|
This guide will help you install SJ Atom and extensions included in the template step by step. This provides for only membeships in SmartAddons Joomla Template Clubs.
1. REQUIREMENT
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x, Joomla 3.3
- Compatible with version K2: 2.6.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Extensions packge from 3rd Parties (if have)
2. HOW TO DOWNLOAD
2.1 Download Packages from our store:
Step 1 Login your account

Step 2 Go to Joomla > Download > Joomla Templates Club

Step 3 Under Premium Joomla Templates --> click to download template as you want

Step 4 Under name of template --> Download packages as you want

2.2 Download packages from 3rd Parties:
This is the component from 3rd party which is used in this template:;
3. HOW TO INSTALLATION
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template. For understanding more information about Quickstart, you should read this article: Quickstart package for Joomla templates - what is this and how to install it?
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in "Extensions" and "Template" folders mentioned above.
3.1 Installation with Quickstart Package
Let see step by step for quickstart installation in the article - How to install a Joomla Quickstart
In the end of 3.1 Installation with Quickstart Package, you will be got a new website as our demo.
3.2 Installation without Quickstart Package
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1. Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install. Do as this for getting Template package.
Step 2: Go to Extensions > Template Manager and set SJ Atom to become the default template as bellow

3.2.2. Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above. Do as this for getting SmartAddons packages.
Step 2: Install K2 Component as extensions above. Do as this for getting package of K2 Component.
Step 3: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
- SJ Contact Ajax and SJ Content Responsive Listing Ajax plugins are using for loading ajax in SJ Contact Ajax module (in pos-blog position) and SJ Content Responsive Listing module (in pos-contact position)
You need to install and activate them when using this template. Let's start from 1 - 2 - 3 to active plugins as bellow:

After install template/extensions, please go to next step - Configuration of template as 4. Part bellow
4. HOW TO CONFIGURATION
The following part we will guide how to configure the template becomes the same with our home page - Demo
4.2 Template Configuration
Go to Extensions > Template Manager > SJ Atom. All parameters of this template are divided into the following groups, in which they are explained themselves. Please click here for seeing more
4.4 Extensions Configuration
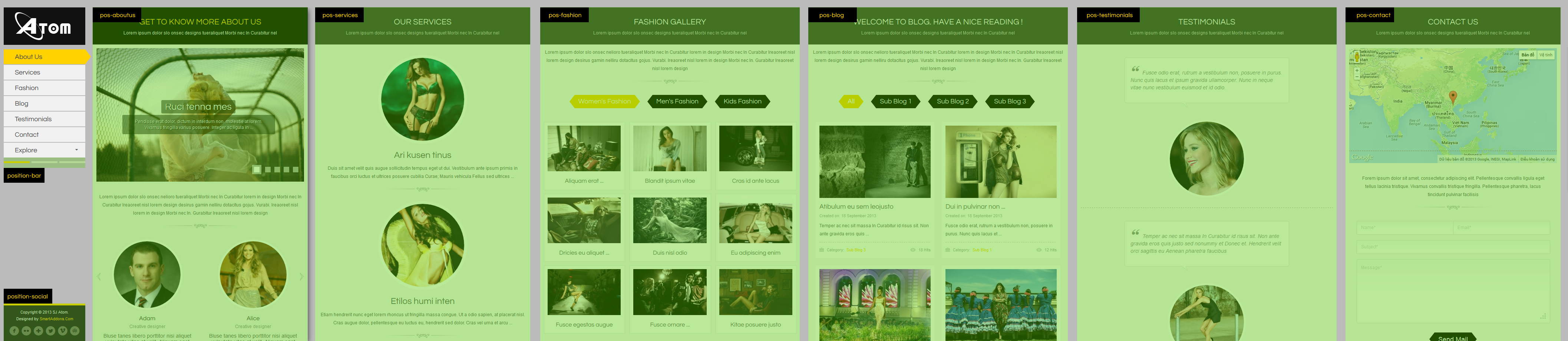
We will guide to configure extensions follow the Module Position above
4.4.1. Module HTML Custom - Bars for switching backgrounds
- Module Position - Module Suffix
Position: postition-bar
Suffix: change-bg - Frontend - Backend
4.4.2. Module HTML Custom - Social
- Module Position - Module Suffix
Position: position-social
Suffix: social - Frontend - Backend
4.4.3. Module HTML Custom - About Us Text
- Module Position - Module Suffix
Position: pos-aboutus
Suffix: block-title blank - Frontend - Backend
4.4.4. Module SJ News Scroller
- Module Position - Module Suffix
Position: pos-aboutus
Suffix: scroller no-modal - Frontend - Backend
Please refer here for getting how to configure params SJ News Scroller module
4.4.5. Module SJ News Extra Slider
- Module Position - Module Suffix
Position: pos-aboutus
Suffix: our-member no-modal - Frontend - Backend
Please refer here for getting how to configure params of SJ News Extra Slider module
4.4.6. Module HTML Custom - Our Services
- Module Position - Module Suffix
Position: pos-services
Suffix: block-title blank - Frontend - Backend
4.4.7. Module SJ Basic News
- Module Position - Module Suffix
Position: pos-services
Suffix: services no-modal - Frontend - Backend
4.4.8. Module HTML Custom - Fashion Gallery
- Module Position - Module Suffix
Position: pos-fashion
Suffix: block-title blank - Frontend - Backend
4.4.9. Module SJ News Ajax Tabs
- Module Position - Module Suffix
Position: pos-fashion
Suffix: fashion no-modal - Frontend - Backend
Please refer here for getting how to configure params of SJ News Ajax Tabs module
4.4.10. Module HTML Custom - Welcome to blog
- Module Position - Module Suffix
Position: pos-blog
Suffix: block-title blank - Frontend - Backend
4.4.11. Module SJ Content Responsive Listing
- Module Position - Module Suffix
Position: pos-blog
Suffix: mod-blog no-modal - Frontend - Backend
Please refer here for getting how to configure params SJ Content Responsive Listing module
4.4.12. Module HTML Custom - Testimonials
- Module Position - Module Suffix
Position: pos-testimonials
Suffix: block-title blank - Frontend - Backend
4.4.13. Module SJ News Extra Slider - Testimonials
- Module Position - Module Suffix
Position: pos-testimonials
Suffix: testimonials - Frontend - Backend
4.4.14. Module HTML Custom - Contact Us
- Module Position - Module Suffix
Position: pos-contact
Suffix: block-title blank - Frontend - Backend
4.4.15. Module SJ Contact Ajax - Contact Us
- Module Position - Module Suffix
Position: pos-contact
Suffix: mod-contact - Frontend - Backend
Please refer here for getting how to configure params SJ Contact Ajax module
That's homepage. For other advanced and customized configurations, please submit ticket OR purchase our installation services.