A contact page can convince clients that you're running a legitimate company that cares about them, especially, if other contact information, such as your email address, phone number or address, are included on the website. Clients will feel safe and secure about placing an order if they know they can reach you if they have any difficulties with the order if you have a Contact Us page.
How to Create Contact Us Page
1. Login to your Shopify theme admin panel and go to Pages, click Add a page:

2. In the Online Store / Pages, find and click button "Add a page"

3. Write in the Title field page name => Select Visible => Select Template: page.contact => Click Save

Setting Customize
After you create Contact Us page successfully, please go to Themes > Customize theme > Click Contact us which you just created at navigation to show Section for this.
At this Section, you can start adjusting like in this image below:

Then, paste the embedded code of Google Map into the field Google Map Code and put the content that you'd like to show as the below image.

Add/Edit Custom Fields to Contact Form
This is the contact form we are going to add/ edit:

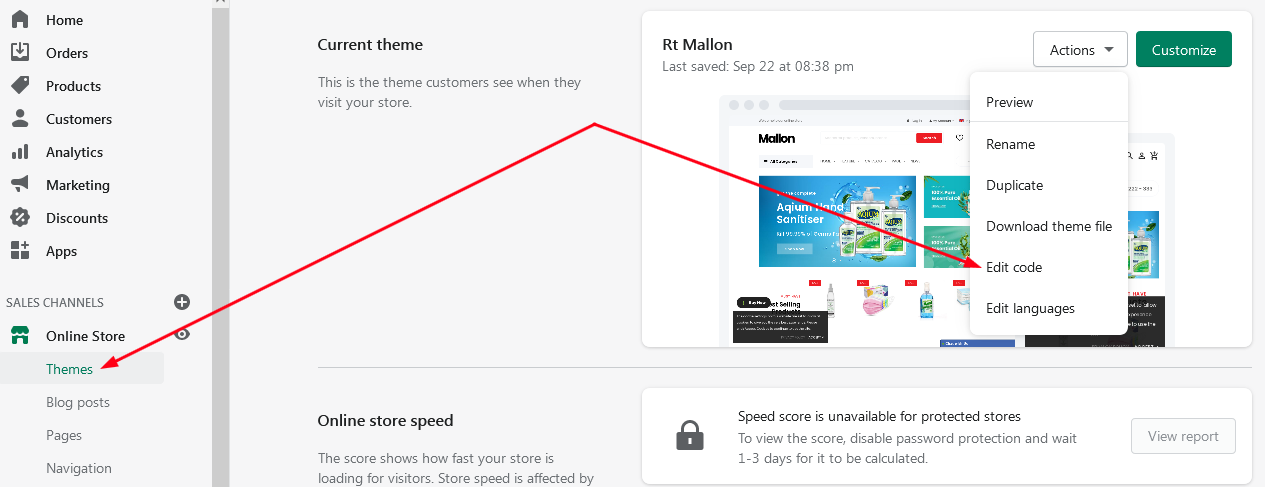
1. Go to Online Store > Themes from your Shopify Admin panel.
2. Look for the theme you want to edit and click Actions > Edit code.

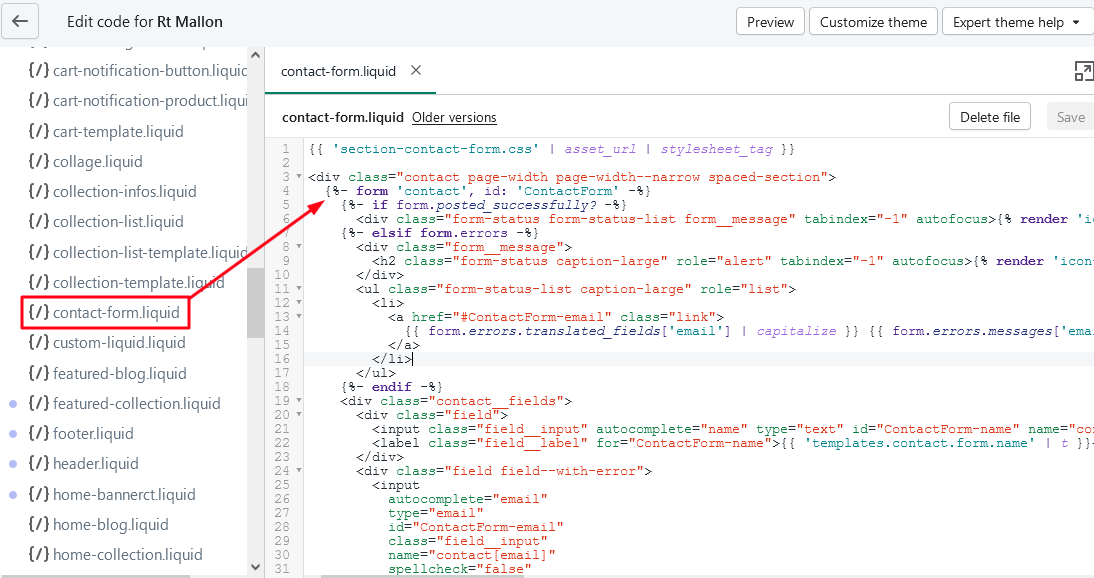
3. Tap contact-form.liquid located in the directory.
{%- form 'contact', id: 'ContactForm' -%}
and
{%- endform -%}

5. The contact form code may be located between the Liquid tags that discovered in the previous stage. The default form fields are located here. Each Shopify template is unique, however a contact form field should look somewhat like this:

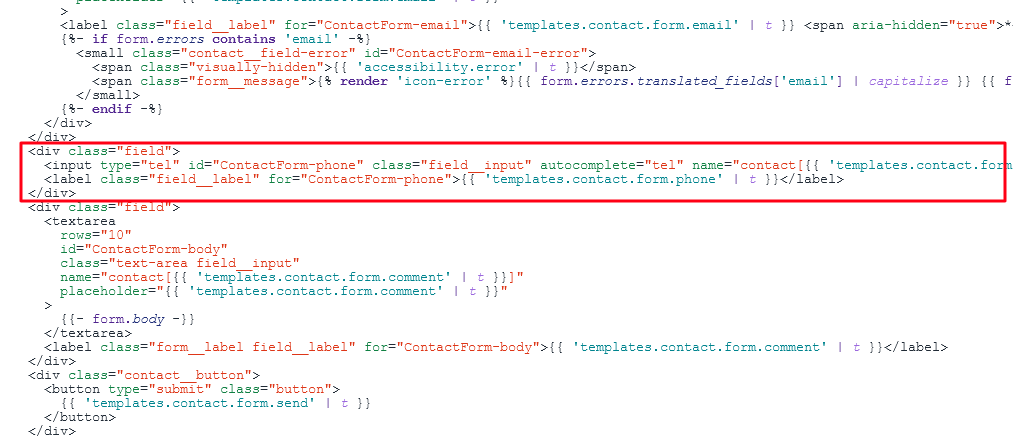
Depending on your selection, the code for your custom fields will be put after, before, or even in between the standard fields. The code you enter will be determined by the sort of form field you wish to produce.
6. Tap Save after adding the code for the custom form fields.
Check your front store to view the result
Thanks for reading