
This guide is intended for SJ Flat Menu module
REQUIREMENTS
Joomla! v2.5.x and Joomla! 3.x latest stable versions are highly recommended.
INSTALLATION
1. Prepare your module package (zip file; please UNZIP first if it is indicated in the file name)
2. All steps are in administrator backend of Joomla!:
- In your Administrator page, go to Extensions -> Extension Manager
In this page, click Choose File, select module package. - Then click Upload & Install

- Please wait for module being installed, usually within several seconds
SETTINGS
1. Below is the module layout: for example with "Horizontal - Click".
NOTE: We used the images of module's installtion on joomla 3.x to illustrate
SJ Flat Menu module are configured in 3 groups of parameters following:
- Detail Options
- Menu Options
- Advanced Options
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System.
Thanks so much!
SJ Listing Ajax for Content Userguide
This guide is intended for Sj Mega News module
REQUIREMENTS
Joomla! v2.5.x and Joomla! 3.x latest stable versions are highly recommended.
INSTALLATION
1. Prepare your module package (zip file; please UNZIP first if it is indicated in the file name)
2. All steps are in administrator backend of Joomla!:
- In your Administrator page, go to Extensions -> Extension Manager
In this page, click Choose File, select module package. - Then click Upload & Install

- Please wait for module being installed, usually within several seconds
SETTINGS
1. Below is the module layout:
NOTE: We used the images of module's installtion on joomla 3.x to illustrate
SJ Mega News module are configured in 5 groups of parameters following:
- General Options
- Source Options
- Item Options
- Image Options
- Advanced Options
REQUIREMENTS
1. Joomla! v1.7.x, Joomla! 2.5.x or Joomla! 3.0, latest stable version is recommended.2. Specific component; Content, VirtueMart component reflects the name of module.
INSTALLATION
1. Prepare your module package (zip file; please UNZIP first if it is indicated in the file name)2. All steps are in administrator backend of Joomla!:
- In your Administrator page, go to Extensions -> Extension Manager
In this page, click Choose File, select module package. - Then click Upload & Install

- Please wait for module being installed, usually within several seconds
- Now go to Extensions -> Module Manager, click Select Type box and choose the module you have installed
- Then click the module listed below to configure it as SETTINGS part hereafter
SETTINGS
1. This module with sample layout is below:
- Main Image: Showing the main large image, configured under Image Options
- Thumbnails with active: Showing number of thumbnails as you set up, with one active; configured under Items Options
- Description and links: Detail of articles, configured under Items Options
- Basic Options
- Source Options
- Items Options
- Image Options
- Advanced Options
SJ Cool Showcase for Content Userguide
This guide is intended for SJ Cool Showcase for Content module
REQUIREMENTS
- Joomla! 2.5.x and Joomla! v3.x latest stable versions are highly recommended.
INSTALLATION
1. Prepare your module package (zip file; please UNZIP first if it is indicated in the file name)
2. All steps are in administrator backend of Joomla!:
- In your Administrator page, go to Extensions -> Extension Manager
In this page, click Choose File, select module package. - Then click Upload & Install

- Please wait for module being installed, usually within several seconds
SETTINGS
1. Below is the module layout:
NOTE: We used the images of module's installtion on joomla 3.x to illustrate
SJ Cool Showcase for Content module are configured in 6 groups of parameters following:
- Basic Options
- Source Options
- Item Options
- Image Options
- Effect Options
- Advanced Options
This guide will help you install SJ Royal and extensions included in the template step by step. This provides for only membeships in SmartAddons Joomla Template Clubs.
Table of content as following:
1. REQUIREMENT - Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2. HOW TO DOWNLOAD - Back to top
Download Packages from our store:
Step 1 Login your account

Step 2 Go to Joomla > Download > Joomla Templates Club

Step 3 Under Premium Joomla Templates --> click to download template as you want

Step 4 Under name of template --> Download packages as you want

3. HOW TO INSTALLATION - Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in "Extensions" and "Template" folders mentioned above.
3.1 Installation with Quickstart Package
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Installation with Template and Extensions
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1. Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install. Click here for getting Template package
Step 2: Go to Extensions > Template Manager and set SJ Royal to become the default template as bellow

3.2.2. Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above. Click here for getting Extension packages
Step 2: Enable/Public plugins. Note: all plugins listed are imperative.
- YT Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let's start from 1 - 2 - 3 to active plugins as bellow:

After install template/extensions, please go to next step - Configuration of template as 4. Part bellow
4. HOW TO CONFIGURATION - Back to top
The following part we will guide how to configure the template becomes the same with our home page - Demo
4.1 Modules Positions

4.2 Template Configuration
Go to Extensions > Template Manager > SJ Royal. All of parameters of this template are divided into the following groups, in which they are explained themselves:
4.3 Menu Configuration
4.3.1. Megamenu Configuration

To configure Mega Menu, go to: Extensions --> Template manager --> open SJ Royal template, in the Menu setting, you can configure Mega Menu. Do as this for setting Menu.
4.3.2. Menu Item Frontend & Backend Configuration
- EXPLORE MENU: TREE OF MENU - MENU PARAM
Frontend

Backend
- Joomla Info: Backend
- Joomla Pages: Backend
- OUR MENU: TREE OF MENU - MENU PARAM
Frontend

Backend
Categories Menu Explaination:
+ "Hot Menu" is SJ Basic News Module type
+ "Slide Photo" is Custom HTML Module type
- Hot Menu: Backend
- Slide Photo: Backend
- JOOMLA CONTENT MENU: TREE OF MENU - MENU PARAM
Frontend

Backend
- List All Categories: Backend
- Notes: JOOMLA CONTENT MENU configures the same to BONUS PAGES MENU
Frontend

4.4 Extension Configuration
4.4.1. Smart search - Smart search Module
- Module Position - Module Suffix
Position: notice
Suffix: - Frontend - Backend
4.4.1.1. Social Networking - Custom HTML Module
- Module Position - Module Suffix
Position: notice
Suffix: - Frontend - Backend
4.4.1.2. Language - Language Switcher Module
- Module Position - Module Suffix
Position: notice
Suffix: - Frontend - Backend
4.4.1.3. Login Form - Login Module
- Module Position - Module Suffix
Position: notice
Suffix: - Frontend - Backend
4.4.2. Special Offers - SJ Article Slider Module
- Module Position - Module Suffix
Position: top1
Suffix: big-title - Frontend - Backend
4.4.3. Menu categories - SJ Content Categories Module
- Module Position - Module Suffix
Position: top2
Suffix: box-clear - Frontend - Backend
4.4.4. Our Menu - SJ Content Responsive Listing Module
- Module Position - Module Suffix
Position: top3
Suffix: box-clear big-title our-menu - Frontend - Backend
4.4.5. Philosophy - Custom HTML Module
- Module Position - Module Suffix
Position: bottom1
Suffix: bg-content1 - Frontend - Backend
4.4.6. What's New? - SJ Basic News Module
- Module Position - Module Suffix
Position: bottom2
Suffix: bg-content2 - Frontend - Backend
4.4.7. Testimonials - Custom HTML Module
- Module Position - Module Suffix
Position: bottom3
Suffix: bg-content3 - Frontend - Backend
4.4.8. Recent Tweets - SJ Twitter Module
- Module Position - Module Suffix
Position: bottom4
Suffix: box-clear twitter - Frontend - Backend
4.4.9. Footer - Menu Module
- Module Position - Module Suffix
Position: footer
Suffix: - Frontend - Backend
That's homepage. For other advanced and customized configurations, please submit ticket OR purchase our installation services.
This guide will help you install SJ Vinda and extensions included in the template step by step. This provides for only membeships in SmartAddons Joomla Template Clubs.
Table of content as following:
1. REQUIREMENT - Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x, Joomla 3.x
- Compatible with version K2: 2.6.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2. HOW TO DOWNLOAD - Back to top
2.1 Download Packages from our store:
Step 1 Login your account

Step 2 Go to Joomla > Download > Joomla Templates Club

Step 3 Under Premium Joomla Templates --> click to download template as you want

Step 4 Under name of template --> Download packages as you want

2.2 Download packages from Third Party:
This is the component from Third Party which is used in this template:
3. HOW TO INSTALLATION - Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in "Extensions" and "Template" folders mentioned above.
3.1 Installation with Quickstart Package
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Installation with Template and Extensions
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1. Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install. Click here for getting Template package.
Step 2: Go to Extensions > Template Manager and set SJ Vinda to become the default template as bellow

3.2.2. Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above. Click here for getting Extension packages.
Step 2: Install K2 Component as extensions above. Click here for getting package of K2 Component.
Step 3: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let's start from 1 - 2 - 3 to active plugins as bellow:

After install template/extensions, please go to next step - Configuration of template as 4. Part bellow
4. HOW TO CONFIGURATION - Back to top
The following part we will guide how to configure the template becomes the same with our home page - Demo
4.1 Modules Positions

4.2 Template Configuration
Go to Extensions > Template Manager > SJ Vinda. All of parameters of this template are divided into the following groups, in which they are explained themselves:
4.3 Menu Configuration
4.3.1. Megamenu Configuration

To configure Mega Menu, go to: Extensions --> Template manager --> open SJ Vinda template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Frontend & Backend Configuration
- EXPLORE MENU: TREE OF MENU - MENU PARAM
Frontend

Backend
- Module Variation: Backend
Notes: Menus below configure the same "Module Variation". And "EXPLORE MENU" configure the same to "BONUS PAGES MENU"
- JOOMLA MENU: TREE OF MENU - MENU PARAM
Frontend

Backend: Menus configure the same above. However with child menu, you should remember to select its "Parent Item" parameter. For example: Parent menu "Joomla Content" has child menu "Single Article".
- K2 MENU: TREE OF MENU - MENU PARAM
Frontend

Backend
- K2 Category: Backend
Notes: Menus below configure the same " K2 Category".
- CATEGORIES MENU: TREE OF MENU - MENU PARAM
Frontend

Backend
Categories Menu Explaination:- "Categories" is Menu Module type
- "Video Day" and "Top Comment" are K2 Content Module type
- "Recent Post" is SJ Basic News Module type
- Categories: Backend
- Video Day: Backend
- Top Comment: Backend
- Recent Post: Backend
- EVENT MENU: TREE OF MENU - MENU PARAM
Frontend

Backend
Event Menu Explaination:- "Categories"; "Quick Link"; "ADS"; "Vinda - Magazine" are Custom HTML module type. They're linked to custom html modules
- Quick Link: Backend
Code-Custom Output
Notes: "Categories"; "Vinda - Magazine" below configure the same "Quick Link".
- ADS: Backend
Code-Custom Output
4.4 Extension Configuration
4.4.1. Top Banner - Custom HTML Module
- Module Position - Module Suffix
Position: notice
Suffix: - Frontend - Backend
4.4.2. SJ K2 Splash - SJ K2 Splash Module
- Module Position - Module Suffix
Position: top1
Suffix: - Frontend - Backend
4.4.3. Custom(Rss); Smart Search; Login Form; Custom(Share); Language
- Module Position - Module Suffix
Position: top2
Suffix: - Frontend - Backend
4.4.4. Slideshow - Sj K2 Slider Module
- Module Position - Module Suffix
Position: Slideshow
Suffix: slideshow - Frontend - Backend
4.4.5. Adv-top - Custom HTML Module
- Module Position - Module Suffix
Position: maintop1
Suffix: - Frontend - Backend
4.4.6. SJ Social Media Counts - SJ Social Media Counts Module
- Module Position - Module Suffix
Position: right
Suffix: - Frontend - Backend
4.4.7. Latest news - K2 Content Module
- Module Position - Module Suffix
Position: right
Suffix: _menu - Frontend - Backend
4.4.8. Popular Articles - SJ Module Tab
- Module Position - Module Suffix
Position: right
Suffix: - Frontend - Backend
4.4.9. sponsored - SJ News Extra Slider Module
- Module Position - Module Suffix
Position: right
Suffix: sponsored - Frontend - Backend
4.4.10. Outfit - Custom HTML Module
- Module Position - Module Suffix
Position: right
Suffix: - Frontend - Backend
4.4.11. mega_news - Sj K2 Mega News Module
- Module Position - Module Suffix
Position: position-h1
Class Suffix: - Frontend - Backend
4.4.12. More... - SJ Categories for K2
- Module Position - Module Suffix
Position: bottom1
Class Suffix: sj-categories - Frontend - Backend
4.4.13. Banner bottom2 - Custom HTML Module
- Module Position - Module Suffix
Position: bottom2
Class Suffix: - Frontend - Backend
4.4.14. Vinda - Custom HTML Module
- Module Position - Module Suffix
Position: bottom3
Class Suffix: - Frontend - Backend
4.4.15. Exhibitions - Module Menu
- Module Position - Module Suffix
Position: bottom4
Class Suffix: menu_footer - Frontend - Backend
Notes: "bottom5" and "bottom6" configure the same
4.4.16. Follow us - Custom HTML Module
- Module Position - Module Suffix
Position: bottom7
Class Suffix: menu_footer - Frontend - Backend
4.4.17. Brand - Custom HTML Module
- Module Position - Module Suffix
Position: footer
Class Suffix: - Frontend - Backend
That's homepage. For other advanced and customized configurations, please submit ticket OR purchase our installation services.
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
2. SJ Snap Template - Installation and Configuration
3. Imperative Plugins - Installation and Configuration
4. Other Extensions - Installation and Configuration
Important Notes
- Compatible with Joomla! 2.5.x Or Joomla! 3.x
- Compatible Listbingo version 2.0.2 (free version) Or Listbingo version 3.0 (Commercial vesion).
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Extensions packge from 3rd Parties (if have)
1. Download Template and Extensions
1.1 Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Snap to download

STEP 4: Under SJ Snap --> Download packages as you want
1.2 Download 3rd Party Extensions
This template supports Listbingo 2.0.2 or higher version.
In our demo, we used Listbingo 2.0.2. This component is only included in the Quickstart package, if you want to install theme and extensions separately, you need to download them:
- Listbingo 2.0.2 ( free version), you need to login before downloading: Click here
- Listbingo 3.0 version (Commercial): Click here
2. SJ Snap -Installation and Configuration
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. Please note that you must buy Listbingo 3.0 version Component (Commercial component)when you install the quickstart package for Joomla 3.x version.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in "Extensions" and "Template" folders mentioned above.
2.1 Install with Quickstart Package and Listbingo 3.0 version Component
2.1.1 Install with Quickstart Package
Step 1 Upload folder quickstart:
If you are using SSH, simply upload your zip file (via FTP) and then 'unzip' the file. If you are using FTP, unzip the file on your computer and then upload those files as bellow. Though some webhosts have a different structure, in MOST cases, the folder that is used for uploading will be called "public_html." This will take a while to upload all those files and folders. Please keep your patience.

Step 2 Start installation procedure:
After uploading is completed, open the browser and type your URL in the address bar. The first screen will appear as follow
Main Configuration:
Select Language and Enter the required information of your site: sitename, email, admin username and password
/1.png)
Step 3 Database Configuration: You will need to fill-up database name, username and password in here.
/2.png)
Step 4: Install Sample Data
If you install sample data, you will have a site like our demo. If you select default sample data, you will get a fresh Joomla site.
/3.png)
Step 5: Remove Installation folder:
/4.png)
2.1.2 Install with Listbingo 3.0 version Component
Step 1 After installing the quickstart package, In the Administrator page, please go to Extensions >> Extension Manager >> Browse the component package that you have downloaded and installed.
/install-listbingo.png)
Step 2 Precheck: Click the next button to process
/step1.png)
Step 3 Prepare & Extract: Click the next button to process
/step2.png)
Step 4 Installation - Packages: Click the next button to process
/step3.png)
Step 5 Installation - Update Database: Click the next button to process
/step1.png)
Step 6 Finalize & Finish: Please click "Install Sample Data for Listbingo", you will be got a new website as our demo.
/step1.png)
2.2 Installation with Template Package
- Log in your Administrator, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install

- Set SJ Snap as default template (go to Extension -> Template Manager):

- After installing this template, please install Listbingo Component 2.0.2 or higher version
2.3 Configuration
All of parameters of SJ Snap Template are divided into the following groups, in which they are explained themselves:- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. For more info, please go here
- While that, YT shortcodes supports users to make content for web pages. In Joomla administrator, Yt Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content.
- Lastly, SJ Content Related News is used for showing other related articles in the same category. For more info, please go here
3.1 Installation
- Now you install Yt Framework Plugin, SJ Content Related News, Yt Shortcode and SJ Responsive Listing Ajax for JoomShopping in turn
- STEP 1: In Administrator on Joomla! v2.5.x, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install

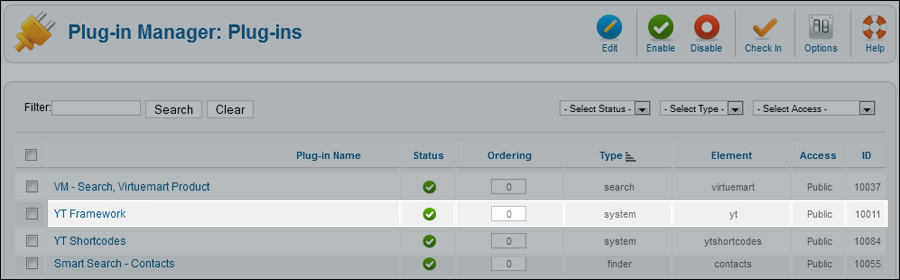
- STEP 2: Now, go to Enable Yt Framework Plugin,Yt Shortcode, SJ Responsive Listing Ajax for JoomShopping and SJ Content Related News in Extension -> Plug-in Manager
3.2 Configuration of Yt Framework Plugin
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configure Yt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


3.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of Shortcodes that you can use to style content:
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES

3.4. SJ Content Related News
- In Administrator of Joomla!, go to Plugin Manager -> Make sure SJ Content Related News is enabled. This is SJ Content Related News configuration bellow:
SJ Content Related News

4. Install with Extensions package - Configuration
After creating data, you can install and configure extensions to have a Website as like as our pre-made demo.
4.1 Install
4.1.1 List of extensions used in SJ Snap demo
You can find a list of modules/plugins/components which are used in SJ Snap by clicking menu Explore -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout: This guide will help you place essential menus (Mega Menu), modules (one example each type) and other blocks as homepage of demo Website:
4.2.1 Mega Menu - Explore
4.2.3 Custom HTLM
There are several positions that use Custom HTML module. There are: top2, bottom2, bottom3, bottom4, bottom5, bottom6, bottom7, bottom8, bottom9, bottom10
Here we will configure an example. Let take "Snap about" at position bottom2, others will be the same.
Suffix: clear
4.2.4 Listbingo Search
Note: Listbingo version 3.0 contains Listbingo Search Module when you install
Suffix: lbsearch
BACK END

4.2.5 Post Buy
Suffix: clear
BACK END

4.2.6 SJ Module Tabs Module
4.2.7 SJ Article Slider
Suffix: bgcontent1
BACK END

4.2.8 SJ Categories Slider for Listbingo
Suffix: clear
BACK END

4.2.9 SJ News Extra Slider Module
Suffix: blank
BACK END

4.2.10 SJ Facebook
Suffix: blank
BACK END

4.2.11. Listbingo Tag Cloud
Suffix: blank
BACK END


New way to make your event or announcement more attractive and noticeable with SJ Topbar - free Joomla module compatible with Joomla 3.x.


















































































