This guide will help you install SO Super Category step by step.
1REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with version OpenCart: OpenCart 2.x
- Have responsive
2INSTALLATION – Back to top
Prepare your module package
- Firstly, you need to UNZIP file that you have downloaded .
- Secondly, copy file that you have unzipped and paste into htdoc/open_cart
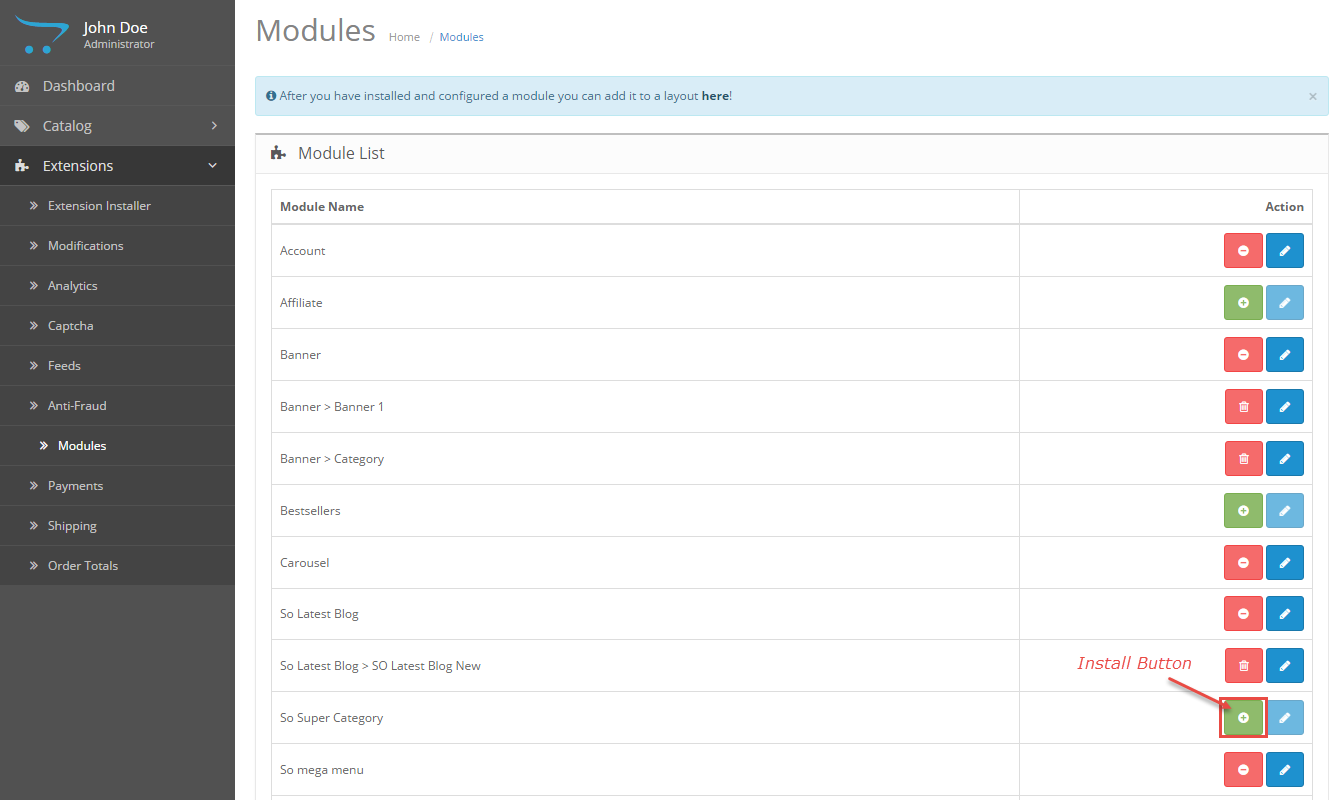
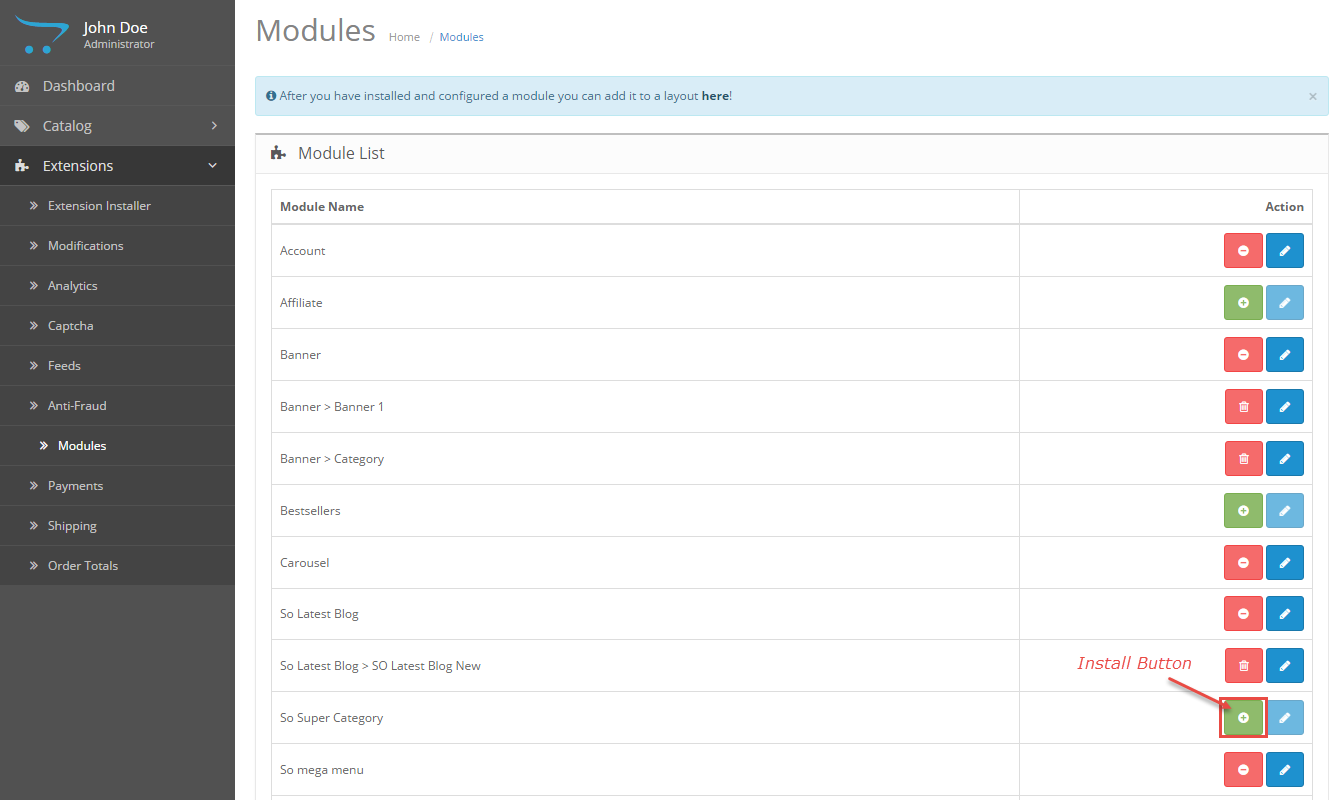
- In your Administrator page, go to Extensions -> Modules. In this page, choose module “SO Super Category”, click Install button

- Please wait for module being installed, usually within several seconds
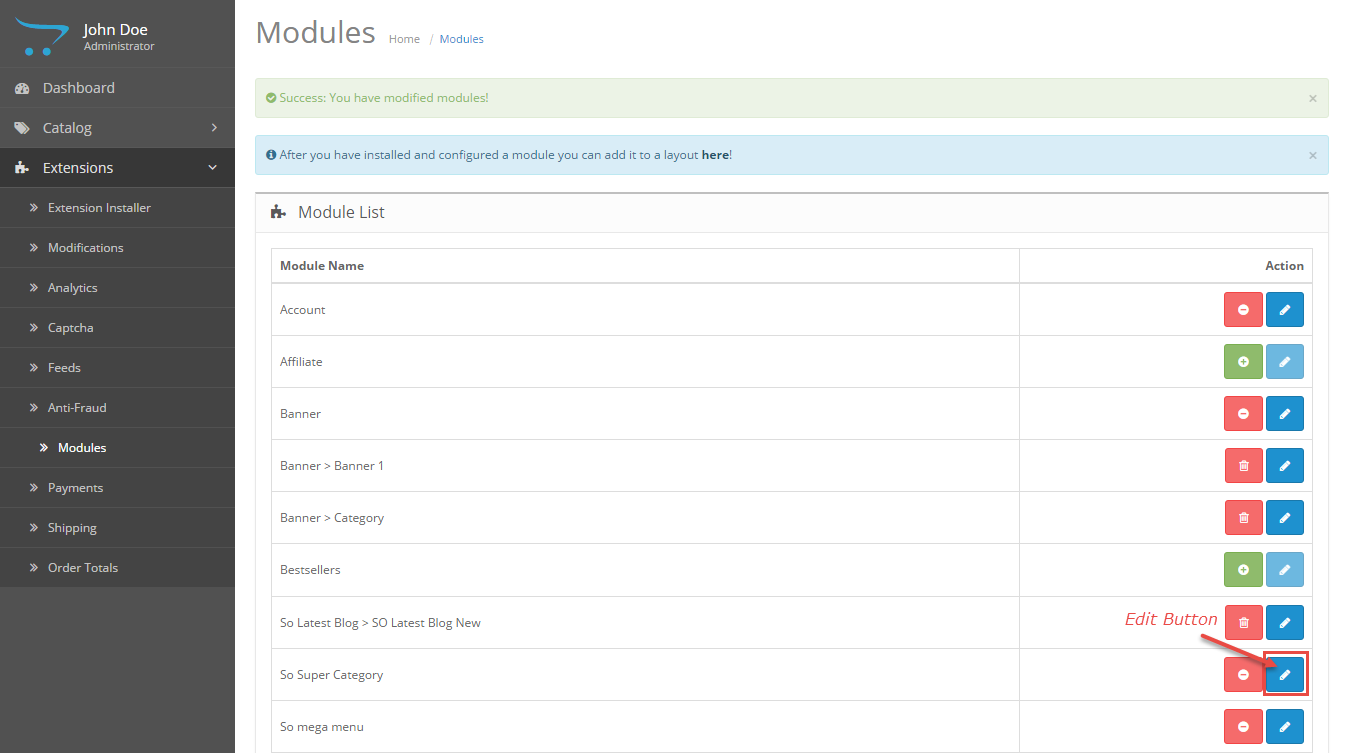
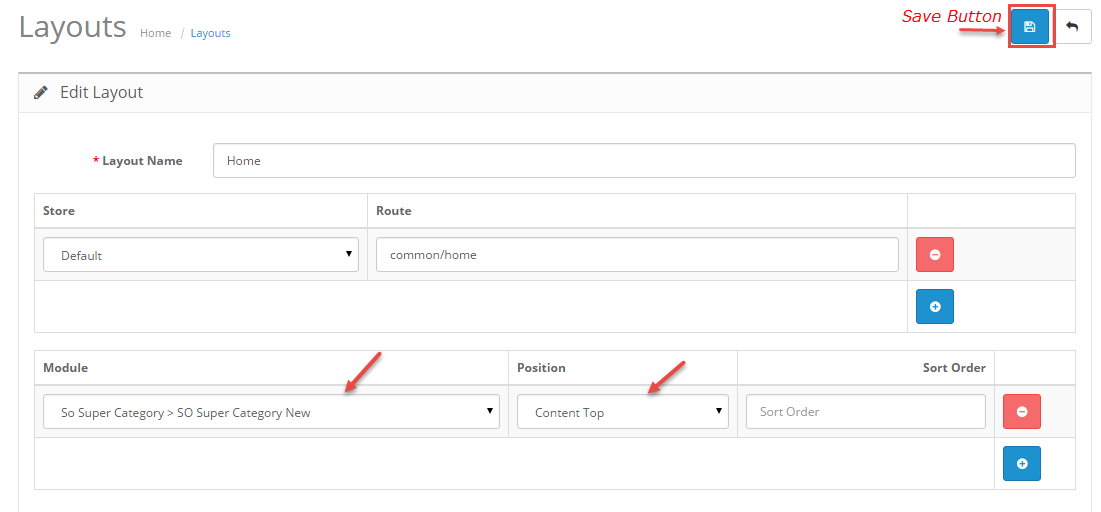
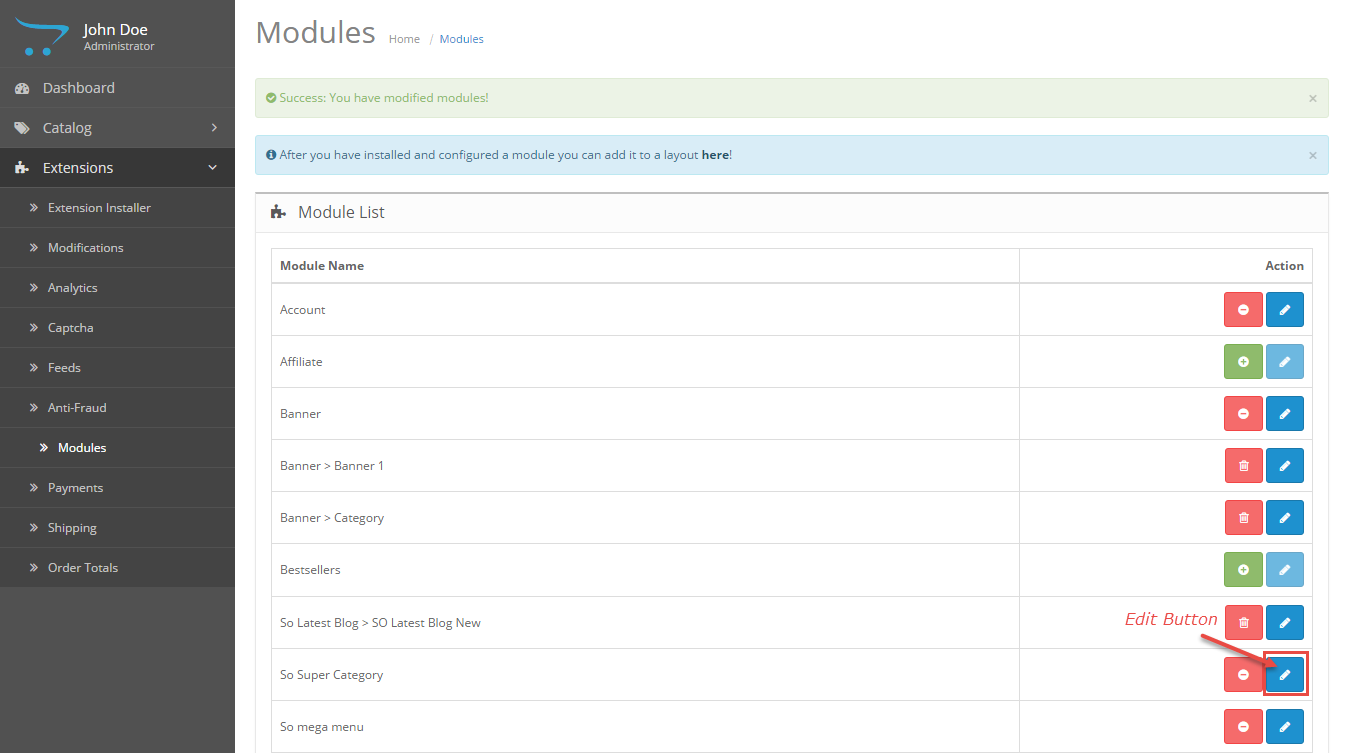
- To Create the name of this module, please go to Extensions >> Modules >> Choose module “SO Super Category” >> Click “Edit” button

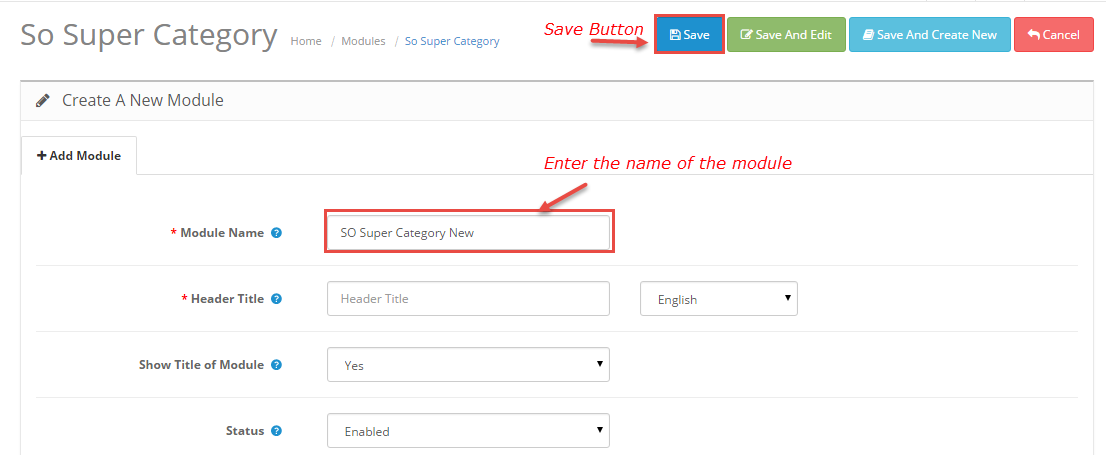
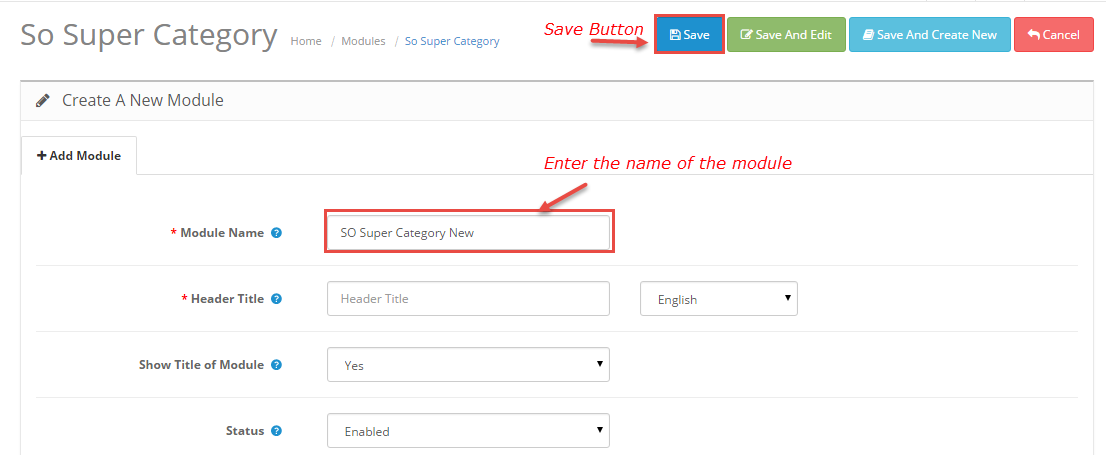
- Enter the name of the Module and fill the fields in the tabs. Then click “Save” button

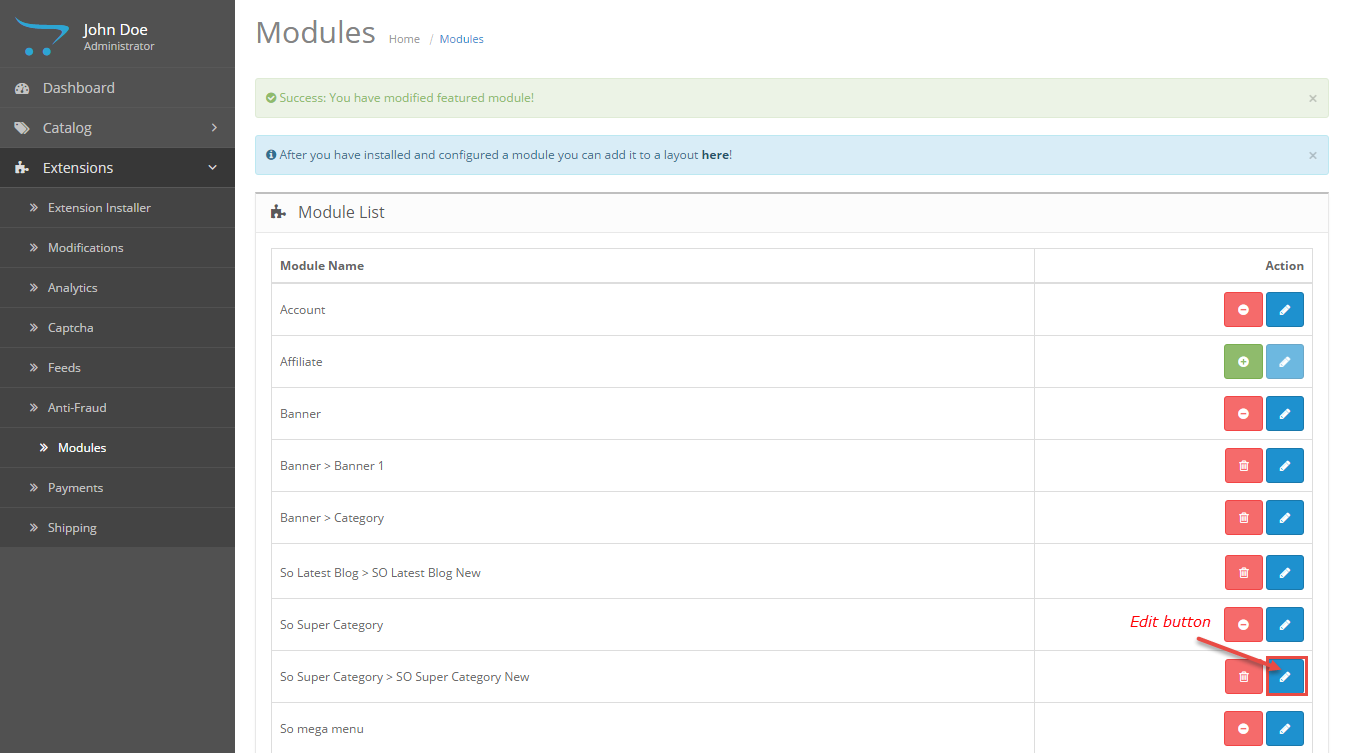
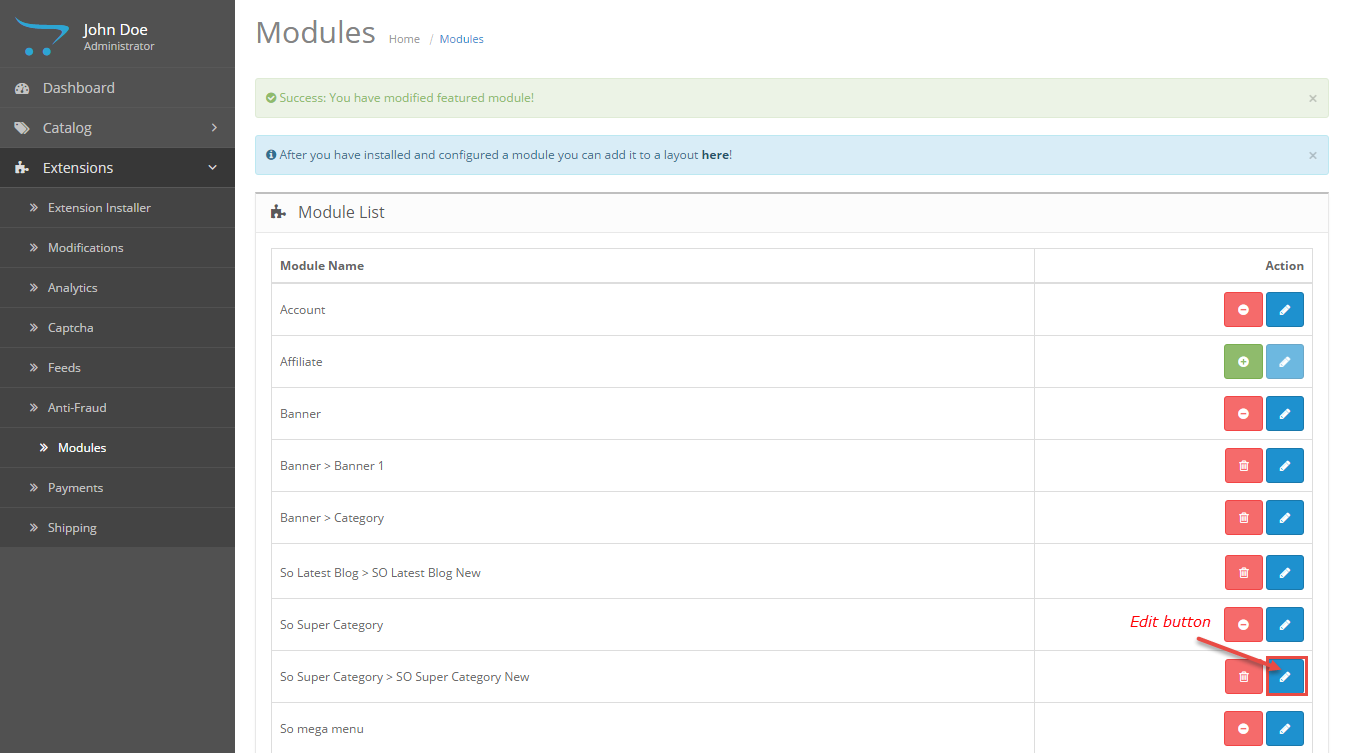
- To configure this module, please go to Extensions >> Modules >> Choose the module you have Created >> Click “Edit” button

3MODULE CONFIGURATION – Back to top
3.1 Module Demo

3.2 Module Configuration
SO Super Category are configured in 5 groups of parameters following:
- General Options
- Source Options
- Category Options
- Product Options
- Image Options
- Effect Options
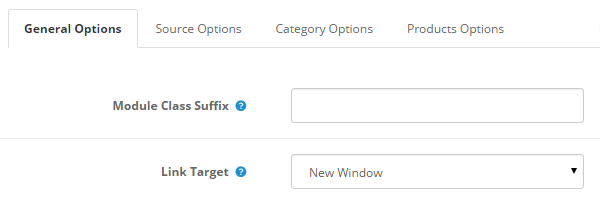
General Options.
- Class Suffix – Allow you to choose another CSS class that suits your module.
- Open Link – Allow to set target for links:
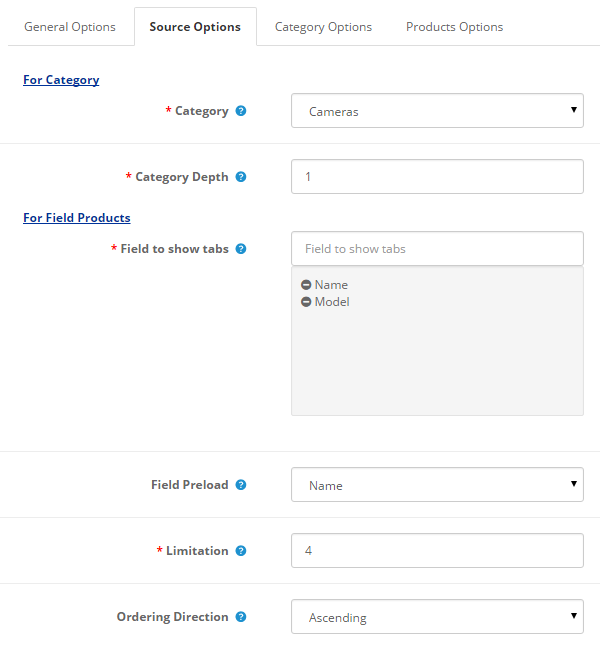
Source Options.
- For Category
- Category – Allow to choose categories which you want to show.
- Category Depth – The number of child category levels to return.
- For Field Products
- Field to show tabs – Allow to choose field to show tabs.
- Field Preload – Allow to choose Field Preload: name/model.
- Limitation – Allow to enter the number of product to display. The default value “0” will display all products
- Ordering Direction – Allow to select ordering direction: Ascending/Descending.

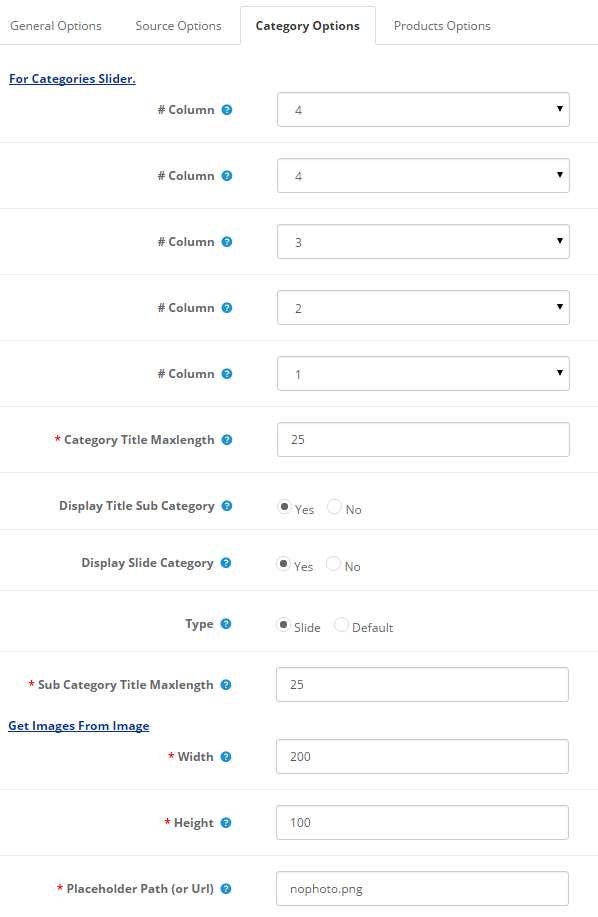
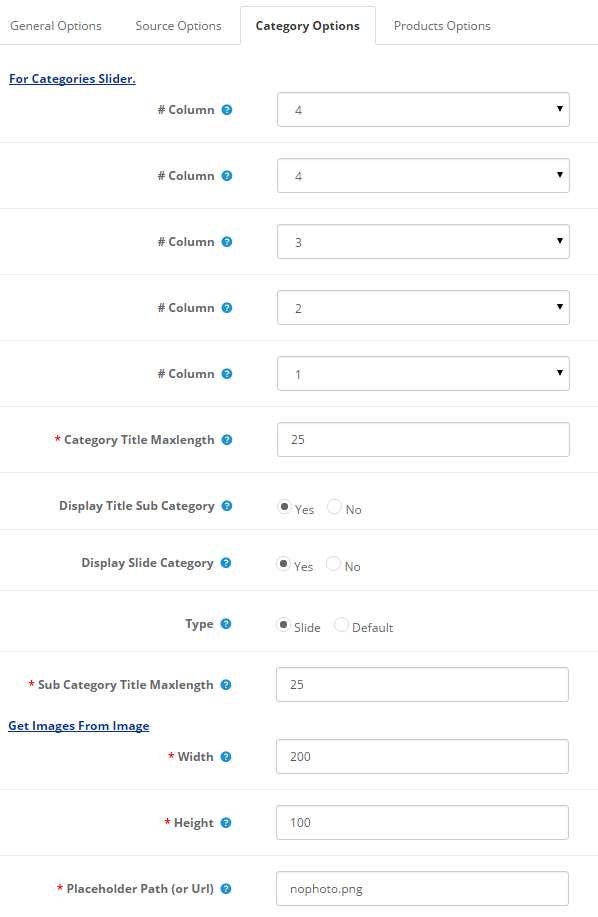
Category Options
- For Categories Slider:
- # Column – Allow to set number of column for each device:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 992px up to 1200px.
- For devices have screen width from 768px up to 992px.
- For devices have screen width from 480px up to 768px.
- For devices have screen width less than or equal 480px.
- Category Title Maxlength – Max length of category title by characters. Enter value “0” if you want to show all. Please enter integer number >= 0
- Display Title Sub Category – Allow to display Title Sub Category or not.
- Display Slide Category – Allow to display Slide Categor OR not.
- Type – Allow to choose type show Category: Slide/default .
- Sub Category Title Maxlength – Max length of sub category title by characters. Enter value “0” if you want to show all. Please enter integer number >= 0
- Get Images From Image:
- Width – Allow to set width of image.
- Height – Allow to set height of image.
- Placeholder Path (or Url) – The path or URL of Default Image..

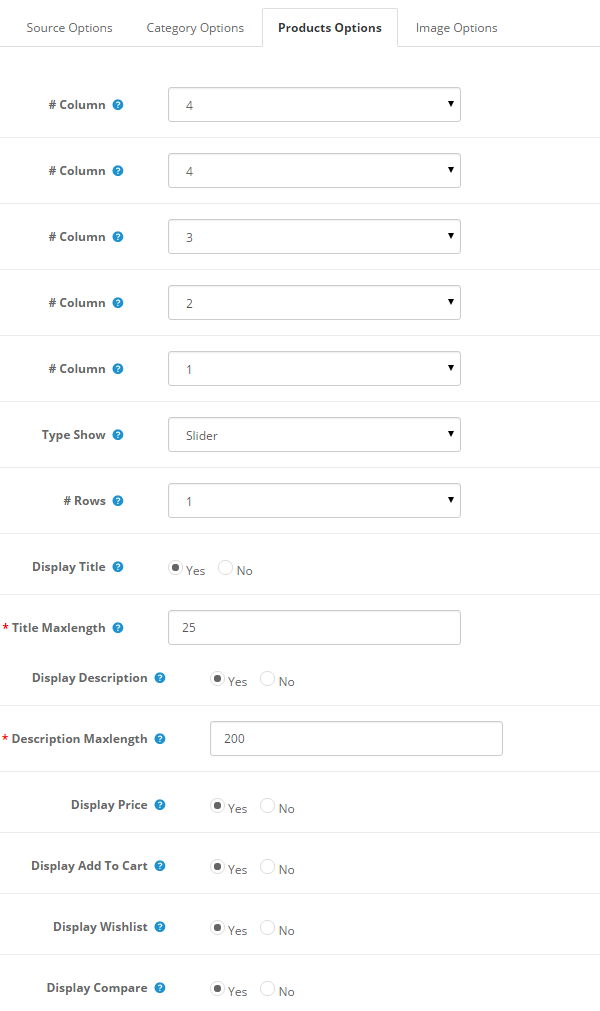
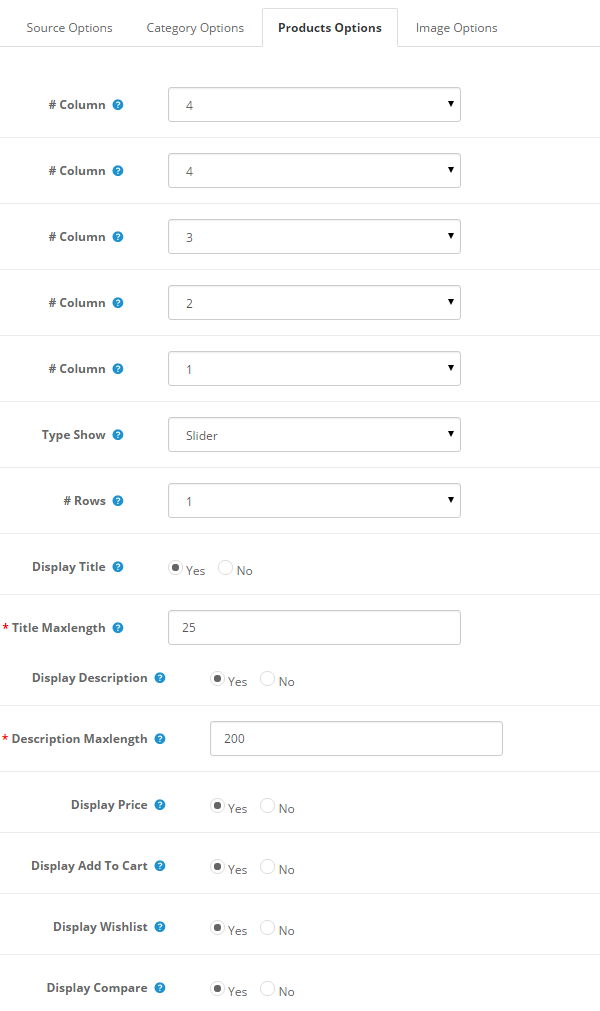
Products Options.
- # Column – Allow to set number of column for each device:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 992px up to 1200px.
- For devices have screen width from 768px up to 992px.
- For devices have screen width from 480px up to 768px.
- For devices have screen width less than or equal 480px.
- Type Show – Allow to choose type show: Slider/Load More .
- Rows – Allow to enter Number rows .
- Display Title – Allow to display title of product OR not.
- Title Maxlength – Max length of title by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Display Description – Allow to display description of product OR not.
- Description Maxlength – Max length of description by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Display Price – Allow to show price or not.
- Display add to cart – Allow to show/hide add to cart button.
- Display wishlist – Allow to show add to wishlist or not.
- Display compare – Allow to show add to compare or not.
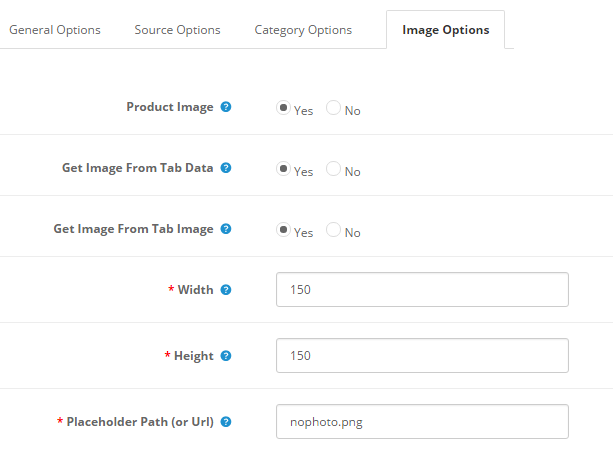
Image Options.
- Product Image – Allow to display Product Image or Not.
- Get Image From Tab Data – Allow to get image product from tab data image .
- Get Image From Tab Image – Allow to get image product from tab image .
- Width – Allow to set width of image.
- Height – Allow to set height of image.
- Place holder Path (or Url) – The path or URL of Default Image.

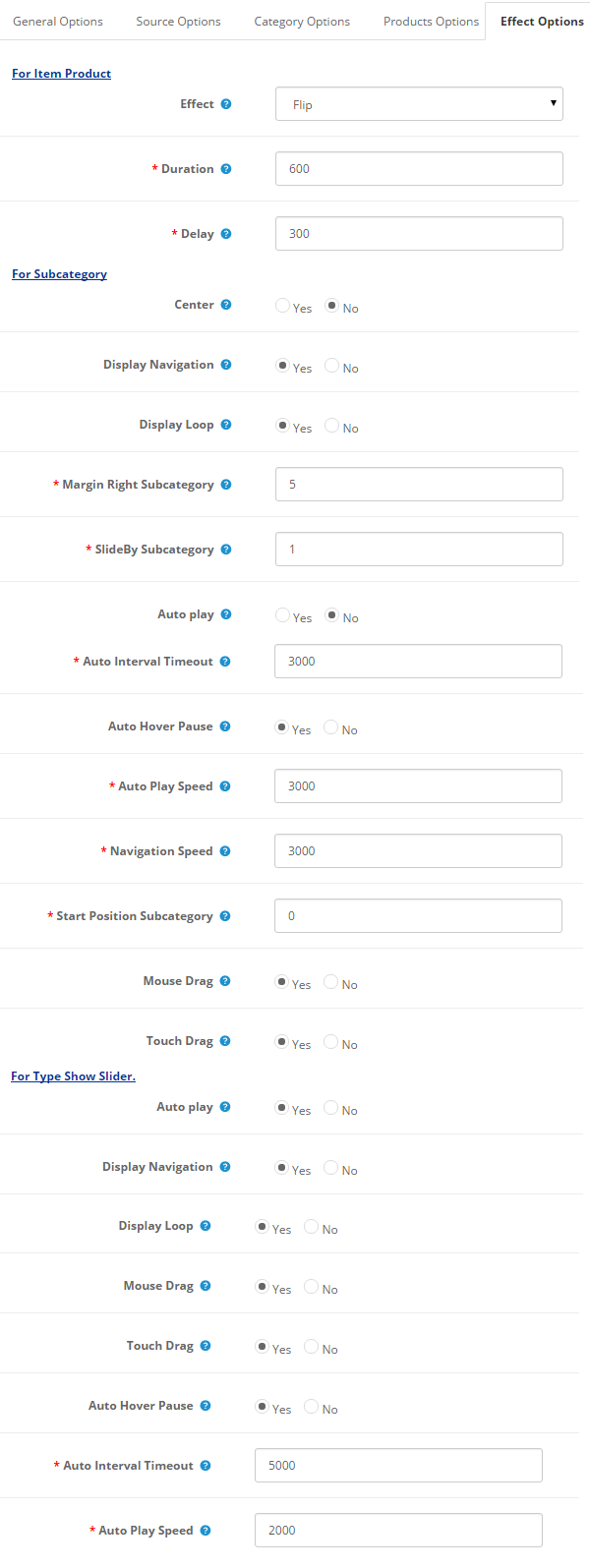
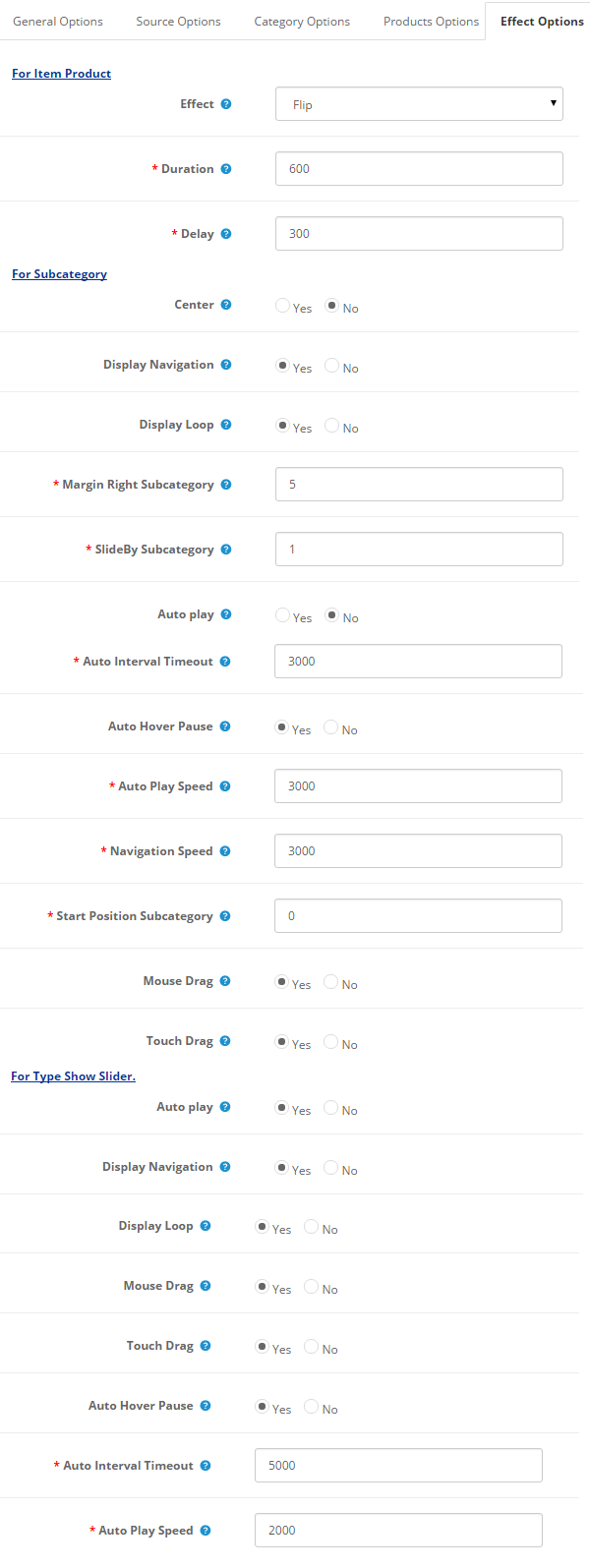
Effect.
- For Item Product:
- Effect – Allow to choose the effect for the module.
- Duration – Allow to set how long animation will run (Lager = Slower).
- Delay – Allow to set a timer to delay the excution of the next item in the queue (Lager = Slower).
- For Subcategory:
- Center – Allow to display item center or not.
- Display Navigation – Allow to show/hide navigation for slider.
- Display Loop – Allow to display Loop or Not.
- Margin Right Subcategory – Allow to enter margin-right on Subcategory (px).
- SlideBy Subcategory – Navigation slide by x. page string can be set to slide by page.
- Auto Play – Allow to Enable/Disable autoplay mode.
- Auto Interval Timeout – Allow to set the speed of timer. Larger = Slower.
- Auto Hover Pause – Allow slideshow effect stop when hover OR NOT .
- Auto Play Speed – Allow to set speed of auto play.
- Navigation Speed – Allow to set Navigation Speed.
- Start Position Subcategory – Allow to Start position or URL Hash string like #id.
- Mouse Drag – Allow to Enable/Disable the mouse drag OR not.
- Touch Drag – Allow to set the touch drag on the smart devices OR not.
- For Type Show Slider:
- Auto Play – Allow to Enable/Disable autoplay mode.
- Display Navigation – Allow to show/hide navigation for slider.
- Display Loop – Allow to display Loop or Not.
- Mouse Drag – Allow to Enable/Disable the mouse drag OR not.
- Touch Drag – Allow to set the touch drag on the smart devices OR not.
- Auto Hover Pause – Allow slideshow effect stop when hover OR NOT .
- Auto Interval Timeout – Allow to set the speed of timer. Larger = Slower.
- Auto Play Speed – Allow to set speed of auto play.
4SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!