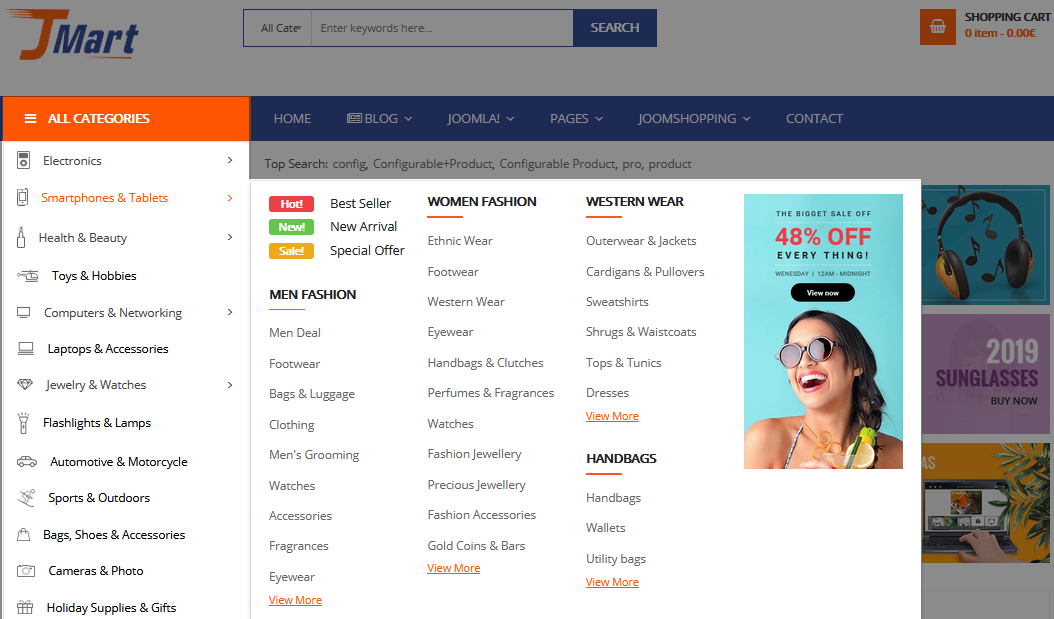
The responsive Joomla template - Sj JMart comes with lots of amazing features that help you easily and quickly build an online store. Specially, Sj JMart supports vertical mega menu by using Sj Mega Menu Joomla module then you can show various content in your menu from links, custom Html, modules, banners...
In this article, we will show you how to configure the Vertical Mega Menu as same as the Sj JMart template demo step by step. By understanding how to custom in Sj JMart Joomla website template, you can custom, create your own vertical menu for your website with this Joomla template.

1. Create "Vertical Menu LTR" Menu
Go to "Menus" » "Manage" » "Add New Menu". Create "Vertical Menu LTR" menu.
2. Install & Config Sj Mega Menu Module
- Install Sj Mega Menu Joomla extension.
- Go to "Extensions" » "Modules" » Find "Mega Menu" » Select "Sj Menu Menu" module, rename to "Vertical Menu LTR" to distinguish to vertical mega menu on RTL layout.
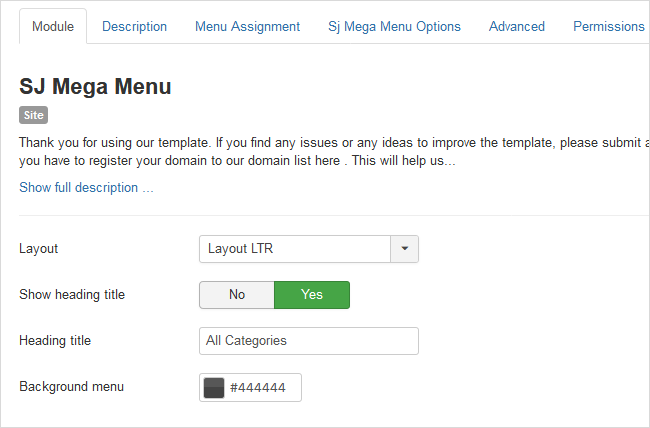
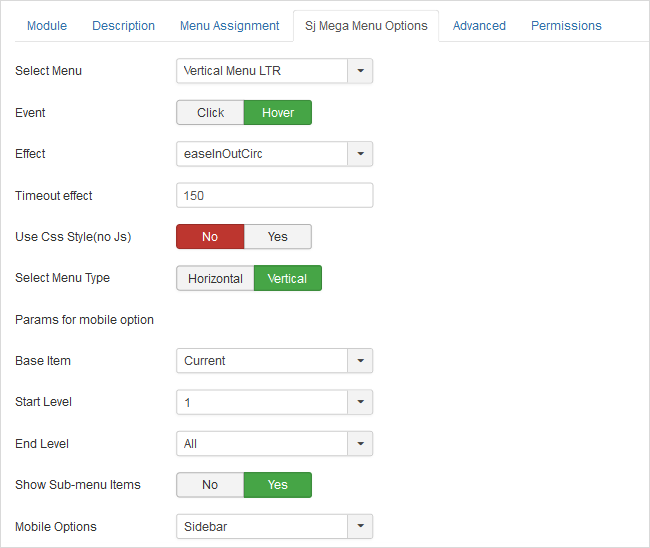
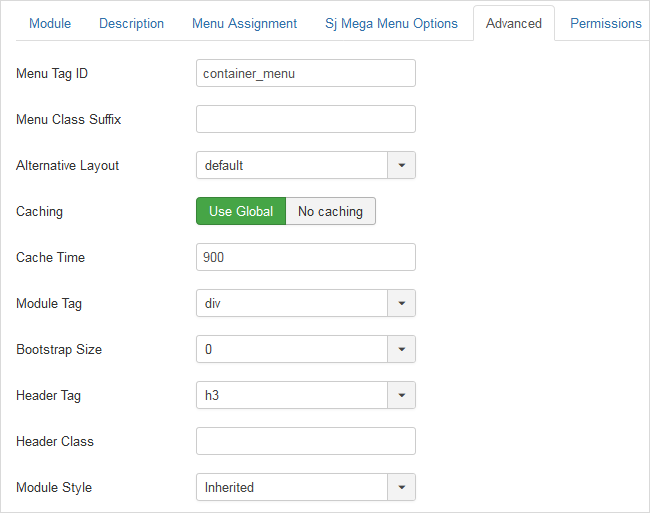
- Config the module as below images.



3. Create & Config Custom Html Modules
As the Sj JMart Joomla theme demo, we need to create 4 custom Html modules then display them in Vertical Menu LTR's sub-menus. To create custom Html module, go to "Extensions" » "Modules" » "New" and choose "Custom" type and use these code snippets.
3.1: Custom Html - Vertical menu 1
<ul class="custom-vertical-1">
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">mobile & tablet</a></h3>
<span class="des">Mobile / Accessories</span> <span class="des">Tablet / Accessories</span></div>
</li>
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">Headphone</a></h3>
<span class="des">Computer Headsets</span> <span class="des">Headphone Earpads</span></div>
</li>
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">USB & HDD</a></h3>
<span class="des">Mobile / Accessories</span> <span class="des">Tablet / Accessories</span>
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">LAPTOP</a></h3>
<span class="des">Computer Headsets</span> <span class="des">Headphone Earpads</span></div>
</li>
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">Sound</a></h3>
<span class="des">Bluetooth Speakers </span> <span class="des">Wireless Speakers </span></div>
</li>
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">Video & Camera</a></h3>
<span class="des">Computer Headsets</span> <span class="des">Headphone Earpads</span></div>
</li>
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">CELL & CABLE</a></h3>
<span class="des">Bluetooth Speakers </span> <span class="des">Wireless Speakers </span></div>
</li>
<li class="item">
<div class="img"><img src="/image url" border="0" alt="Banner" /></div>
<div class="content">
<h3 class="title"><a href="#">Case & accessories</a></h3>
<span class="des">Computer Headsets</span> <span class="des">Headphone Earpads</span></div>
</li>
3.2: Custom Html - Vertical menu 2
<div class="custom-vertical-2">
<div class="item">
<ul class="list-text">
<li class="item"><span class="hot">Hot!</span> <strong>Best Seller</strong></li>
<li class="item"><span class="new">New!</span> <strong>New Arrival</strong></li>
<li class="item"><span class="sale">Sale!</span> <strong>Special Offer</strong></li>
</ul>
<div class="list-menu">
<h3 class="title">Men fashion</h3>
<ul>
<li class="item"><a title="" href="#">Men Deal</a></li>
<li class="item"><a title="" href="#">Footwear</a></li>
<li class="item"><a title="" href="#">Bags & Luggage</a></li>
<li class="item"><a title="" href="#">Clothing</a></li>
<li class="item"><a title="" href="#">Men's Grooming</a></li>
<li class="item"><a title="" href="#">Watches</a></li>
<li class="item"><a title="" href="#">Accessories</a></li>
<li class="item"><a title="" href="#">Fragrances</a></li>
<li class="item"><a title="" href="#">Eyewear</a></li>
</ul>
<a class="view-more" title="" href="#">View More</a></div>
</div>
<div class="item">
<div class="list-menu">
<h3 class="title">women fashion</h3>
<ul>
<li class="item"><a title="" href="#">Ethnic Wear</a></li>
<li class="item"><a title="" href="#">Footwear</a></li>
<li class="item"><a title="" href="#">Western Wear</a></li>
<li class="item"><a title="" href="#">Eyewear</a></li>
<li class="item"><a title="" href="#">Handbags & Clutches</a></li>
<li class="item"><a title="" href="#">Perfumes & Fragrances</a></li>
<li class="item"><a title="" href="#">Watches</a></li>
<li class="item"><a title="" href="#">Fashion Jewellery</a></li>
<li class="item"><a title="" href="#">Precious Jewellery</a></li>
<li class="item"><a title="" href="#">Fashion Accessories</a></li>
<li class="item"><a title="" href="#">Gold Coins & Bars</a></li>
</ul>
<a class="view-more" title="" href="#">View More</a></div>
</div>
<div class="item">
<div class="list-menu">
<h3 class="title">Western Wear</h3>
<ul>
<li class="item"><a title="" href="#">Outerwear & Jackets</a></li>
<li class="item"><a title="" href="#">Cardigans & Pullovers</a></li>
<li class="item"><a title="" href="#">Sweatshirts</a></li>
<li class="item"><a title="" href="#">Shrugs & Waistcoats</a></li>
<li class="item"><a title="" href="#">Tops & Tunics</a></li>
<li class="item"><a title="" href="#">Dresses</a></li>
</ul>
<a class="view-more" title="" href="#">View More</a></div>
<div class="list-menu">
<h3 class="title">Handbags</h3>
<ul>
<li class="item"><a title="" href="#">Handbags</a></li>
<li class="item"><a title="" href="#">Wallets</a></li>
<li class="item"><a title="" href="#">Utility bags</a></li>
</ul>
<a class="view-more" title="" href="#">View More</a></div>
</div>
<div class="item">
<div class="banner-mod"><a title="" href="#"><img src="/images/banners/banner11.jpg" alt="Banner" /></a></div>
</div>
</div>
3.3: Custom Html - Vertical menu 3
<div class="custom-vertical-3 row">
<div class="item col-md-6">
<ul>
<li class="item"><a title="" href="#">Ethnic Wear</a></li>
<li class="item"><a title="" href="#">Footwear</a></li>
<li class="item"><a title="" href="#">Western Wear</a></li>
<li class="item"><a title="" href="#">Eyewear</a></li>
<li class="item"><a title="" href="#">Handbags & Clutches</a></li>
<li class="item"><a title="" href="#">Perfumes & Fragrances</a></li>
<li class="item"><a title="" href="#">Watches</a></li>
<li class="item"><a title="" href="#">Fashion Jewellery</a></li>
<li class="item"><a title="" href="#">Precious Jewellery</a></li>
<li class="item"><a title="" href="#">Fashion Accessories</a></li>
<li class="item"><a title="" href="#">Gold Coins & Bars</a></li>
</ul>
</div>
<div class="item col-md-6">
<div class="banner-mod"><a title="" href="#"><img src="/banner image url" alt="Banner" /></a></div>
</div>
</div>
3.4: Custom Html - Vertical menu 4
<div class="custom-vertical-4 row">
<div class="items col-md-4">
<ul>
<li class="item"><a title="" href="#">Men Deal</a></li>
<li class="item"><a title="" href="#">Footwear</a></li>
<li class="item"><a title="" href="#">Bags & Luggage</a></li>
<li class="item"><a title="" href="#">Clothing</a></li>
<li class="item"><a title="" href="#">Men's Grooming</a></li>
</ul>
</div>
<div class="items col-md-4">
<ul>
<li class="item"><a title="" href="#">Ethnic Wear</a></li>
<li class="item"><a title="" href="#">Footwear</a></li>
<li class="item"><a title="" href="#">Western Wear</a></li>
<li class="item"><a title="" href="#">Eyewear</a></li>
<li class="item"><a title="" href="#">Handbags & Clutches</a></li>
</ul>
</div>
<div class="items col-md-4">
<ul>
<li class="item"><a title="" href="#">Watches</a></li>
<li class="item"><a title="" href="#">Fashion Jewellery</a></li>
<li class="item"><a title="" href="#">Precious Jewellery</a></li>
<li class="item"><a title="" href="#">Fashion Accessories</a></li>
<li class="item"><a title="" href="#">Gold Coins & Bars</a></li>
</ul>
</div>
<div class="item col-md-6">
<div class="banner-mod"><a title="" href="#"><img src="/banner image url" alt="Banner" /></a></div>
</div>
<div class="item col-md-6">
<div class="banner-mod"><a title="" href="#"><img src="/banner image url" alt="Banner" /></a></div>
</div>
</div>
4. Config "Vertical Menu LTR" Menu
Go to "Menus" » "Vertical Menu LTR" » "Add New Menu Item" to create sub-menus for "Vertical Menu LTR" menu.
4.1: Menu "Electronics"
- Menu Item Type: URL
- Menu: Vertical Menu LTR
- Parent Item: Menu Item Root
- Set menu icon in "Link Type" » "Link Image"
4.1.1: Menu "Fashion"
- Menu Item Type: Category (then select the category you want to show)
- Menu: Vertical Menu LTR
- Parent Item: Electronics
4.1.2: Do the same with "Beauty", "Jewelry & Watches" and "Smartphones & Tablets" menus.
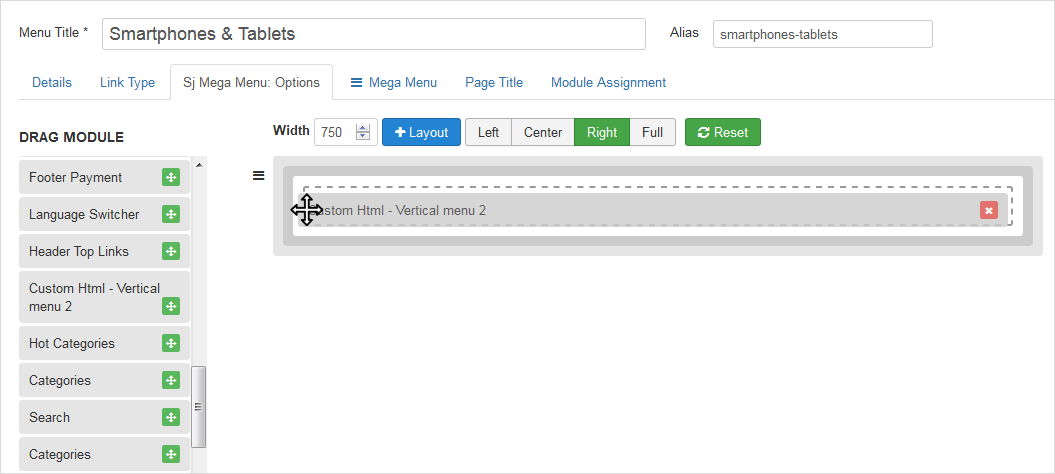
4.2: Menu "Smartphones & Tablets"
- Menu Item Type: URL
- Menu: Vertical Menu LTR
- Parent Item: Menu Item Root
- Set menu icon in "Link Type" » "Link Image"
In "Sj Mega Menu: Options" Tab: Drag & drop the "Custom Html - Vertical menu 2" module.

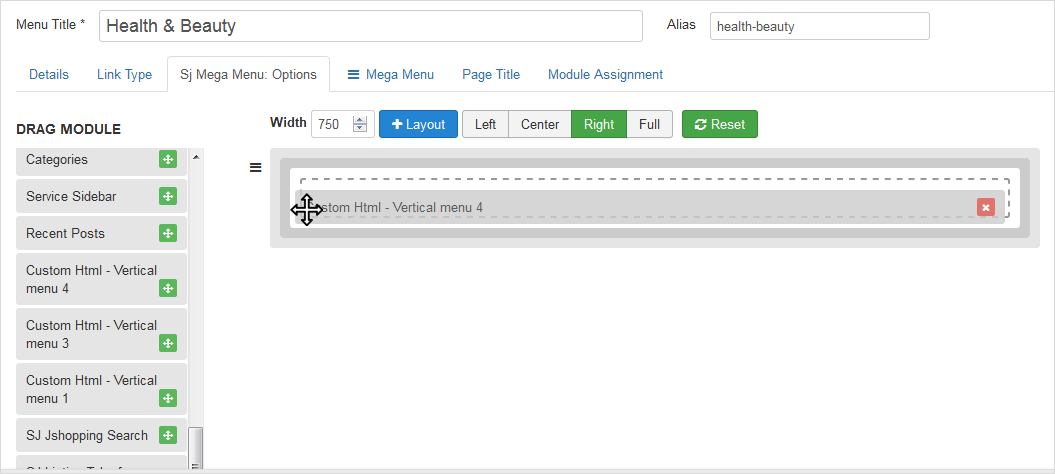
4.3: Menu "Health & Beauty"
- Menu Item Type: URL
- Menu: Vertical Menu LTR
- Parent Item: Menu Item Root
- Set menu icon in "Link Type" » "Link Image"
In "Sj Mega Menu: Options" Tab: Drag & drop the "Custom Html - Vertical menu 4" module.

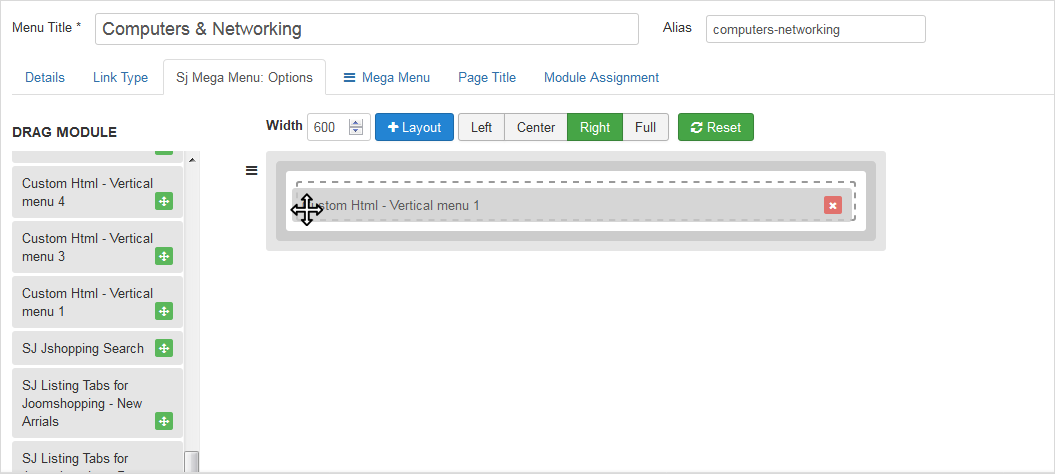
4.4: Menu "Computers & Networking"
- Menu Item Type: URL
- Menu: Vertical Menu LTR
- Parent Item: Menu Item Root
- Set menu icon in "Link Type" » "Link Image"
In "Sj Mega Menu: Options" Tab: Drag & drop the "Custom Html - Vertical menu 1" module.

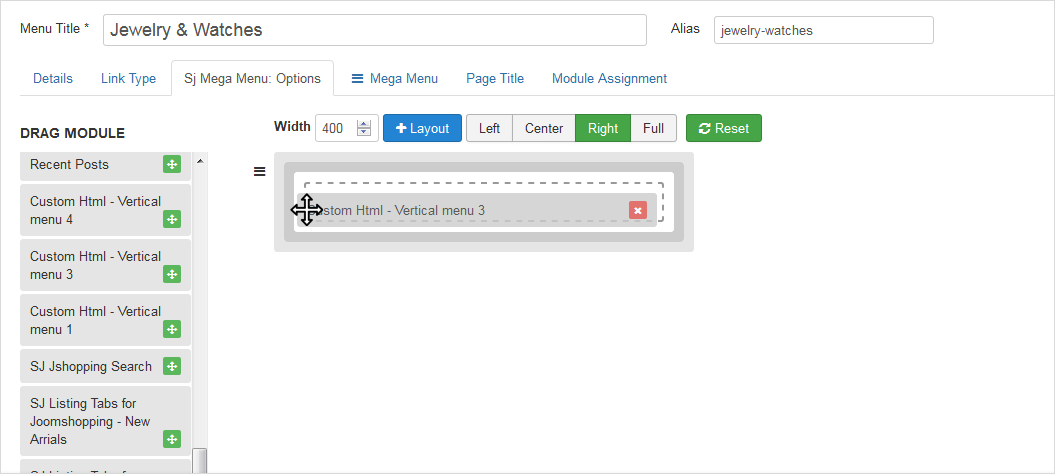
4.5: Menu "Jewelry & Watches"
- Menu Item Type: URL
- Menu: Vertical Menu LTR
- Parent Item: Menu Item Root
- Set menu icon in "Link Type" » "Link Image"
In "Sj Mega Menu: Options" Tab: Drag & drop the "Custom Html - Vertical menu 3" module.

4.6: Menu "Toys & Hobbies"
- Menu Item Type: URL
- Menu: Vertical Menu LTR
- Parent Item: Menu Item Root
- Set menu icon in "Link Type" » "Link Image"
Do the same with the other menus which do not contain module.
Now, you have already had a beautiful vertical mega menu as the Sj JMart eCommerce Joomla template demo.
Not only the Sj JMart template supports vertical mega menu, but lots of our Joomla templates also include vertical mega menu. You can use this guide to set up vertical menu in other Joomla themes using Sj Mega Menu module as well.
Thanks for reading!






