image Client"></a> </div> <div class="content-sevicer"> <h2 class="font-sn"><a href="#" title="Money">Free Shipping</a></h2> <span>There are many passages of Lorem Ipsum</span> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4 info-sevicer"> <div class="icon-sevicer"> <a href="#" title="img"><img src="image/catalog/cms/home2/02.png" alt="Image Client"></a> </div> <div class="content-sevicer"> <h2 class="font-sn"><a href="#" title="Money">Money Guarantee</a></h2> <span>There are many passages of Lorem Ipsum</span> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4 info-sevicer"> <div class="icon-sevicer"> <a href="#" title="img"><img src="image/catalog/cms/home2/03.png" alt="Image Client"></a> </div> <div class="content-sevicer"> <h2 class="font-sn"><a href="#" title="Money">Online Support</a></h2> <span>There are many passages of Lorem Ipsum</span> </div> </div> </div> </div> </div> |

Backend of SO-HTML-Content – Content-block1: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
<div class="block-deals-custom"> <div class="box-deals box-deals-1"> <div class="bg-deal-1"><img src="image/catalog/cms/home2/bg-deal-1.png" alt="Image Client"></div> <div class="content-deals"> <div class="box-info"> <span class="font-sn2">Sale up to <strong>45%</strong> off</span> <h2 class="font-sn">Men Clothing</h2> </div> <ul class="box-descrip"> <li>Frame carbon fiber composite</li> <li>Wheels for Cyletouring - 700c vs 26 inch</li> <li>Balancing the braking system</li> </ul> <div class="prices"> <p><span> Price Only:</span> $268.00</p> </div> </div> </div> <div class="countdown_boxs"> <div class="countdown_inner font-sn"> <script type="text/javascript"><!-- $(function () { var austDay = new Date(2016, 11 , 29); $('.countdown_boxs').countdown(austDay, function(event) { var $this = $(this).html(event.strftime('' + '<div class="time-item time-day"><div class="num-time">%D</div> <div class="name-time">Days </div> </div> ' + '<div class="time-item time-hour"><div class="num-time">%H</div> <div class="name-time">Hrs</div> </div> ' + '<div class="time-item time-min"><div class="num-time">%M</div> <div class="name-time">Mins</div> </div> ' + '<div class="time-item time-sec"><div class="num-time">%S</div> <div class="name-time">Secs</div> </div> ')); }); }); //--> </script> </div> </div> <div class="box-deals box-deals-2"> <div class="bg-deal-2"><img src="image/catalog/cms/home2/bg-deal-2.png" alt="Image Client"></div> <div class="content-deals"> <div class="box-info"> <span class="font-sn2">Sale up to <strong>35%</strong> off</span> <h2 class="font-sn">Moutain bike</h2> </div> <ul class="box-descrip"> <li>Frame carbon fiber composite</li> <li>Wheels for Cyletouring - 700c vs 26 inch</li> <li>Balancing the braking system</li> </ul> <div class="prices"> <p><span> Price Only:</span> $129.00</p> </div> </div> </div> </div> |

Backend of SO-Grid-Slider – Content-block2: Click Here

Backend of SO-HTML-Content – Content-block3: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="block-img-center"> <div class="img-1"> <a class="item img-ef2" href="#" title="img"><img src="image/catalog/cms/home2/1.jpg" alt="Image Client"></a> </div> <div class="img-1"> <a class="item img-ef2" href="#" title="img"><img src="image/catalog/cms/home2/2.jpg" alt="Image Client"></a> </div> <div class="img-1"> <a class="item img-ef2" href="#" title="img"><img src="image/catalog/cms/home2/3.jpg" alt="Image Client"></a> </div> </div> |

Backend of SO-Extra-Slider – Content-block4: Click Here

Backend of SO-HTML-Content – Content-block5: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<div class="block-cat-full"> <div class="title-home"> <h2><strong><span>our </span>Categories</strong></h2> </div> <div class="sub-text"> <span>The best products of Sport Bike</span> </div> <div class="content-block"> <div class="box-categories cat1"> <div class="box-full"> <div class="icon-cat"> <a href="#" title="img"><img src="image/catalog/cms/home2/icon-1.png" alt="Image Client"></a> </div> <div class="title-cat font-sn"> <a href="#" title="cate">Bikes</a> </div> </div> </div> <div class="box-categories cat2"> <div class="box-full"> <div class="icon-cat"> <a href="#" title="img"><img src="image/catalog/cms/home2/icon-2.png" alt="Image Client"></a> </div> <div class="title-cat font-sn"> <a href="#" title="cate">Clothings</a> </div> </div> </div> <div class="box-categories cat3"> <div class="box-full"> <div class="icon-cat"> <a href="#" title="img"><img src="image/catalog/cms/home2/icon-3.png" alt="Image Client"></a> </div> <div class="title-cat font-sn"> <a href="#" title="cate">Helmet</a> </div> </div> </div> <div class="box-categories cat4"> <div class="box-full"> <div class="icon-cat"> <a href="#" title="img"><img src="image/catalog/cms/home2/icon-4.png" alt="Image Client"></a> </div> <div class="title-cat font-sn"> <a href="#" title="cate">Backpacks</a> </div> </div> </div> <div class="box-categories cat5"> <div class="box-full"> <div class="icon-cat"> <a href="#" title="img"><img src="image/catalog/cms/home2/icon-5.png" alt="Image Client"></a> </div> <div class="title-cat font-sn"> <a href="#" title="cate">Shoes</a> </div> </div> </div> </div> </div> |

Backend of SO-Latest-Blog – Content-bottom: Click Here
Note: You can read other extensions here:
4SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!