|
If you want to install the template exactly like our demo (same data), you should purchase and install the Quickstart Package.
- Important Notes
- 1. Download Template and Extensions
- 2. SJ Sport Store Template - Installation and Configuration
- 3. Imperative Plugins - Installation and Configuration
- 4. Other Extensions - Installation and Configuration
Important Notes
- Joomla! 2.5, Joomla 3.x
- Content component (customized and included in Quickstart)
- Some premium SJ Extensions (see part 3-Core Plugins and 4-Other Extensions)
1. Download Template and Extensions
1.1 Used for members of JTC - Joomla Template Club
STEP 1: Login at SmartAddons.com

STEP 2: Go to Download -> Joomla Templates Club (JTC)

STEP 3: Under Premium Joomla Templates, click SJ Sport Store to download

STEP 4: Under SJ Sport Store --> Download packages as you want
1.2 Download 3rd Party Extensions
This is the list of 3rd party extensions which are used in this template:
- JoomShopping 4.33: Download here
- Jshopping Bestseller Products - Module Bestseller 4.0.1: Download here
- Jshopping Cart - Module Cart 4.0.1: Download here
- Jshopping Category - Module Category 4.0.1: Download here
2. SJ Sport Store -Installation and Configuration
2.1 Installation
- Log in your Administrator, go to Extensions -> Extension Manager
On this page, click Choose File button, select our template file you have downloaded then click Upload & Install

- Set SJ Sport Store as default template

- After installing this template, please install JoomShopping Component 3.14.3.
2.2 Configuration
All of parameters of SJ Sport Store Template are divided into the following groups, in which they are explained themselves:- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. For more info, please go here
- While that, YT shortcodes supports users to make content for web pages. In Joomla administrator, Yt Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content.
- SJ Responsive Listing Ajax is used for loading more product. This plugin is supported for SJ Responsive Listing for JoomShopping module that is in the home page.
- Lastly, SJ Content Related News is used for showing other related articles in the same category. For more info, please go here
3.1 Installation
- Now you install Yt Framework Plugin, SJ Content Related News, Yt Shortcode and SJ Responsive Listing Ajax for JoomShopping in turn
- STEP 1: In Administrator on Joomla! v2.5.x, go to Extensions -> Extension Manager
On this page, click Choose File button, choose plugin file (extracted from extensions zip file) from then click Upload & Install

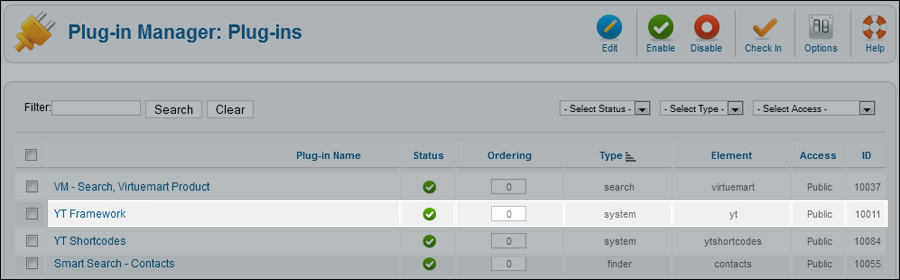
- STEP 2: Now, go to Enable Yt Framework Plugin,Yt Shortcode, SJ Responsive Listing Ajax for JoomShopping and SJ Content Related News in Extension/Plug-in Manager
3.2 Configuration of Yt Framework Plugin
- After installing Yt Framework, go to Extension -> Plug-in Manager and choose to configure Yt Framework:
- Configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template


3.3 Yt Shortcodes
- In Administrator of Joomla!, go to Plugin Manager -> Make sure Yt Shortcodes is enabled. This is list of Shortcodes that you can use to style content:
- After that, whenever there is text area then click Shortcodes button, Shortcodes are available for you to be used!
SHORTCODES

3.4. SJ Content Related News
- In Administrator of Joomla!, go to Plugin Manager -> Make sure SJ Content Related News is enabled. This is SJ Content Related News configuration below:
SJ Content Related News

4. Other Extensions - Installation and Configuration
After creating data, you can install and configure extensions to have a Website as like as our pre-made demo.
4.1 Install
4.1.1 List of extensions used in SJ Sport Store demo
You can find a list of modules/plugins/components which are used in SJ Sport Store by clicking menu Features -> Extensions of demo Website
4.1.2 Installation
- In Administrator on Joomla!, go to Extensions -> Extension Manager
On this page, click Choose File button, choose an extension file then click Upload & Install

- Install the rest of extensions as step above
4.2 Configuration

By this screenshot, you will see how module is placed in the default layout:

4.2.1 Mega Menu - Home
4.2.2 Mega Menu - Explore
4.2.3 Custom HTLM
There are several positions that use Custom HTML module. Here we will configure an example. Let take "Top menu" at position top 1, others will be the same.
Suffix: blank
BACK END

4.2.4 Smart Search Module
Suffix: Not used
BACK END

4.2.5 Jshopping Cart
Suffix: Not used
BACK END

4.2.6 SJ Dynamic Slideshow
Suffix: dynamic-slideshow
BACK END

NOTE: Please go HERE to view more SJ Dynamic Slideshow User-guide
4.2.7 SJ Product for JoomShopping
Suffix: title4 latest-product
BACK END

4.2.8 SJ News Fontpage
Suffix: title4-sj-fontpage
BACK END

4.2.9 SJ Responsive Listing for JoomShopping
There are several positions that use SJ Responsive Listing for JoomShopping module. Here we will configure an example. Let take "Bike" at Position 15, others will be the same.
Suffix: blank responsive-listing
BACK END

4.2.10 Banner Module
Suffix: banne-health blank
BACK END

4.2.11 SJ Slider
Suffix: blank sj-content-slider
BACK END

4.2.12 Menu Module
There are several positions that use Menu module. Here we will configure an example. Let take "Get Help" at Position 11, others will be the same.
Suffix: _menufoot@book
BACK END

4.2.13. Other Extensions
4.2.13.1. Jshopping Bestseller Products
Suffix: best-seller
BACK END

4.2.13.2. Jshopping Categories
Suffix: _menu
BACK END















