Usually there is a vast of different settings that available with a new Template, and because this is an open source software, it isn't always the same for each developer. Make sure to read through this documentation available for the Template that you are installing so that you know what features are available for you.
THEME SETTINGS
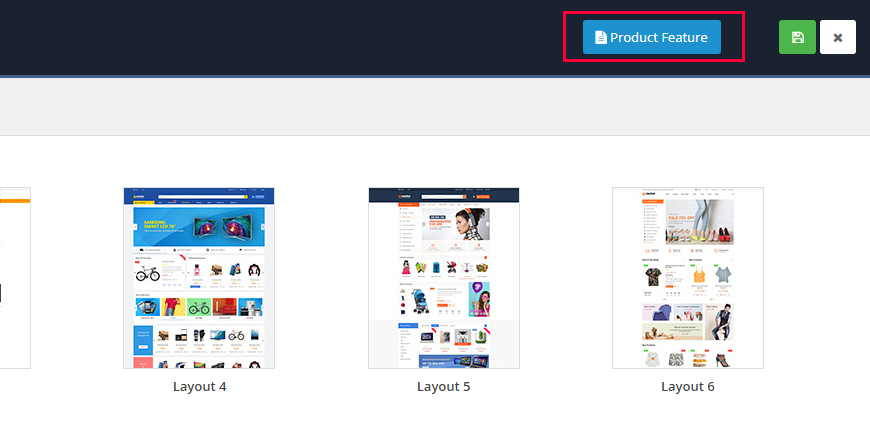
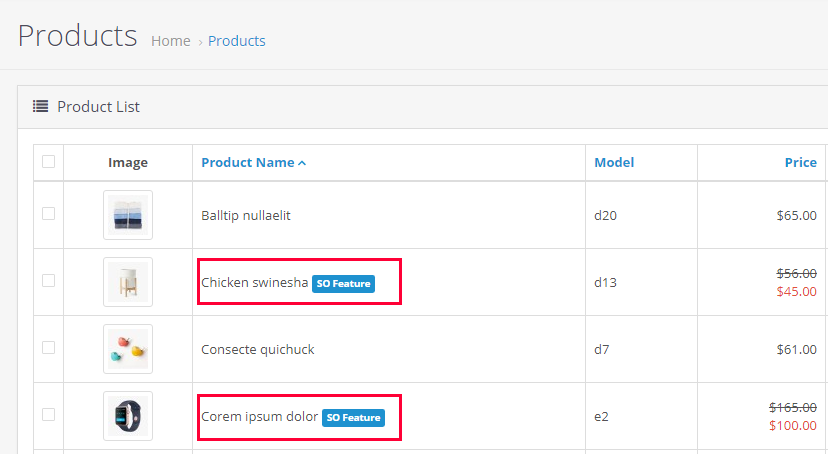
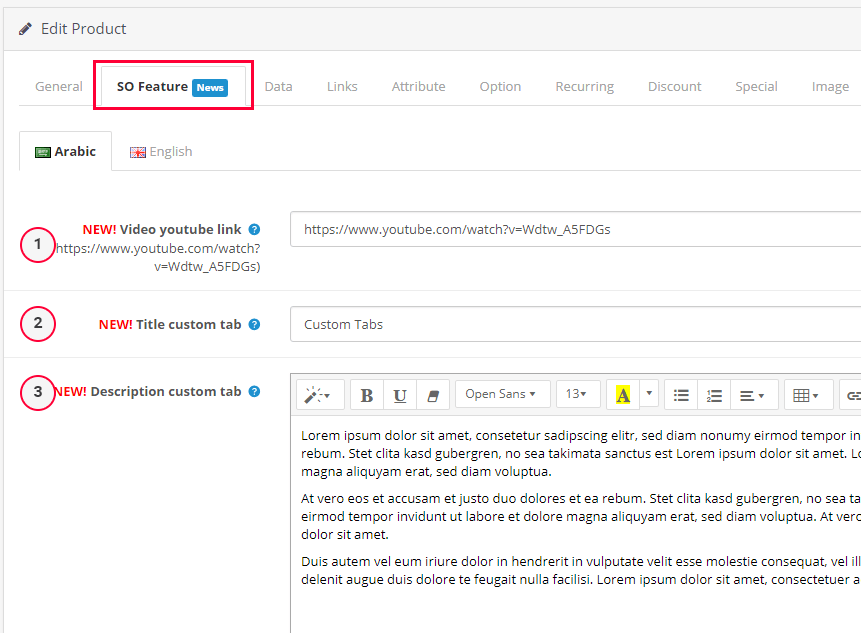
Product Feature
Go to admin › OpenCartWorks › So Themes Config › Button Product Feature

Click on product to create features product. Any product added config features will have labels so feature


Main General Tabs
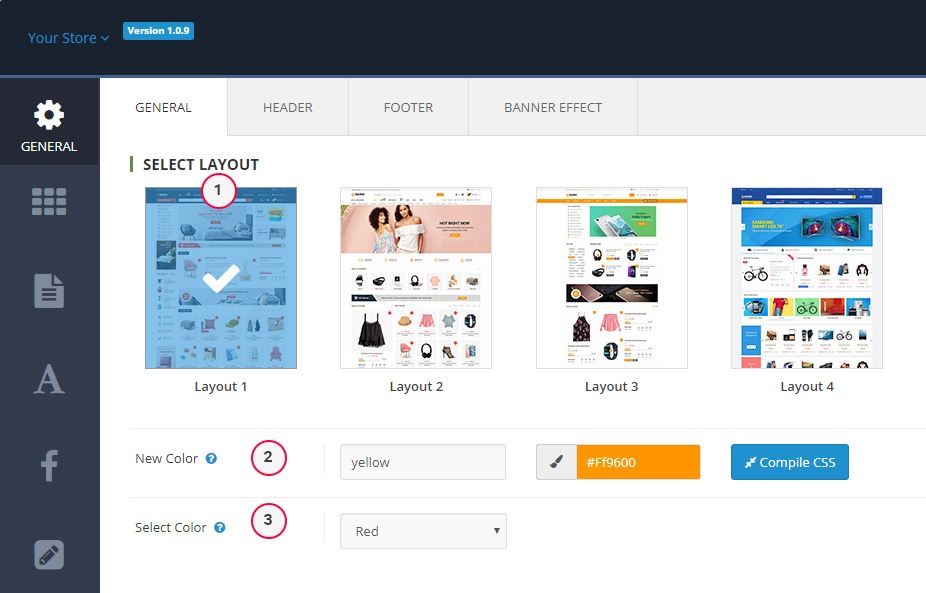
Tab General
Go to OpenCartWorks › So Themes Config › General Tab

1.Select Layout - Choose the layout that you like. Click button Apply Default Setting Choose the Layout
New Color- Set name color (do not uppercase letters) and fill color. Continue Click button Compile CSS.Select Color- Select the color you just created › Click button Save
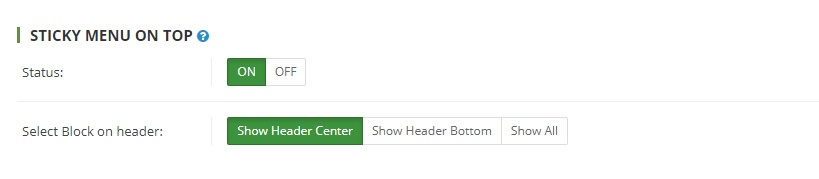
2.Sticky Menu on Top - When the user scrolls the page, Sticky Menu to the top of the browser window during scrolling

Status- Option (yes|no)Select Block on header- Choose your parts you want to show on the sticky Menu
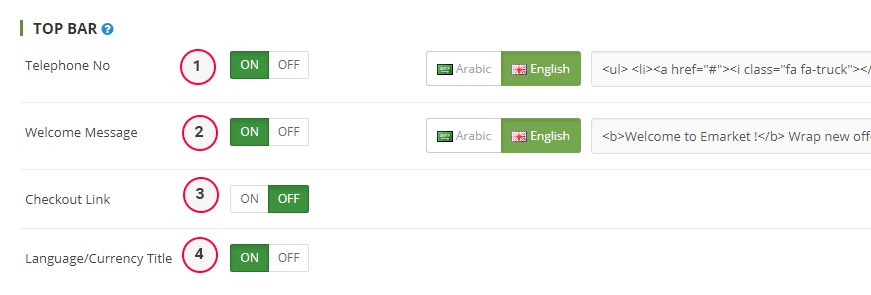
3.Top Bar

Telephone No- is the content of TelephoneWelcome Message- is the content of Welcome MessageCheckout Link- show the link checkoutLanguage/Currency- show the Language/Currency
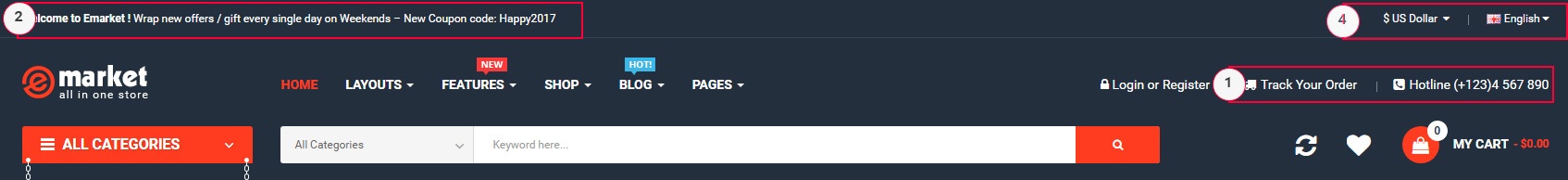
View Frontend:

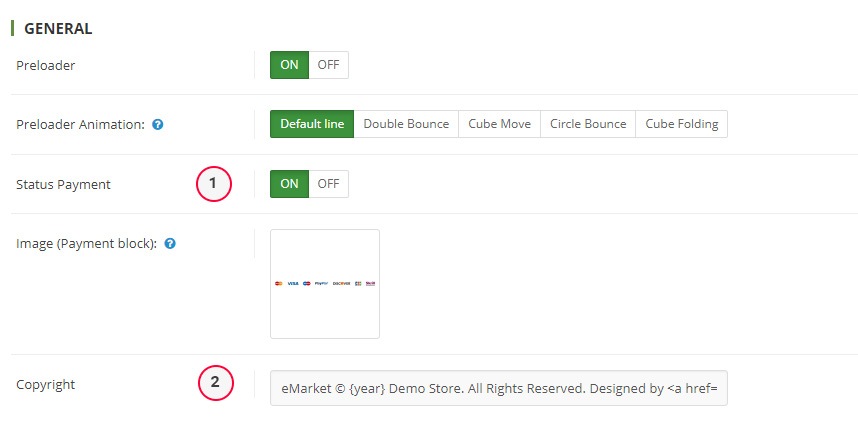
4.General

Preloader- want to show the PreloaderPreloader Animation- Choose the preloader that you likeStatus Payment- want to show the PaymentImage (Payment block)- Choose a image pathCopyright- It is the content to Copyright
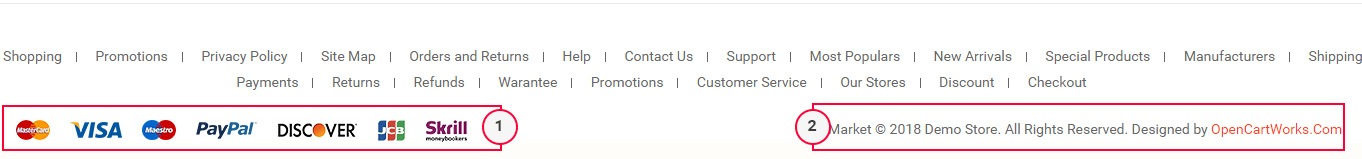
View Frontend:

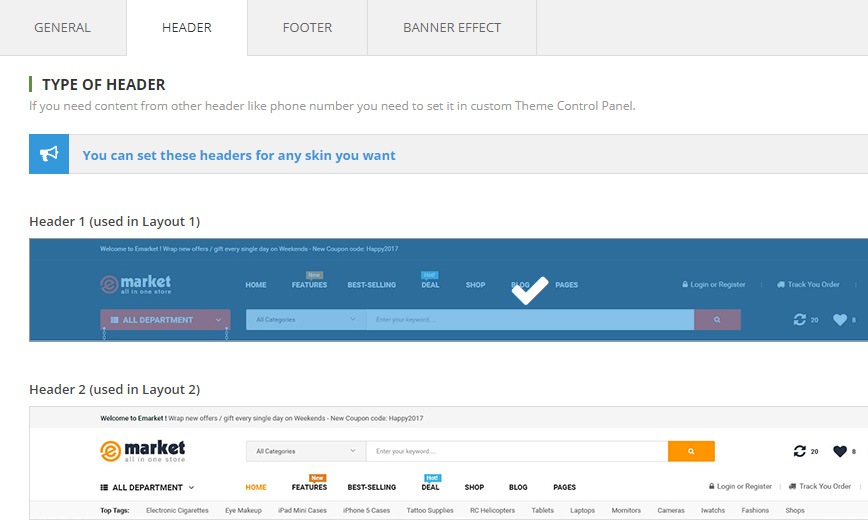
Tab Header & Footer
Choose the type of Header that you like, to pair with home page

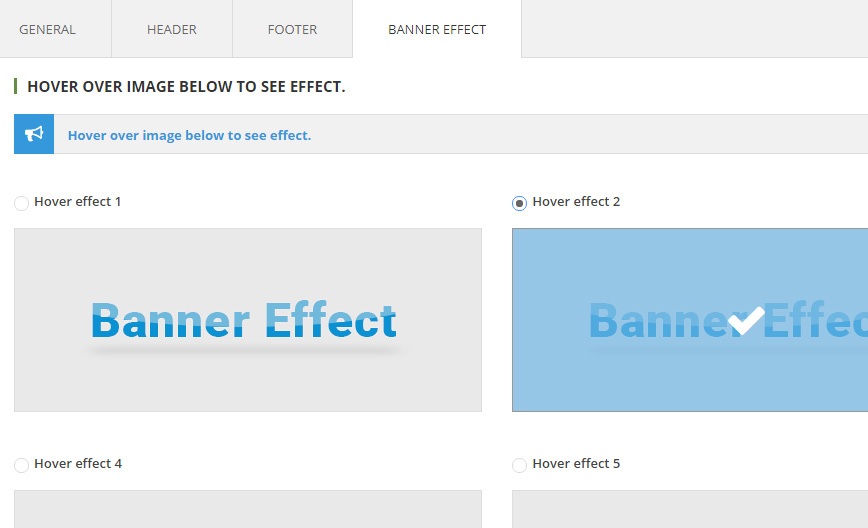
Tab Banner
Hover over image below to see effect.Choose the banner that you like

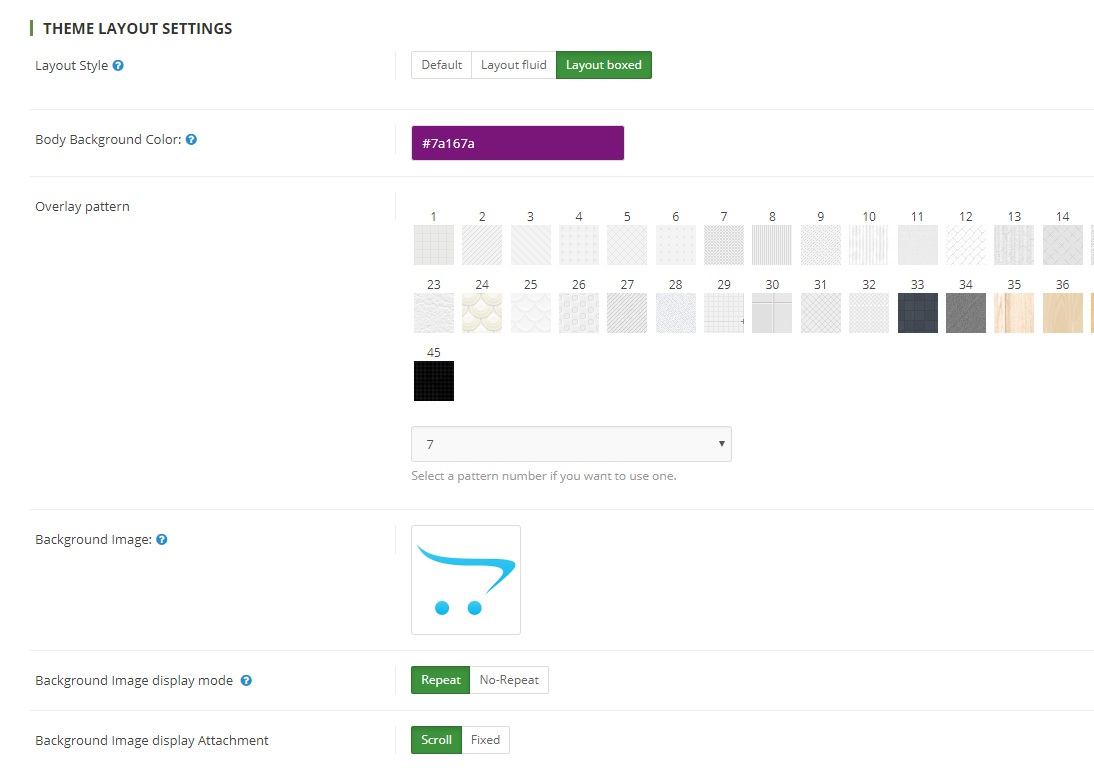
Layout Tab
Go to admin › OpenCartWorks › So Themes Config › Layout Tab › With the boxed layout you can choose additional options such as custom background images, patterns and solid colors

Layout Style- Select one in option (Default|Layout fluid|Layout boxed)Body Background Color- Set background color for MainbodyOverlay pattern- Set pattern image for MainbodyBackground Image:- Set background image for MainbodyBackground Image display mode- Set background image display modeBackground Image display Attachment- Set background image display attachment
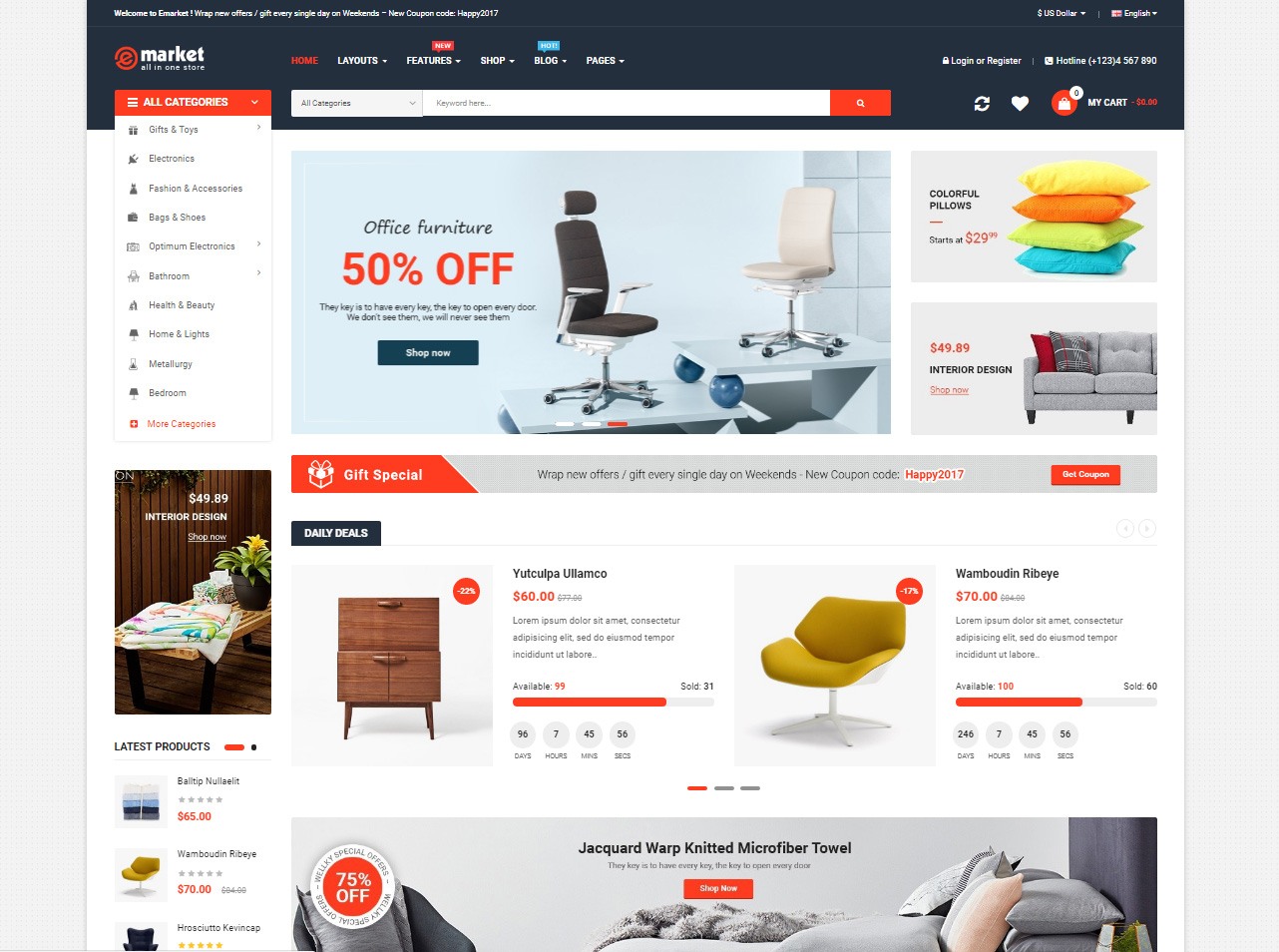
View Frontend: Layout Style = boxed

Page Tab
Product Category
Go to admin › OpenCartWorks › So Themes Config › Page Tab › Product Category

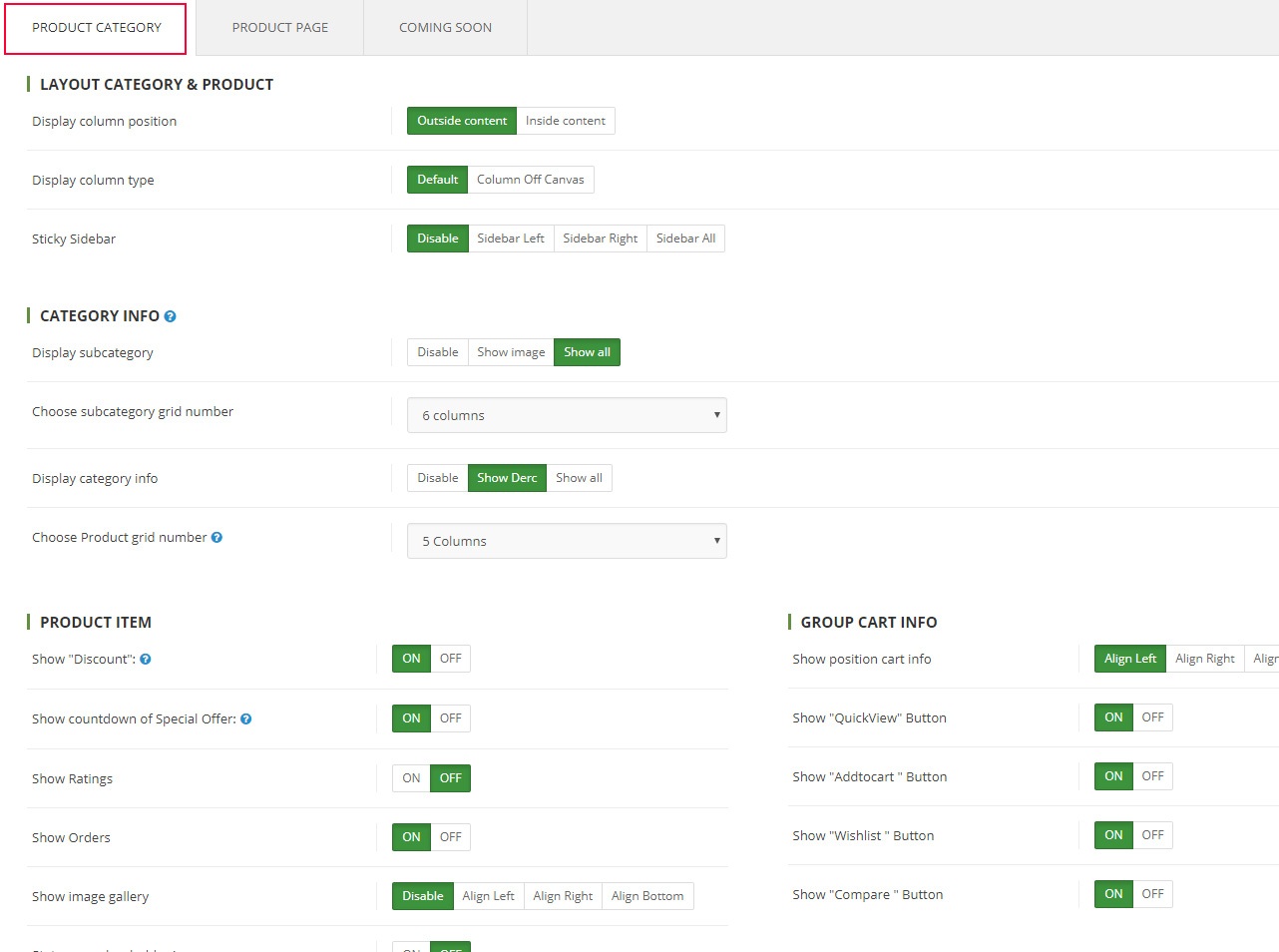
1.Layout Category & Product
Display column position- Select one in option ( Outside content| Inside content)Display column type- Add page content inside this div if you want the side nav to push page content to the rightSticky Sidebar- Attach sidebar to the page when the user scrolls such that the element is always visible
2.Category Info
Display subcategory- You want to show the subcategoryChoose subcategory grid number- Quantity is displayed subcategoryDisplay category info- You want to show description categoryChoose Product grid number- Column number display page category
3.Product Item
Show "Discount"- Options (yes/no)Show countdown- Show countdown of Special Offer productShow Ratings- Options (yes/no)Show Orders- show order number of productShow image gallery- Slider image galleryStatus use placeholder images- Options(yes/no)
4.Group Cart
Show position cart info- select align (Left|Right|Center|Bottom) position group cartShow "QuickView" Button- Options (yes/no)Show "Addtocart " Button- Options (yes/no)Show "Wishlist " Button- Options (yes/no)Show "Compare " Button- Options (yes/no)
View Frontend: The options on the create Menu features

Product Detail
Go to admin › OpenCartWorks › So Themes Config › Page Tab › Product Category › Product page

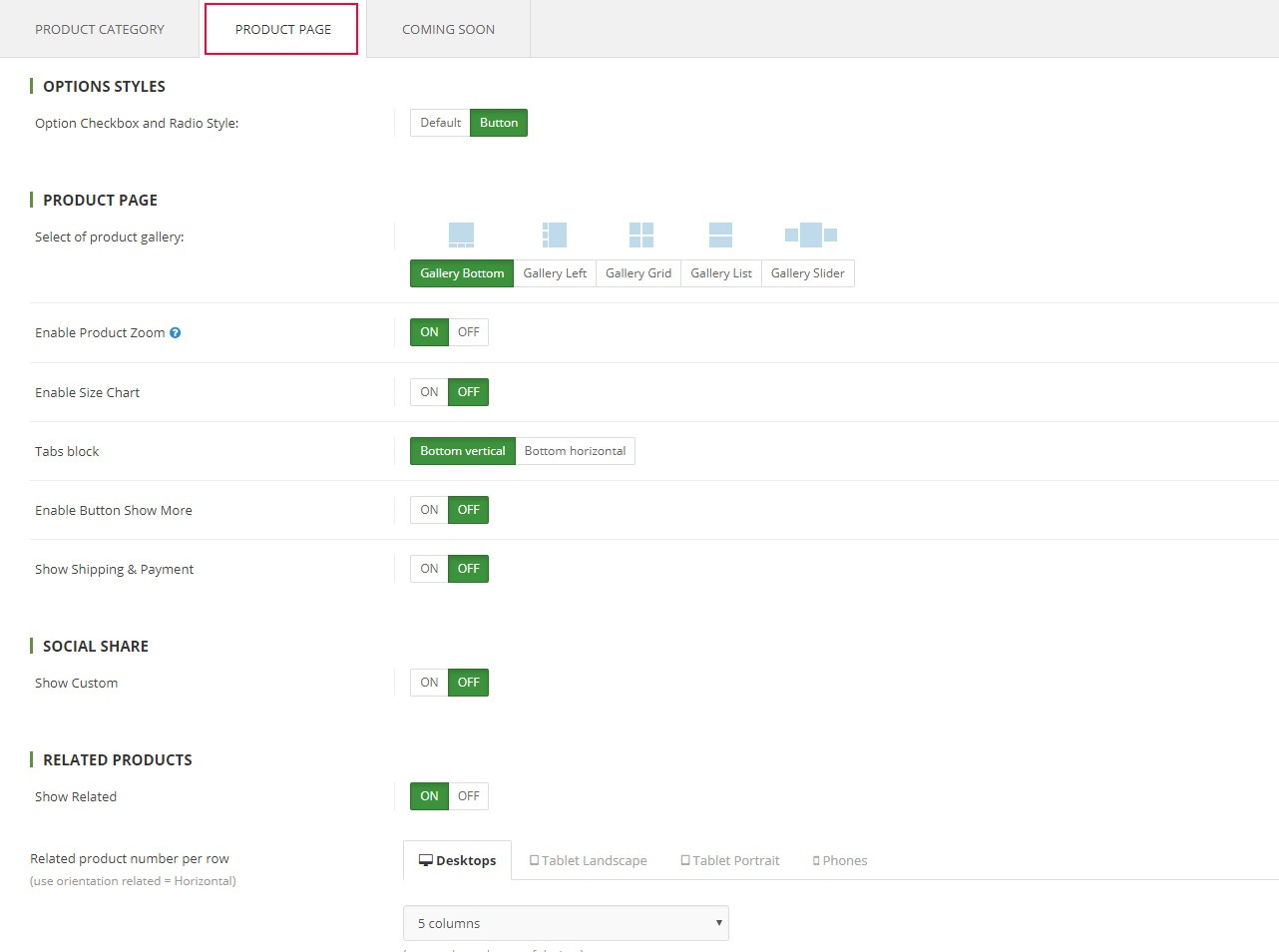
1.Options Styles
Option Checkbox and Radio Style- refreshing the default option is more beautiful
2.Product Page
Product gallery- Select one in option ( Gallery Bottom| Gallery Left| Gallery Grid | Gallery list | Gallery Slider)Enable Product Zoom- Options (yes/no)Enable Size Chart- add product image size chartTabs block- Select one in option(vertical|horizontal)Enable Button Show More- Add button (show more) on product description, click button (show more) show full descriptionShow Shipping & Payment- Add new tabs Shipping & Payment
3.Social Share
Show Custom- Options (yes/no)Custom Content- Write content to Custom
4.Social Share
Show Related- Options (yes/no)Related product number per row- Column number display related product
View Frontend: The options on the create Menu features

Comming Soon
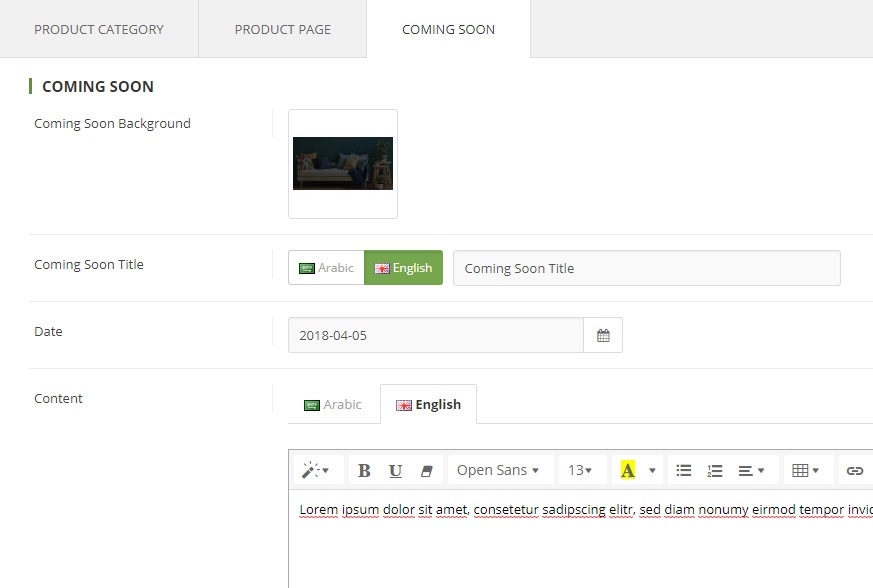
Go to admin › OpenCartWorks › So Themes Config › Page Tab › Coming Soon

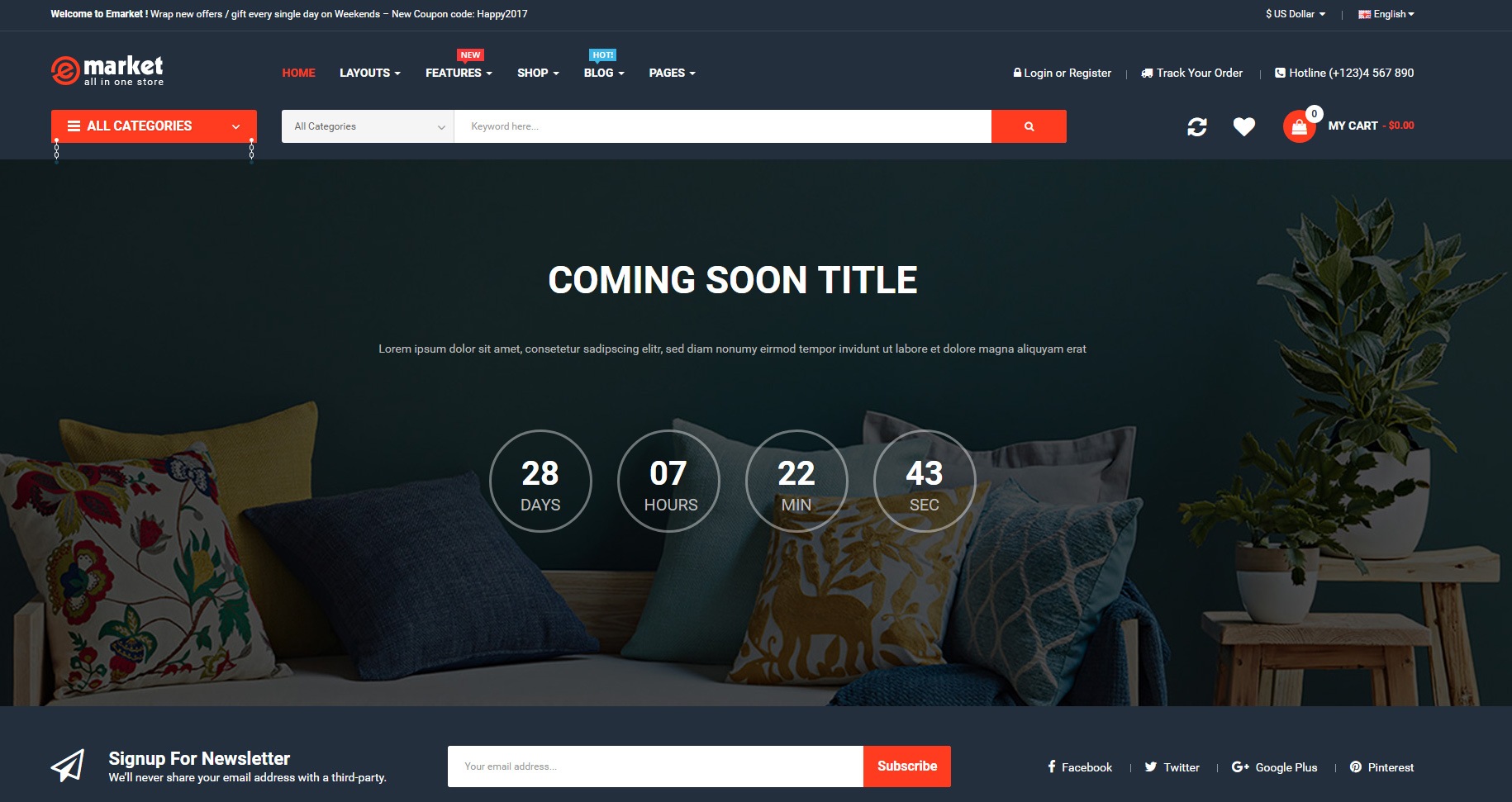
Coming Soon Background- Set background image for Coming SoonComing Soon Title- is the heading of Coming SoonDate- is the dates of coming soonContent- is the content of coming soon
View Frontend:

Font tab
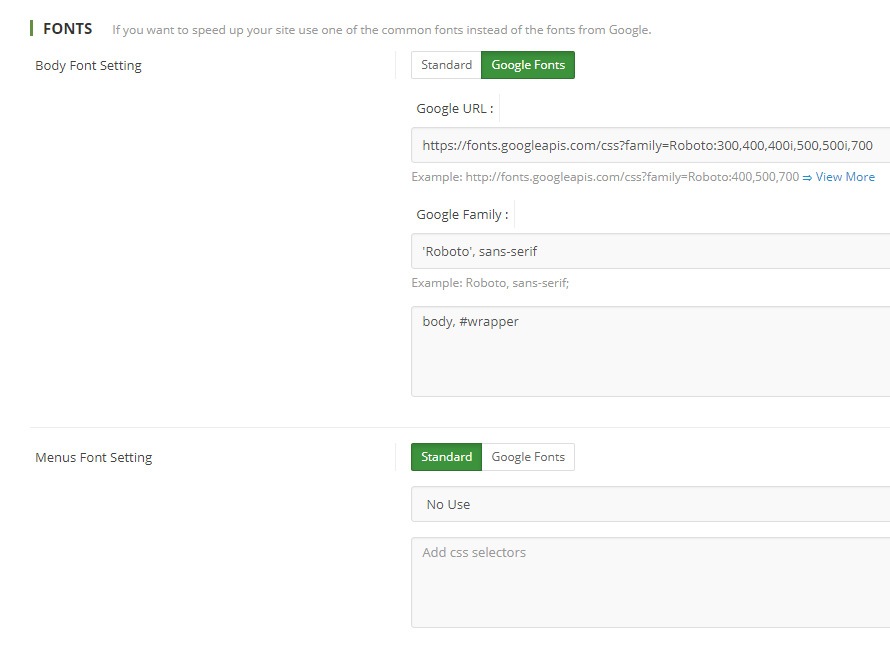
Go to admin › OpenCartWorks › So Themes Config › font Tab

Font Setting standard- It is the default fonts of the systemFont Setting Google Fonts- It is the Google fonts, fast, and open through great typography.Google URL- Example: http://fonts.googleapis.com/css?family=Roboto:400,500,700 ⇒ View MoreGoogle Family- Example: Roboto, sans-serif;Add css selectors- is the css selectors of setting
Social Tab
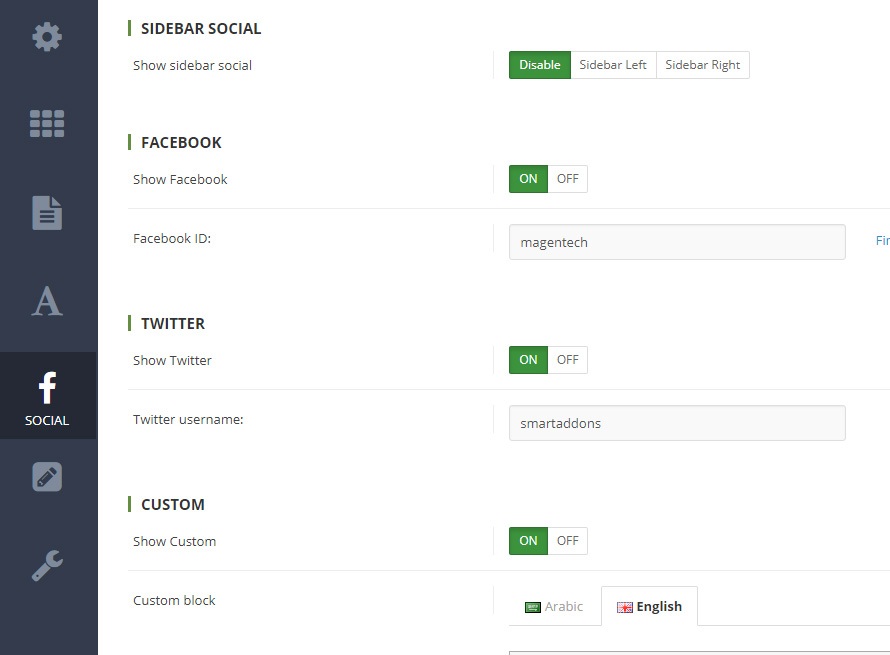
Go to admin › OpenCartWorks › So Themes Config › social Tab

Show sidebar social- It is the default fonts of the systemShow Facebook- Options (yes/no)Facebook ID- is the Account Facebook.
For example: Facebook ID = MagenTech (https://www.facebook.com/MagenTech)Show Twitter- Options (yes/no)Twitter username- is the Twitter usernameShow Custom- Options (yes/no)Custom block- is the content of custom block
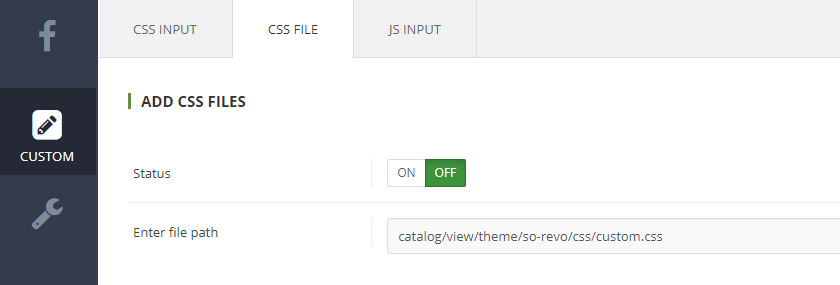
Custom Tab
Go to admin › OpenCartWorks › So Themes Config › custom Tab

CSS Input- It is the css code directCSS File- add file css, Enter file path file cssJS File- add file js, Enter file path file js
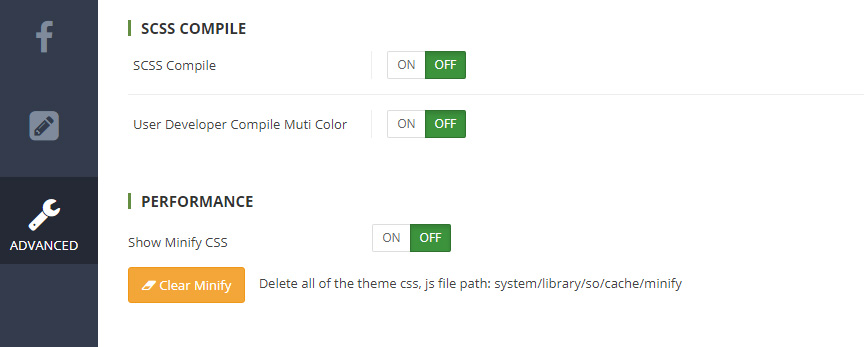
Advanced Tab
Go to admin › OpenCartWorks › So Themes Config › Advanced Tab

SCSS Compile- Compile scss source for get css styles usingUser Developer Compile Muti Color- Only user developerShow Minify CSS- compress all css to only one fileShow Minify JS- compress all js to only one file
MOBILE SETTINGS
General Tab
Go to admin › OpenCartWorks › So Mobile › General

1.Select Layout - Choose the layout that you like. Click button Apply Default Setting Choose the Layout
New Color- Set name color (do not uppercase letters) and fill color. Continue Click button Compile CSS.Select Color- Select the color you just created › Click button Save

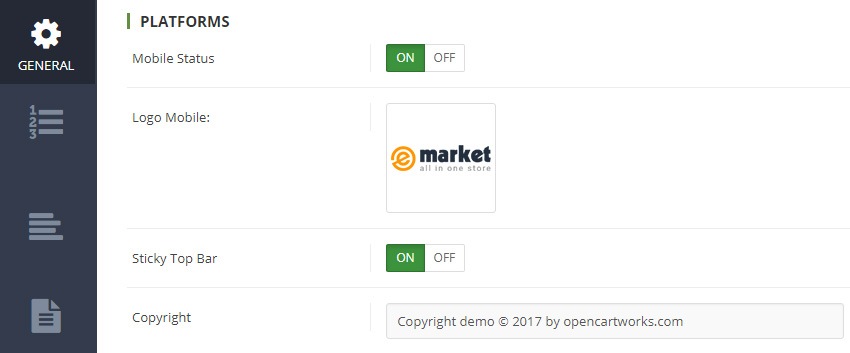
2.Platforms
Mobile StatusOn - use layout mobile/ Off - use layout responsiveLogo Mobile- Choose a image pathSticky Top Bar- Attach sidebar to top the page when the user scrollsCopyright- It is the content to Copyright
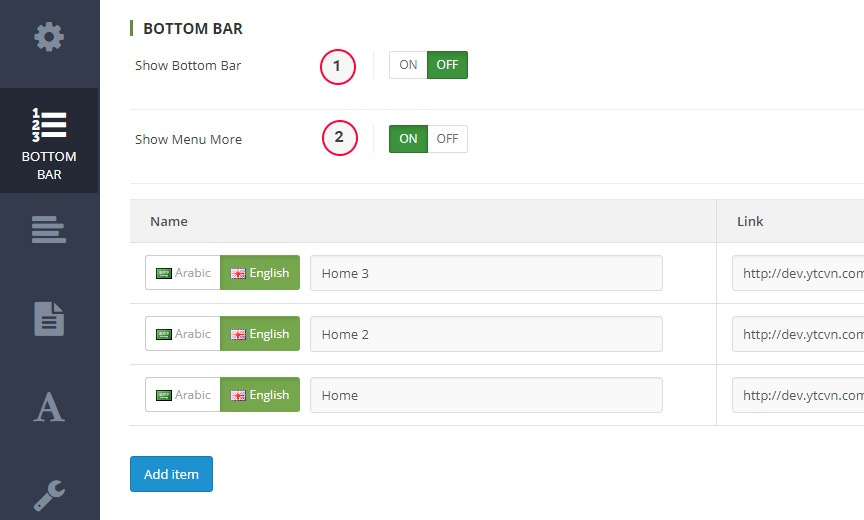
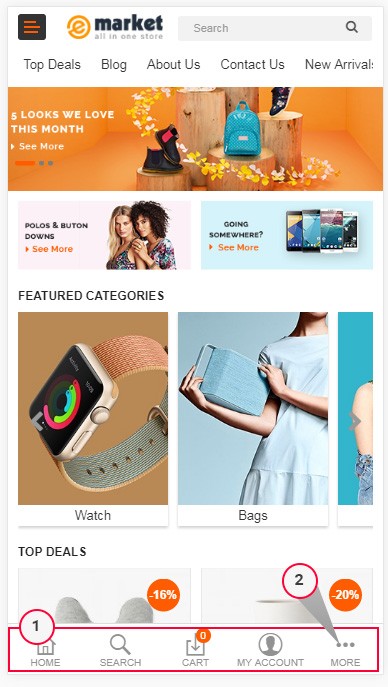
Bottom Bar Tab
Go to admin › OpenCartWorks › So Mobile › Bottom Bar

Show Bottom Bar- Options (yes/no)Show Menu More- Options (yes/no)
View Frontend:

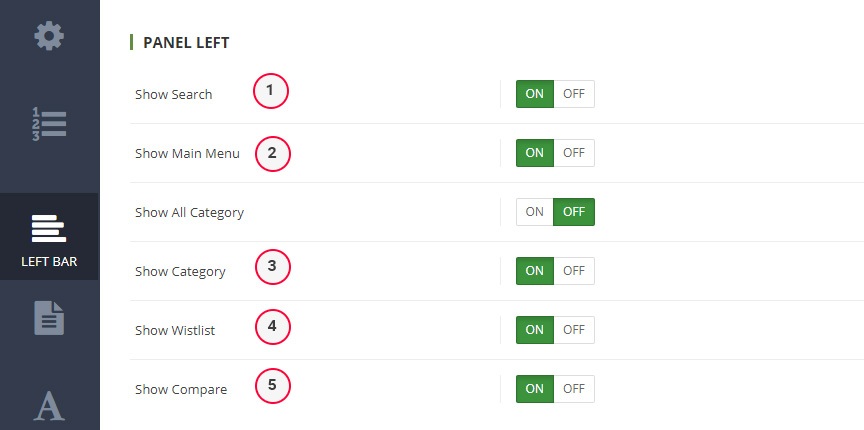
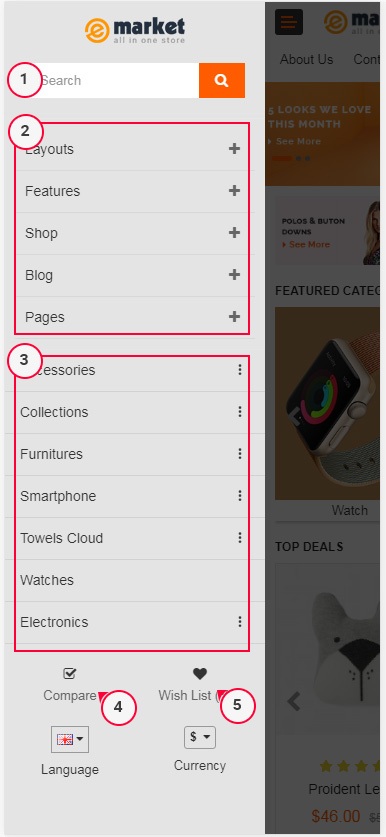
Panel Left Tab
Go to admin › OpenCartWorks › So Mobile › Left Bar

Show Search- Options (yes/no)Show Main Menu- Options (yes/no)Show All Category- Options (yes/no)Show Category- Options (yes/no)Show Wistlist- Options (yes/no)Show Compare- Options (yes/no)
View Frontend:

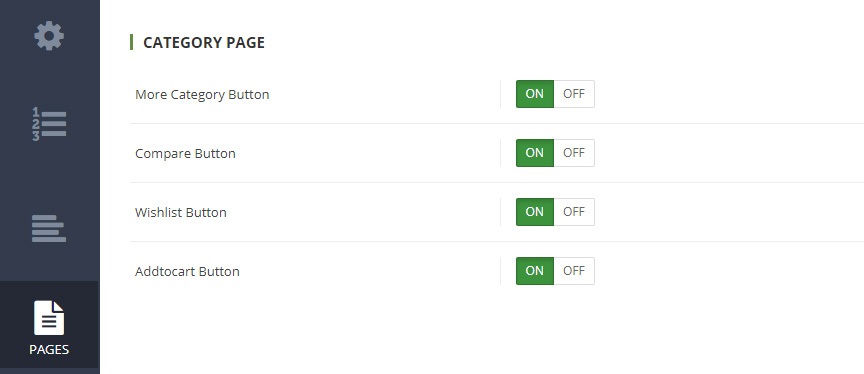
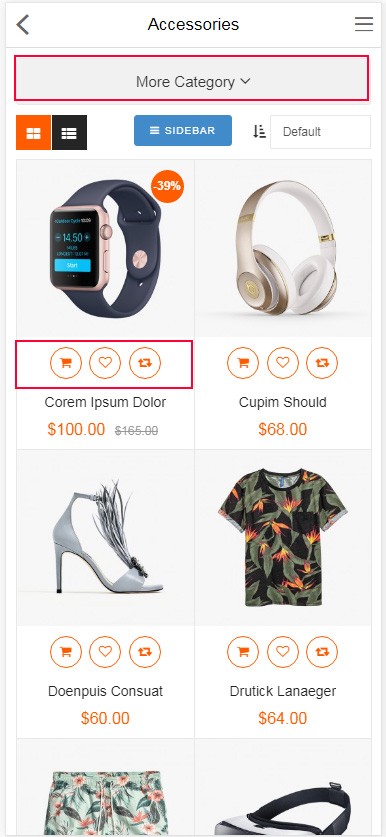
Category Page Tab
Go to admin › OpenCartWorks › So Mobile › Page

More Category Button- Options (yes/no)Compare Button- Options (yes/no)Wishlist Button- Options (yes/no)Addtocart Button- Options (yes/no)
View Frontend:

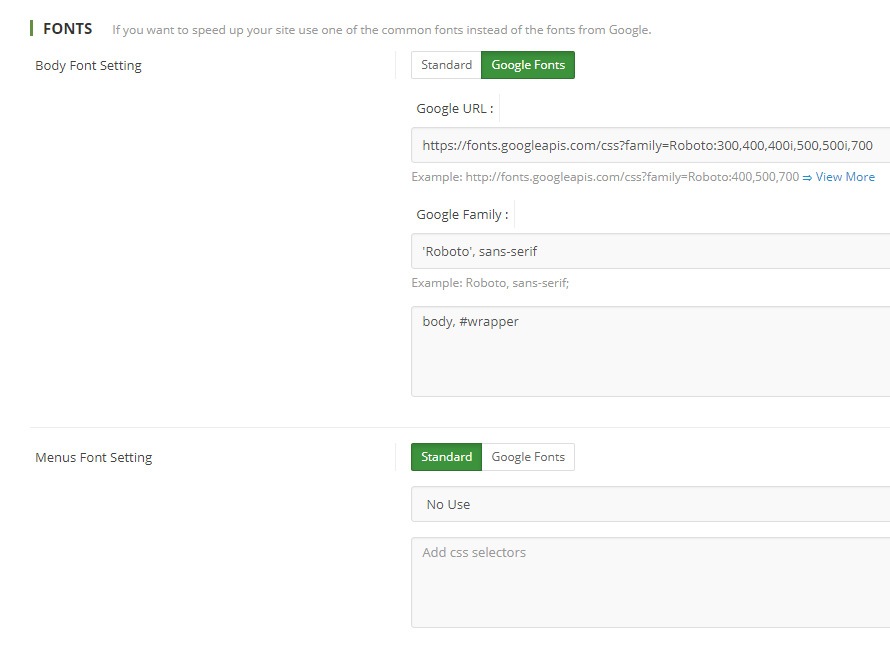
Fonts Tab
Go to admin › OpenCartWorks › So Mobile › font Tab

Font Setting standard- It is the default fonts of the systemFont Setting Google Fonts- It is the Google fonts, fast, and open through great typography.Google URL- Example: http://fonts.googleapis.com/css?family=Roboto:400,500,700 ⇒ View MoreGoogle Family- Example: Roboto, sans-serif;Add css selectors- is the css selectors of setting
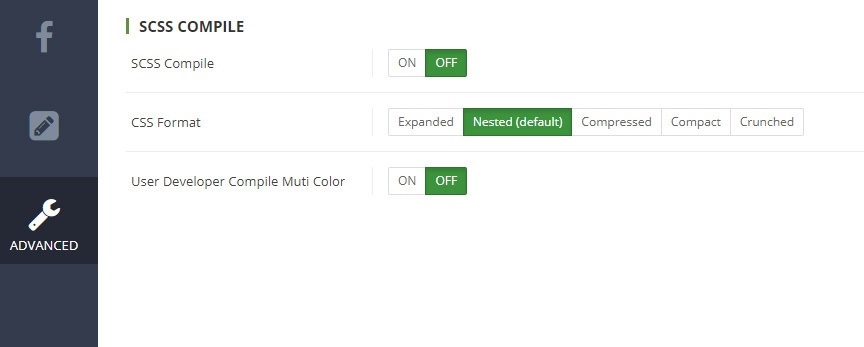
Advanced Tab
Go to admin › OpenCartWorks › So Mobile › Advanced

SCSS Compile- Compile scss source for get css styles usingUser Developer Compile Muti Color- Only user developer
See Our Best-selling OpenCart Themes 2021:
Refer:
- 2021's Best Marketplace Multi Vendor OpenCart Themes
- 2021's Top OpenCart 3 Themes
- Best Gaming OpenCart Themes in 2021