
Template User-Guides (90)
Please note that we've created the new documentation site. So, if you can't find the userguide of item you want here, please check their userguides at HERE.
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
2. SJ Snap Template - Installation and Configuration
3. Imperative Plugins - Installation and Configuration
4. Other Extensions - Installation and Configuration
Important Notes
- Compatible with Joomla! 2.5.x Or Joomla! 3.x
- Compatible Listbingo version 2.0.2 (free version) Or Listbingo version 3.0 (Commercial vesion).
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Extensions packge from 3rd Parties (if have)
1. Download Template and Extensions
1.1 Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Snap to download

STEP 4: Under SJ Snap --> Download packages as you want
1.2 Download 3rd Party Extensions
This template supports Listbingo 2.0.2 or higher version.
In our demo, we used Listbingo 2.0.2. This component is only included in the Quickstart package, if you want to install theme and extensions separately, you need to download them:
- Listbingo 2.0.2 ( free version), you need to login before downloading: Click here
- Listbingo 3.0 version (Commercial): Click here
2. SJ Snap -Installation and Configuration
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. Please note that you must buy Listbingo 3.0 version Component (Commercial component)when you install the quickstart package for Joomla 3.x version.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in "Extensions" and "Template" folders mentioned above.
2.1 Install with Quickstart Package and Listbingo 3.0 version Component
2.1.1 Install with Quickstart Package
Step 1 Upload folder quickstart:
If you are using SSH, simply upload your zip file (via FTP) and then 'unzip' the file. If you are using FTP, unzip the file on your computer and then upload those files as bellow. Though some webhosts have a different structure, in MOST cases, the folder that is used for uploading will be called "public_html." This will take a while to upload all those files and folders. Please keep your patience.

Step 2 Start installation procedure:
After uploading is completed, open the browser and type your URL in the address bar. The first screen will appear as follow
Main Configuration:
Select Language and Enter the required information of your site: sitename, email, admin username and password
/1.png)
Step 3 Database Configuration: You will need to fill-up database name, username and password in here.
/2.png)
Step 4: Install Sample Data
If you install sample data, you will have a site like our demo. If you select default sample data, you will get a fresh Joomla site.
/3.png)
Step 5: Remove Installation folder:
/4.png)
2.1.2 Install with Listbingo 3.0 version Component
Step 1 After installing the quickstart package, In the Administrator page, please go to Extensions >> Extension Manager >> Browse the component package that you have downloaded and installed.
/install-listbingo.png)
Step 2 Precheck: Click the next button to process
/step1.png)
Step 3 Prepare & Extract: Click the next button to process
/step2.png)
Step 4 Installation - Packages: Click the next button to process
/step3.png)
Step 5 Installation - Update Database: Click the next button to process
/step1.png)
Step 6 Finalize & Finish: Please click "Install Sample Data for Listbingo", you will be got a new website as our demo.
/step1.png)
2.2 Installation with Template Package
- Log in your Administrator, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install

- Set SJ Snap as default template (go to Extension -> Template Manager):

- After installing this template, please install Listbingo Component 2.0.2 or higher version
2.3 Configuration
All of parameters of SJ Snap Template are divided into the following groups, in which they are explained themselves:- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. For more info, please go here
- While that, YT shortcodes supports users to make content for web pages. In Joomla administrator, Yt Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content.
- Lastly, SJ Content Related News is used for showing other related articles in the same category. For more info, please go here
3.1 Installation
- Now you install Yt Framework Plugin, SJ Content Related News, Yt Shortcode and SJ Responsive Listing Ajax for JoomShopping in turn
- STEP 1: In Administrator on Joomla! v2.5.x, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install

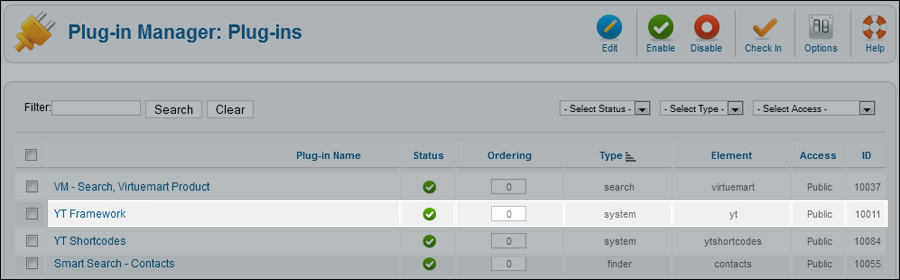
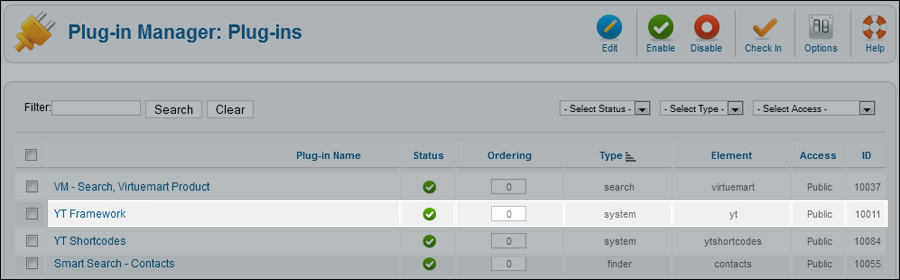
- STEP 2: Now, go to Enable Yt Framework Plugin,Yt Shortcode, SJ Responsive Listing Ajax for JoomShopping and SJ Content Related News in Extension -> Plug-in Manager
3.2 Configuration of Yt Framework Plugin
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configure Yt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


3.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of Shortcodes that you can use to style content:
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES

3.4. SJ Content Related News
- In Administrator of Joomla!, go to Plugin Manager -> Make sure SJ Content Related News is enabled. This is SJ Content Related News configuration bellow:
SJ Content Related News

4. Install with Extensions package - Configuration
After creating data, you can install and configure extensions to have a Website as like as our pre-made demo.
4.1 Install
4.1.1 List of extensions used in SJ Snap demo
You can find a list of modules/plugins/components which are used in SJ Snap by clicking menu Explore -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout: This guide will help you place essential menus (Mega Menu), modules (one example each type) and other blocks as homepage of demo Website:
4.2.1 Mega Menu - Explore
4.2.3 Custom HTLM
There are several positions that use Custom HTML module. There are: top2, bottom2, bottom3, bottom4, bottom5, bottom6, bottom7, bottom8, bottom9, bottom10
Here we will configure an example. Let take "Snap about" at position bottom2, others will be the same.
Suffix: clear
4.2.4 Listbingo Search
Note: Listbingo version 3.0 contains Listbingo Search Module when you install
Suffix: lbsearch
BACK END

4.2.5 Post Buy
Suffix: clear
BACK END

4.2.6 SJ Module Tabs Module
4.2.7 SJ Article Slider
Suffix: bgcontent1
BACK END

4.2.8 SJ Categories Slider for Listbingo
Suffix: clear
BACK END

4.2.9 SJ News Extra Slider Module
Suffix: blank
BACK END

4.2.10 SJ Facebook
Suffix: blank
BACK END

4.2.11. Listbingo Tag Cloud
Suffix: blank
BACK END

|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Sport Store Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla! 2.5, Joomla 3.x
- Content component (customized and included in Quickstart)
- Some premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
1.1 Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Sport Store to download

STEP 4: Under SJ Sport Store --> Download packages as you want
1.2 Download 3rd Party Extensions
This is the list of 3rd party extensions which are used in this template:
- JoomShopping 4.33: Download here
- Jshopping Bestseller Products - Module Bestseller 4.0.1: Download here
- Jshopping Cart - Module Cart 4.0.1: Download here
- Jshopping Category - Module Category 4.0.1: Download here
2. SJ Sport Store -Installation and Configuration
2.1 Installation
- Log in your Administrator, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install

- Set SJ Sport Store as default template

- After installing this template, please install JoomShopping Component 3.14.3.
2.2 Configuration
All of parameters of SJ Sport Store Template are divided into the following groups, in which they are explained themselves:- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. For more info, please go here
- While that, YT shortcodes supports users to make content for web pages. In Joomla administrator, Yt Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content.
- SJ Responsive Listing Ajax is used for loading more product. This plugin is supported for SJ Responsive Listing for JoomShopping module that is in the home page.
- Lastly, SJ Content Related News is used for showing other related articles in the same category. For more info, please go here
3.1 Installation
- Now you install Yt Framework Plugin, SJ Content Related News, Yt Shortcode and SJ Responsive Listing Ajax for JoomShopping in turn
- STEP 1: In Administrator on Joomla! v2.5.x, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install

- STEP 2: Now, go to Enable Yt Framework Plugin,Yt Shortcode, SJ Responsive Listing Ajax for JoomShopping and SJ Content Related News in Extension/Plug-in Manager
3.2 Configuration of Yt Framework Plugin
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configure Yt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


3.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of Shortcodes that you can use to style content:
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES

3.4. SJ Content Related News
- In Administrator of Joomla!, go to Plugin Manager -> Make sure SJ Content Related News is enabled. This is SJ Content Related News configuration below:
SJ Content Related News

4. Other Extensions - Installation and Configuration
After creating data, you can install and configure extensions to have a Website as like as our pre-made demo.
4.1 Install
4.1.1 List of extensions used in SJ Sport Store demo
You can find a list of modules/plugins/components which are used in SJ Sport Store by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:

4.2.1 Mega Menu - Home
4.2.2 Mega Menu - Explore
4.2.3 Custom HTLM
There are several positions that use Custom HTML module. Here we will configure an example. Let take "Top menu" at position top 1, others will be the same.
Suffix: blank
BACK END

4.2.4 Smart Search Module
Suffix: Not used
BACK END

4.2.5 Jshopping Cart
Suffix: Not used
BACK END

4.2.6 SJ Dynamic Slideshow
Suffix: dynamic-slideshow
BACK END

NOTE: Please go HERE to view more SJ Dynamic Slideshow User-guide
4.2.7 SJ Product for JoomShopping
Suffix: title4 latest-product
BACK END

4.2.8 SJ News Fontpage
Suffix: title4-sj-fontpage
BACK END

4.2.9 SJ Responsive Listing for JoomShopping
There are several positions that use SJ Responsive Listing for JoomShopping module. Here we will configure an example. Let take "Bike" at Position 15, others will be the same.
Suffix: blank responsive-listing
BACK END

4.2.10 Banner Module
Suffix: banne-health blank
BACK END

4.2.11 SJ Slider
Suffix: blank sj-content-slider
BACK END

4.2.12 Menu Module
There are several positions that use Menu module. Here we will configure an example. Let take "Get Help" at Position 11, others will be the same.
Suffix: _menufoot@book
BACK END

4.2.13. Other Extensions
4.2.13.1. Jshopping Bestseller Products
Suffix: best-seller
BACK END

4.2.13.2. Jshopping Categories
Suffix: _menu
BACK END

|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Teen Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla!, latest version is recommended.
- K2 and Kunena Component, if using Quickstart, it is included
- Premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Teen to download

STEP 4: Under SJ Teen -> Download packages as you want

2. SJ Teen -Installation and Configuration
2.1 Installation
- Log in Administrator of Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install
INSTALL
- Set SJ Teen as default template
SET DEFAULT
2.2 Configuration
All of parameters of SJ Teen Template are divided into the following groups, in which they are explained themselves:2.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of shortcodes that you can use to style content:
LIST of SHORTCODES
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES
3. Imperative Plugins-Installation and Configuration
You need to install: Yt Framework, Yt Shortcodes and SJ Content Related News Plugin.- Yt Framework supports templates in adding extra parameters for Mega Menu and compress CSS/JS/HTML when optimizing code. This guide is about installing Yt Framework, other plugins are the same
3.1 Installation
- Now you install this plugin
- STEP 1: In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install
INSTALL
- STEP 2:Now, go to Enable Yt Framework in Extension/Plug-in Manager
3.2 Configuration of Yt Framework
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configureYt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


4. Other Extensions - Installation and Configuration
After creating articles and data..., you have to install and configure extensions.4.1 Install
4.1.1 List of extensions used in SJ Teen demo
You can find a list of modules/plugins/components which are used in SJ Teen by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:
Back

4.2.1 Mega Menu - Explore
4.2.2 Mega Menu - Joomla Pages
4.2.3 Mega Menu - K2
4.2.4 Mega Menu - News Daily
4.2.5 SJ K2 Splash Module

4.2.6 Login Module

4.2.7 Custom HTML Module

4.2.8 Search Module

4.2.9 Banner Module

4.2.10 Sj Accordion Modules

4.2.11 SJ Social Media Counter


4.2.12 Sj K2 Scroller Module

4.2.13 K2 Content Module

4.2.14 Sj K2 Mega News Module

4.2.15 Custom HTML Module

4.2.16 Menu Module

4.2.17 SJ Twitter Module

Footer
Now there are some HTML and Menu module as our demo. You can try some other ones.
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Finacial Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla!, latest version is recommended.
- K2, Kunena Component, if using Quickstart, it is included
- Premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
1.1 Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Financial to download

STEP 4: Under SJ Financial -> Download packages as you want

2. SJ Financial -Installation and Configuration
2.1 Installation
- Log in Administrator of Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install
INSTALL
- Set SJ Financial as default template
SET DEFAULT
2.2 Configuration
All of parameters of SJ Financial Template are divided into the following groups, in which they are explained themselves:2.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of shortcodes that you can use to style content:
LIST of SHORTCODES
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES
3. Imperative Plugins-Installation and Configuration
You need to install: Yt Framework, Yt Shortcodes and Yt Core.- Yt Framework supports templates in adding extra parameters for Mega Menu and compress CSS/JS/HTML when optimizing code. This guide is about installing Yt Framework, other plugins are the same
3.1 Installation
- Now you install this plugin
- STEP 1: In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install
INSTALL
- STEP 2: Now, go to Enable Yt Framework in Extension/Plug-in Manager
3.2 Configuration of Yt Framework
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configureYt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


4. Other Extensions - Installation and Configuration
After creating articles and data..., you have to install and configure extensions.4.1 Install
4.1.1 List of extensions used in SJ Financial demo
You can find a list of modules/plugins/components which are used in SJ Financial by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:
Back

4.2.1 Menu - Explore
4.2.2 Menu - Joomla Pages
4.2.3 Menu - K2
4.2.4 Mega Menu - Companies
4.2.5 Login Module
Suffix: blank
BACK END

4.2.6 Menu Module
There are several positions that use Menu module. Here we will configure an example. Let take "Top Menu" at topmenu, others will be the same.
Suffix: blank
BACK END

4.2.7 Smart Search Module
Suffix: blank
BACK END

4.2.8 Custom HTML Module
Suffix: blank
BACK END

4.2.9 Custom HTML Module
Suffix: clear
BACK END

4.2.10 Custom HTML Module
Suffix: "bgcolor1"
BACK END

Note: The position "top2; top3; top4" configure the same.
4.2.11 SJ News Scroller Module
Suffix: clear
BACK END

4.2.12 Sj News Extra Slider Module
There are several positions that use SJ News Extra Slider module. Here we will configure an example. Let take "Top News" at top6, others will be the same.
Suffix: nox7 topNews
BACK END

4.2.13 Stock Data - Custom HTML Module
Suffix: blank
BACK END

4.2.14 SJ News Extraslider Module
Suffix: "clear"
BACK END

4.2.15 SJ Mega News Module
Suffix: clear
BACK END

4.2.16 SJ Module Tabs
Suffix: blank
BACK END

4.2.17 SJ Video Box Module
Suffix: box8
BACK END

4.2.18 Custom HTML Module
Suffix: "boxSolid marginBottom60"
BACK END

4.2.19 Custom HTML Module
Suffix: "@bar-chart"
BACK END

Note: The position "bottom3; bottom4" configure the same.
4.2.20 Menu Module
Class Suffix: "clear titleinline "
BACK END

4.2.21 Smart Search Module
Class Suffix: "clear"
BACK END

4.2.22 SJ Gallery Pro Module
Suffix: title-blank ico-camera
BACK END

4.2.23 Menu Module
Class Suffix: "clear titleinline "
BACK END

4.2.24 Custom HTML Module
Class Suffix:
BACK END

Note: The position "bottom9" configure the same.
4.2.25 SJ Basic News Module
Suffix: clear
BACK END

4.2.26 SJ Twitter Module
Suffix: box-opacity
BACK END

4.2.27 Custom HTML Module
Class Suffix:
BACK END

Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Tech Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla!, latest version is recommended.
- K2 Component, if using Quickstart, it is included
- Premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Tech to download

STEP 4: Under SJ Tech -> Download packages as you want

2. SJ Tech -Installation and Configuration
2.1 Installation
- Log in Administrator of Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install
INSTALL
- Set SJ Tech as default template
SET DEFAULT
2.2 Configuration
All of parameters of SJ Tech Template are divided into the following groups, in which they are explained themselves:2.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of shortcodes that you can use to style content:
LIST of SHORTCODES
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES
3. Imperative Plugins-Installation and Configuration
You need to install: Yt Framework, Yt Shortcodes, Yt Core and SJ Content Related News Plugin.- Yt Framework supports templates in adding extra parameters for Mega Menu and compress CSS/JS/HTML when optimizing code. This guide is about installing Yt Framework, other plugins are the same
3.1 Installation
- Now you install this plugin
- STEP 1: In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install
INSTALL
- STEP 2:Now, go to Enable Yt Framework in Extension/Plug-in Manager
3.2 Configuration of Yt Framework
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configureYt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


4. Other Extensions - Installation and Configuration
After creating articles and data..., you have to install and configure extensions.4.1 Install
4.1.1 List of extensions used in SJ Tech demo
You can find a list of modules/plugins/components which are used in SJ Tech by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:
Back

4.2.1 Menu - Explore
4.2.2 Menu - Joomla
4.2.3 Menu - K2
4.2.4 Mega Menu - Tech News
4.2.5 Login Module
Suffix: blank

4.2.6 Smart Search Module
Suffix: blank

4.2.7 Custom HTML Module
There are several positions that use HTML module. Here we will configure an example. Let take "Banner 1" at position-0, others will be the same.
Suffix: blank

4.2.8 SJ K2 Scroller Module
Suffix: blank

4.2.9 SJ K2 Content Module
There are several positions that use SJ K2 Content module. Here we will configure an example. Let take "Latest News" at position-6, others will be the same.
Suffix: latest-news

4.2.10 Sj K2 Mega News Module
Suffix: blank

4.2.11 SJ Video Box Module
Suffix: blank

4.2.12 SJ K2 Accordion Module
Suffix: title1 yt-accordion

4.2.13 Menu Module
There are several positions that use Menu module. Here we will configure an example. Let take "Section" at position-11, others will be the same.
Suffix: blank

Footer
Now there are some HTML and Menu module as our demo. You can try some other ones.
I. DOWNLOAD
Let's go to Joomla Menu -> Download --> Free Joomla Template and check out.
Please click here for going to download area.

II. INSTALLATION
In Administrator on Joomla!, go to Extensions -> Extension Manager
On install tab, click Choose File button, choose plugin file (using zip file) then click Upload & Install. Please don't forget to enable status of YT Framework after that.

III. UPDATE
1. Templates are using YT Framework v2
With all templates are using YT Framework from v2 to later, you can update this plugin online. When we release new versions of YT Framework, older templates that are built from YT Framework v2 will be able to take advantage of all the new features and changes. Just by one click, you will be owned the newest version of YT Framework. Let's go to Template Configuration and Update now!

2. Templates are using YT Framework v1
With all templates are using YT Framework v1 to before v2, you can update to YT Framework v2 but without new features of YT Framework v2. To do this work, let's install YT Plugin v2 to replace YT Plugin v1 the first then please go to ROOT/templates/YOUR_TEMPLATE/includes/yt_template.class.php and replace following code as after:
- Replace
include_once (dirname(__FILE__).DS.'browser.php');
byif(!class_exists('Browser')) include_once (dirname(__FILE__).DS.'browser.php'); - or Replace
include_once (J_TEMPLATEDIR.J_SEPARATOR.'includes'.J_SEPARATOR.'browser.php');
byif(!class_exists('Browser')) include_once (J_TEMPLATEDIR.J_SEPARATOR.'includes'.J_SEPARATOR.'browser.php');
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
I. Requirement
II. Download Template and Extensions
III. Quickstart Installation
IV. Manual Installation
V. Template setting
VI. Upgrade
VII. Template Structure
Important Notes
I. REQUIREMENT
Your systems meet the following requirements before proceeding the installation
- Compatible with Joomla! 2.5 and Joomla! 3.3
- YT Framwork v2.0, if using Quickstart, it is included
- Premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
II. DOWNLOAD
II. DOWNLOAD
1. Download Template and Extensions
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Free Joomla Templates

STEP 3: Under Free Templates, click SJ Plus to download

STEP 4: Under SJ Plus -> Download packages as you want

III. QUICKSTART INSTALLATION
III. QUICKSTART INSTALLATION
3.1 Configuration
- Select language:

- Main Configuration:
Enter the required information of your site: sitename, email, admin username and password...

3.2. Database Configuration

3.3. Install Sample Data
If you install sample data, you will have a site like our demo. If you select default sample data, you will a fresh site site

3.4. Remove or Rename the Installation folder
The final step is removing or renaming the Installation folder

IV. MANUAL INSTALLATION
4.1. SJ Plus -Installation and Configuration
- Log in Administrator of Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install
INSTALL
- Set SJ Plus as default template
SET DEFAULT
4.2. Imperative Plugins-Installation and Configuration
You need to install: Yt Framework, Yt Shortcodes and SJ Content Related News Plugin.- Yt Framework supports templates in adding extra parameters for Mega Menu and compress CSS/JS/HTML when optimizing code. This guide is about installing Yt Framework, other plugins are the same
4.2.1 Installation
- Now you install this plugin
- STEP 1: In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install
INSTALL
- STEP 2: Now, go to Enable Yt Framework in Extension/Plug-in Manager
4.2.2 Configuration of Yt Framework
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configureYt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


4.3 Other Extensions - Installation and Configuration
After creating articles and data..., you have to install and configure extensions
4.3.1 Install
4.3.1.1 List of extensions used in SJ Plus demo
You can find a list of modules/plugins/components which are used in SJ Plus by clicking menu Features -> Extensions of demo Website

4.3.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.3.2. Configuration

By this screenshot, you will see how module is placed in the default layout:
Back

4.3.2.1 Menu - Explore
4.3.2.2 Menu - Joomla Pages
4.3.2.3 Menu - K2
4.3.2.4. Custom HTML Module
Suffix: balnk
BACK END

4.3.2.5 Smart Search Module
Suffix: blank
BACK END

4.3.2.6. SJ Carousel Module
Suffix: blank
BACK END

4.3.2.7. SJ Module Tabs
Suffix: blank
BACK END

4.3.2.8. SJ Content Accordion Module
Suffix: blank
BACK END

4.3.2.9. Sj Basic News Module
Suffix: title1
BACK END

4.3.2.10 Latest News Module
Suffix: blank
4.3.2.11. Login Form Module
Suffix: blank
BACK END

4.3.2.12 Who's Online Module
Suffix: bg-content1
BACK END

Footer
Now there are some HTML and Menu module as our demo. You can try some other ones.
V. SETTINGS
5.1 Configuration
5.2 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of shortcodes that you can use to style content:
LIST of SHORTCODES
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES

VI. UPGRADE
YT Framework v2 is upgradeable. When we release new versions of YT Framework, older templates that are built from YT Framework v2 will be able to take advantage of all the new features and changes. Just by one click, you will be owned the newest version of YT Framework.
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Me Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla!, latest version is recommended.
- K2 Component, if using Quickstart, it is included
- Premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Me to download

STEP 4: Under SJ Me -> Download packages as you want

2. SJ Me -Installation and Configuration
2.1 Installation
- Log in Administrator of Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install
INSTALL
- Set SJ Me as default template
SET DEFAULT
2.2 Configuration
All of parameters of SJ Me Template are divided into the following groups, in which they are explained themselves:2.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of shortcodes that you can use to style content:
LIST of SHORTCODES
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES
3. Imperative Plugins-Installation and Configuration
You need to install: Yt Framework, Yt Shortcodes and SJ Content Related News Plugin.- Yt Framework supports templates in adding extra parameters for Mega Menu and compress CSS/JS/HTML when optimizing code. This guide is about installing Yt Framework, other plugins are the same
3.1 Installation
- Now you install this plugin
- STEP 1: In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install
INSTALL
- STEP 2:Now, go to Enable Yt Framework in Extension/Plug-in Manager
3.2 Configuration of Yt Framework
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configureYt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


4. Other Extensions - Installation and Configuration
After creating articles and data..., you have to install and configure extensions.4.1 Install
4.1.1 List of extensions used in SJ Me demo
You can find a list of modules/plugins/components which are used in SJ Me by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:
Back

4.2.1 Mega Menu - Home
4.2.2 Menu - For one-page homepage
4.2.3 Mega Menu - Explore
4.2.4 SJ Extra Slider for Slideshow

4.2.5 Custom HTML Modules for spotlight1

4.2.6 SJ Ajax Tabs for Portfolio

4.2.7 Sj Content Responsive Listing for Blog

4.2.8 Sj Contact Ajax for contact

Spotlight6 part uses Custom HTML, please refer to examples above or Quickstart package
Footer
Now there are some HTML and Menu module as our demo. You can try some other ones.
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Information Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla!, latest version is recommended.
- SobiPro Component, if using Quickstart, it is included
- Premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Information to download

STEP 4: Under SJ Information -> Download packages as you want

2. SJ Information -Installation and Configuration
2.1 Installation
- Log in Administrator of Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install
INSTALL
- Set SJ Information as default template
SET DEFAULT
2.2 Configuration
All of parameters of SJ Information Template are divided into the following groups, in which they are explained themselves:2.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of shortcodes that you can use to style content:
LIST of SHORTCODES
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES
2.4 SoBiPro Template
- In Administrator of Joomla!, go to SobiPro -> Application Manager
SOBIPRO TEMPLATE MANAGER
- On this page, click Choose File button, select our custom SobiPro template file you have downloaded then click Upload File & Install
INSTALL SOBIPRO TEMPLATE
3. Imperative Plugins-Installation and Configuration
You need to install: Yt Framework, Yt Shortcodes and SJ Content Related News Plugin.- Yt Framework supports templates in adding extra parameters for Mega Menu and compress CSS/JS/HTML when optimizing code. This guide is about installing Yt Framework, other plugins are the same
3.1 Installation
- Now you install this plugin
- STEP 1: In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install
INSTALL
- STEP 2:Now, go to Enable Yt Framework in Extension/Plug-in Manager
3.2 Configuration of Yt Framework
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configureYt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


4. Other Extensions - Installation and Configuration
After creating articles and data..., you have to install and configure extensions.4.1 Install
4.1.1 List of extensions used in SJ Information demo
You can find a list of modules/plugins/components which are used in SJ Information by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:
Back

4.2.1 Mega Menu - Explore
4.2.2 Mega Menu - Joomla!
4.2.3 Mega Menu - Blogs
4.2.4 Mega Menu - Categories
4.2.5 Mega Menu - Shortcodes
4.2.6 Notice Custom HTML Module

4.2.7 SJ Counter for SobiPro Module

4.2.8 Custom HTML Module

4.2.9 Menu Module

4.2.10 Search Module

4.2.11 SJ Extra Slider for SobiPro Module

4.2.12 Sj Categories for Sobipro Module

4.2.13 Sj Entries Grid for SobiPro Module

Other sportlight2-1 modules are Custom HTML, please refer to examples above
4.2.14 SJ News Frontpage Module

For footer1-1 and footer2-1,2-2 and 2-3: please refer to Custom HTML and Menu modules above
4.2.15 SJ Gallery Pro Module

Footer
Now there are some HTML and Menu module as our demo. You can try some other ones.
|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Expo Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla!, latest version is recommended.
- K2 Component, if using Quickstart, it is included
- Premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
1.1 Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Expo to download

STEP 4: Under SJ Expo -> Download packages as you want

1.2 Used for single product purchased via e-cart
Receive Donwload-Info email -> Download packages as you want

2. SJ Expo -Installation and Configuration
2.1 Installation
- Log in Administrator of Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install
INSTALL
- Set SJ Expo as default template
SET DEFAULT
2.2 Configuration
All of parameters of SJ Expo Template are divided into the following groups, in which they are explained themselves:2.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of shortcodes that you can use to style content:
LIST of SHORTCODES
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES
3. Imperative Plugins-Installation and Configuration
You need to install: Yt Framework, Yt Shortcodes, Yt Mega PopUp and SJ Content Related News Plugin.- Yt Framework supports templates in adding extra parameters for Mega Menu and compress CSS/JS/HTML when optimizing code. This guide is about installing Yt Framework, other plugins are the same
3.1 Installation
- Now you install this plugin
- STEP 1: In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install
INSTALL
- STEP 2:Now, go to Enable Yt Framework in Extension/Plug-in Manager
3.2 Configuration of Yt Framework
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configureYt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


4. Other Extensions - Installation and Configuration
After creating articles and data..., you have to install and configure extensions.4.1 Install
4.1.1 List of extensions used in SJ Expo demo
You can find a list of modules/plugins/components which are used in SJ Expo by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:
Back

4.2.1 Menu - Explore
4.2.2 Menu - Joomla Pages
4.2.3 Menu - K2
4.2.4 Mega Menu - Services
4.2.5 Custom HTML Module
Suffix: phone

4.2.6 Menu Module
Suffix: head-menu clearfix

4.2.7 Smart Search Module
Suffix: blank

4.2.8 SJ Basic News Module
Suffix: exhibitions

4.2.9 SJ News Extra Slider Module
Suffix: extra-slider

4.2.10 Sj Content Responsive Listing Module
Suffix: content-listing

Footer
Now there are some HTML and Menu module as our demo. You can try some other ones.












































































































