SA Nghiem Diep
The following documentation applies to the module version 1.0 and later.
REQUIREMENTS
- Joomla! v1.5.x and Joomla! v1.6.x latest stable versions are highly recommended.
INSTALLATION
1. Please to refer the installation in administrator of module on Joomla! v1.5.x after:- In Administrator page, go to Extensions -> Install/Uninstall
In this page, click on Browse.. button, choose our module and then click Upload File & Install

- Go to Extensions -> Module Manager, choose option mod_yt_content_slideshowII or mod_yt_k2_slideshowII or mod_yt_sobi2_slideshowII or mod_yt_vm_slideshowII
- And you can change params for your ideal after

- Image of Article: This is the first image in the description of Article
- Intro text: This is the intro text in the description of Article.
- Long intro text - for Main Description
- Short intro text - for Normal Description
- General Setting
- Title Options and Link Options
- Image Options
- Theme and Effect Options
- Advanced Parameters
SETTINGS
Let's examine all the settings detail on mod_yt_content_slideshowII
The parameters are divided into the following areas:The following documentation applies to the module version 1.0 and later.
REQUIREMENTS
- Joomla! v1.5.x and Joomla! v1.6.x latest stable versions are highly recommended.
INSTALLATION
1. Please to refer the installation in administrator of module on Joomla! v1.5.x after:- In Administrator page, go to Extensions -> Install/Uninstall
In this page, click on Browse.. button, choose our module and then click Upload File & Install

- Go to Extensions -> Module Manager, choose option mod_yt_category_showcase or mod_yt_k2_category_showcase or mod_ytsobi2_category_showcase or mod_ytvm_categoryshowcase
- And you can change params for your ideal after

- Image of category: This is the first image in the description of Category
- Description of Product: This is the intro text in the description of Product
SETTINGS
Let's examine all the settings detail on mod_ytvm_categoryshowcase
The parameters are divided into the following areas:- General Setting
- Title Options and Link Options
- Image and Link Options
- Themes and Effect Options
- Other Options
- Advanced Parameters
The following documentation applies to the module version 1.0 and later.
REQUIREMENTS
- Joomla! v1.5.x, Joomla! v1.6.x and Joomla! v1.7.x latest stable versions are highly recommended.
INSTALLATION
1. Please to refer the installation in administrator of module on Joomla! v1.5.x after:- In Administrator page, go to Extensions -> Install/Uninstall
In this page, click on Browse.. button, choose our module and then click Upload File & Install

- Go to Extensions -> Module Manager, choose option mod_yt_news_frontpage (for Content component) or mod_yt_k2frontpage (for K2 component) or mod_yt_sobi2frontpage (for Sobi2 component) or mod_yt_virtuemart_frontpage (for VirtueMart component)
- And you can change params for your idea after

- Article Image: This is the first image in the description of Article
- Description: This is the intro text in the description of Article
SETTINGS
Let's refer the detail setting on mod_yt_news_frontpage
The parameters are divided into the following areas:- General Setting
- Title Options and Link Options
- Image Options
- Themes and Layouts
- Advanced Parameters
The following documentation applies to the module version 1.0 and later.
REQUIREMENTS
- Joomla! v1.5.x, Joomla! v1.6.x and Joomla! v1.7.x latest stable versions are highly recommended.
INSTALLATION
1. Please to refer the installation in administrator of module on Joomla! v1.5.x after:- In Administrator page, go to Extensions -> Install/Uninstall
In this page, click on Browse.. button, choose our module and then click Upload File & Install

- Go to Extensions -> Module Manager, choose option mod_yt_content_slickslider (for Content component) or mod_yt_k2slickslider (for K2 component) or mod_yt_sobi2slickslider (for Sobi2 component) or mod_yt_virtuemart_slickslider (for VirtueMart component)
- And you can change params for your idea after

- Image of Article: This is the first image in the description of Article
- Description of Article: This is the intro text in the description of Article
SETTINGS
Let's refer the detail setting on mod_yt_content_slickslider
The parameters are divided into the following areas:- General Setting
- Title Options and Link Options
- Image Options
- Effect Options
- Themes and Layouts
- Advanced Parameters
The following documentation applies to the module version 1.0 and later.
REQUIREMENTS
- Joomla! v1.5.x, Joomla! v1.6.x latest stable version is highly recommended.
INSTALLATION
- In Administrator page on Joomla! v1.5x, go to Extensions -> Install/Uninstall
In this page, click on Choose File button, choose our module and then click Upload File & Install

- Go to Extensions -> Module Manager, choose option Select Type and find mod_yt_categorysummary or mod_yt_k2categorysummary or mod_yt_sobi2categorysummary or mod_yt_vmcategorysummary
- And you can change params for your ideal after
SETTINGS
Let's examine all the settings detail on mod_yt_categorysummary:
- Module Class Suffix: please refer here
- Width of module: Allow you to add width for your module
- Sellect option: You can show Section or Category which you want
- Select Categories or Sections: Here you can choose categories or sections from content component for the module.
- For Frontpage article:
- Include frontpage articles
- Hide frontpage articles
- Show frontpage article only
- Include frontpage articles
- Sort Order By
- Recently Added First.
- Recentlt Modified first
- Ordering: According to the order field
- Title
- Random
- Total articles: Total articles which you want to show in the module
- Show order of one article when showing module: This param is used for theme 1.
- Max length of category or section title: When the title is too long, you can use this param to limit some characters of the category or section title
- Max length of article title: Allow you limit some characters of article title
- Remove html tags of article or category or section description
- Keeping HTML code: the module will keep html tags in description
- Removing HTML code: the module will remove all html tags before cutting
- Characters of article or category description
- Count characters
- Use entire description text
- Open link:
- Same Window.
- New Window.
- Link for category or section title: Allow you show/hide link for category or section title
- Link for article title: Allow you show/hide link for article title
- Show title of category or section: Allow you show/hide title of category or section
- Show title of article: Allow you show/hide title of article
- Color of category or section title: You can change color of category or section title
- Color of article title: You can change color of article title
- Color of category or section description: You can change color of category or section description
- Color of article description: You can change color of article description
- Background color of article column: You can set color for background of article column
- Background color of category or section content: You can set color for background of category or section content
- Show article thumb image: Allow to show or hide article image
- Link for article thumb image: Allow to show or hide link for article image
- Category or section thumbnail width/height: Allow you set width/height for category or section thumbnail
- Article thumbnail width/height: Allow you set width/height for article thumbnail
- Category/Section/Article thumbnail mode:
- Resized
- Crop
- Select a theme: We support 3 themes for your site
- Show readmore link: Allow you show/hide readmore link
- Show view all link: Allow you show/hide view all link
- Read more text: Allow you change readmore text
- View all text: Allow you change View all text
- Custom URL: This text area allows you to enter custom URL of category or article for the module
- Intro text: This text area allows you to enter intro text for the module
- Foot text: This text area allows you to enter footer text for the module
- Caching:
- Do not use Cache: Turn off caching
- Use Cache: Turn on caching
- Include jQuery Library: Allow you enable/disable jQuery Library
- Cache Time: The time to cache
- Yt Content Portfolio - Supports for Content component
- Yt VirtueMart Portfolio - Supports for VirtueMart component
- Yt K2 Portfolio - Support for K2 component
- Yt Sobi2 Portfolio - Support for Sobi2 component
The following documentation applies to the module version 1.0 and later.
INSTALLATION
- In Administrator page, go to Extensions -> Install/Uninstall
- In this page, click on Browse.. button, choose our module and then click Upload File & Install
- Go to Extensions -> Module Manager, find Yt Portfolio Module and then edit it
- In the editing page, choose a position, change parameters to your ideas
REQUIREMENTS
- Joomla! v1.5.x and Joomla! v1.6.x latest stable versions are highly recommended.
SETTINGS
The parameters are divided into the following areas:- General Settings
- Title and Link Options
- Image and color Options
- Theme and other Options
- Advanced Parameters
General settings

- Module Class Suffix: please refer here
- Width of Module: Allows you to add a width for the module.
- Height of Module: Allows you to add a height for the module.
- Width of article list: Allows you to add width for part of article list.
- Using ajax: Yes/No
- Select option: support 2 options Category or Section, you can choose one option, the result will show into Select Categories or Sections option.
- Select Categories or Sections: Here you can choose categories or sections from Content, K2, Vm or Sobi2 component for the module.
- Category number: Amount of category which you want to show in module.
- Category number scrolled: Amount of category which you want to scroll in module.
- Total Articles: Allow you to limit the number of article in each category.
- For frontpage article: Here there are three options:
- Hide Frontpage articles: The module will show articles which are not the frontpage article
- Show Frontpage articles only: The module will only show articles which are the frontpage article
- Include frontpage articles: The module will show all articles in categories or sections.
- Sort By Frield and Sort Order By
- Recently Added
- Recently Modified
- Ordering
- Most Popular (follow hits)
- Least Popular (follow hits)
- Random
Title and link options 
- Max length of article title: The number of characters of article title (for article in the list)
- Link for article title: Yes/No
- Count of character of brief description:
- Count characters: If you choose this option, the brief description will be limited by amount of characters show in "Max length of bripf description" param
- Use entire description text: If you choose this option, the brief description will be show entire description text.
- HTML tags of brief description:
- Keeping HTML tags: the module will keep html tags in description
- Removing HTML tags: the module will remove all html tags before cutting
- Max length of brief description: The number of characters of brief description.
- Show read more link: Yes/No
- Read more text: Allow you to change text of read more.
Image and color options 
- Show image of article: Allow you to show/hide image of article in description.
- Link for image of article: Yes/No
- Thumnail width of article: width of thumnail in description
- Thumnail height of article: height of thumnail in description
- Thumnail mode for article: thumnail mode for article
- Thumnail width of category or section: width of thumnail of category or section
- Thumnail height of category or section: height of thumnail of category or section
- Thumnail mode for category or section: thumnail mode for category or section
- Color of article title: Allow you to change color or article title
- Color of article title when actived: Allow you to change color of article title when actived
- Color of description of article: Allow you change color of description of article
- Background of module: Allow you to change background of module
- Color of border: Here you change color of border
- Color of scroll bar: Here you change color of scroll bar
- Color of scroll drag: Here you change color of scroll drag
- Color of read more: Allow you change color of read more
Theme and other options 
- Select a theme: we support three themes for your module
- Open Link:
- Scroll bar
- New window
- Same Window
- Pop up
- Auto play: Yes/No
- Select an effect: Allow you to change effect on module. Here we support 25 effects.
- Slideshow speed: time to show one slide
- Timer speed: time to change slide
- Customer URL: You can overwrite link on article which you want. We only support article IDs Type. Syntax:
- ID1:URL1
- ID2:URL2
- ...
- Intro text: Here you can edit text on intro
- Footer text: Here you can edit text on footer
Advanced parameters

- Caching:
- Do not use Cache: Turn off caching
- Use Cache: Turn on caching
- Include jQuery Library: enable/disable jquery library. If the template is loading a jquery library, you can turn off jquery of the module to do your site loading faster
- Cache Times: the time to cache
|
This guide will help you install SJ Atom and extensions included in the template step by step. This provides for only membeships in SmartAddons Joomla Template Clubs.
1. REQUIREMENT
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x, Joomla 3.3
- Compatible with version K2: 2.6.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Extensions packge from 3rd Parties (if have)
2. HOW TO DOWNLOAD
2.1 Download Packages from our store:
Step 1 Login your account

Step 2 Go to Joomla > Download > Joomla Templates Club

Step 3 Under Premium Joomla Templates --> click to download template as you want

Step 4 Under name of template --> Download packages as you want

2.2 Download packages from 3rd Parties:
This is the component from 3rd party which is used in this template:;
3. HOW TO INSTALLATION
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template. For understanding more information about Quickstart, you should read this article: Quickstart package for Joomla templates - what is this and how to install it?
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in "Extensions" and "Template" folders mentioned above.
3.1 Installation with Quickstart Package
Let see step by step for quickstart installation in the article - How to install a Joomla Quickstart
In the end of 3.1 Installation with Quickstart Package, you will be got a new website as our demo.
3.2 Installation without Quickstart Package
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1. Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install. Do as this for getting Template package.
Step 2: Go to Extensions > Template Manager and set SJ Atom to become the default template as bellow

3.2.2. Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above. Do as this for getting SmartAddons packages.
Step 2: Install K2 Component as extensions above. Do as this for getting package of K2 Component.
Step 3: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
- SJ Contact Ajax and SJ Content Responsive Listing Ajax plugins are using for loading ajax in SJ Contact Ajax module (in pos-blog position) and SJ Content Responsive Listing module (in pos-contact position)
You need to install and activate them when using this template. Let's start from 1 - 2 - 3 to active plugins as bellow:

After install template/extensions, please go to next step - Configuration of template as 4. Part bellow
4. HOW TO CONFIGURATION
The following part we will guide how to configure the template becomes the same with our home page - Demo
4.2 Template Configuration
Go to Extensions > Template Manager > SJ Atom. All parameters of this template are divided into the following groups, in which they are explained themselves. Please click here for seeing more
4.4 Extensions Configuration
We will guide to configure extensions follow the Module Position above
4.4.1. Module HTML Custom - Bars for switching backgrounds
- Module Position - Module Suffix
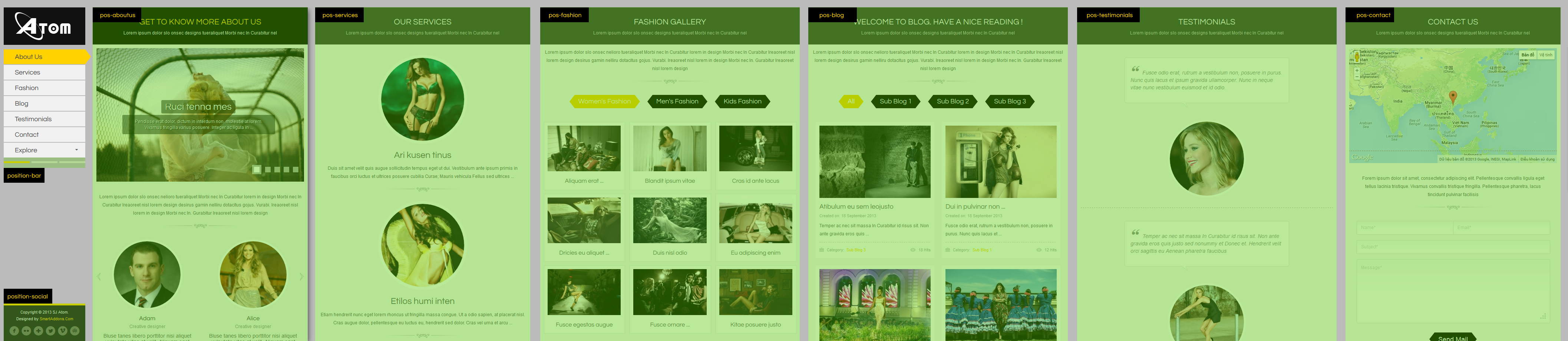
Position: postition-bar
Suffix: change-bg - Frontend - Backend
4.4.2. Module HTML Custom - Social
- Module Position - Module Suffix
Position: position-social
Suffix: social - Frontend - Backend
4.4.3. Module HTML Custom - About Us Text
- Module Position - Module Suffix
Position: pos-aboutus
Suffix: block-title blank - Frontend - Backend
4.4.4. Module SJ News Scroller
- Module Position - Module Suffix
Position: pos-aboutus
Suffix: scroller no-modal - Frontend - Backend
Please refer here for getting how to configure params SJ News Scroller module
4.4.5. Module SJ News Extra Slider
- Module Position - Module Suffix
Position: pos-aboutus
Suffix: our-member no-modal - Frontend - Backend
Please refer here for getting how to configure params of SJ News Extra Slider module
4.4.6. Module HTML Custom - Our Services
- Module Position - Module Suffix
Position: pos-services
Suffix: block-title blank - Frontend - Backend
4.4.7. Module SJ Basic News
- Module Position - Module Suffix
Position: pos-services
Suffix: services no-modal - Frontend - Backend
4.4.8. Module HTML Custom - Fashion Gallery
- Module Position - Module Suffix
Position: pos-fashion
Suffix: block-title blank - Frontend - Backend
4.4.9. Module SJ News Ajax Tabs
- Module Position - Module Suffix
Position: pos-fashion
Suffix: fashion no-modal - Frontend - Backend
Please refer here for getting how to configure params of SJ News Ajax Tabs module
4.4.10. Module HTML Custom - Welcome to blog
- Module Position - Module Suffix
Position: pos-blog
Suffix: block-title blank - Frontend - Backend
4.4.11. Module SJ Content Responsive Listing
- Module Position - Module Suffix
Position: pos-blog
Suffix: mod-blog no-modal - Frontend - Backend
Please refer here for getting how to configure params SJ Content Responsive Listing module
4.4.12. Module HTML Custom - Testimonials
- Module Position - Module Suffix
Position: pos-testimonials
Suffix: block-title blank - Frontend - Backend
4.4.13. Module SJ News Extra Slider - Testimonials
- Module Position - Module Suffix
Position: pos-testimonials
Suffix: testimonials - Frontend - Backend
4.4.14. Module HTML Custom - Contact Us
- Module Position - Module Suffix
Position: pos-contact
Suffix: block-title blank - Frontend - Backend
4.4.15. Module SJ Contact Ajax - Contact Us
- Module Position - Module Suffix
Position: pos-contact
Suffix: mod-contact - Frontend - Backend
Please refer here for getting how to configure params SJ Contact Ajax module
That's homepage. For other advanced and customized configurations, please submit ticket OR purchase our installation services.
This guide will help you install SJ Viste and extensions included in the template step by step. This provides for only membeships in SmartAddons Joomla Template Clubs.
Table of content as following:
1. REQUIREMENT - Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x
- Compatible with version Virtuemart: v2.0.22c
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Extensions packge from 3rd Parties (if have)
2. HOW TO DOWNLOAD - Back to top
2.1 Download Packages from our store:
Step 1 Login your account

Step 2 Go to Joomla > Download > Joomla Templates Club

Step 3 Under Premium Joomla Templates --> click to download template as you want

Step 4 Under name of template --> Download packages as you want

2.2 Download packages from 3rd Parties:
This is the component from 3rd party which is used in this template:;
3. HOW TO INSTALLATION - Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template. For understanding more information about Quickstart, you should read this article: Quickstart package for Joomla templates - what is this and how to install it?
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in "Extensions" and "Template" folders mentioned above.
3.1 Installation with Quickstart Package
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template
Step 1 Upload folder quickstart:
If you are using SSH, simply upload your zip file (via FTP) and then 'unzip' the file. If you are using FTP, unzip the file on your computer and then upload those files as bellow. Though some webhosts have a different structure, in MOST cases, the folder that is used for uploading will be called "public_html." This will take a while to upload all those files and folders. Please keep your patience.

Step 2 Start installation procedure:
After uploading is completed, open the browser and type your URL in the address bar. The first screen will appear as follow
Sellect Language

Main Configuration:
Enter the required information of your site: sitename, email, admin username and password

Step 3 Configure Database:
Create Database: Following guide is used for creating database on the localhost. Go to your phpmyadmin (http://localhost/phpmyadmin/) then type of desired database name. You should refer document for creating database on Cpanel.

Database Installation: After the step 2, Click Next and go to this step. You will need to fillup database name, username and password in here.

Step 4: Install Sample Data
If you install sample data, you will have a site like our demo. If you select default sample data, you will get a fresh Joomla site.

Step 5: Remove or Rename the Installation folder:
The final step is removing or renaming the Installation folder

In the end of 3.1 Installation with Quickstart Package, you will be got a new website as our demo.
3.2 Installation without Quickstart Package
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1. Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install. Do as this for getting Template package.
Step 2: Go to Extensions > Template Manager and set SJ Viste to become the default template as bellow

3.2.2. Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above. Do as this for getting SmartAddons packages.
Step 2: Install Virtuemart Component as extensions above. Do as this for getting package of Virtuemart Component.
Step 3: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let's start from 1 - 2 - 3 to active plugins as bellow:

After install template/extensions, please go to next step - Configuration of template as 4. Part bellow
4. HOW TO CONFIGURATION - Back to top
The following part we will guide how to configure the template becomes the same with our home page - Demo
4.1 Modules Positions

4.2 Template Configuration
Go to Extensions > Template Manager > SJ Viste. All of parameters of this template are divided into the following groups, in which they are explained themselves:

4.3 Extension Configuration
1. My Account - Custom HTML Module
- Module Position - Module Suffix
Position: topmenu
Suffix: Not Used - Frontend - Backend
2. Login Form - Login Module
- Module Position - Module Suffix
Position: topmenu
Suffix: Not Used - Frontend - Backend
3. Your Cart - SJ Minicart Pro Module
Note: Please activate Ajax Minicart Pro plugin before setting this module. You can go to Extensions > Plugin Manager > System type and find System - Ajax Minicart Pro plugin to enable
- Module Position - Module Suffix
Position: topmenu
Suffix: Not Used - Frontend - Backend
4. Search - VirtueMart Search Product Module
- Module Position - Module Suffix
Position: topmenu
Suffix: Not Used - Frontend - Backend
5. Mobile Menu - Menu Module for only mobile
Note: The module is only showed on small screens as tablet (768x1024) and mobiles.
- Module Position - Module Suffix
Position: topmenu
Suffix: Not Used - Frontend - Backend
6. Freeshipping - Custom HTML Module
- Module Position - Module Suffix
Position: maintop1
Suffix: nomarginbottom border-bottom clear - Frontend - Backend
7. SJ Matrix Slider for VirtueMart
Note: The module is only showed on small screens as tablet (768x1024) and mobiles.
- Module Position - Module Suffix
Position: maintop1
Suffix: clear nomarginbottom - Frontend - Backend
8. SJ Responsive Listing for Virtuemart
Note: Please activate SJ Vm Responsive Listing Ajax plugin before setting this module. You can go to Extensions > Plugin Manager > System type and find System - Sj Vm Responsive Listing Ajax to enable
- Module Position - Module Suffix
Position: maintop2
Suffix: Not Supported - Frontend - Backend
9. Bottom Menu - Menu Module
- Module Position - Module Suffix
Position: mainbottom1
Suffix: listline_solid - Frontend - Backend
10. Store Location - Custom HTML Module
- Module Position - Module Suffix
Position: bottom1
Suffix: clear - Frontend - Backend
11. Customer Services - Module Menu
- Module Position - Module Suffix
Position: bottom2
Suffix: clear - Frontend - Backend
12. Why Choose Us - Module Menu
- Module Position - Module Suffix
Position: bottom3
Suffix: clear - Frontend - Backend
13. Social Networking - Custom HTML Module
- Module Position - Module Suffix
Position: left
Suffix: clear - Frontend - Backend
14. Main Menu - SJ Flat Menu Module
- Module Position - Module Suffix
Position: left
Suffix: clear - Frontend - Backend
15. Call Us - Custom HTML Module
- Module Position - Module Suffix
Position: left
Suffix: box5 - Frontend - Backend
16. Newsletter - 'TinyLetter Subscribe' Module
- Module Position - Module Suffix
Position: left
Suffix: blank border-bottom - Frontend - Backend
17. Pay Mode - Custom HTML Module
- Module Position - Module Suffix
Position: left
Suffix: border-bottom - Frontend - Backend
That's homepage. For other advanced and customized configurations, please submit ticket OR purchase our installation services.
I. DOWNLOAD
Let's go to Joomla Menu -> Download --> Free Joomla Template and check out.
Please click here for going to download area.

II. INSTALLATION
In Administrator on Joomla!, go to Extensions -> Extension Manager
On install tab, click Choose File button, choose plugin file (using zip file) then click Upload & Install. Please don't forget to enable status of YT Framework after that.

III. UPDATE
1. Templates are using YT Framework v2
With all templates are using YT Framework from v2 to later, you can update this plugin online. When we release new versions of YT Framework, older templates that are built from YT Framework v2 will be able to take advantage of all the new features and changes. Just by one click, you will be owned the newest version of YT Framework. Let's go to Template Configuration and Update now!

2. Templates are using YT Framework v1
With all templates are using YT Framework v1 to before v2, you can update to YT Framework v2 but without new features of YT Framework v2. To do this work, let's install YT Plugin v2 to replace YT Plugin v1 the first then please go to ROOT/templates/YOUR_TEMPLATE/includes/yt_template.class.php and replace following code as after:
- Replace
include_once (dirname(__FILE__).DS.'browser.php');
byif(!class_exists('Browser')) include_once (dirname(__FILE__).DS.'browser.php'); - or Replace
include_once (J_TEMPLATEDIR.J_SEPARATOR.'includes'.J_SEPARATOR.'browser.php');
byif(!class_exists('Browser')) include_once (J_TEMPLATEDIR.J_SEPARATOR.'includes'.J_SEPARATOR.'browser.php');