In this article, we will share with you guys a collection of 25 awesome freebies including useful tools and resources for Website Developers, which will make your website developing job easier and more productive. You might find here more new coding knowledge, best ways to learn how to code properly and faster for both beginners and experienced programmers. With these tools, you also can write your code, practice your coding skills, test your apps, find out errors and sharing code with your team or community.
Besides, we gathered some high-quality freebies for you to add them into your library and use for your next website projects. If you are looking for some ideas for your Christmas projects, let's check out this hand-picked collection of Xmas freebies, there're lots of cool stuffs which will inspire you.
Hope these following will help you in your developing website job. Feel free to share with us your thoughts or other freebies for developers that you think every developer should know.
1. Treehouse

Treehouse gets an A+ for offering users great content wrapped in an amazing user interface. Treehouse can teach you web design (including HTML5 and CSS3), web development (including Javascript) and even equip you to create iOS apps (using Objective-C and Xcode). It has a big library to learn web design, web development, you will find lots of tutorials in CSS, HTML, Ruby, JAvascript, IOS and more. Users unlock badges after watching videos and taking tests.
2. Google Code University

Google Code University offers a wide variety of written courses from programming languages (including Python, C++, Java and AJAX) to Android Development. There's no registration required and professors can even submit courses to gain a larger of audiences. The site lacks the panache displayed by Treehouse listed above, but for people who prefer written content over videos and interactive lessons, Google Code University is definitely worth a look.
3. Flashdevelop

FlashDevelop is a free and open source code editor for every developer which offers first class support for ActionScript (2 & 3) and Haxe development. Great completion & code generation, projects compilation & debugging, plenty of project templates, SWF/SWC exploration etc. FlashDevelop is also a great web developer IDE with source-control support (svn, git, mercurial), tasks/todo, snippets, XML/HTML completion and zen-coding for HTML.
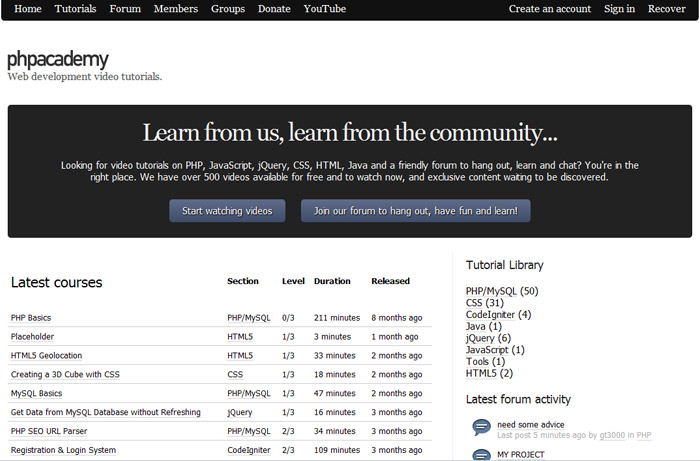
4. Phpacademy

Codeacademy.com is a free resource for web development video tutorials to help teach you a number of web related languages.
- Web Fundamentals – Learn CSS and HTML
- jQuery – animations and interactive websites
- Python – Learn Python Programming
- Ruby – Learn this popular programming language
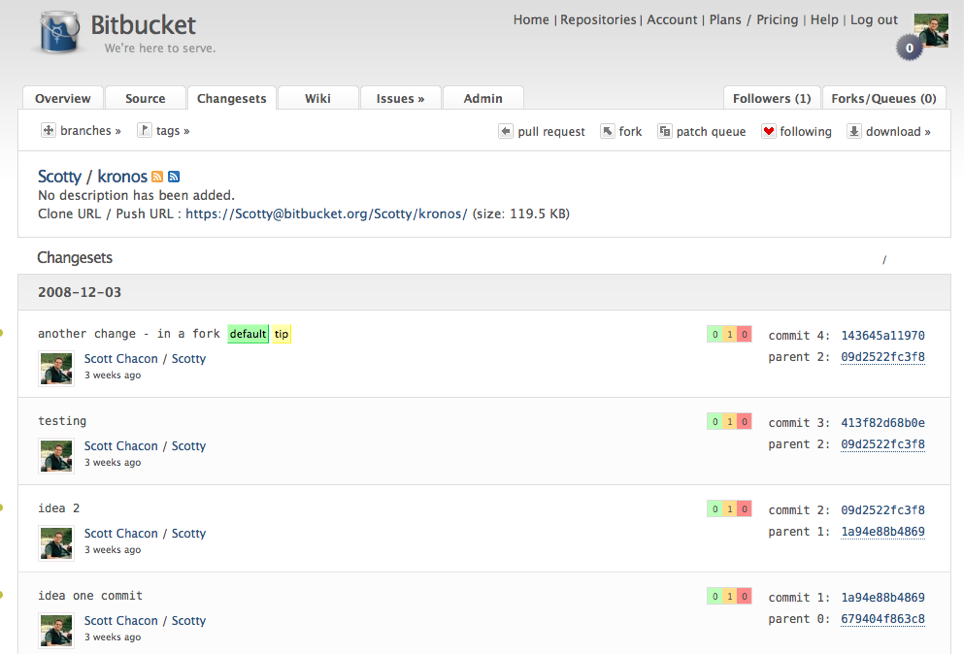
5. Bitbucket

Bitbucket is a free code DVCS hosting site for Git and Mercurial. It helps you manage your development with a hosted wiki, issue tracker and source code.
6. By People

ByPeople.com is a content network of useful, constantly updated resources. A growing repository with 689 lists & 8579 resources for web ninjas (freebies, plugins and snippets) updated & curated every day, so it never expires.
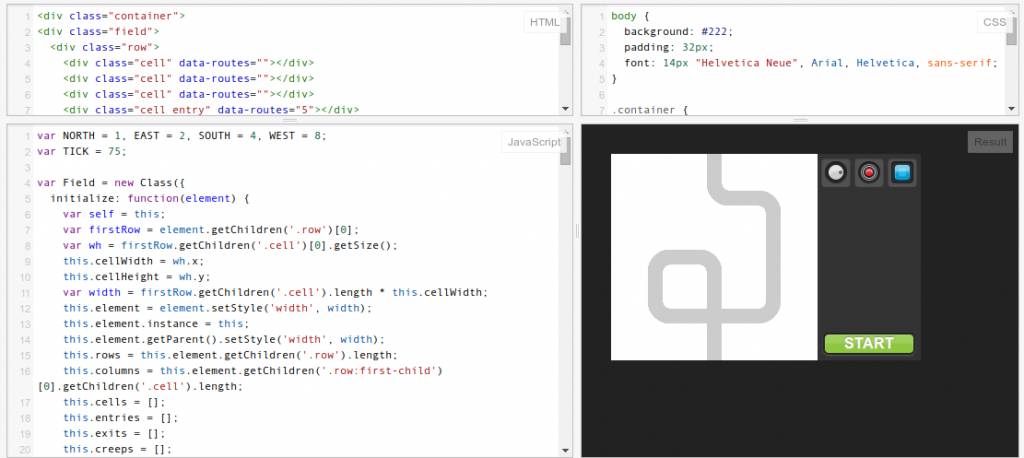
7. jsfiddle

Jsfiddle.net is an amazing place for writing, testing and sharing JavaScript, CSS, HTML or CoffeeScript online. It features panels for writing the CSS, Html and script of your project and also lets you include libraries such as jQuery, AngularJS and others. Then you can run the code in the app itself or save it and pass it around.
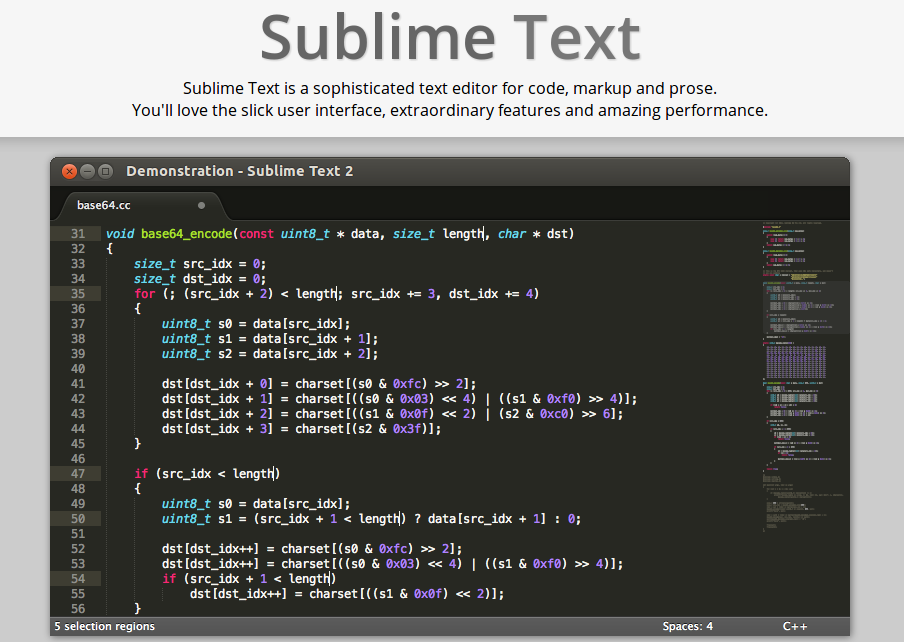
8. SublimeText

Sublime Text is a sophisticated text editor for code, markup and prose. You'll love the slick user interface, extraordinary features and amazing performance.
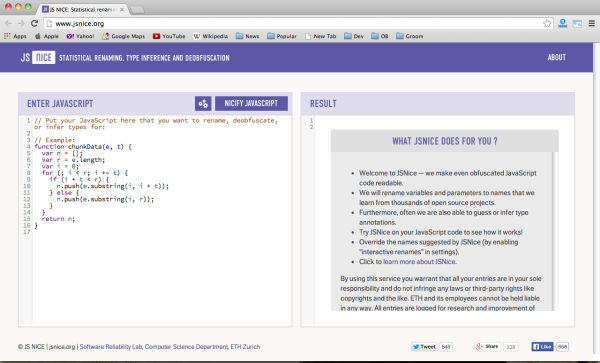
9. jsNice

jsNice is a tool that help you to make even obfuscated JavaScript code readable. JSnice is Statistical renaming, Type inference and Deobfuscation.
10. Snipplr

Snippler offers its users the ability to upload pieces of useful code and share it with other programmers and designers. There are thousands of snippets in javascript, php, css, ruby and other languages.
11. CodePen

CodePen has grown into a platform for showcasing impressive CSS3 and JS demos. Whether you are on the hunt for cool buttons or simply looking for some inspiration, do check CodePen out.
12. W3 Validator

This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. This is an exclusive standards check for the document, so other checks are not available.
13. Google PageSpeed

Google PageSpeed is a free tool that grades your website's performance. It will analyze around 30 different ways to improve your website's speed and performance. You can also download Google PageSpeed as a browser extension for both Firefox and Chrome.
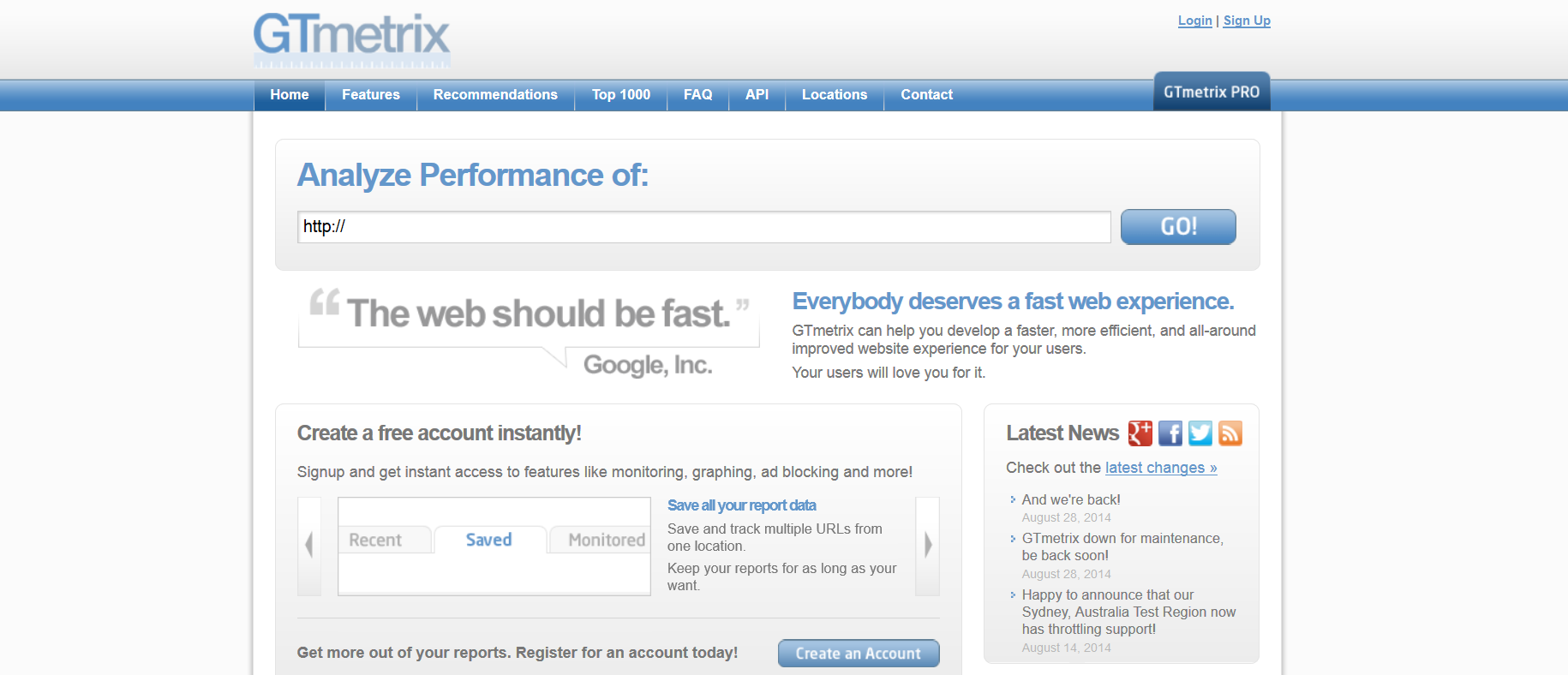
14. GTmetric

GTmetrix is a very user friendly tool to examine page speed and diagnose opportunities for improvement. It combines data from both Google's PageSpeed and Yslow ( another tool to test page speed) to give a comprehensive overview of your site's performance.
A unique feature of GTMetrix is the ability to have platform relevant suggestions for popular CMS systems. For example, if you run a site on Joomla, WordPress or Magento, the report identifies your platform and gives tips that are specifically based on your website's technology. If you signup for a free account you'll be able to track the history of your reports for up to 5 websites.
15. CSSmatic – a tool for designers

CSSmatic is a non-profit project, made by developers for developers. CSSmatic is a new, simple and intuitive way of editing and tunning CSS properties.
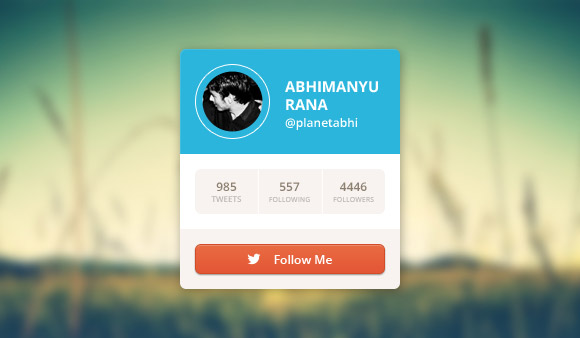
16. Twitter Account Widget CSS + PSD

This is a useful little Twitter widget/profile box for your next design. This includes a space for your profile image, username, follower, tweet details. Simple to code up and drop into your next site design.
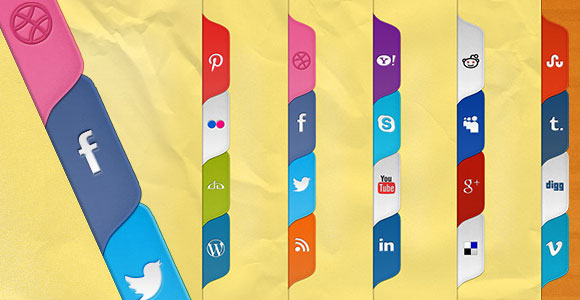
17. Social media tabs PSD + CSS

Here's a unique, colorful and funky set of social media "tabs" to adorn the sidebar of your next design. Both PSD and coded in CSS are provided.
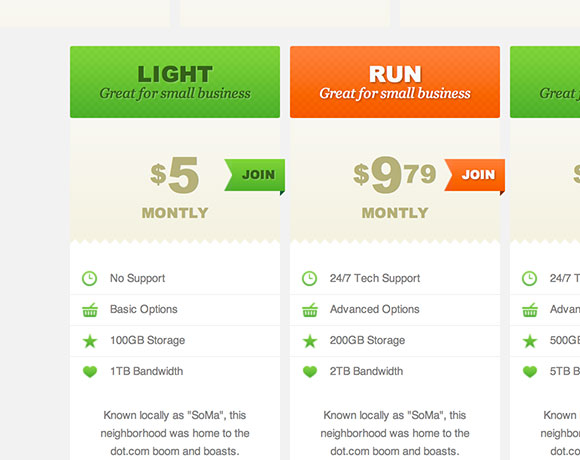
18. CSS3 Pricing Tables

In this tutorial you'll learn how to code and style some CSS3 pricing tables from the Impressionist UI, made by Vladimir Kudinov.
19. Animo.js – Tool for managing CSS animations

Animo.js is a powerful little tool for managing CSS animations, stack animations, create cross-browser blurring, set callbacks on animation completion, and more.
20. FreePik

Freepik offers a colossal collection of vector art, illustrations, SVGs, PSDs and stock photos. All is free and categorized neatly so you shouldn't have any problem finding what you need, although you might have a hard time choosing, since there are over 1,4 Million items to date.
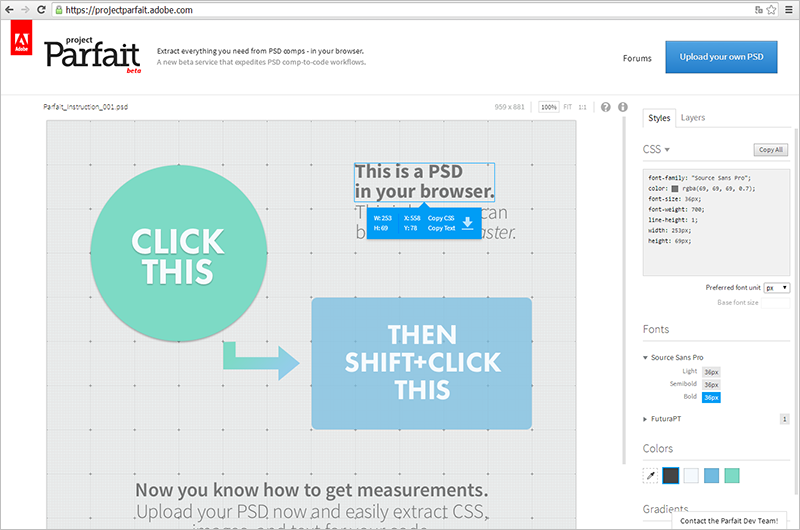
21. Project Parfait

Project Perfait is an Adobe product that gives us the opportunity to get important info about a PSD right in your browser.
22. CSS page transitions

Here's a collection of creative page transitions. You'll get a couple of animations that could be applied to pages for creating interesting navigation effects when revealing a new page.
23. One Page Website Wireframes

Design Control is a simplistic template that will adapt to many types of websites, and best of all it's totally free to use. This template is totally responsive, and comes with features such as highlight colors, custom parallax backgrounds, Google fonts integration, custom column and row widths, and so much more.
24. Iphone/Ipad PSD Mockup

Zenith is a FREE Joomla 2.5 and 3.0 template with lots of cool features . It is Bootstrapped and K2 Supported so making your own business site or blog is just a click away. Zenith comes with 4 different preset styles and allows you to build your very own style. Some of its powerful features are built-in mega menu, rich typography selection, responsive layout, HTML5 and CSS3 along with tons of different useful widgets.
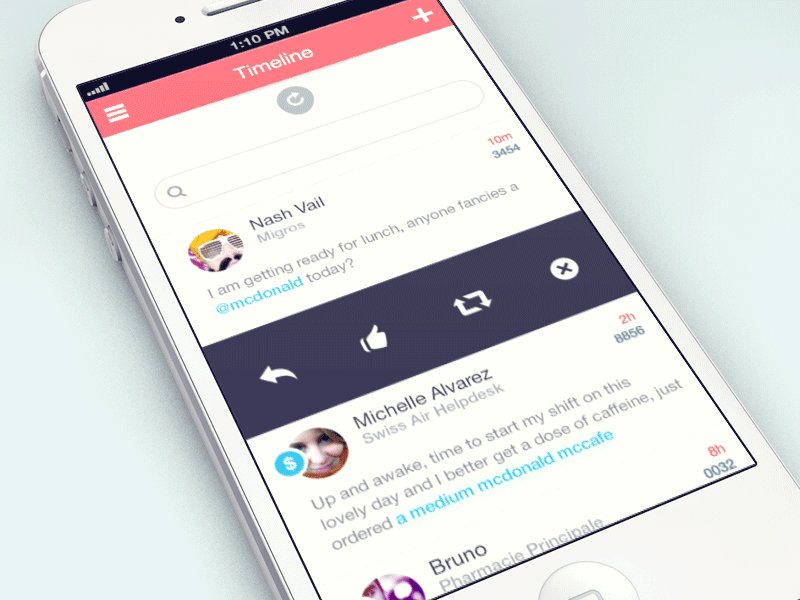
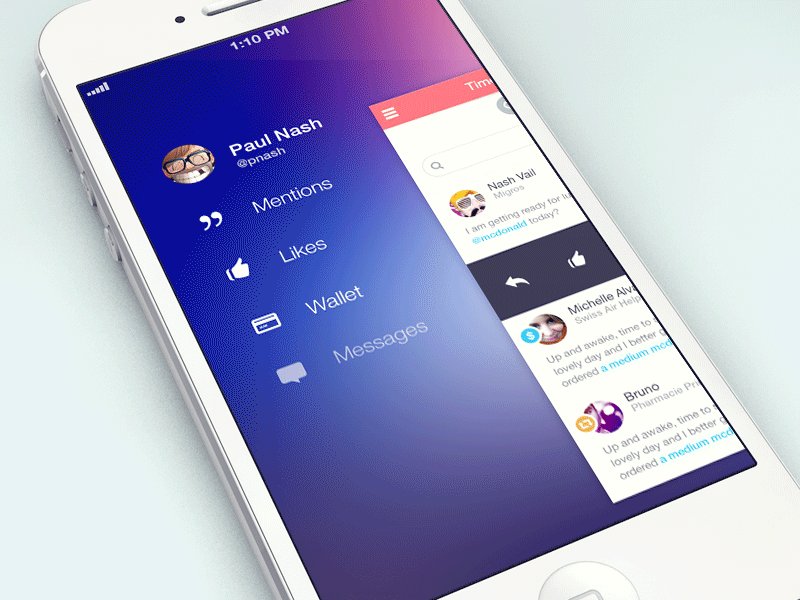
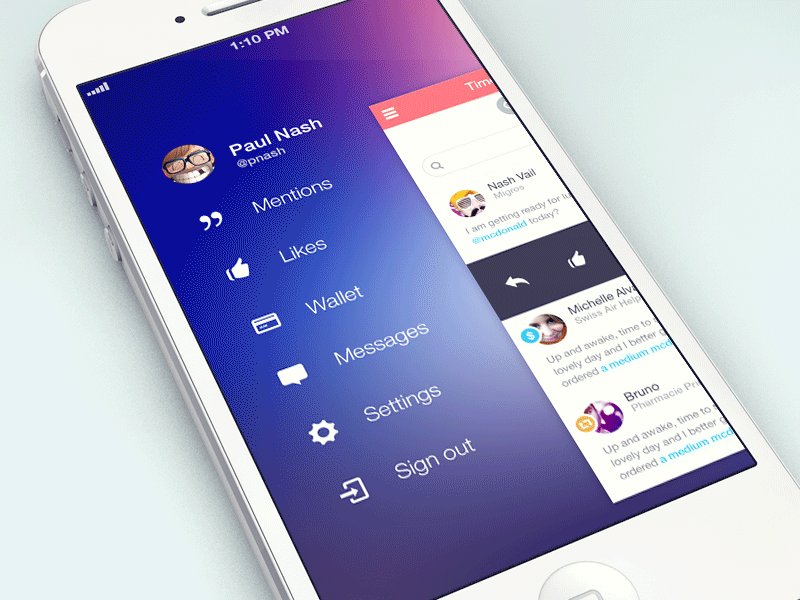
25. iOS 7 animation

The designer created this little animation for the client. The designer offers the After Effects file for free, so you can create beautiful presentations for your clients as well.
26. Download Button

This is a slightly different approach to the download button. It's a 3D download button with beautiful colors, lovely shadows and 3D effects. It's an interesting approach and maybe you'll find it useful in your future projects.
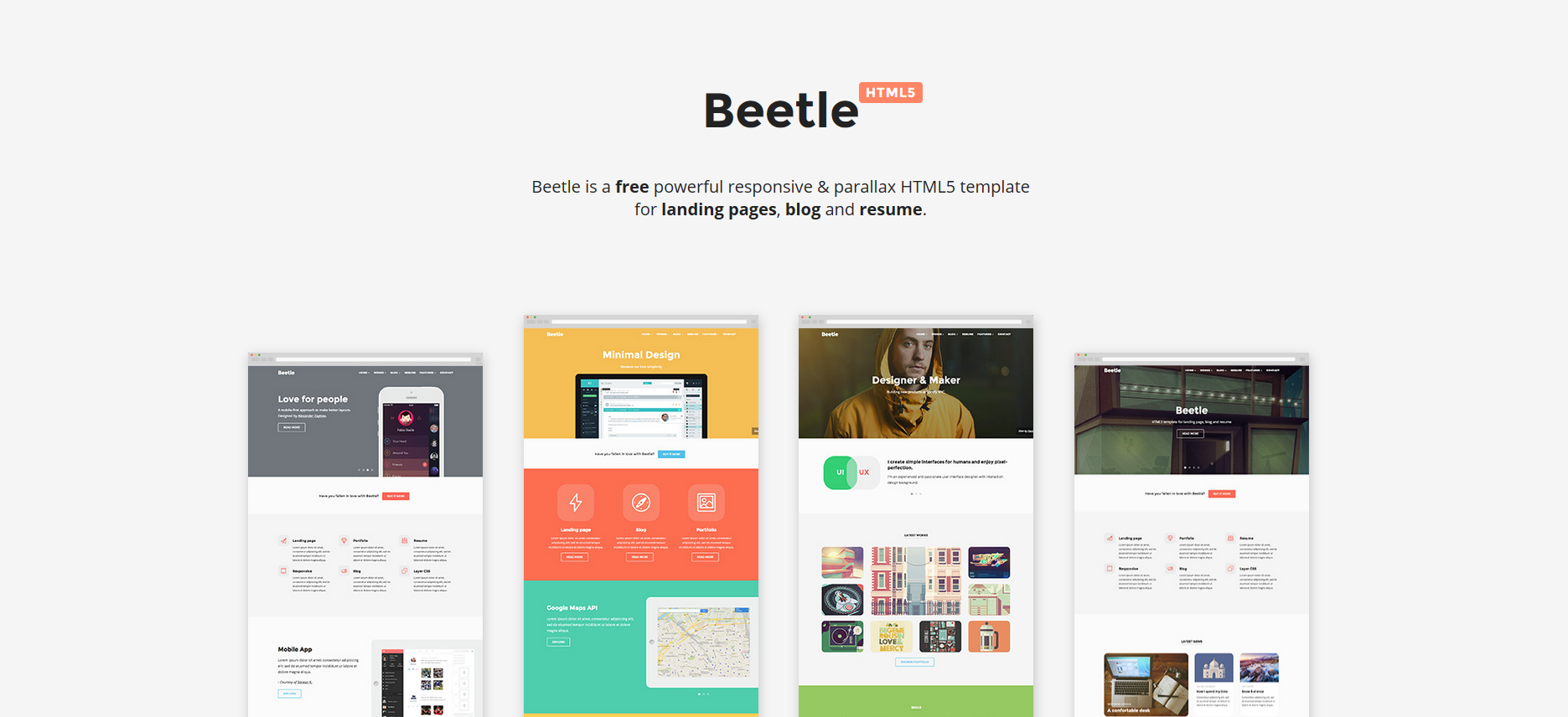
27. Beetle: Free HTML5 template

A fantastic free responsive parallax HTML5 template for landing pages, blogs and resumes by Mokaine.
Thanks for reading!






